1

2

3

4

5

6

7

8

9

10

11

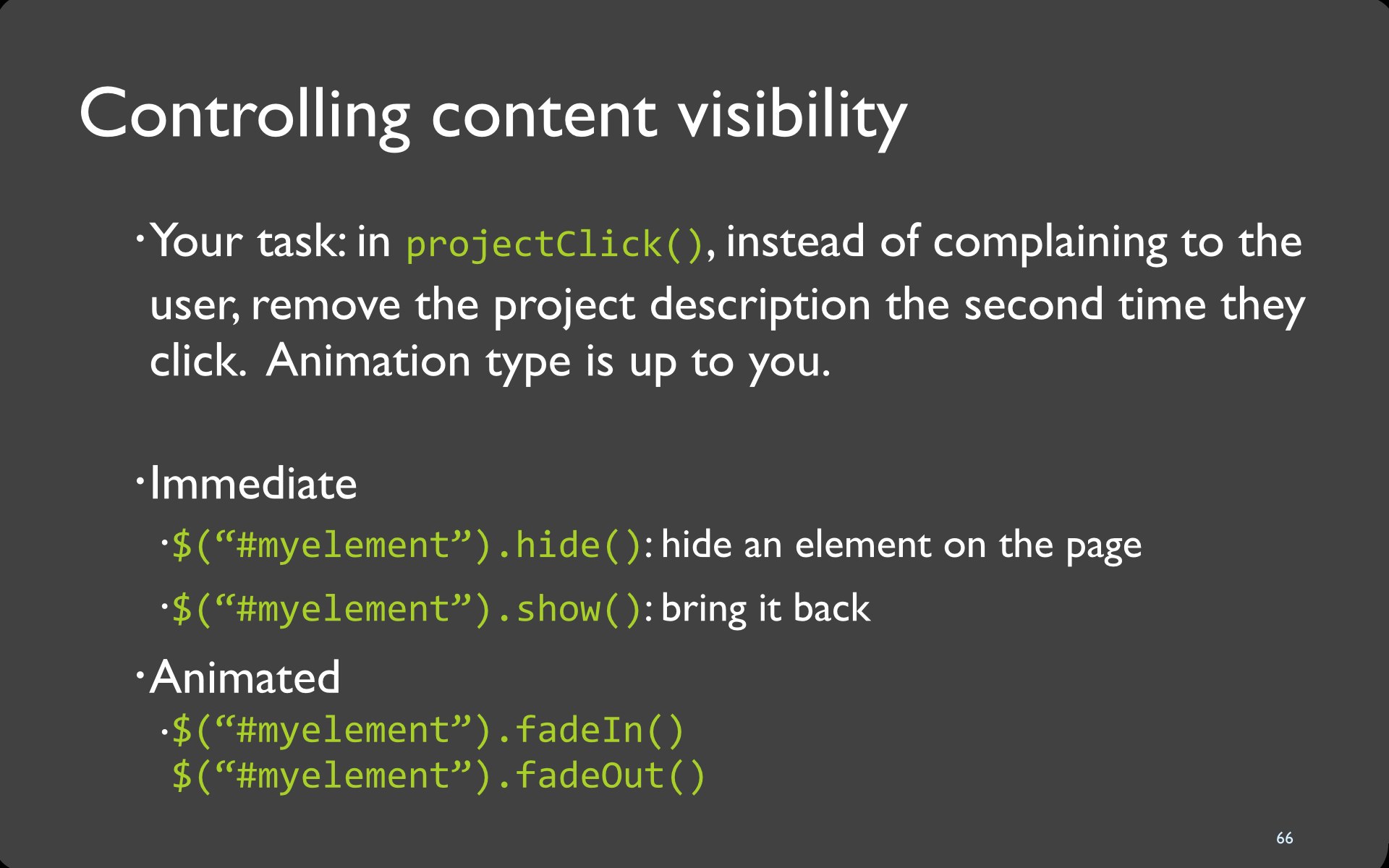
Stretch Goals
Toggle project descriptions when you click on a project.
12

13

14

Video
15

16

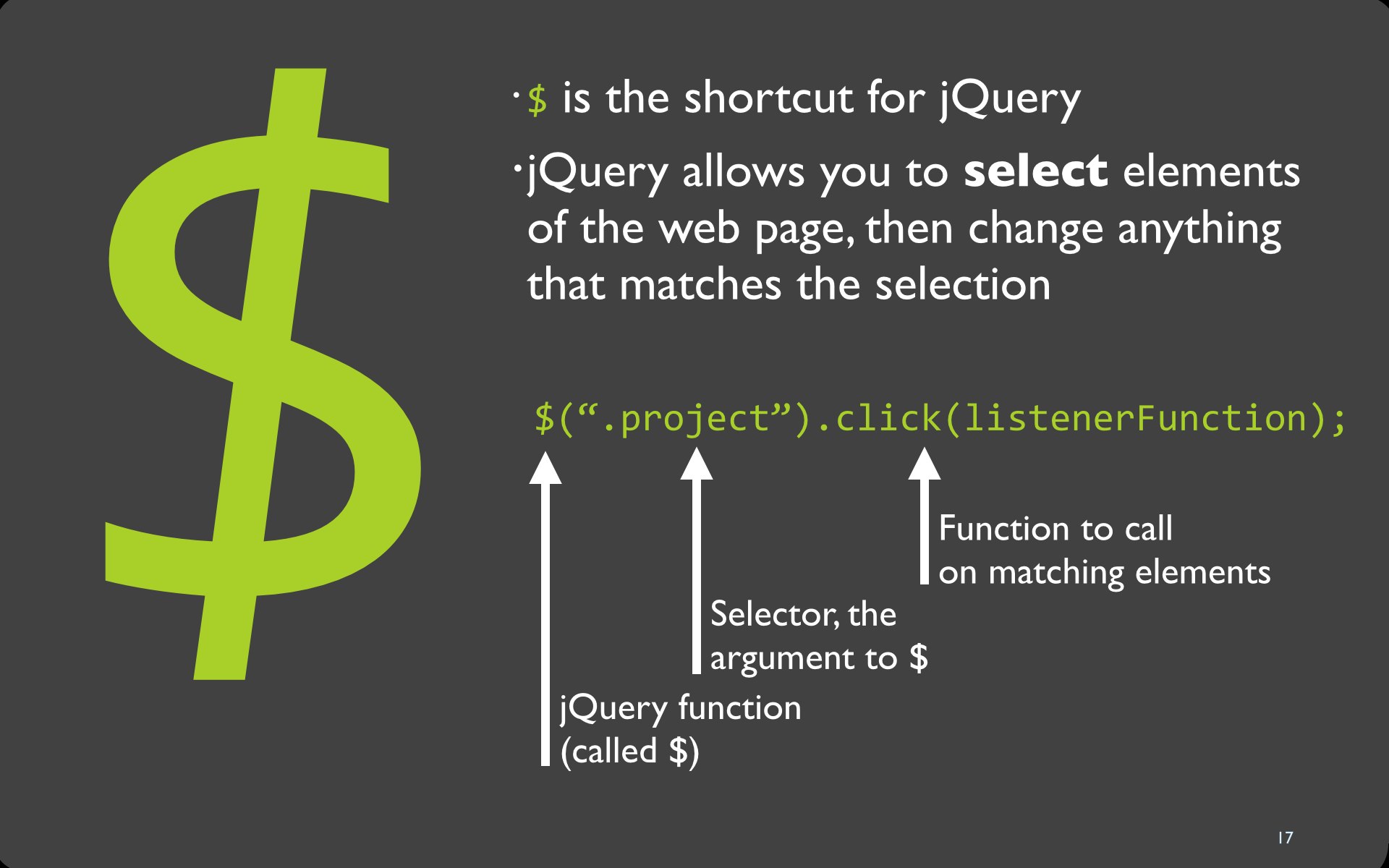
17

18

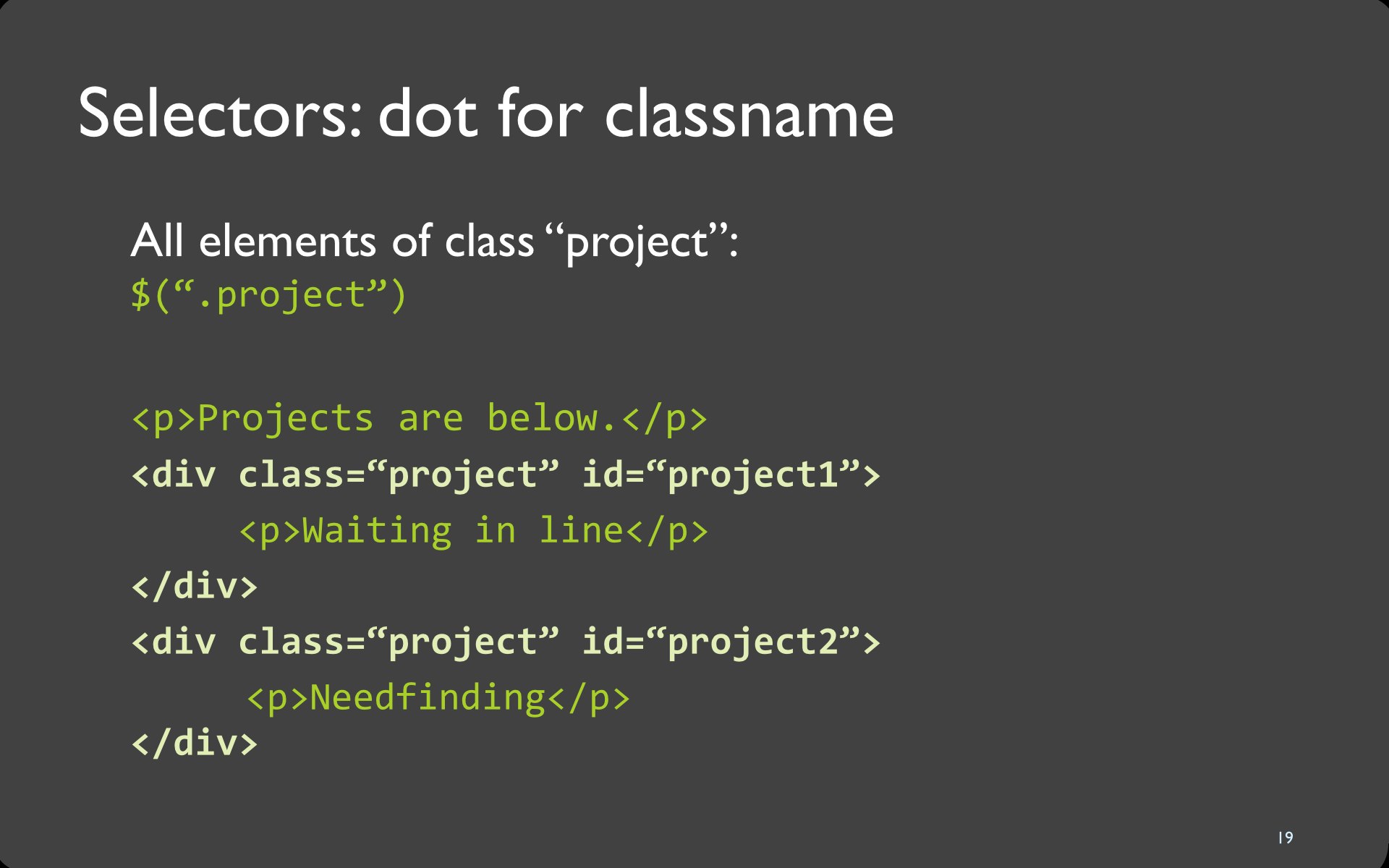
19

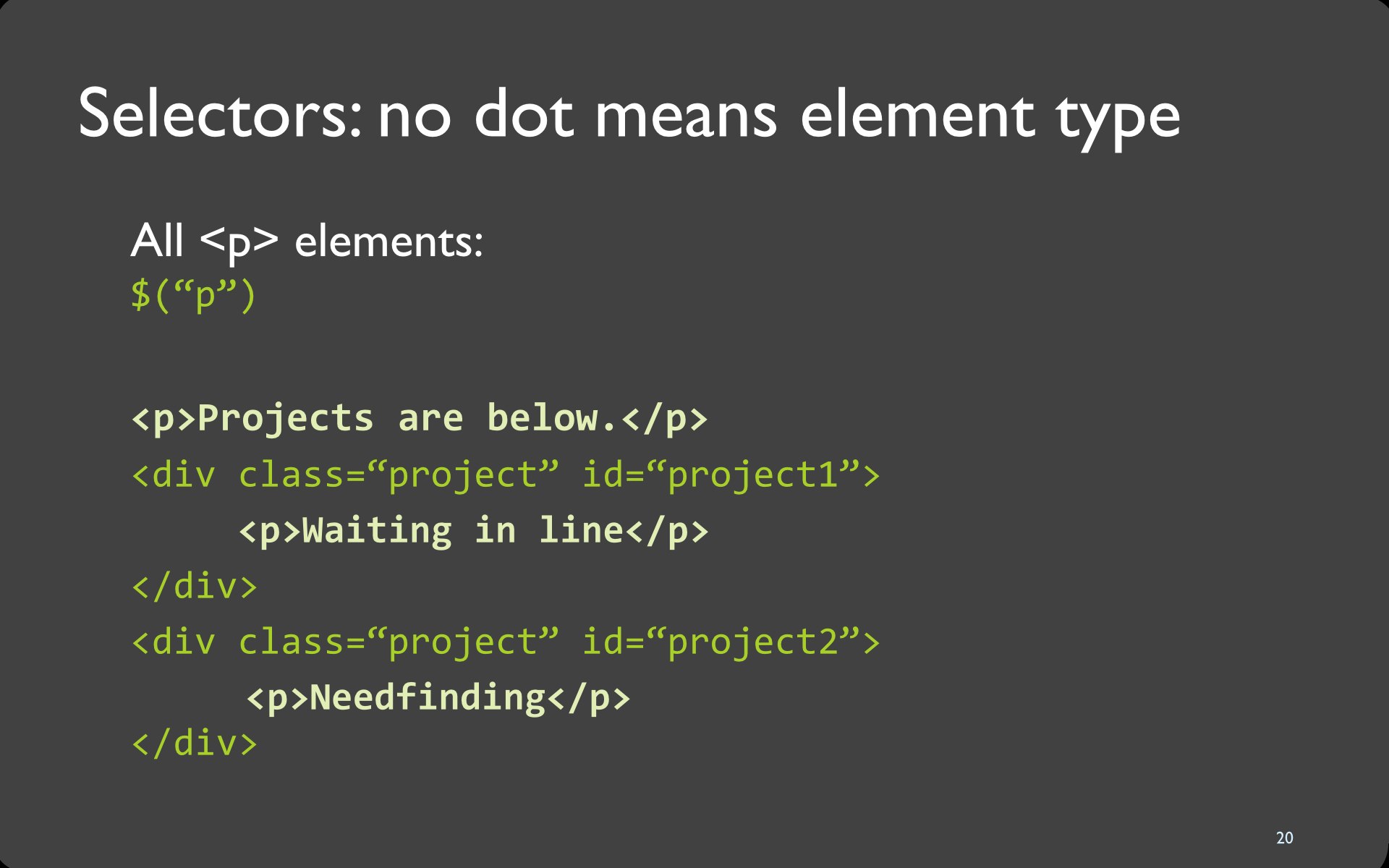
20

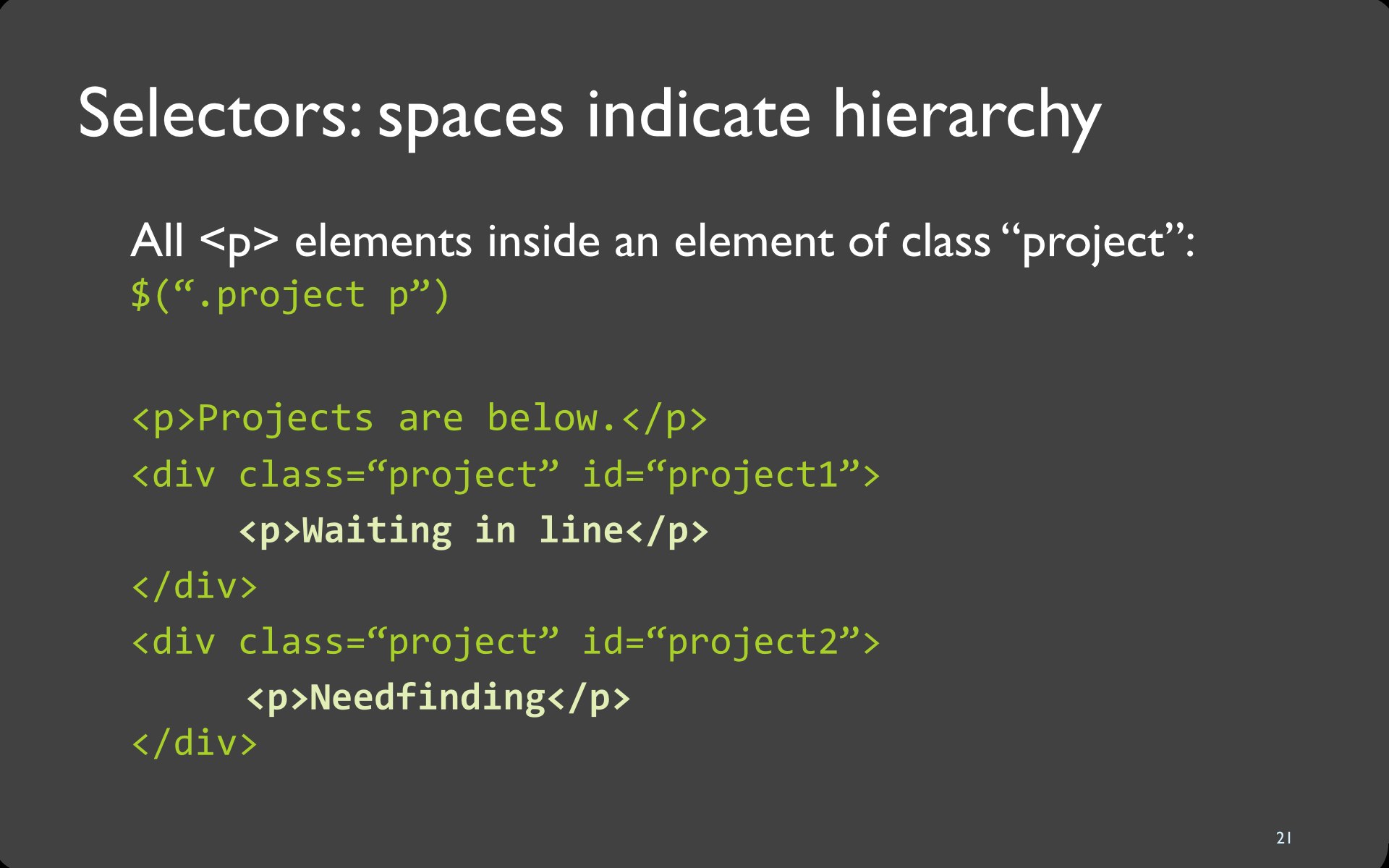
21

22

23

24

25

26

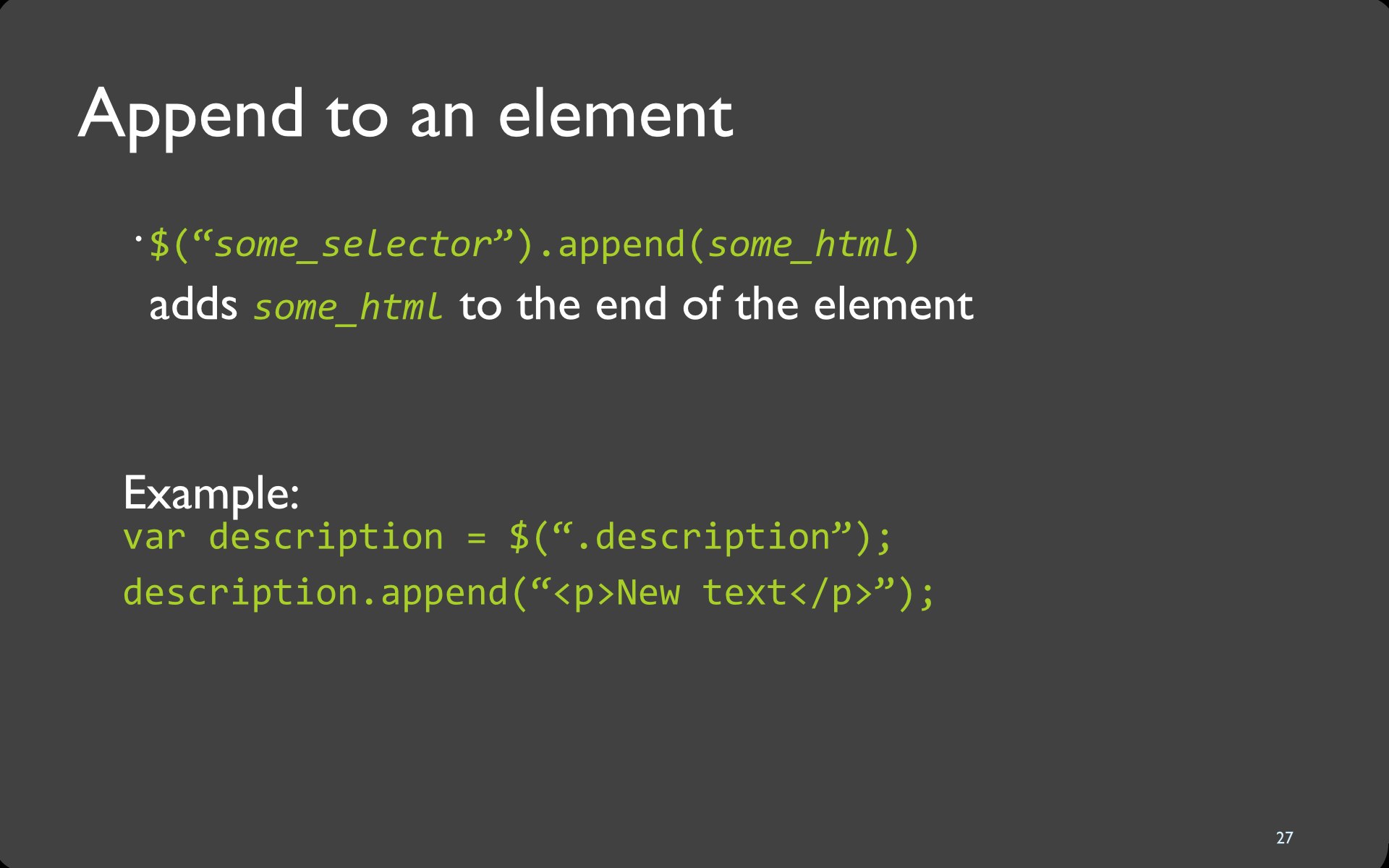
27

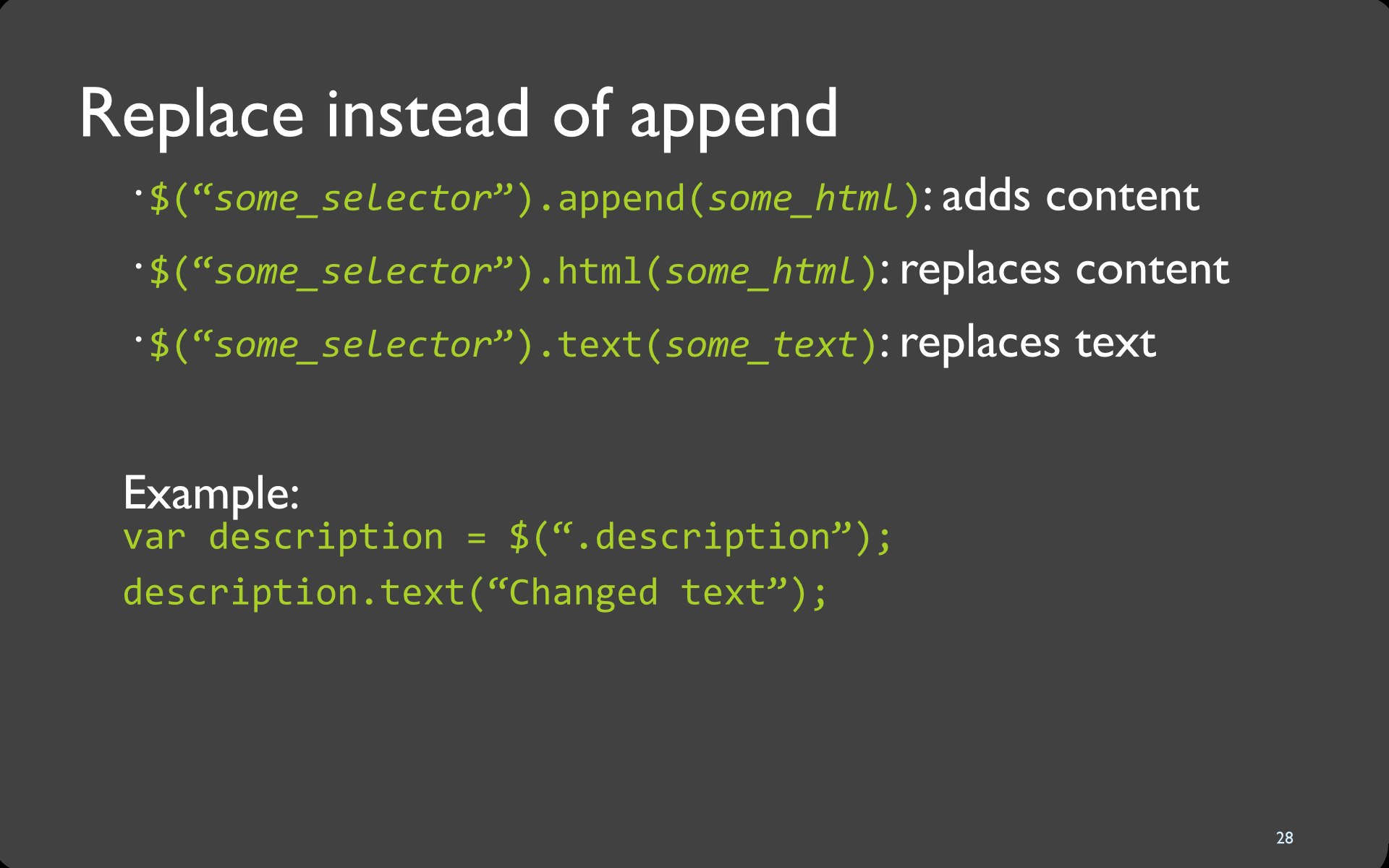
28

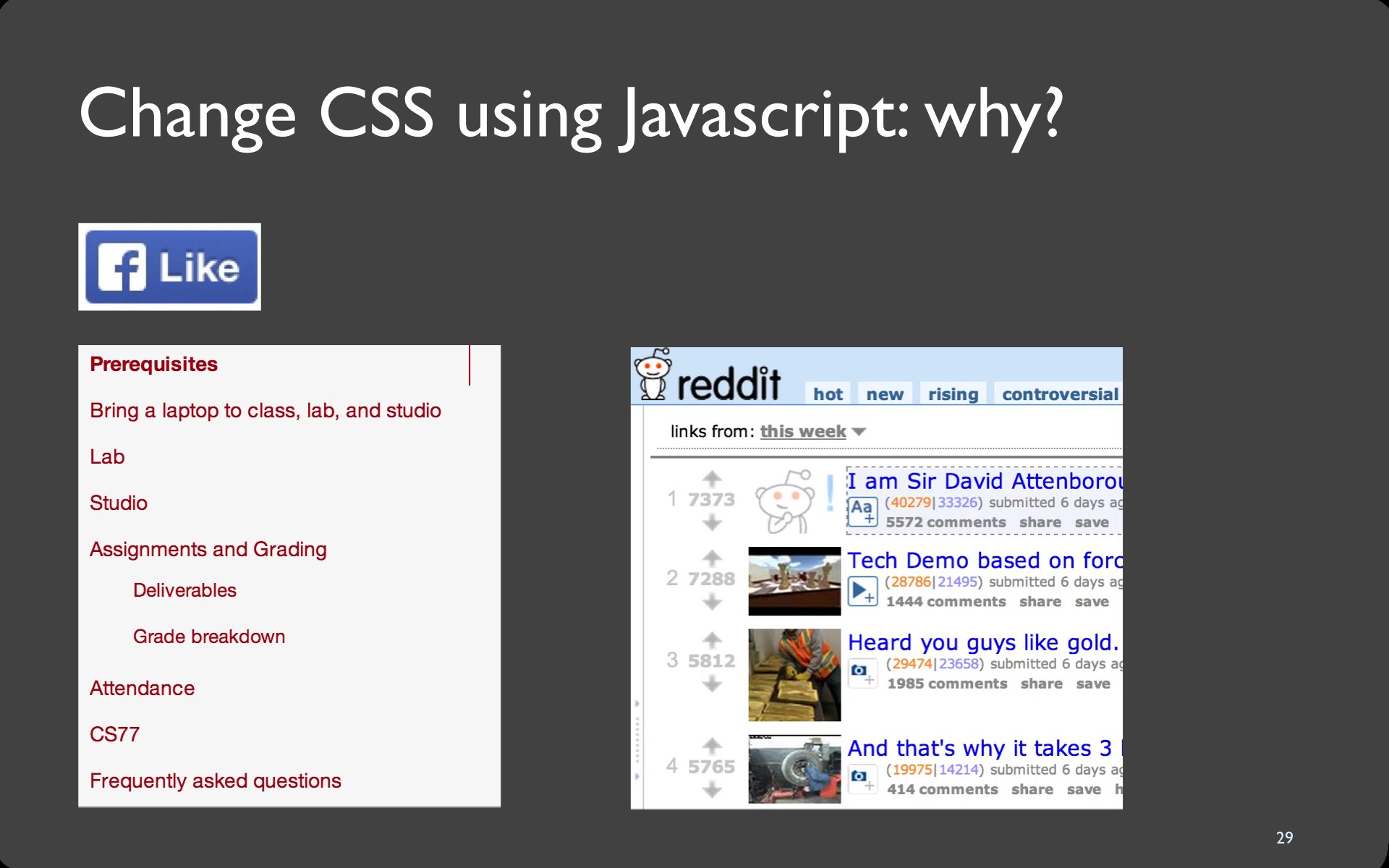
29

Facebook Like
CS147 Highlight
Reddit Highlight
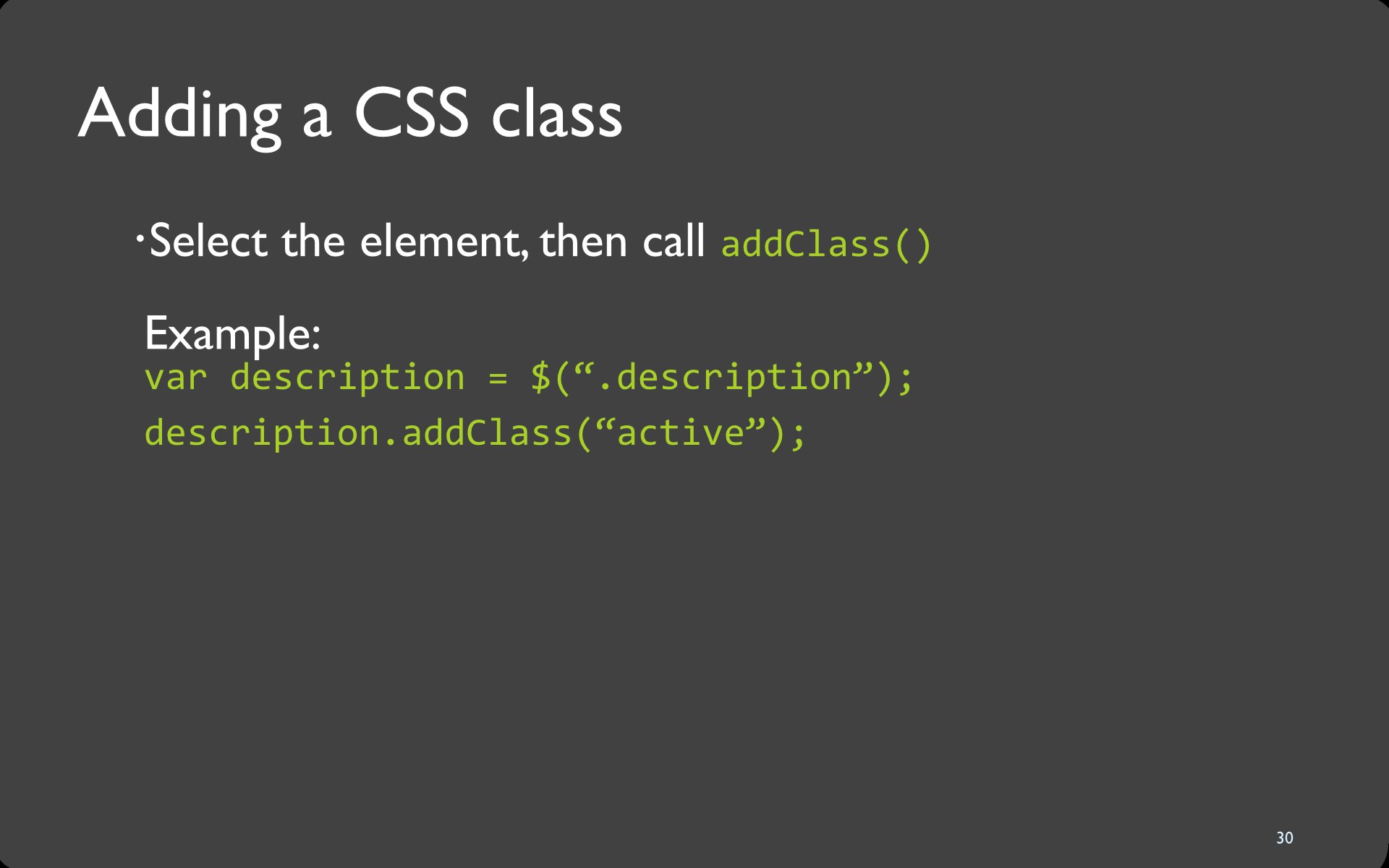
30

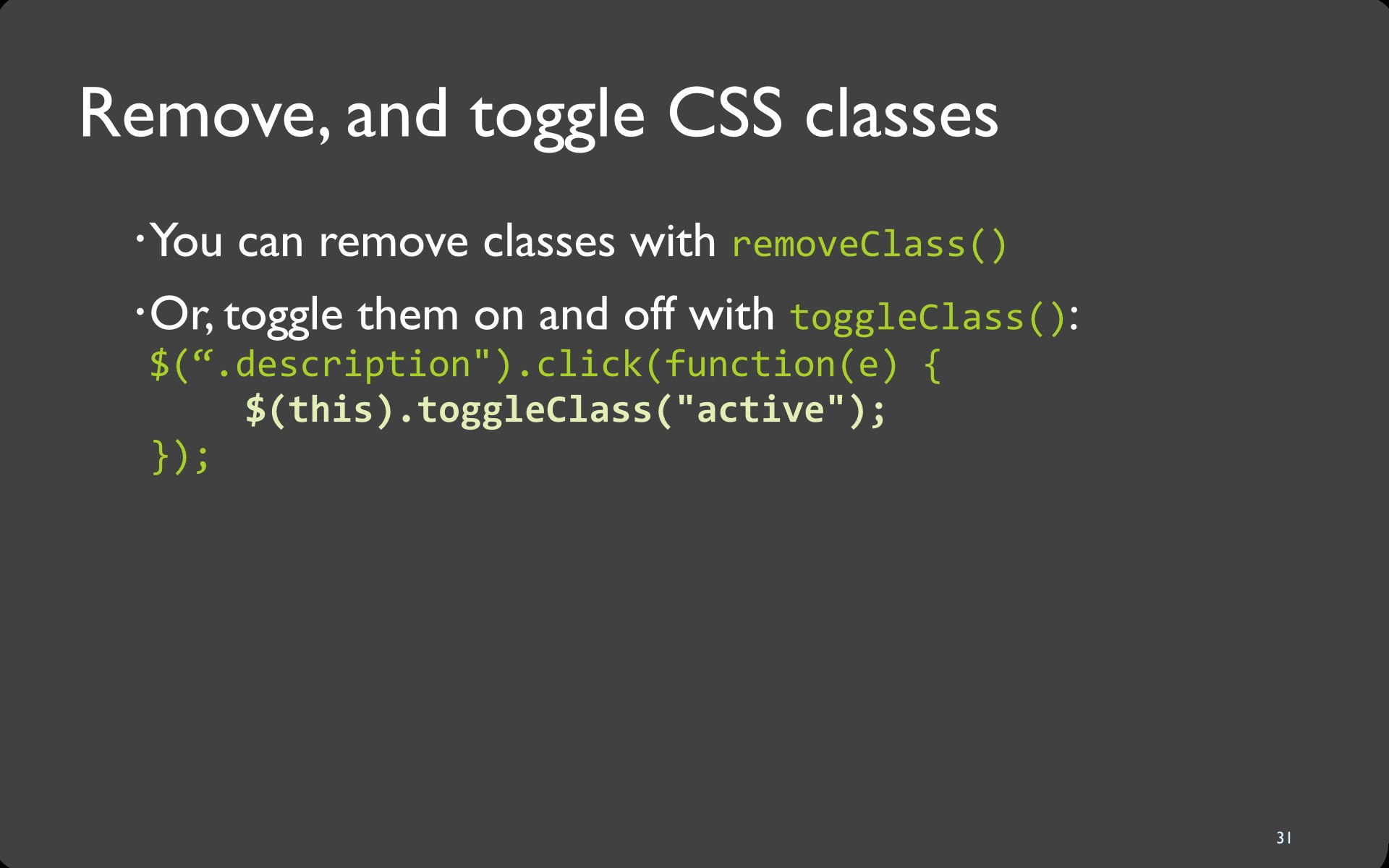
31

32

33

34

Video
35

37

Video
Code
...
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/introHCI.js"></script>
</body>
</html>38

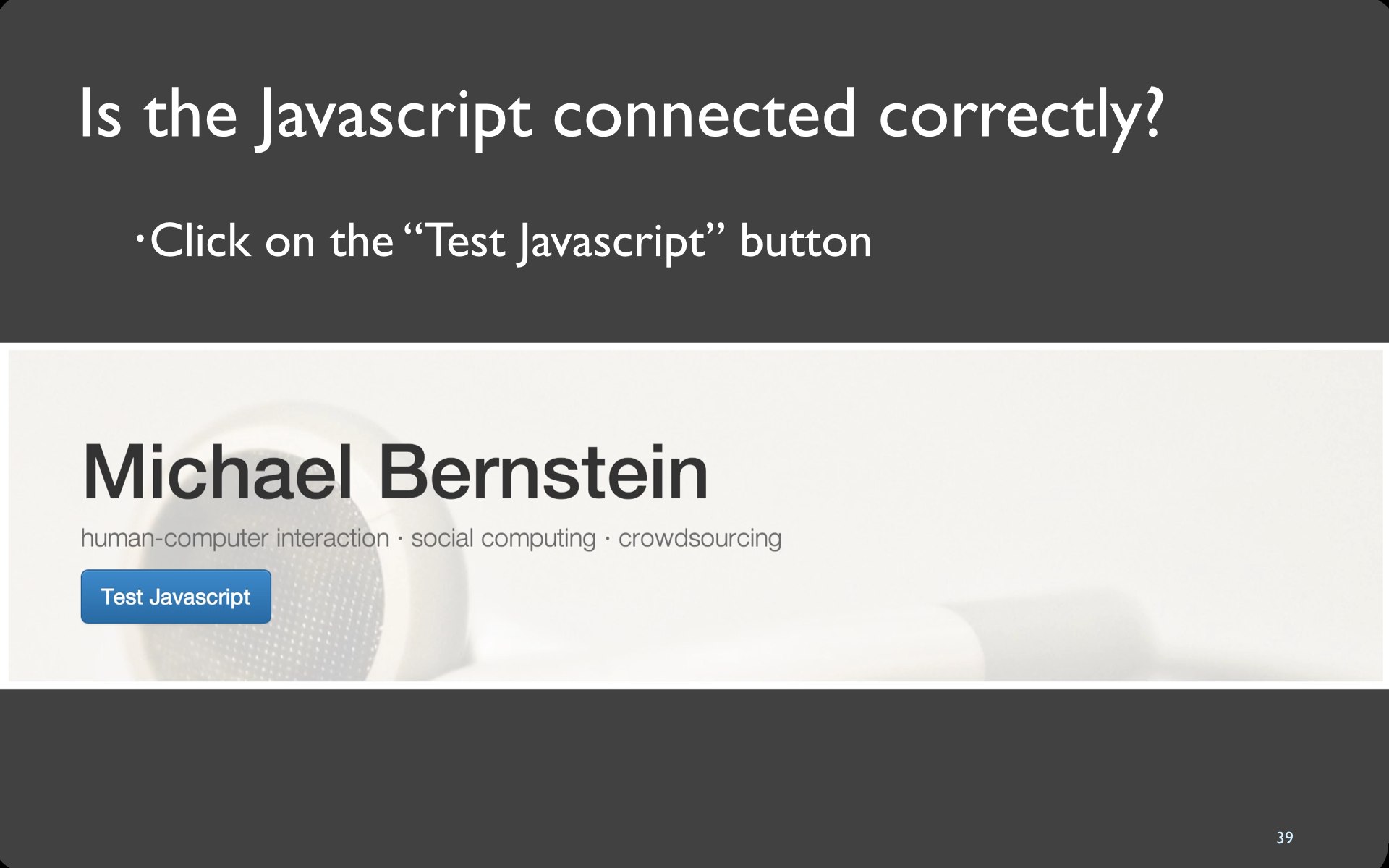
39

Video
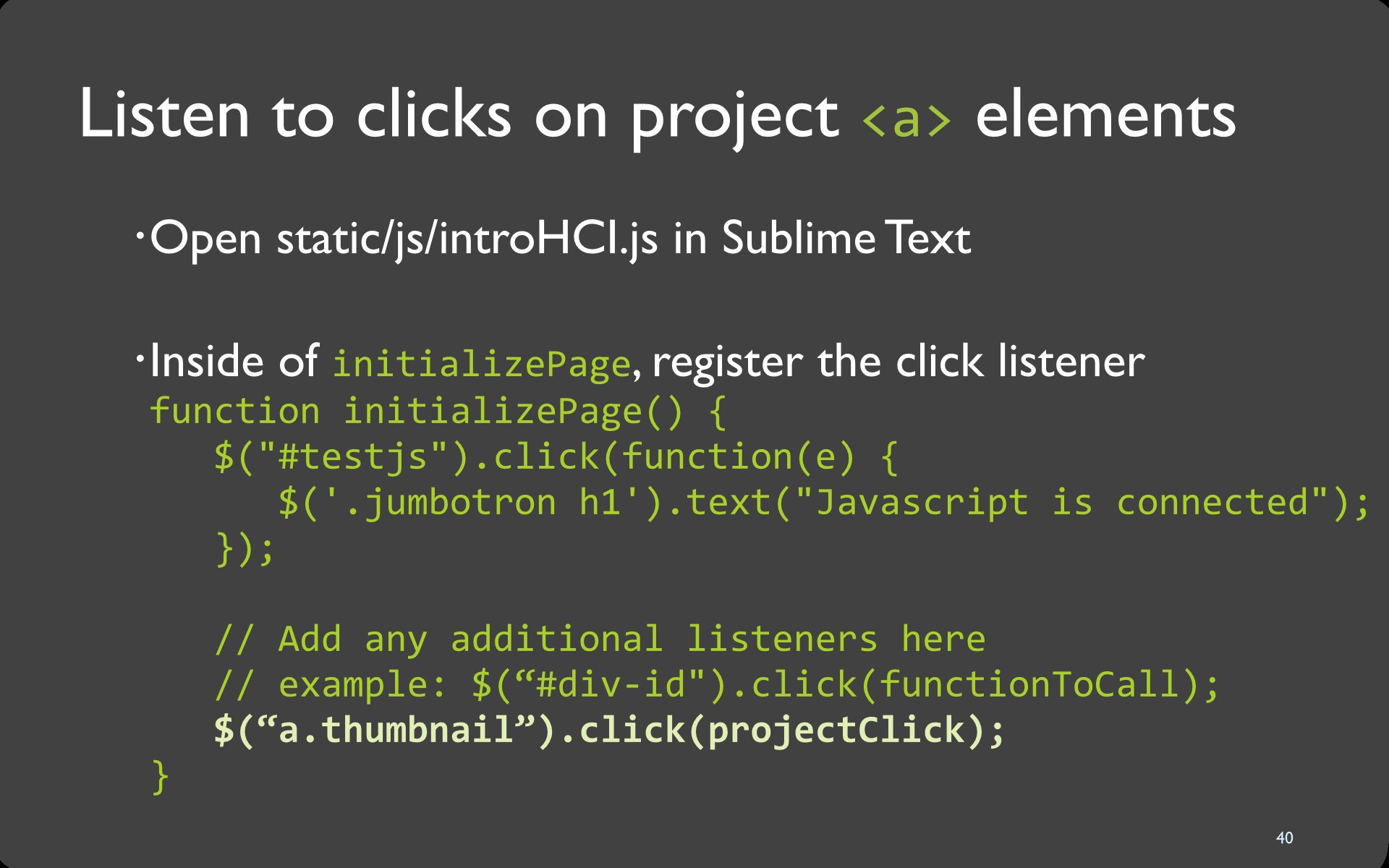
40

Code
$("a.thumbnail").click(projectClick);41

Code
function projectClick(e) {
// prevent the page from reloading
e.preventDefault();
// In an event handler, $(this) refers to
// the object that triggered the event
$(this).css("background-color", "#7fff00");
}42

Video
43

44

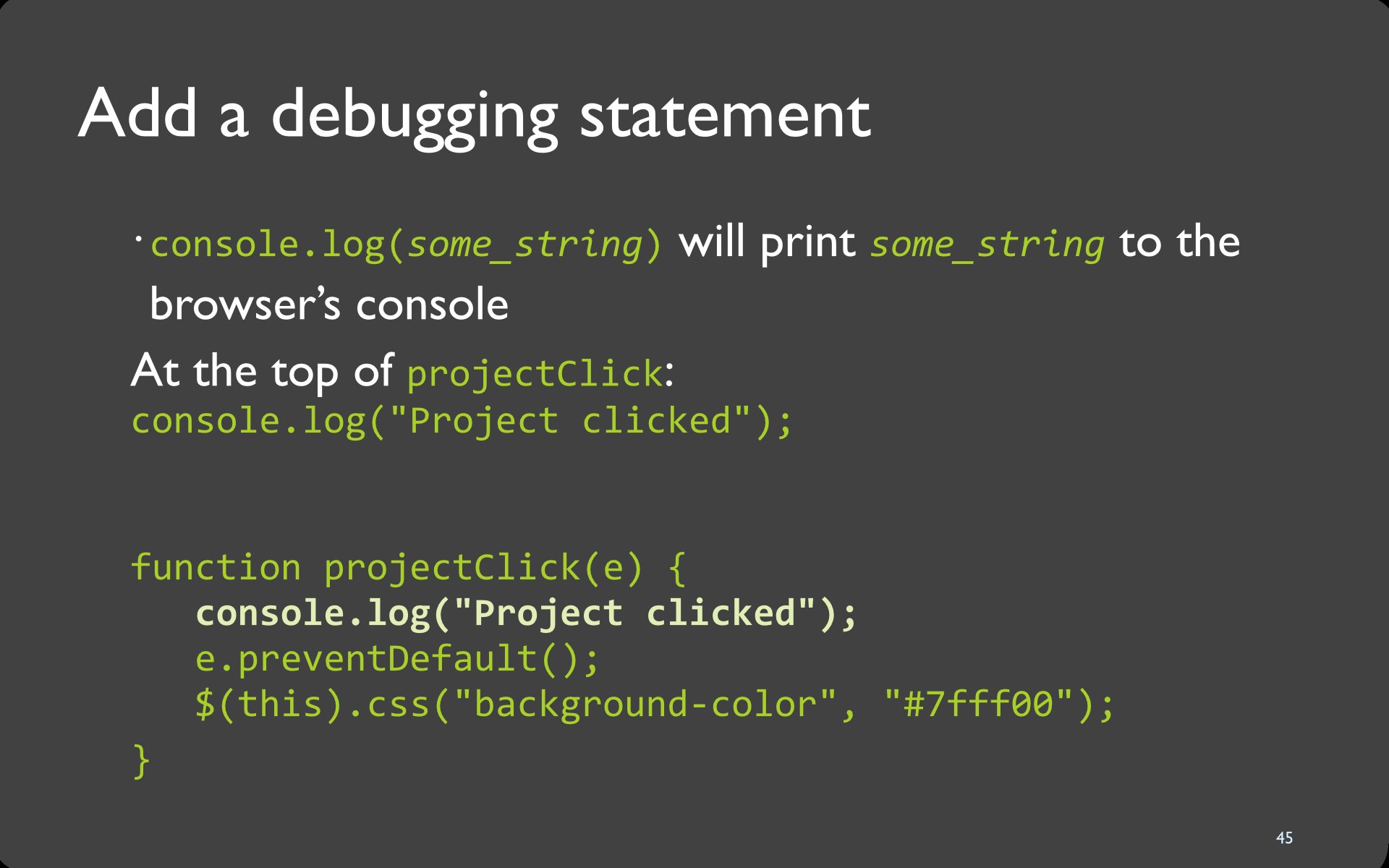
45

Code
function projectClick(e) {
console.log("Project clicked");
e.preventDefault();
$(this).css("background-color", "#7fff00");
}46

Opening Debug Console
47

Reading Console Output
Debug
Why does the console say
event.returnValue is deprecated. Please use the standard event.preventDefault() instead.Don't worry about this. It isn't our fault. We can safely ignore this warning.
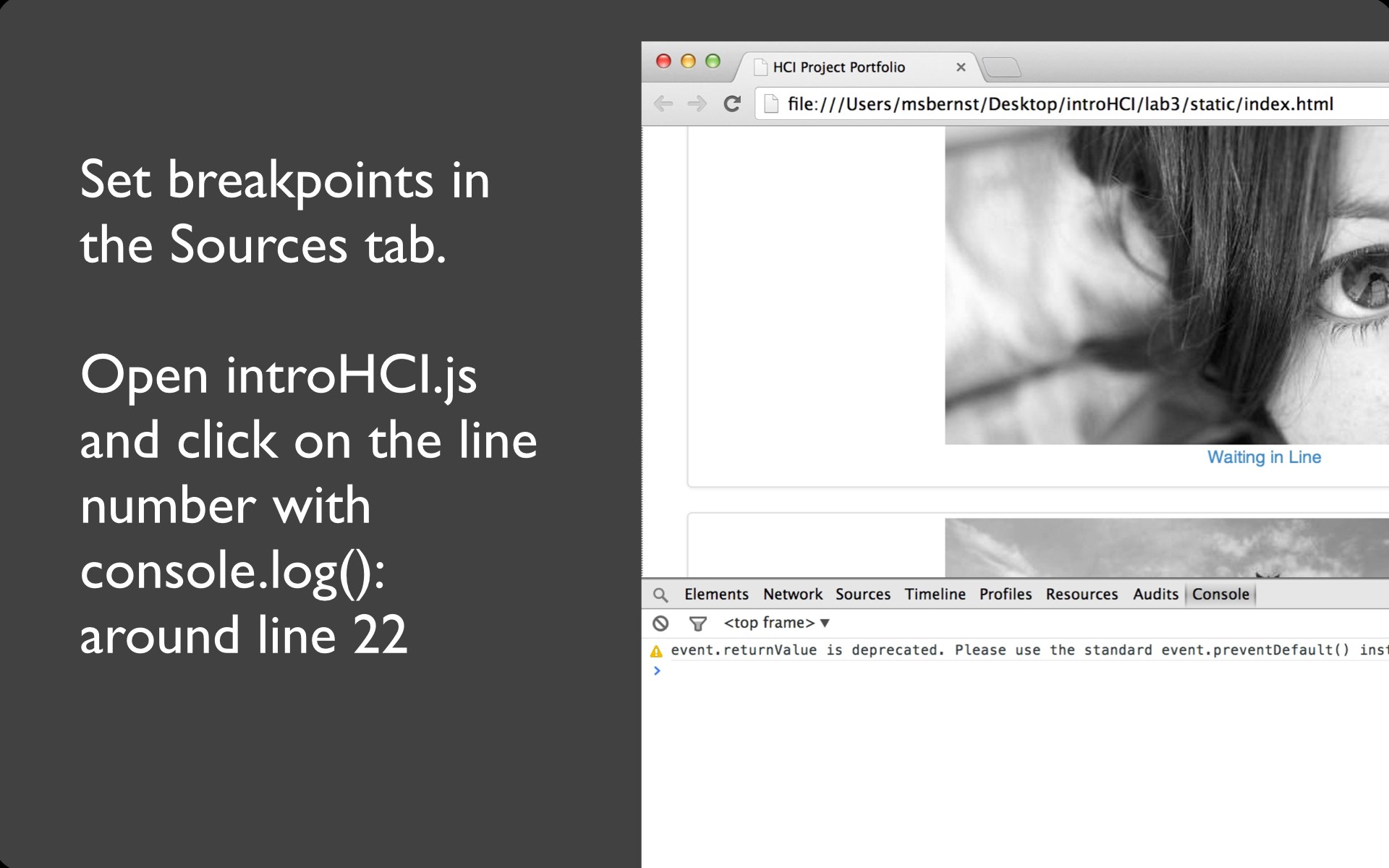
48

Set Breakpoint
Debug
When I click the 'Sources' tab, I don't see the tree-view on the left, with the 'js' folder in it.
Look for the box with the triangle in it just below the magnifying glass in the upper left hand corner of the dev tools panel. Click on that to expand out the tree-view.
49

Trigger Breakpoint
50

Remove Breakpoint
51

Code
function projectClick(e) {
// Cancel the default action, which prevents the page from reloading
e.preventDefault();
// In an event listener, $(this) is the leement that fired the event
var projectTitle = $(this).find("p").text();
var jumbotronHeader = $("#jumbotron h1");
jumbotronHeader.text(projectTitle);
}52

53

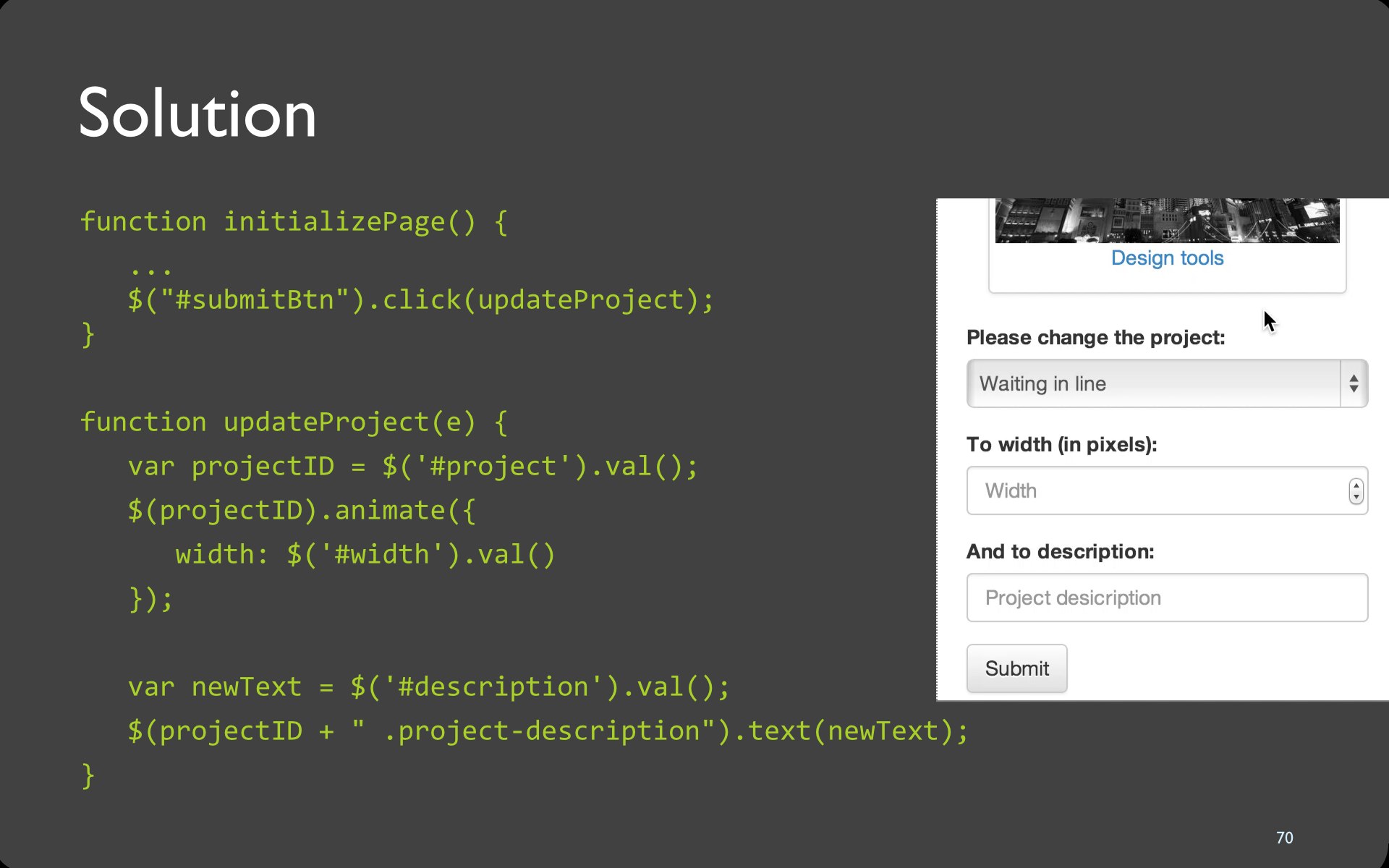
Solution
54

Code
var jumbotronHeader = $(".jumbotron h1");55

56

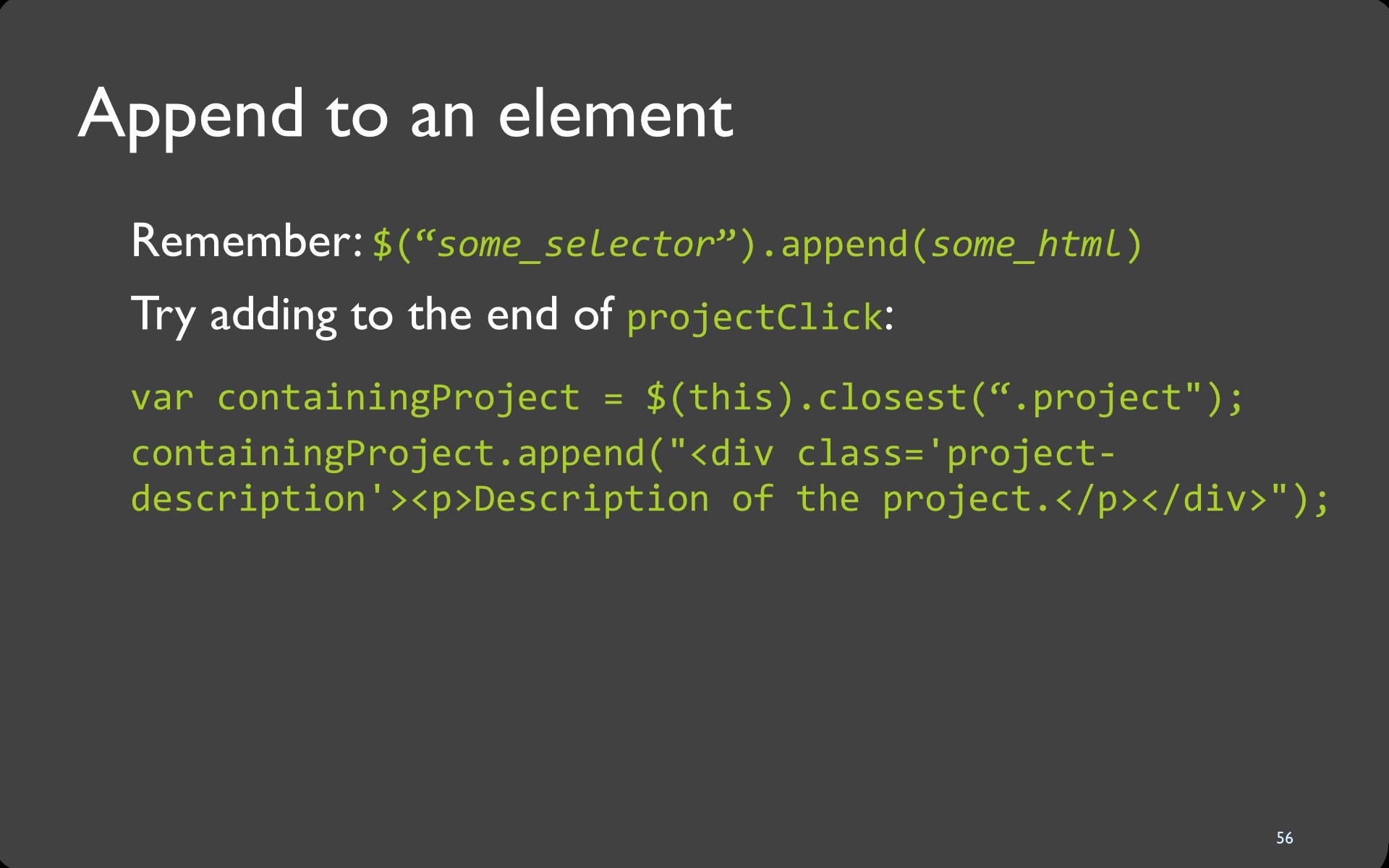
Code
...
var containingProject = $(this).closest(".project");
containingProject.append("<div class='project-description'><p>Description of the project.</p></div>");
}57

Video
58

Code
...
var containingProject = $(this).closest(".project");
var description = $(containingProject).find(".project-description");
if (description.length == 0) {
$(containingProject).append("<div class='project-description'><p>Description of the project.</p></div>");
} else {
description.html("<p>Stop clicking on me! You just did it at " + (new Date()) + "</p>");
}
}59

Debug
Wait, what am I doing on this slide?
The big blue button that says "Test Javascript". See it? When you click it, it's text should change to something else.
What should I change the text to?
Experience Chan! It's not a lot of questions.
Too many questions is the Chan disease.
The best way is just to observe the noise of the world.
The answer to your questions?
Ask your own heart.
60

61

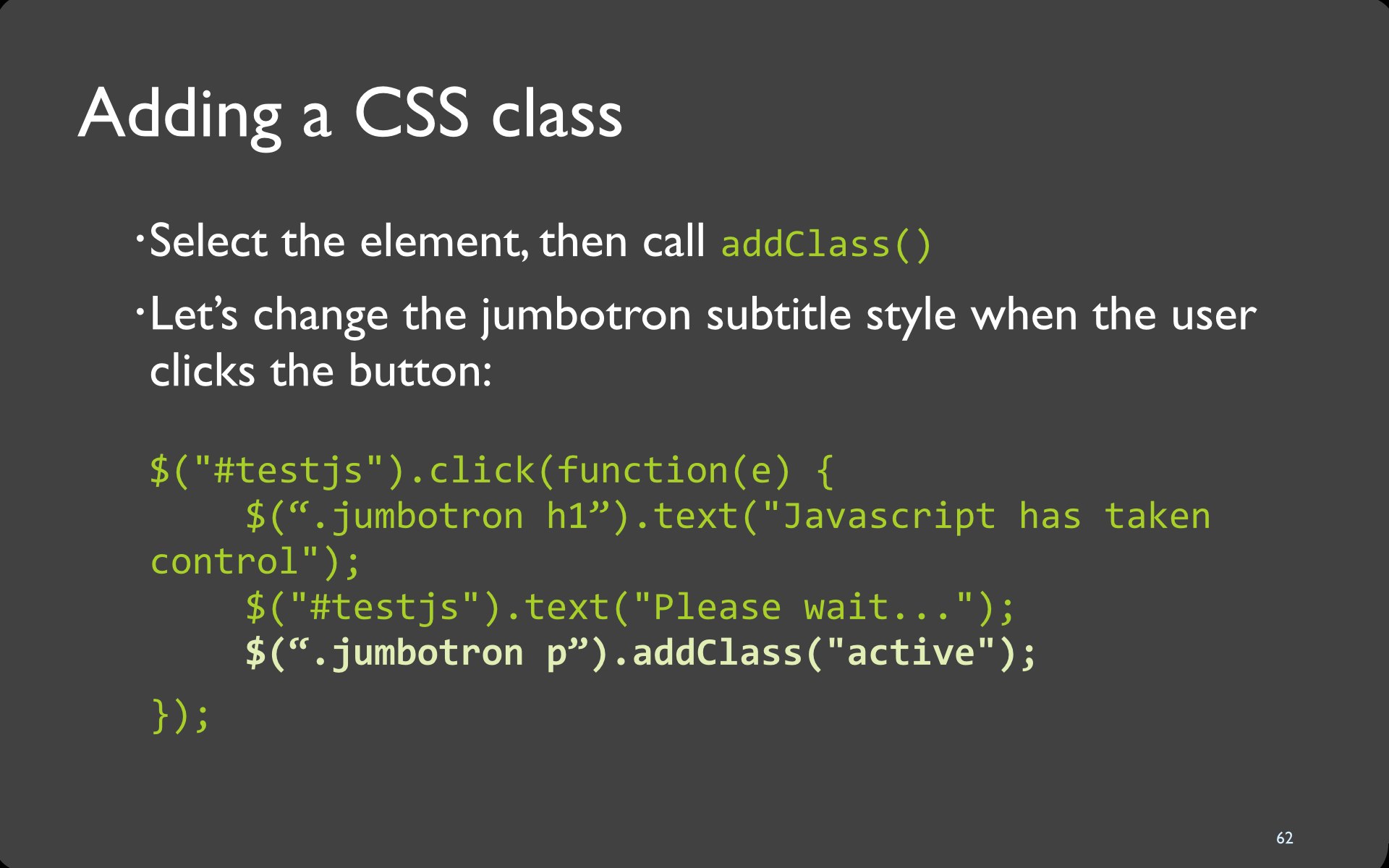
Code
$("#testjs").text("Please wait...");62

Code
$(".jumbotron p").addClass("active");63

Video
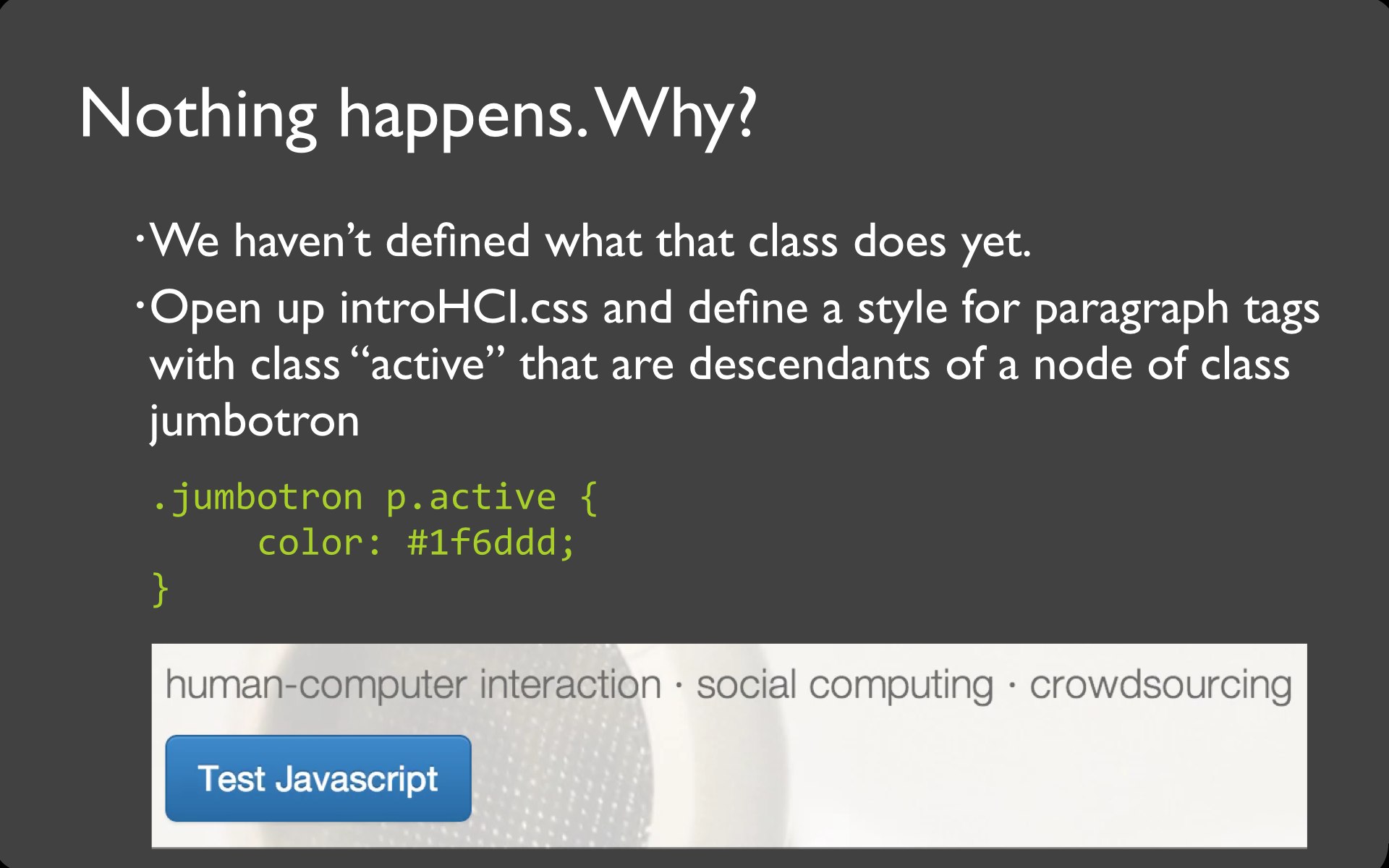
Code
.jumbotron p.active {
color: #1f6ddd;
}64

Video
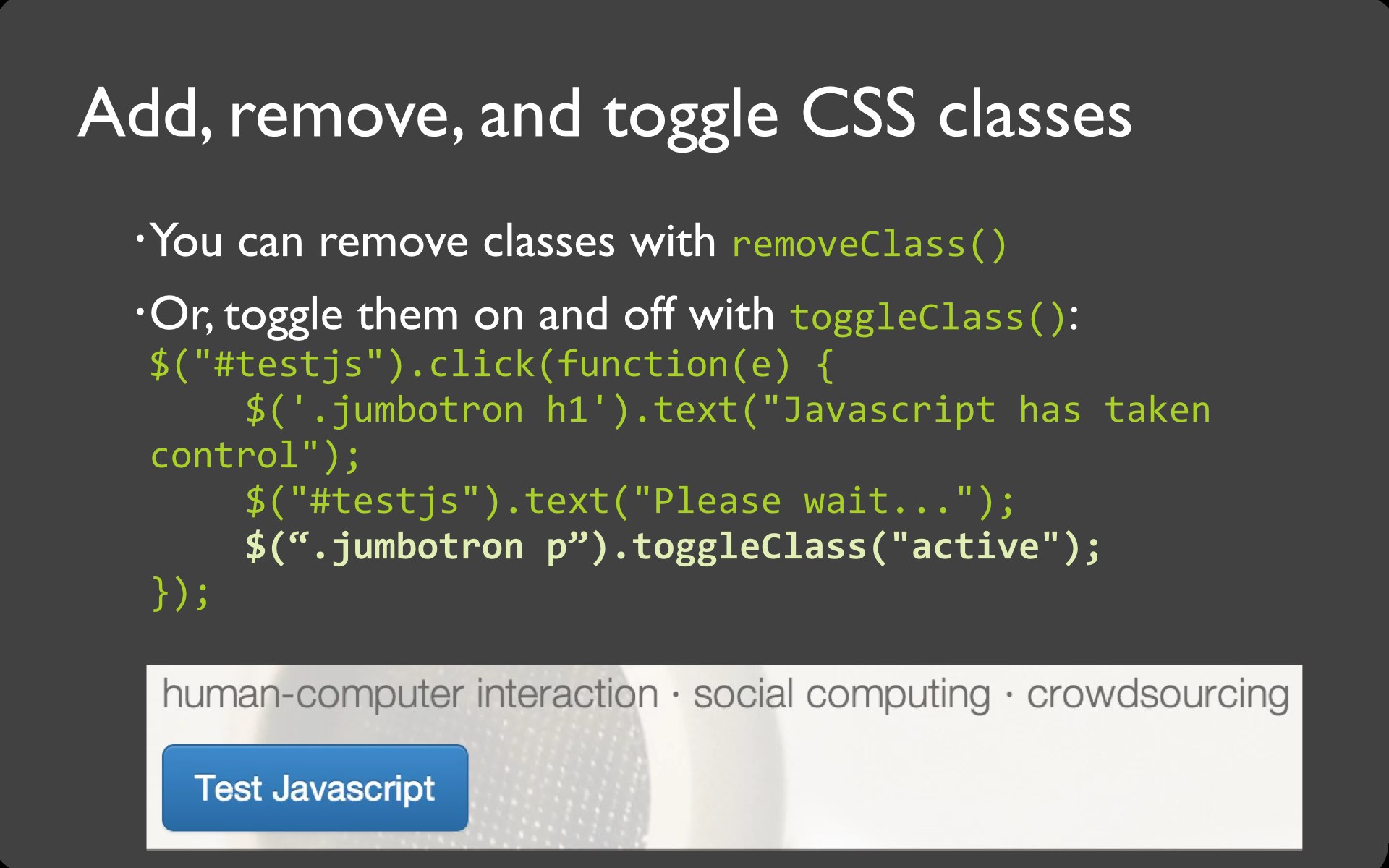
Code
$(".jumbotron p").toggleClass("active");65

66

67

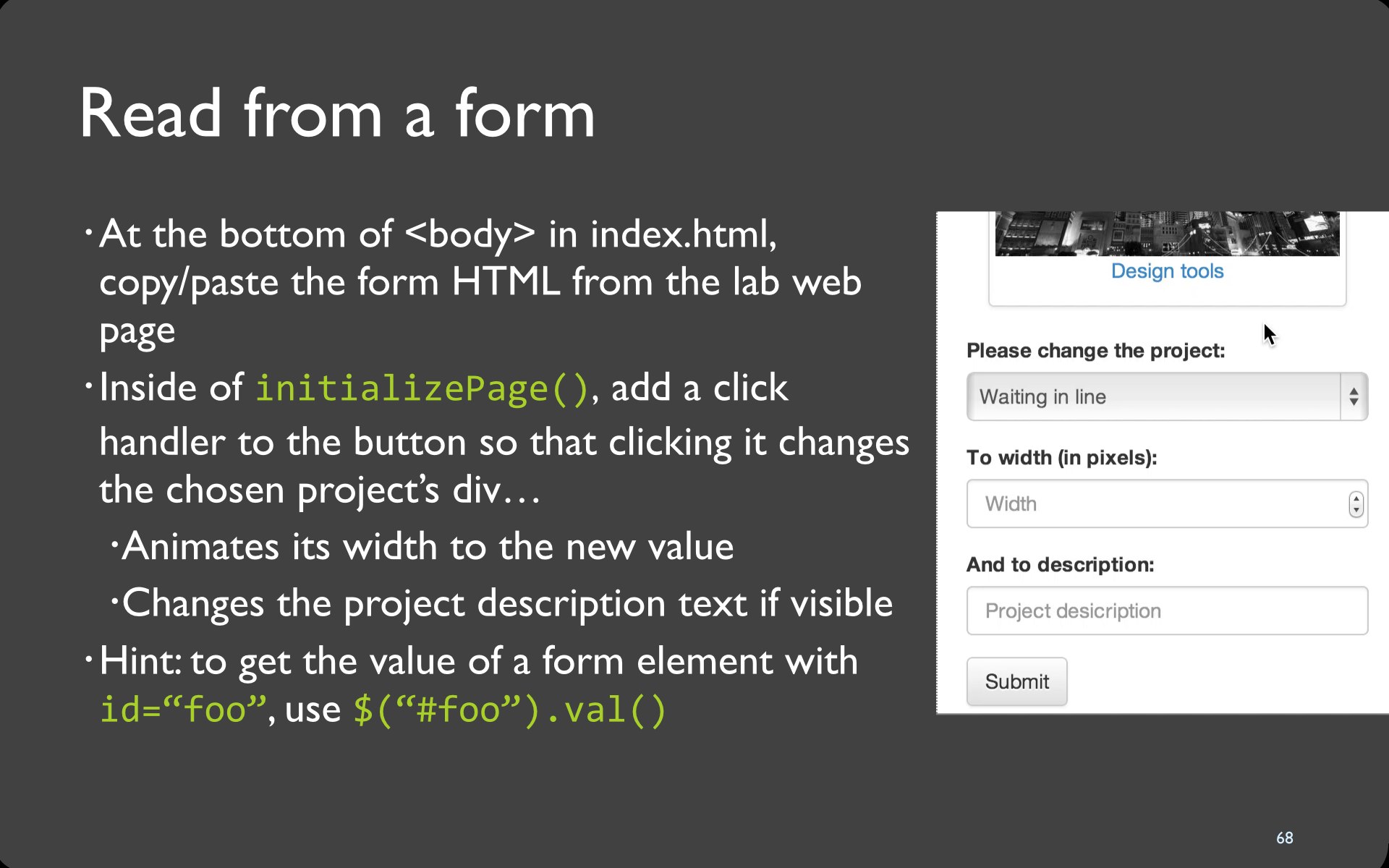
68

Video
Hint - Selectors from index.html
...
<form id="projectForm" role="form">
<div class="form-group">
<label for="project">Please change the project:</label>
<select class="form-control" id="project">
<option value="#project1">Waiting in line</option>
<option value="#project2">Needfinding</option>
<option value="#project3">Prototyping</option>
<option value="#project4">Heuristic evaluation</option>
<option value="#project5">Visualization</option>
<option value="#project6">Social design</option>
<option value="#project7">Gestural interaction</option>
<option value="#project8">Design tools</option>
</select>
</div>
<div class="form-group">
<label for="width">To width (in pixels):</label>
<input type="number" class="form-control" id="width" placeholder="Width">
</div>
<div class="form-group">
<label for="description">And to description:</label>
<input type="text" class="form-control" id="description" placeholder="Project desicription">
</div>
<button id="submitBtn" type="button" class="btn btn-default">Submit</button>
</form>
<script src="https://code.jquery.com/jquery.js"></script>
...69

70

Video
Code
function initializePage() {
...
$("#submitBtn").click(updateProject);
}
function updateProject(e) {
var projectID = $('#project').val();
$(projectID).animate({
width: $('#width').val()
});
var newText = $('#description').val();
$(projectID + " .project-description").text(newText);
}71

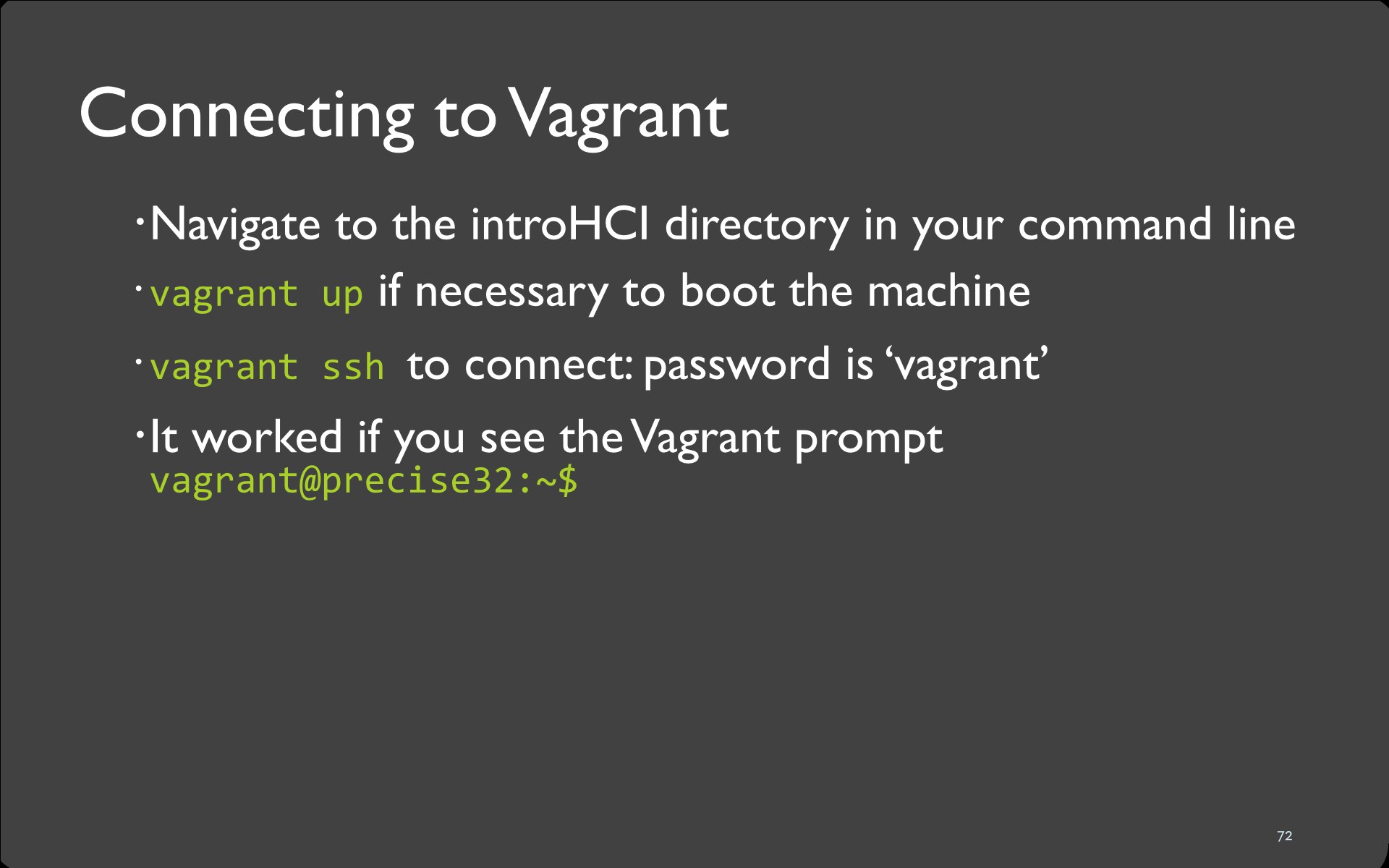
72

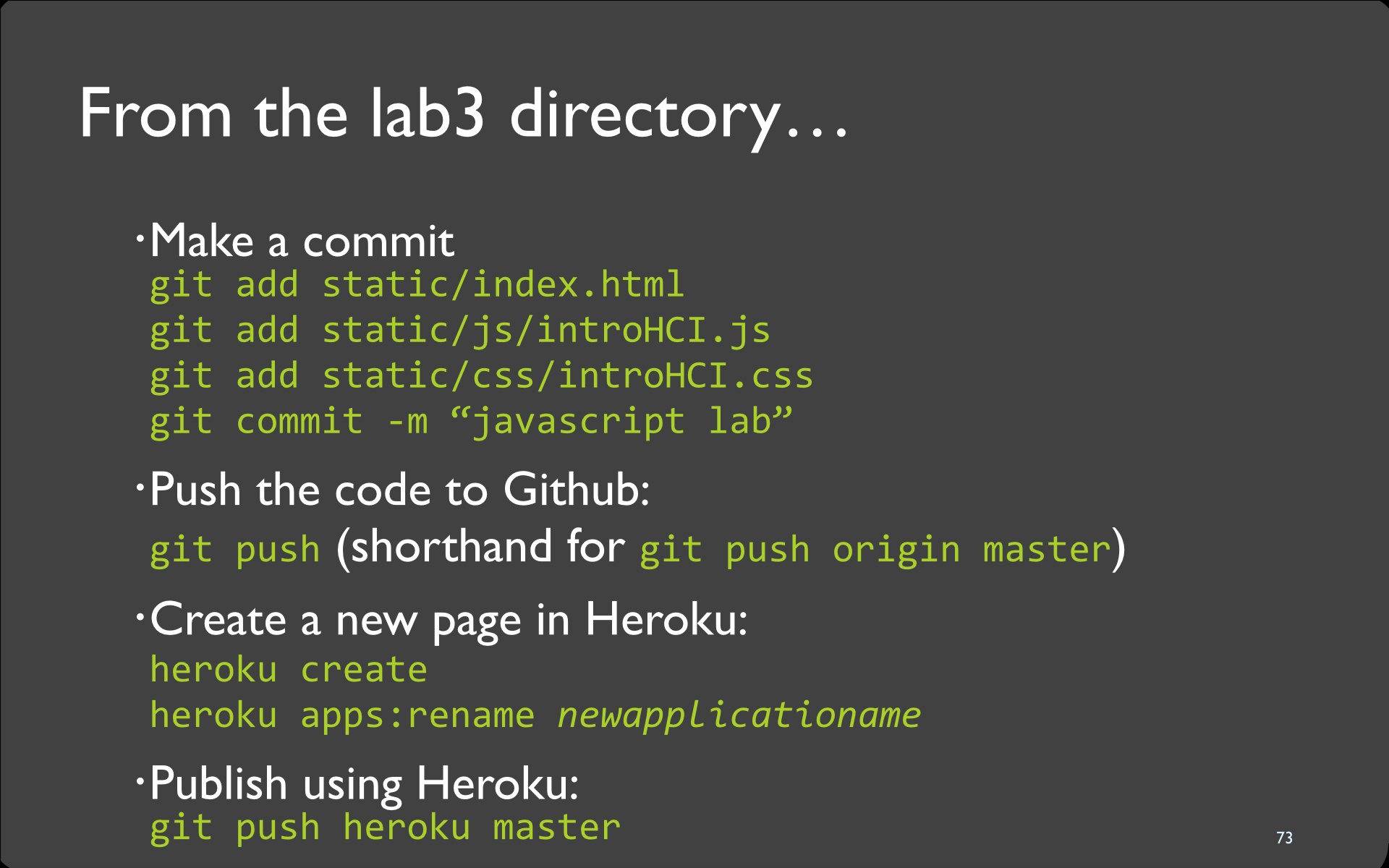
73

GitHub - Commit
git add static/index.html
git add static/js/introHCI.js
git add static/css/introHCI.css
git commit -m “javascript lab”Github - Push
git pushHeroku - Create
heroku create
heroku apps:rename newapplicationnameHeroku - Push
git push heroku master74