1

2

3

Stretch Goals
Learn about partials and use them to implement the project thumbnail and jumbotron HTML in index.handlebars and project.handlebars
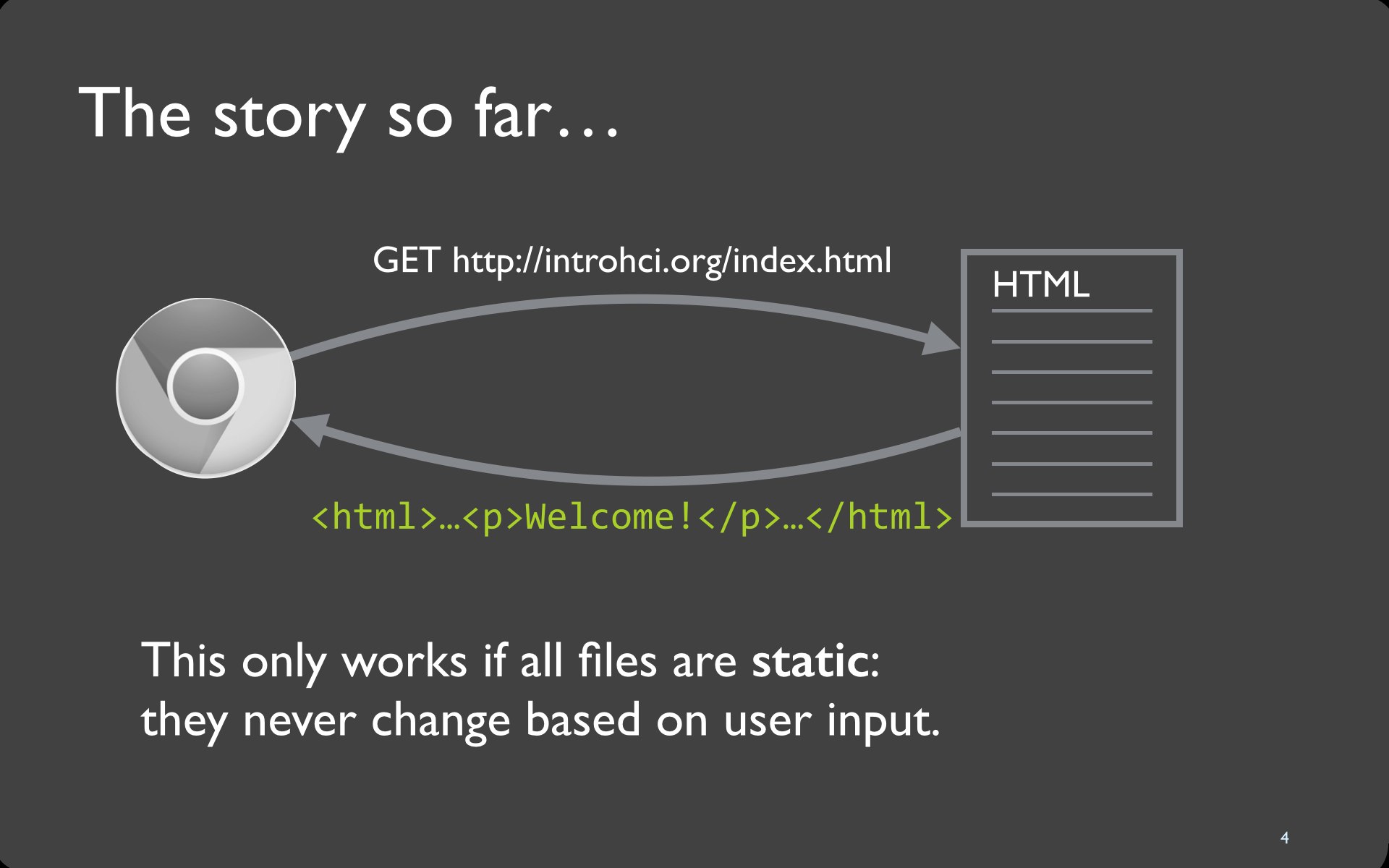
4

5

6

7

8

9

10

11

12

13

14

15

16

17

18

19

20

21

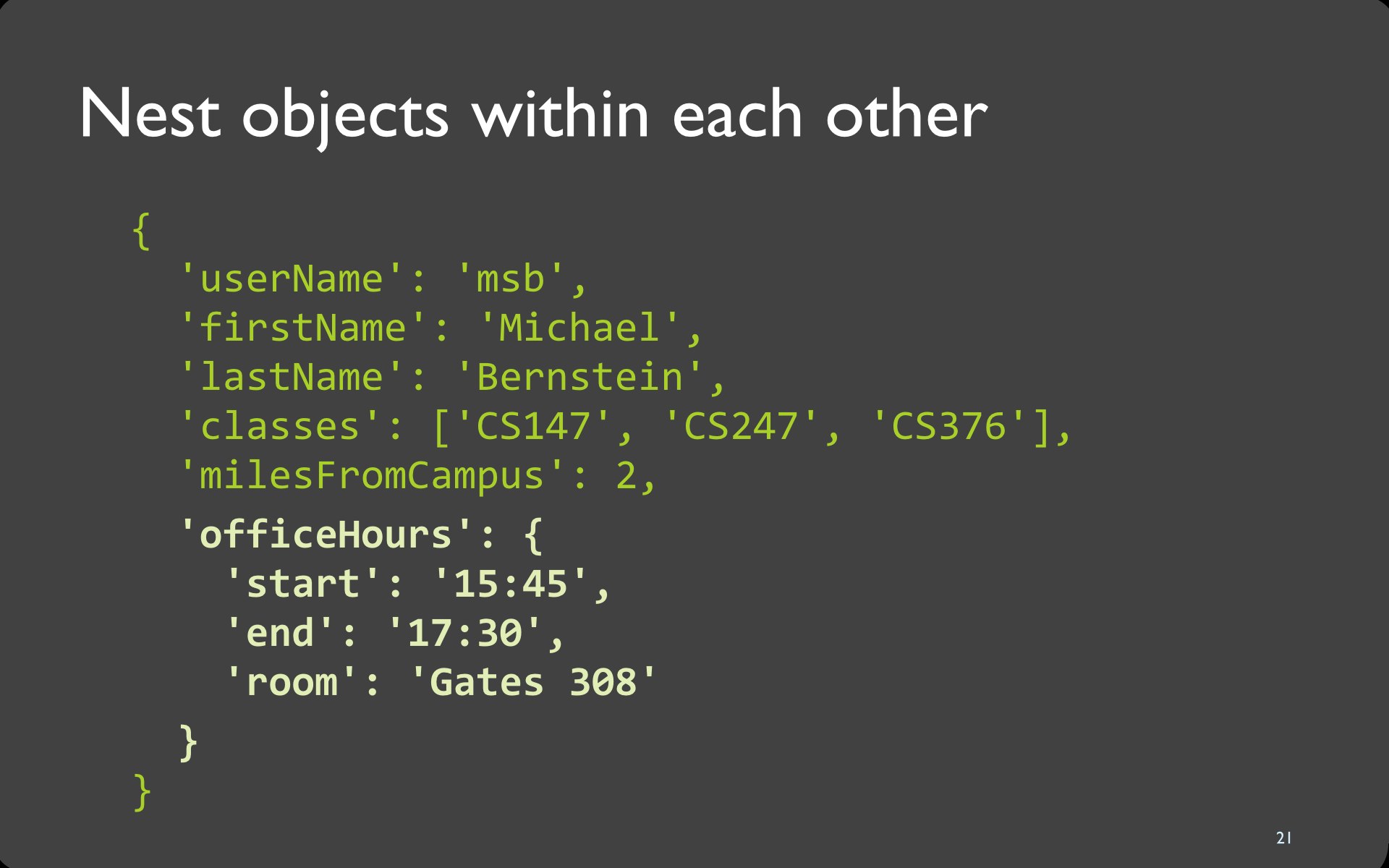
22

23

24

26

Terminal
$ bash lab4/check-setup.shDebug
I got the error
bash: lab4/check-setup.sh: No such file or directoryMake sure you're in your 'introHCI' directory and that you've cloned lab4 here.
27

Terminal
$ bash lab4/check-setup.shDebug
What's the vagrant password?
vagrant
28

Terminal
$ node app.js
Express server listening on port 3000Debug
When I try to run node app.js I get a bunch of error messages, including the line
Error: listen EADDRINUSEThis probably happened because Node crashed. For instance, Vagrant might have disconnected you all of a sudden.
To fix this problem, tell your browser to refresh http://localhost:3000 until you get "No data received" or a similar message. Now try starting Node again. Everything should be fine.
Explanation: The message EADDRINUSE means that Node can't start listening on port 3000 because it's already in use. The problem is that the last instance of Node failed to properly release port 3000 when it crashed. By refreshing the webpage, we're getting the OS to realize 'Oh, the Node server isn't using port 3000 anymore' and consequently release it.
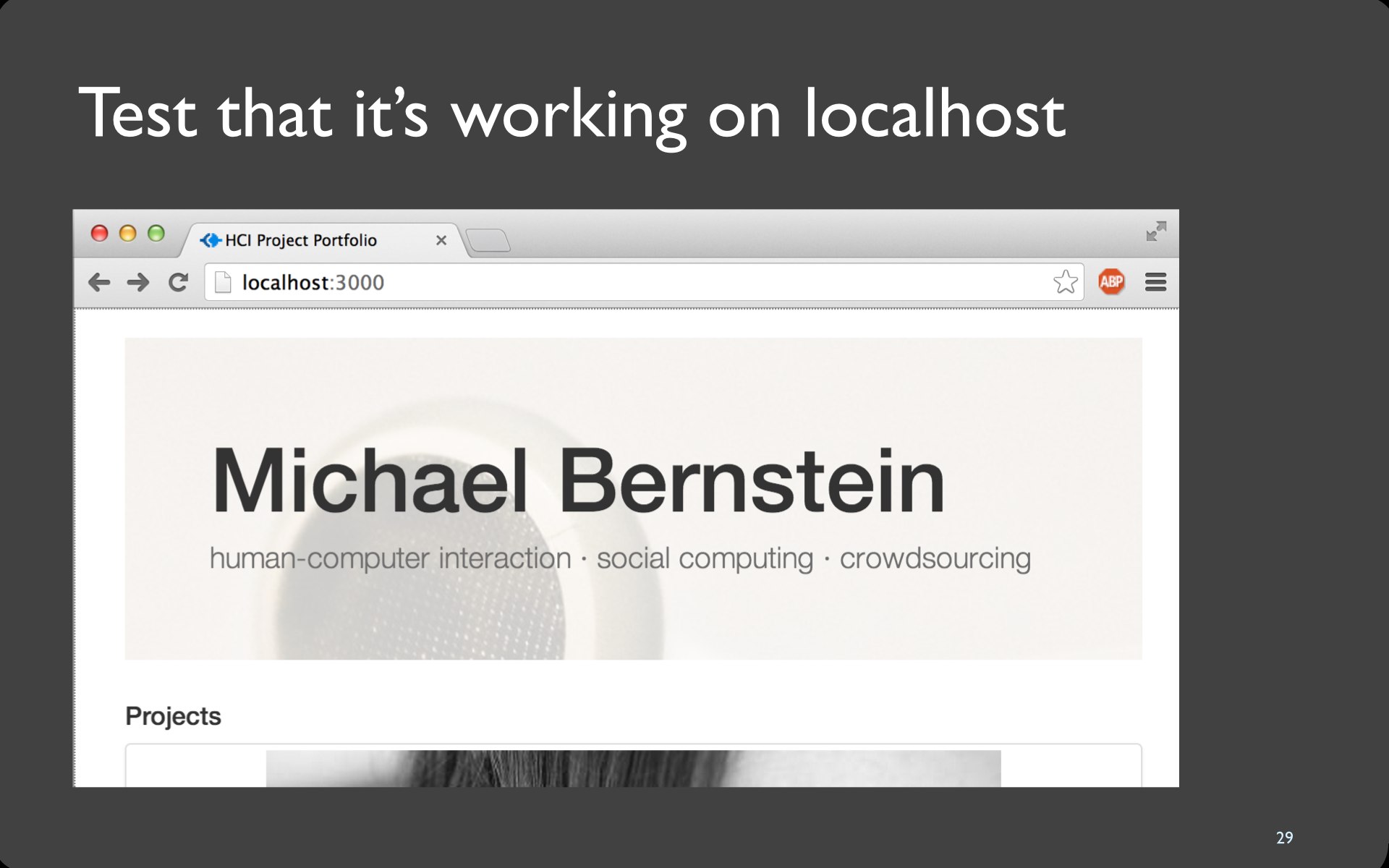
29

Links
Debug
I get a blank page!
Make sure node is running (see previous slide).
30

31

Code
<div class="project" id="{{id}}">
<a href="project" class="thumbnail">
<img src="images/{{image}}" class="img">
<p>{{name}}</p>
</a>
</div>32

Video
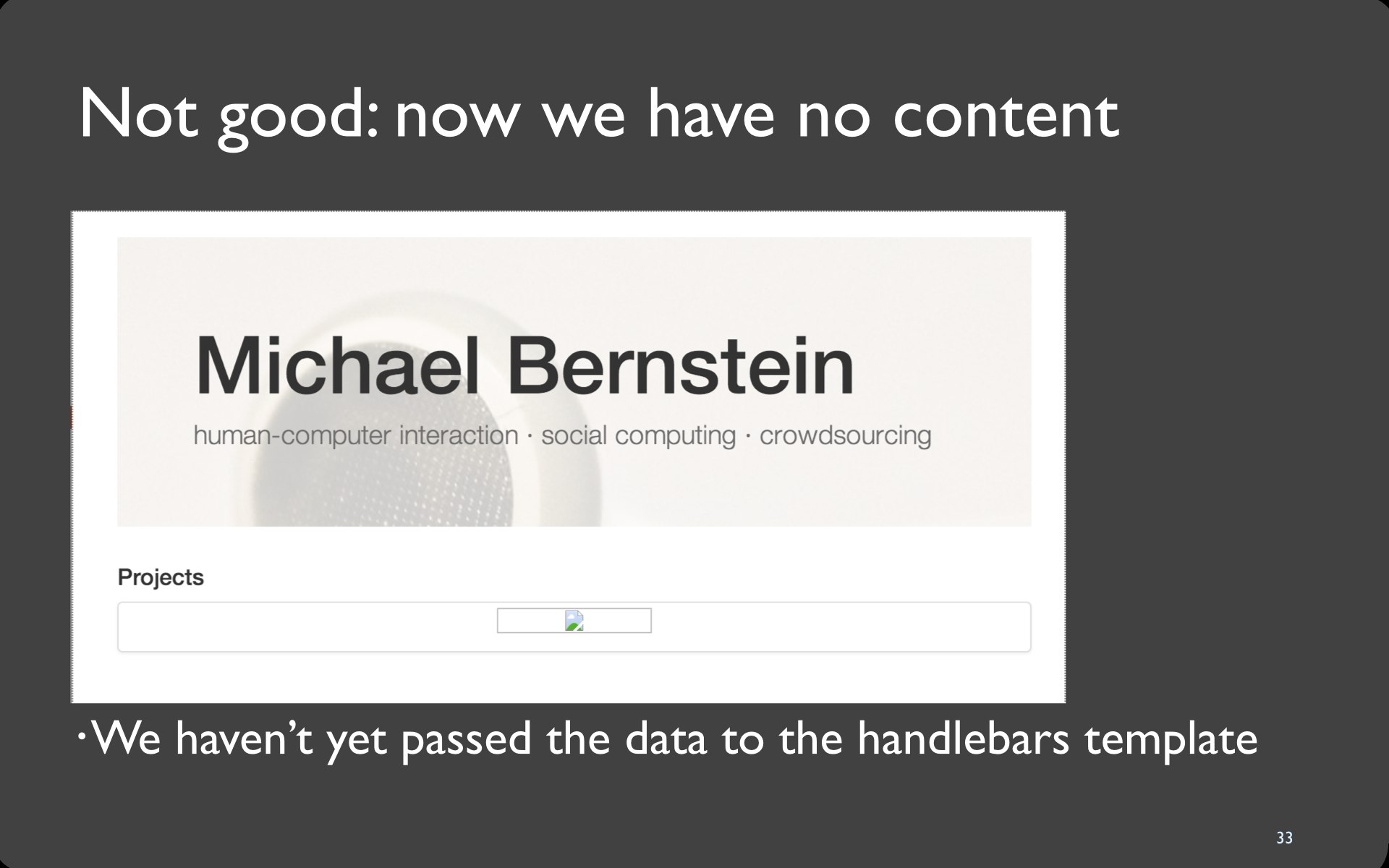
33

34

Code
exports.view = function(req, res){
res.render('index', {
'name': 'Waiting in Line',
'image': 'lorempixel.people.1.jpeg',
'id': 'project1'
});
};36

Code
res.render('index', {
'projects': [
{ 'name': 'Waiting in Line',
'image': 'lorempixel.people.1.jpeg',
'id': 'project1'
},
{ 'name': 'Needfinding',
'image': 'lorempixel.city.1.jpeg',
'id': 'project2'
},
{ 'name': 'Prototyping',
'image': 'lorempixel.technics.1.jpeg',
'id': 'project3'
},
{ 'name': 'Heuristic Evaluation',
'image': 'lorempixel.abstract.1.jpeg',
'id': 'project4'
},
{ 'name': 'Visualization',
'image': 'lorempixel.abstract.8.jpeg',
'id': 'project5'
},
{ 'name': 'Social design',
'image': 'lorempixel.people.2.jpeg',
'id': 'project6'
},
{ 'name': 'Gestural interaction',
'image': 'lorempixel.technics.2.jpeg',
'id': 'project7'
},
{ 'name': 'Design tools',
'image': 'lorempixel.city.2.jpeg',
'id': 'project8'
}
]
});37

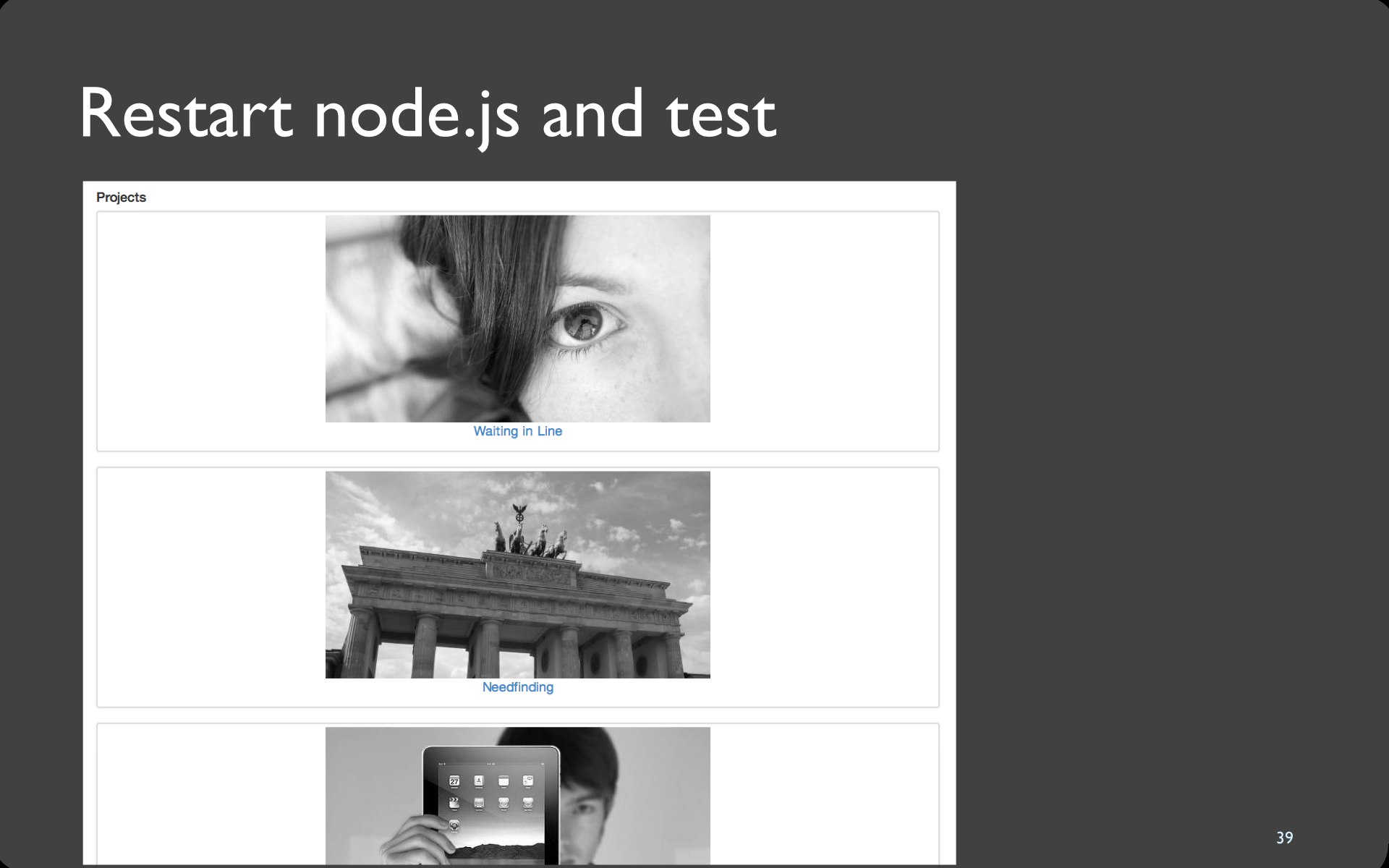
38

Solution
{{#each projects}}
<div class="project" id="{{id}}">
<a href="project" class="thumbnail">
<img src="images/{{image}}" ... />
<p>{{name}}</p>
</a>
</div>
{{/each}}40

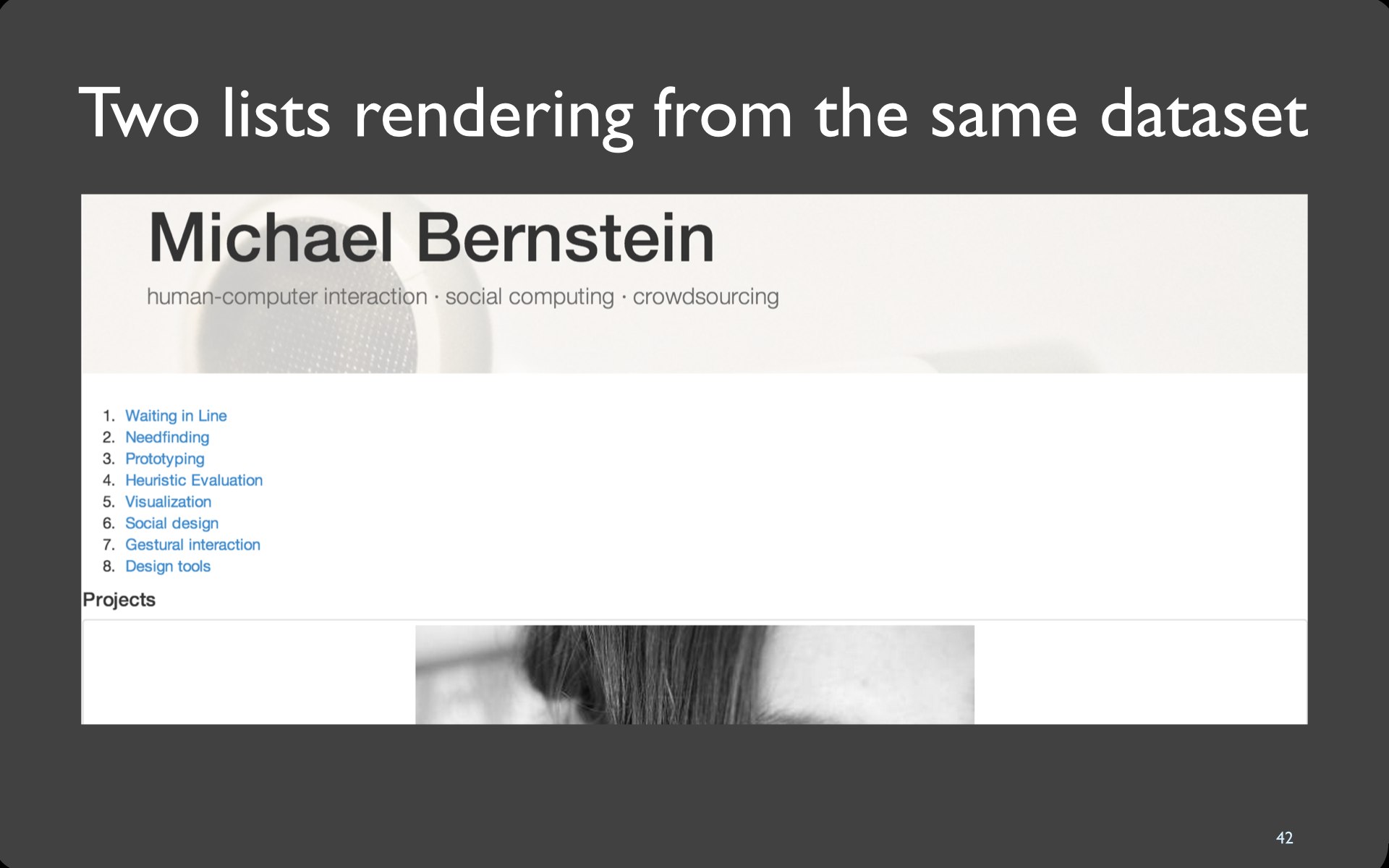
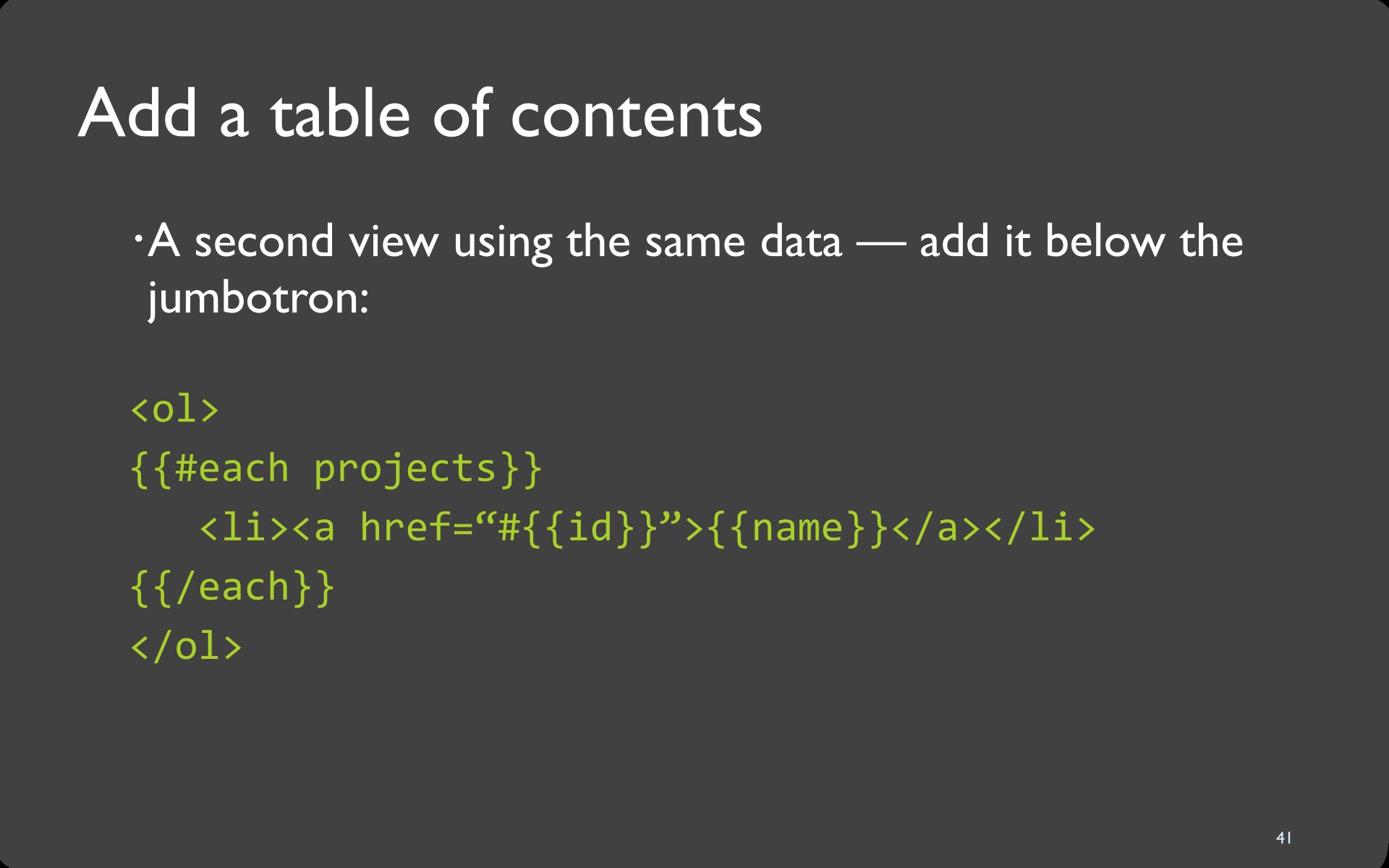
41

Add a table of contents
<ol>
{{#each projects}}
<li><a href="#{{id}}">{{name}}</a></li>
{{/each}}
</ol>43

44

45

Add app.js route
...
var index = require('./routes/index');
var project = require('./routes/project');
// Example route
...46

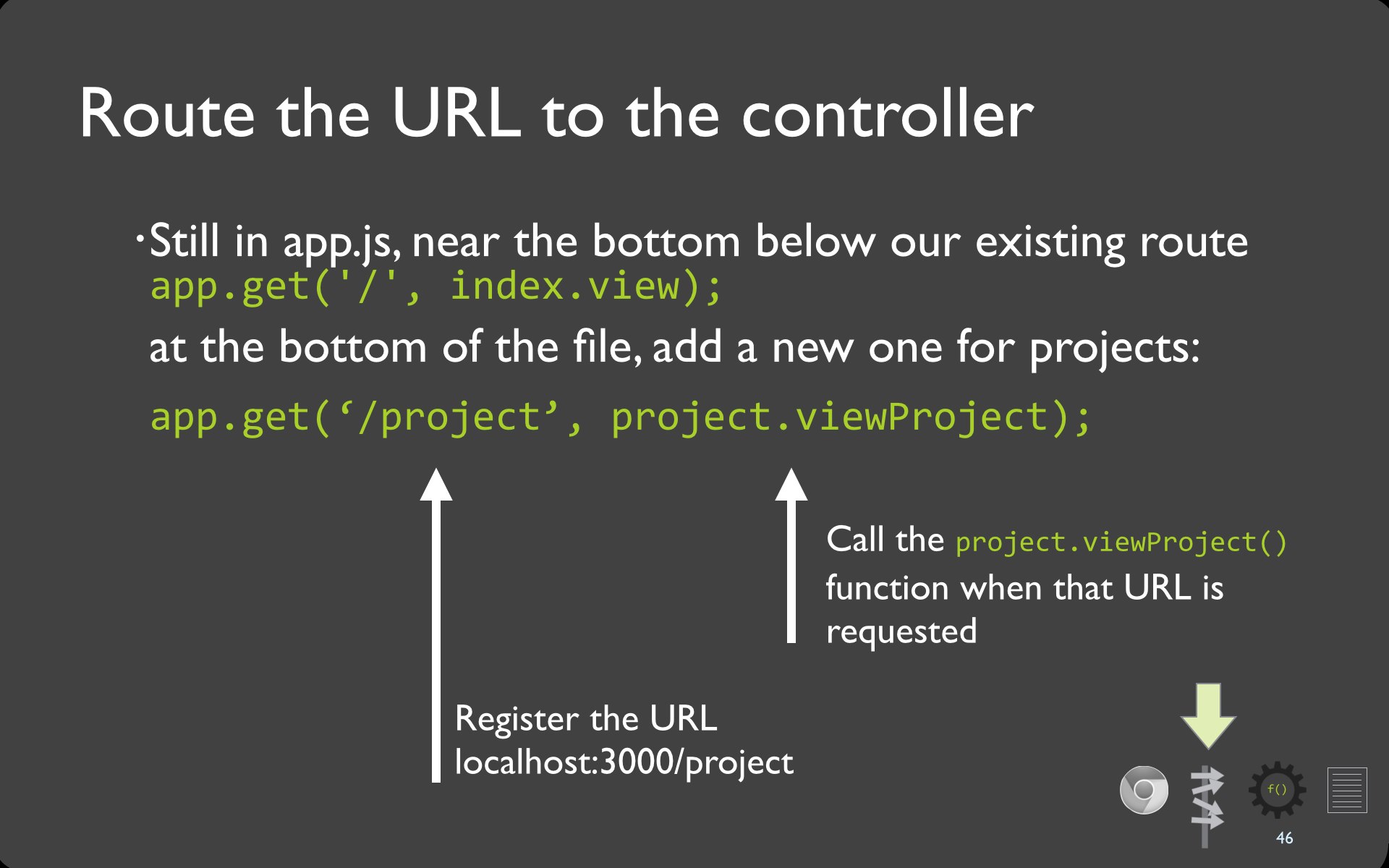
Route URL to controller
...
// Add routes here
app.get('/', index.view);
app.get('/project', project.viewProject);
// Example route
...47

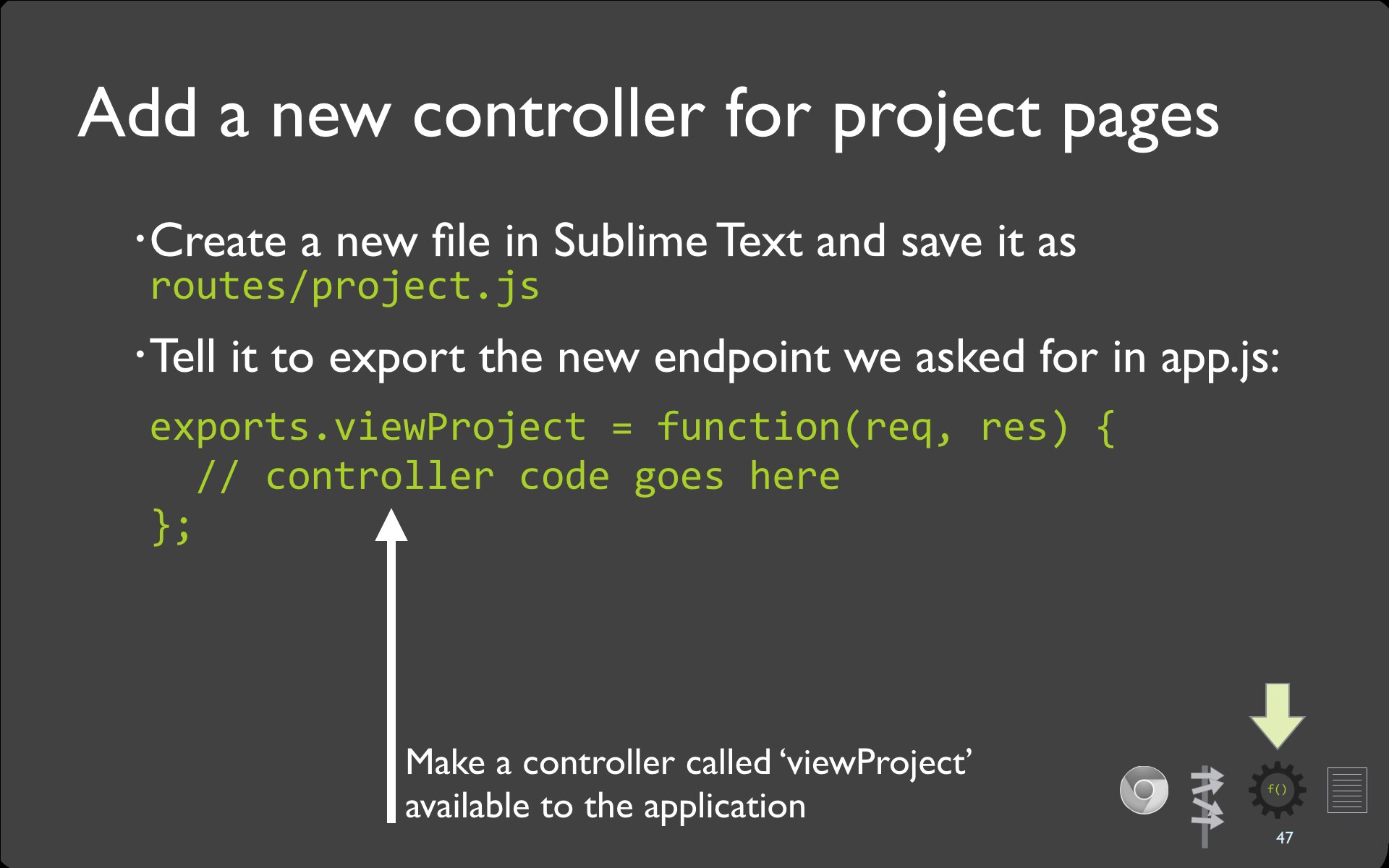
Code
exports.viewProject = function(req, res) {
// controller code goes here
};48

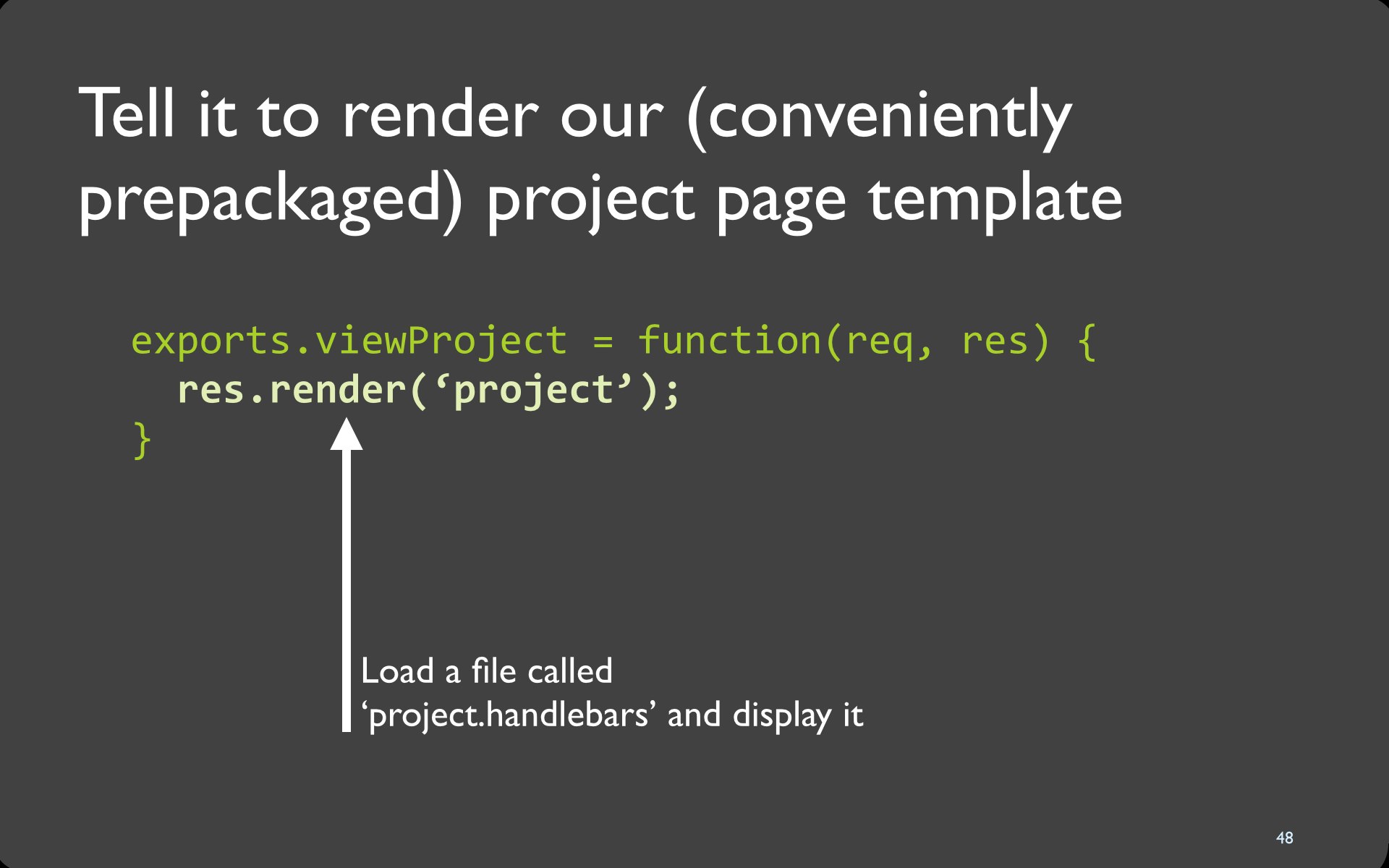
Code
res.render('project');49

Debug
“Error: .get() requires callback functions but got a [object Undefined]”
It couldn’t find the right controller function. The route is wrong or project.js is named incorrectly.
When I click on the project, my browser responds 'Cannot GET /project.html'
Notice that we added the route '/project' not '/project.html'. Your views/index.handlebars file probably has <a href="project.html" ... >. Just change it to <a href="project" ... >.
Reminder: You need to explicitly refresh localhost:3000 in order to see the change.
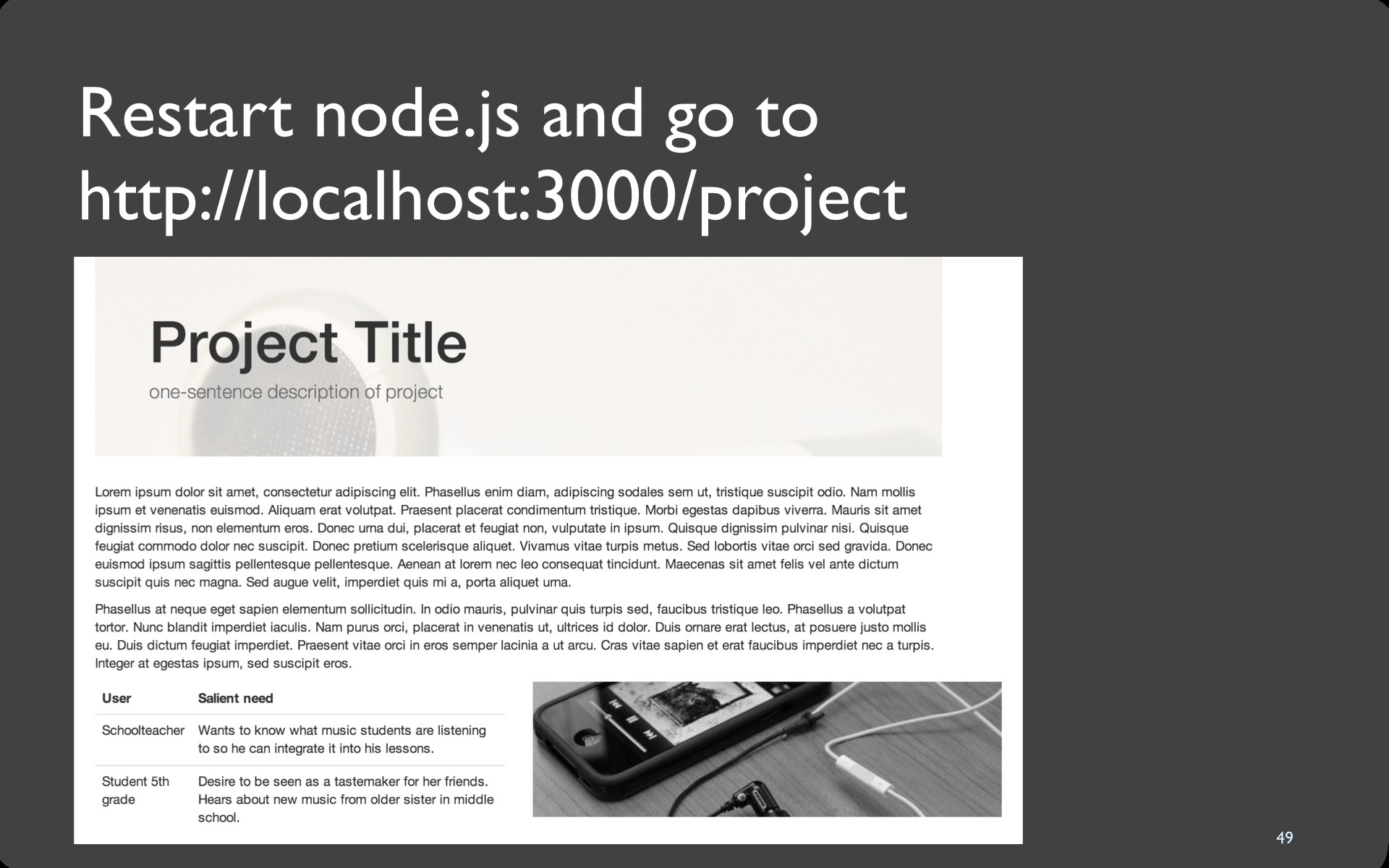
50

51

52

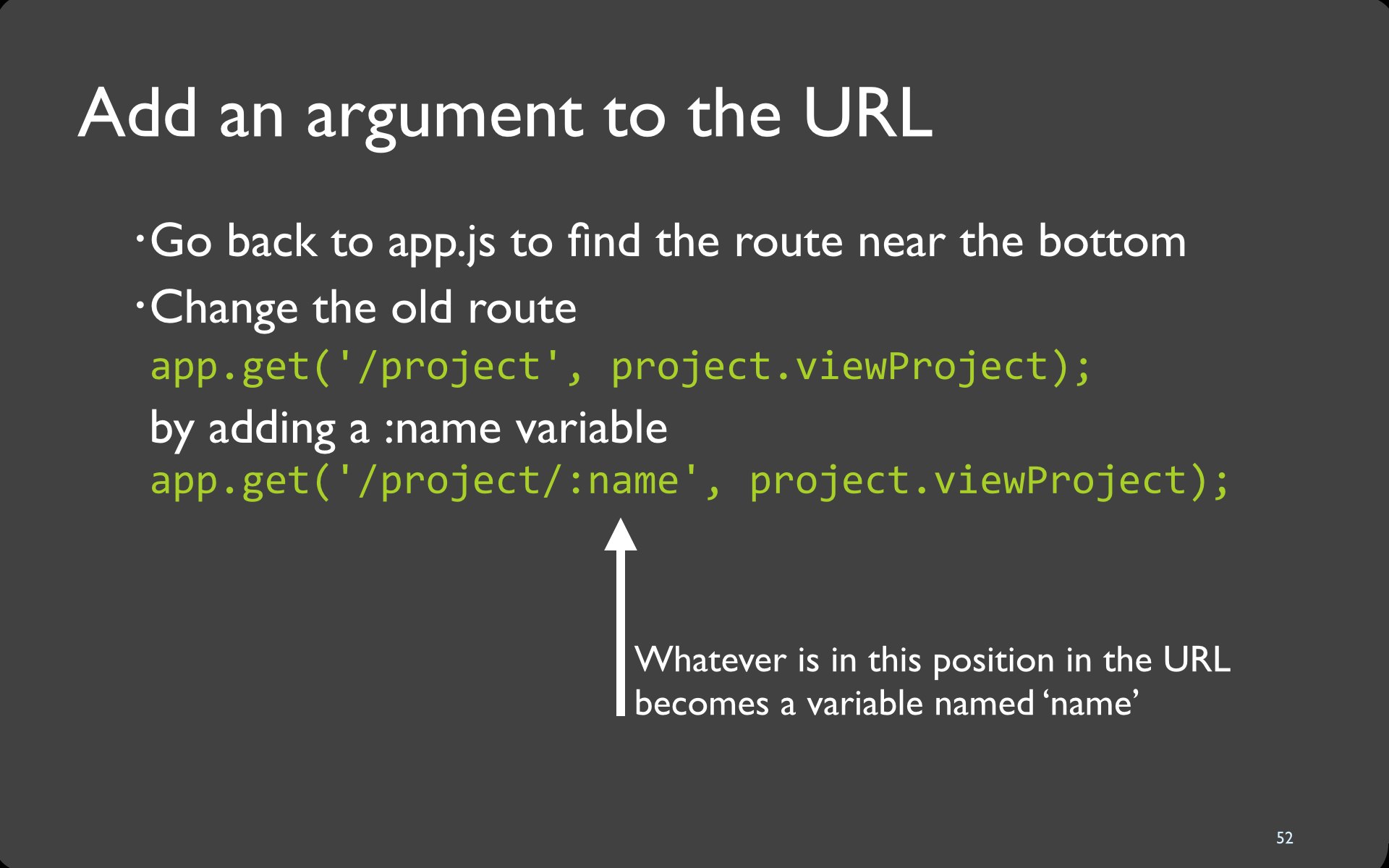
Route URL to controller
app.get('/project/:name', project.viewProject);53

Code
var name = req.params.name;
console.log("The project name is: " + name);Debug
When I click on the project, I just get 'Cannot GET /project' again!
yes, again the problem is that we haven't fixed views/index.handlebars yet. However, you can type localhost:3000/project/foo directly into your address bar to test the route we just added.
54

Code
res.render('project', {
'projectName': name
});55

Code
<div class="jumbotron">
<h1>{{projectName}}</h1>
<p>one-sentence description of project</p>
</div>56

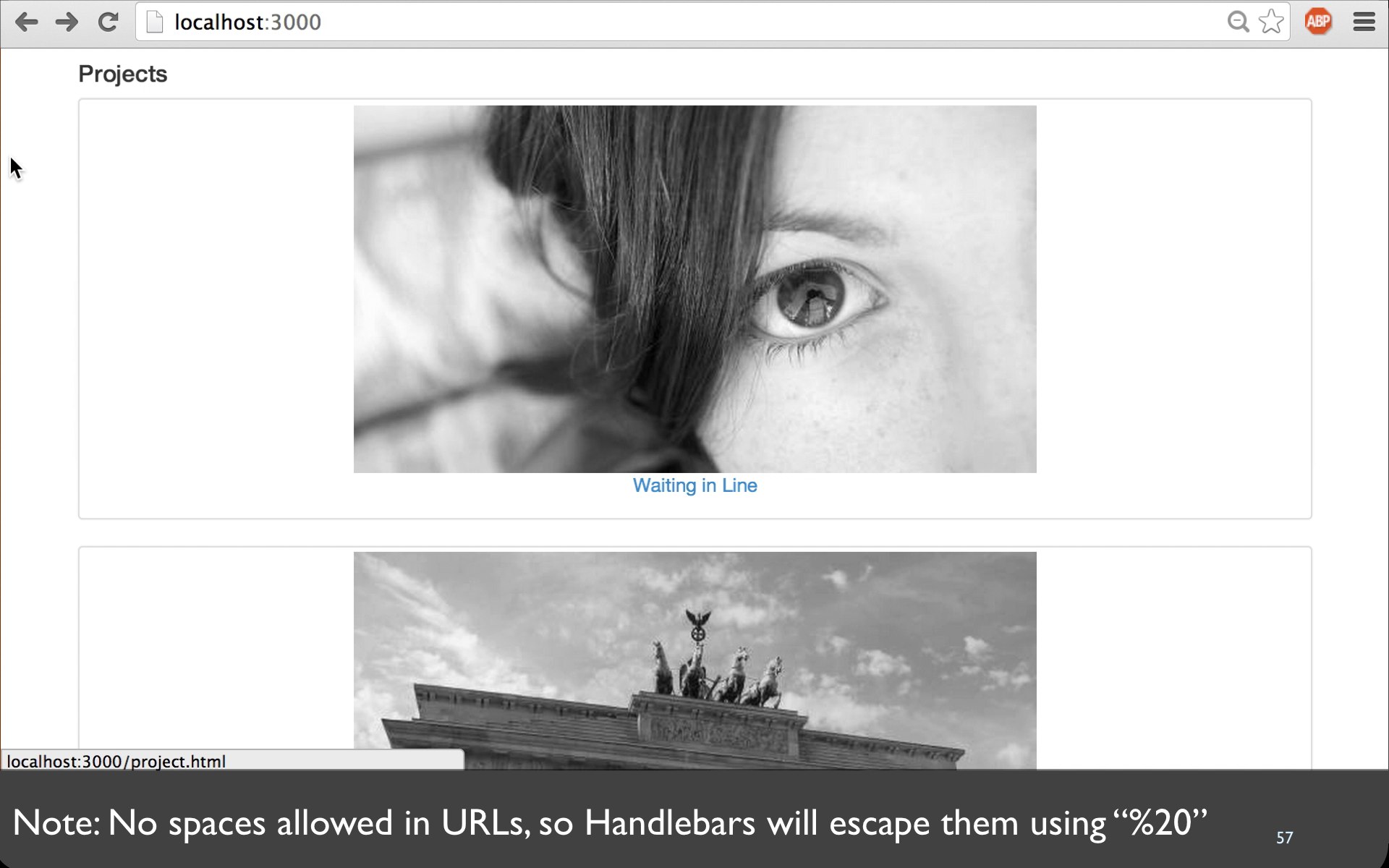
Code
{{#each projects}}
<div class="project" id="{{id}}">
<a href="project/{{name}}" class="thumbnail">
<img src="images/{{image}}" ... />
<p>{{name}}</p>
</a>
</div>
{{/each}}57

Video
58

59

GitHub - Commit
git status
git add ...
git commit -m "node.js lab"Github - Push
git pushHeroku - Create
heroku create newapplicationnameHeroku - Push
git push heroku master