When done, http://hci.st/lab-submit.
1

2

3

5

6

7

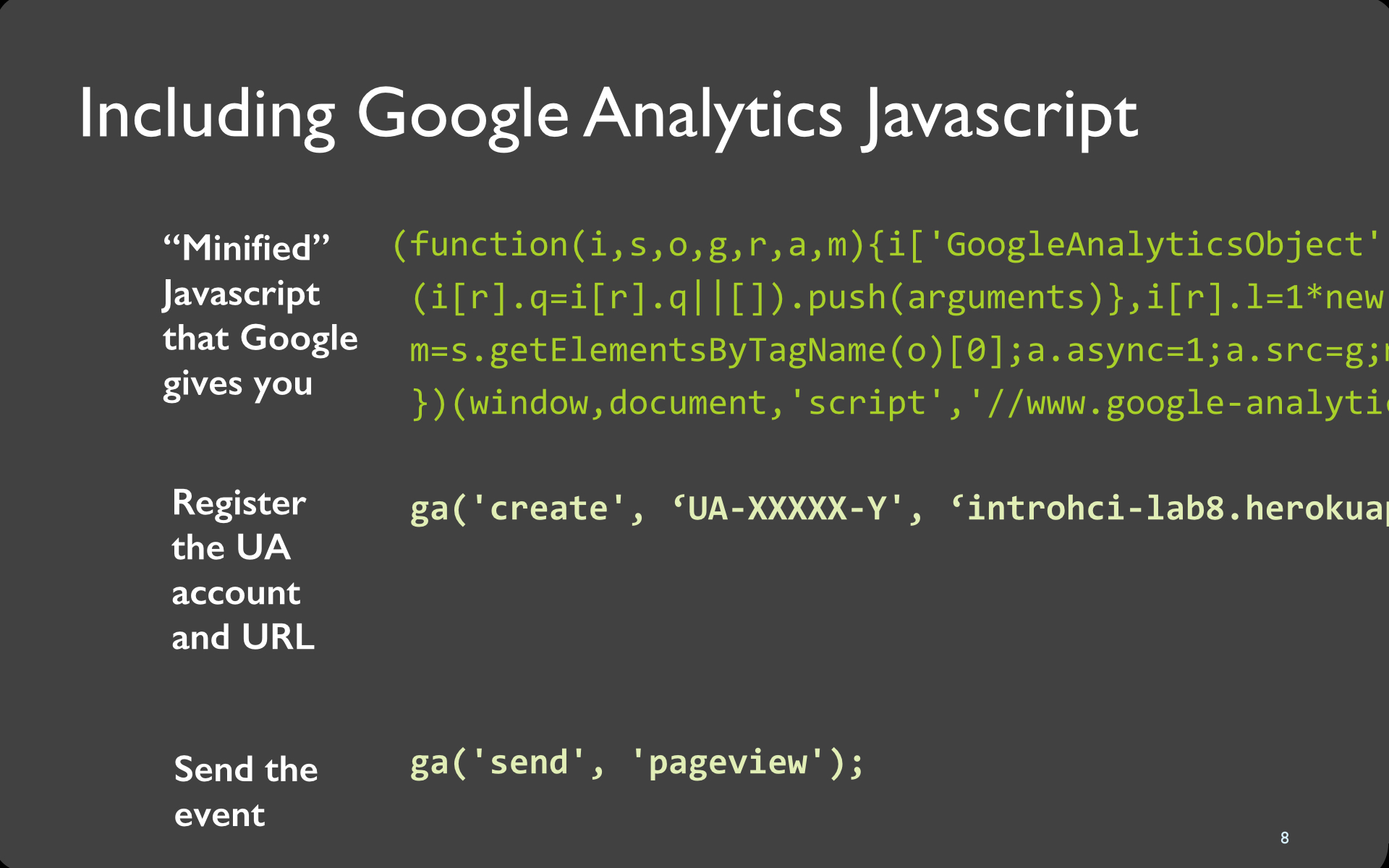
8

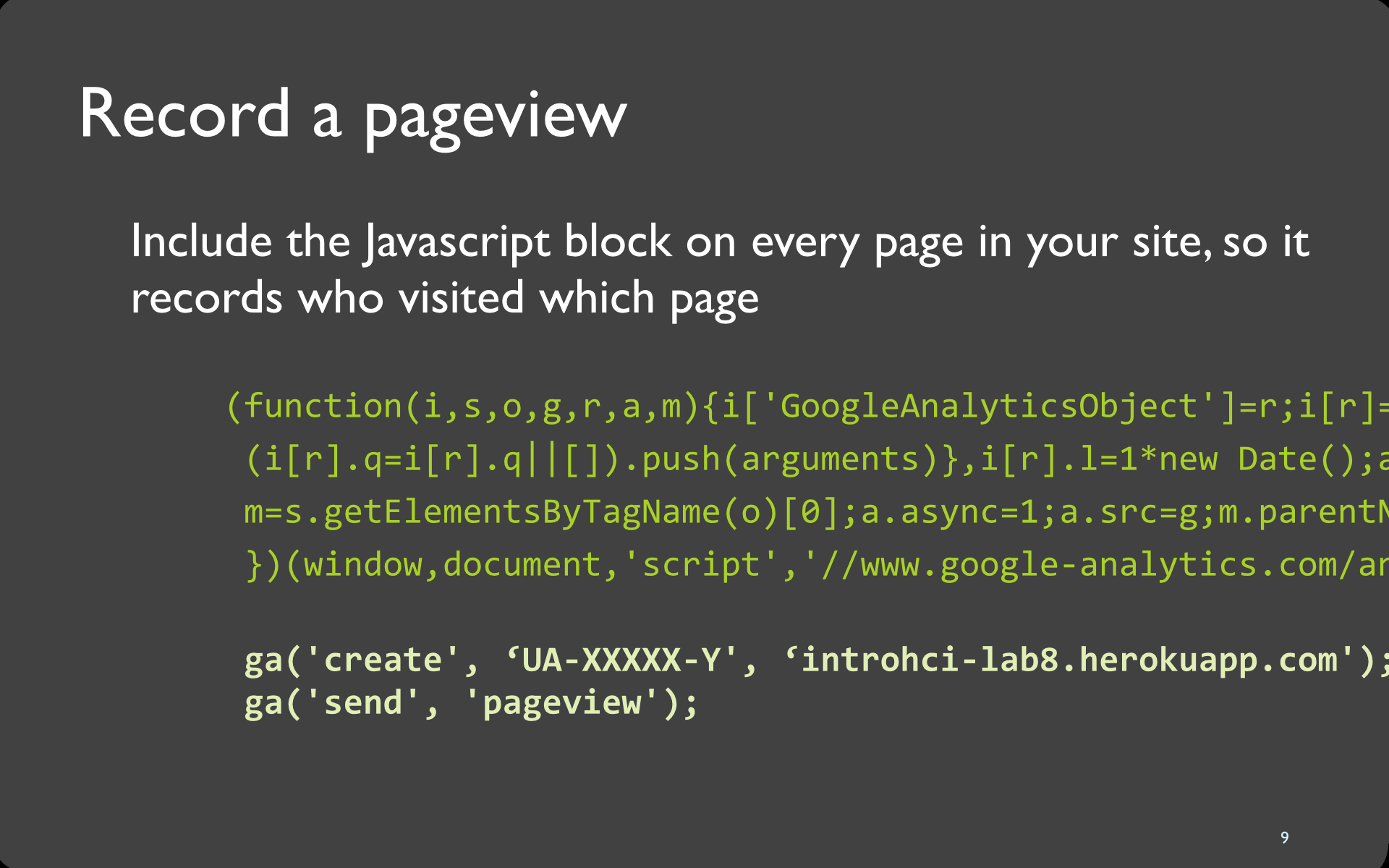
9

10

11

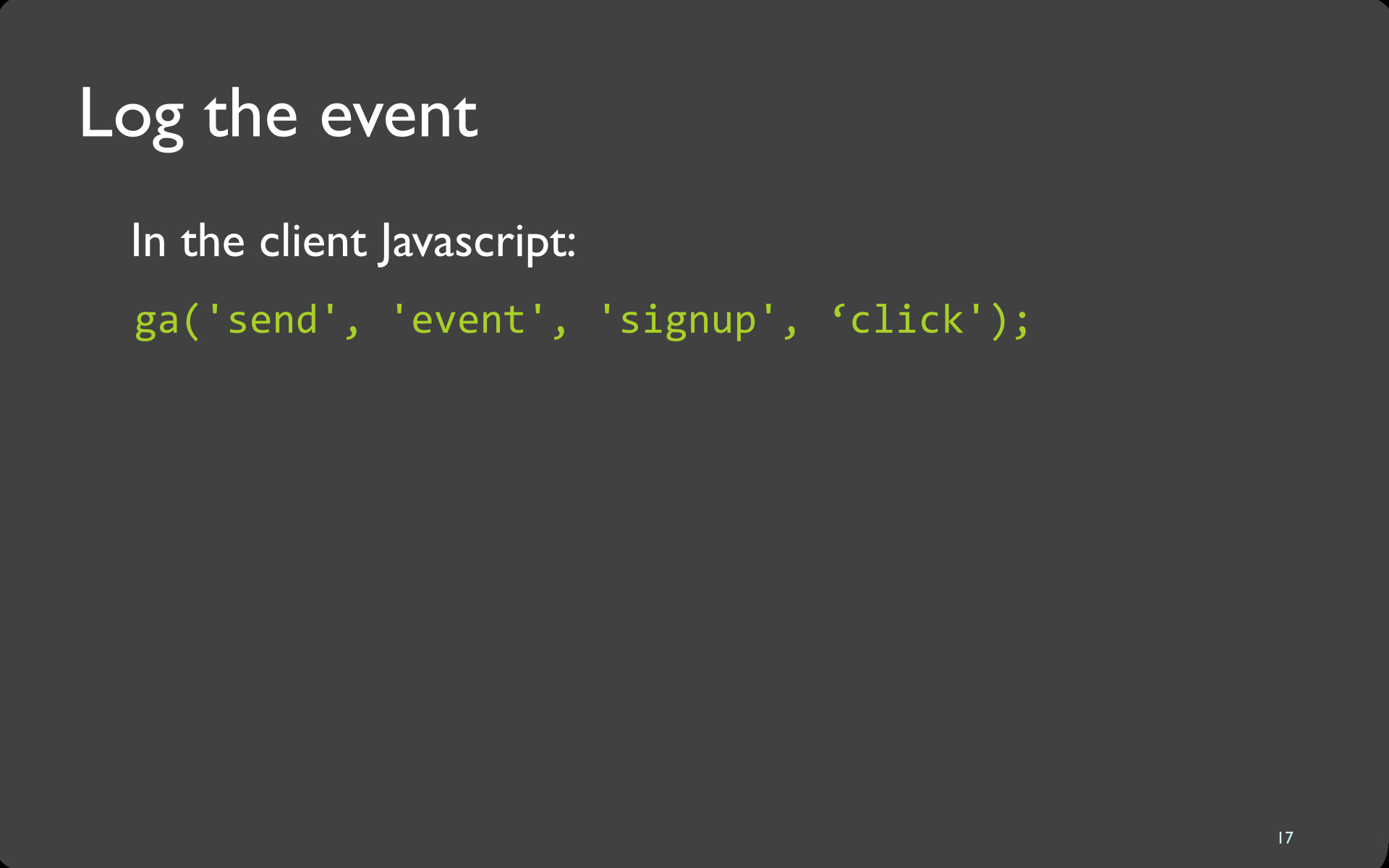
Sample event calls
ga("send", "event", "friendsuggestion", "dismiss");
ga("send", "event", "friendsuggestion", "accept");
ga("send", "event", "humankind", "destroy");
ga("send", "event", "Category", "Action");12

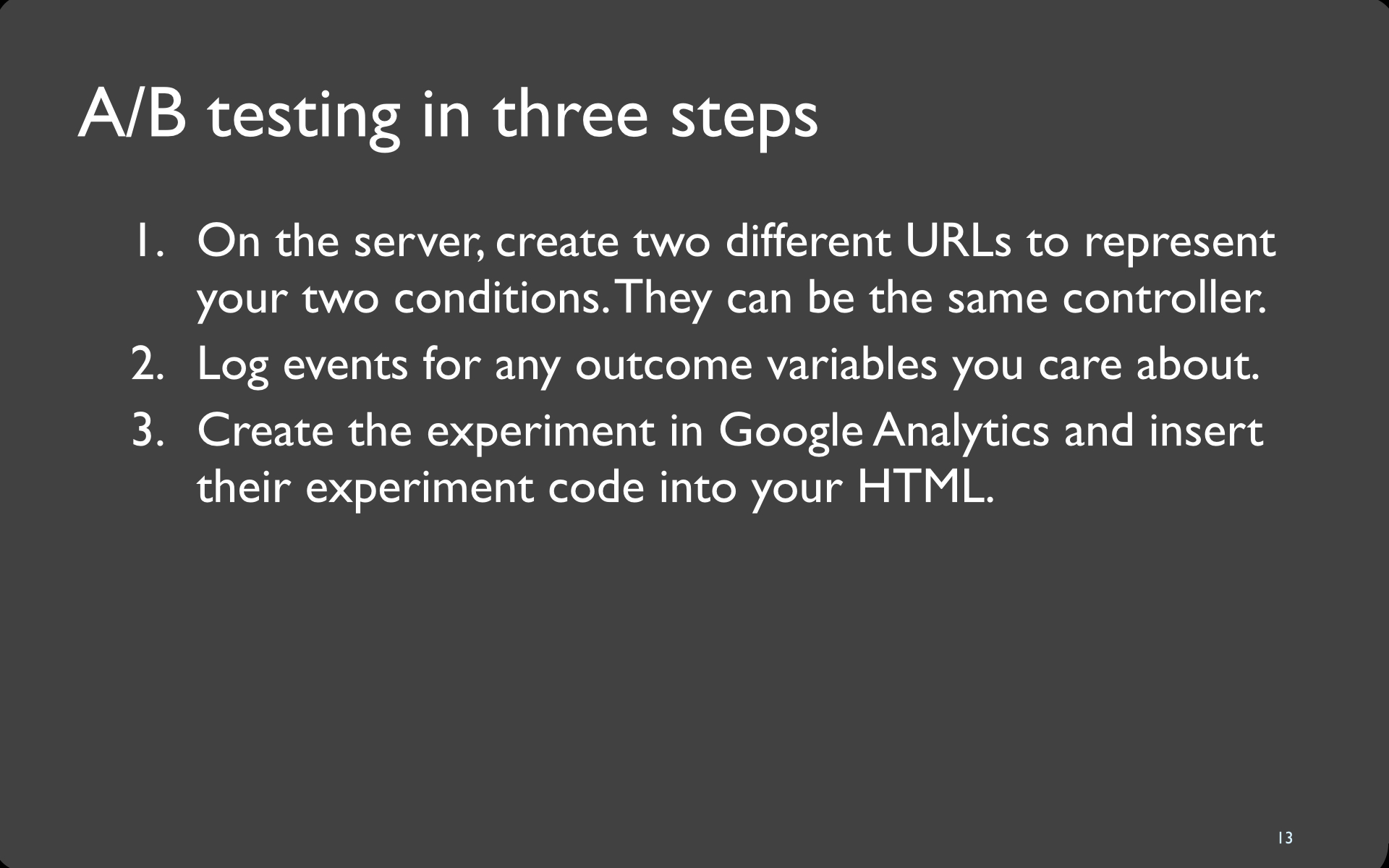
13

14

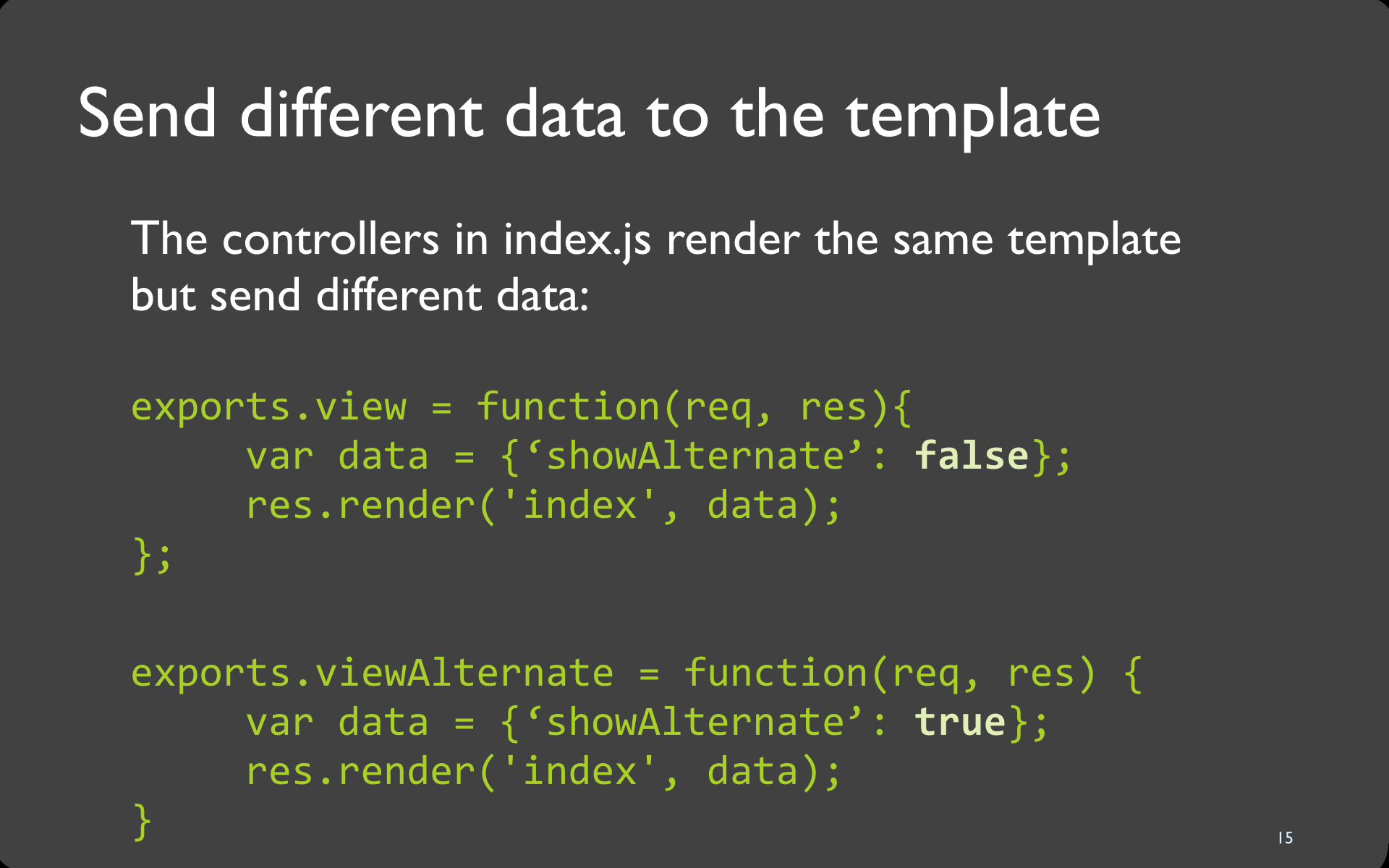
15

16

17

18

19

20

21

22

Goal
Install pageview analytics on your portfolio.
24

25

26

28

Heroku - Create
heroku create newapplicationnameHeroku - Push
git push heroku master30

31

32

33

Universal Analytics Tracking Code
Where do I get my code again if I've lost it?
Use the instructions on the next slide.
34

35

36

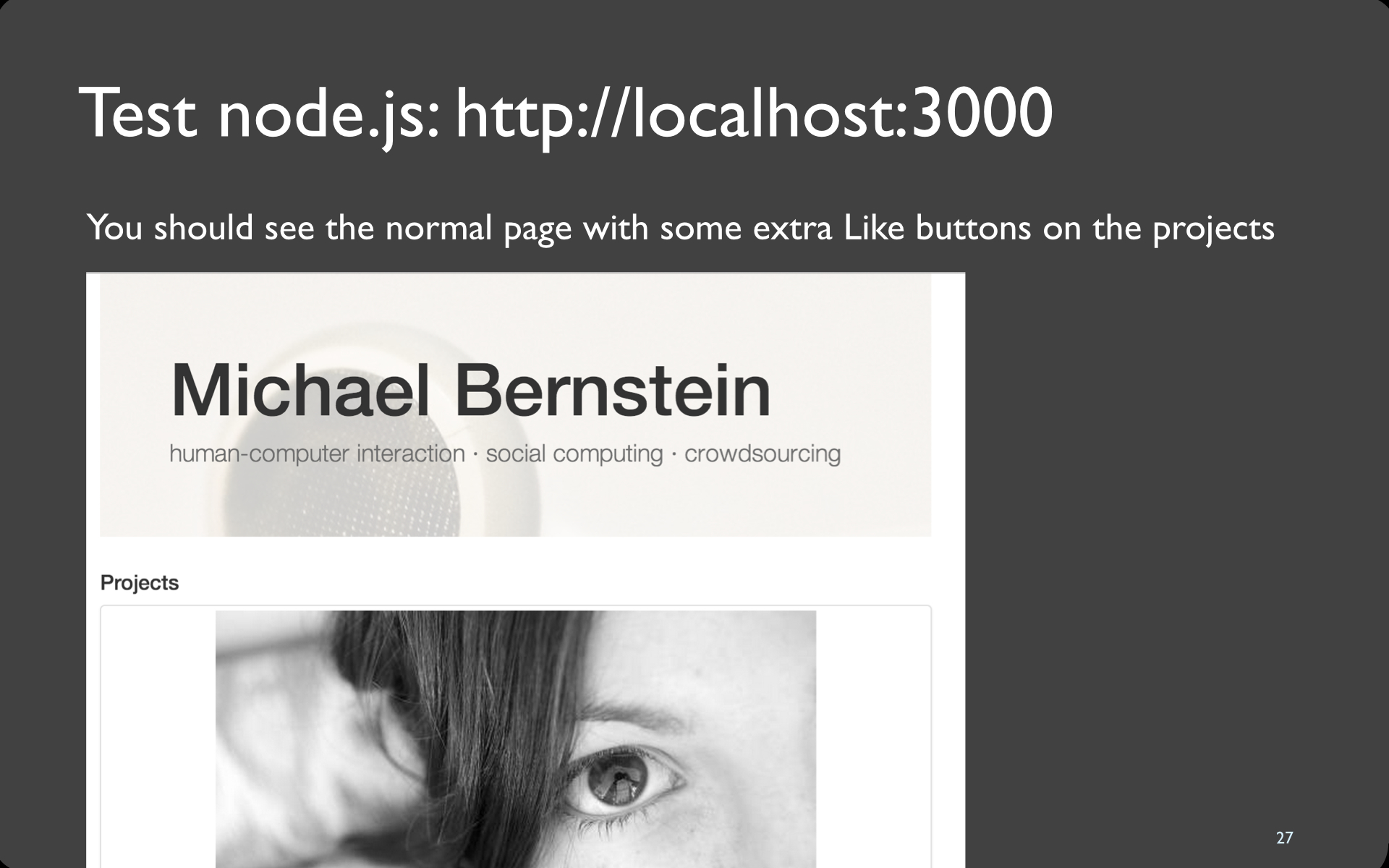
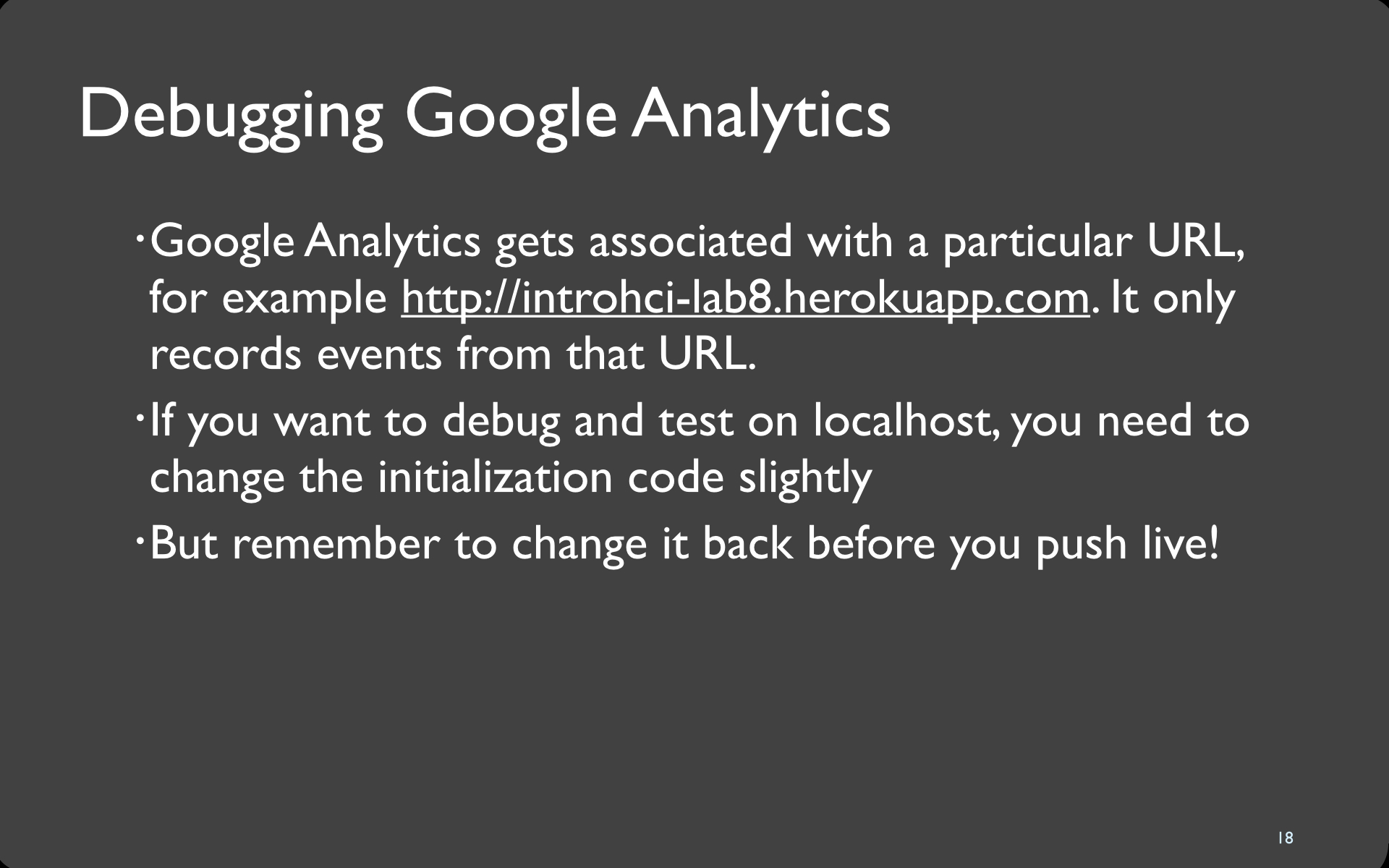
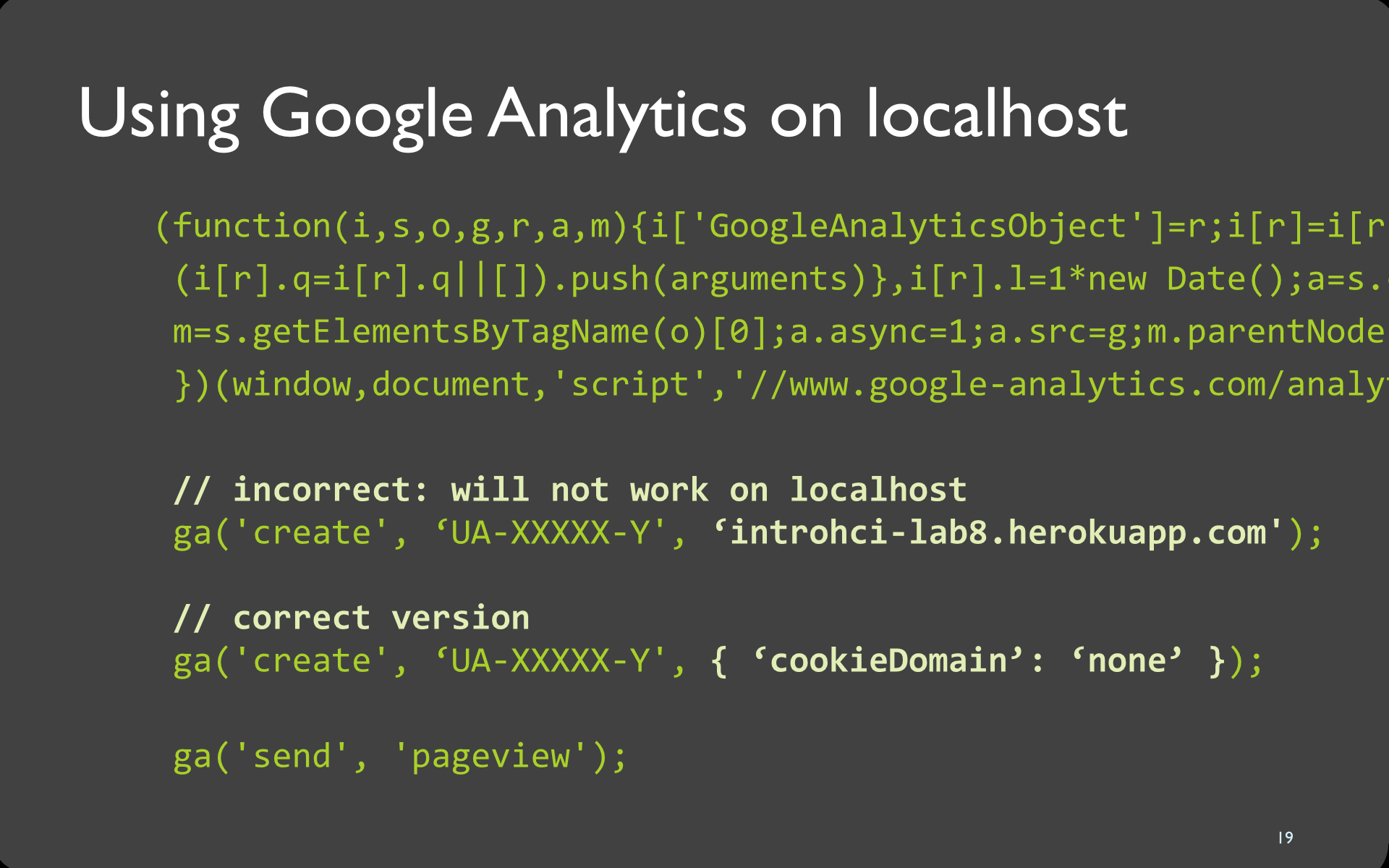
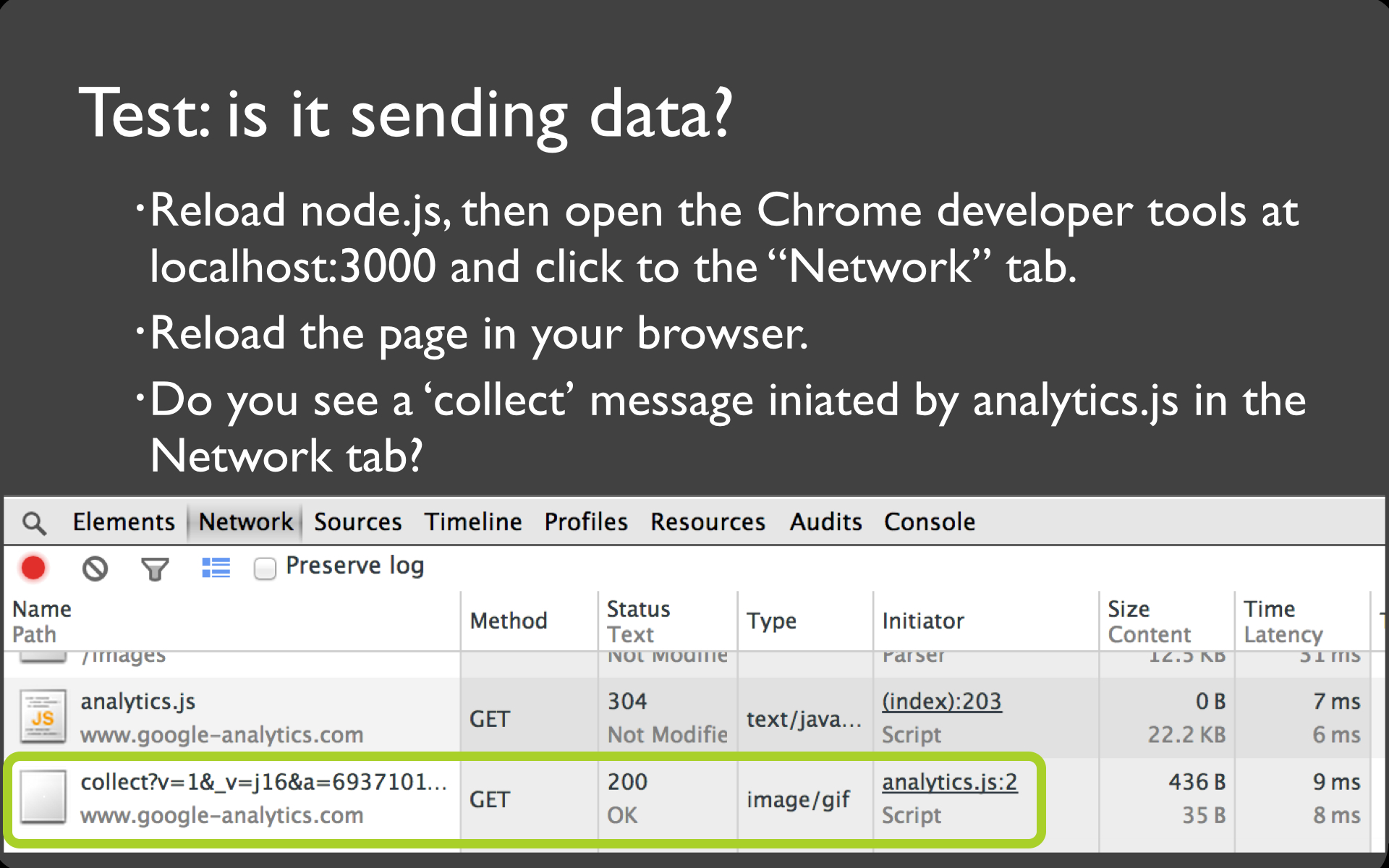
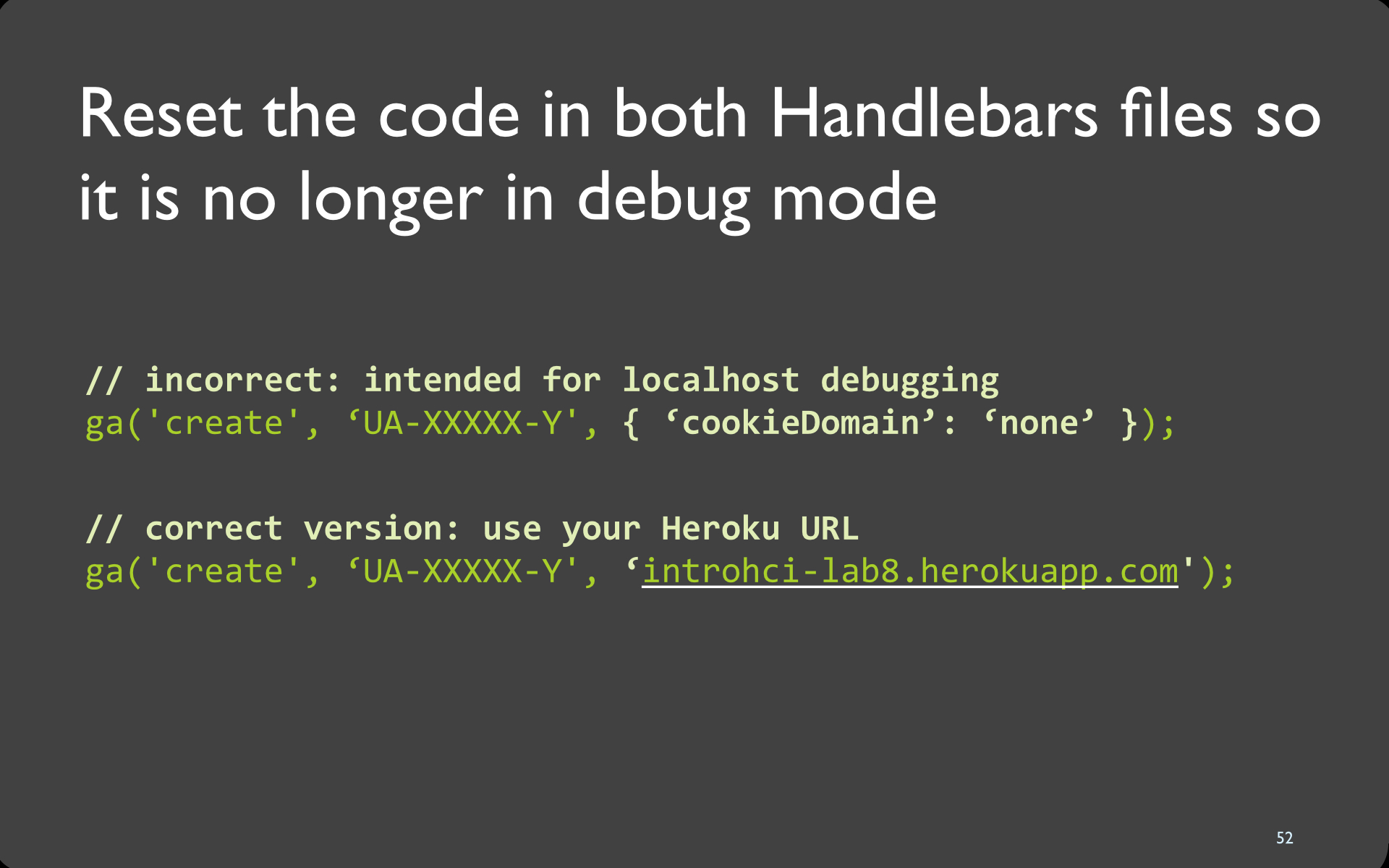
Testing analytics on localhost
{ 'cookieDomain': 'none' }37

38

39

40

41

42

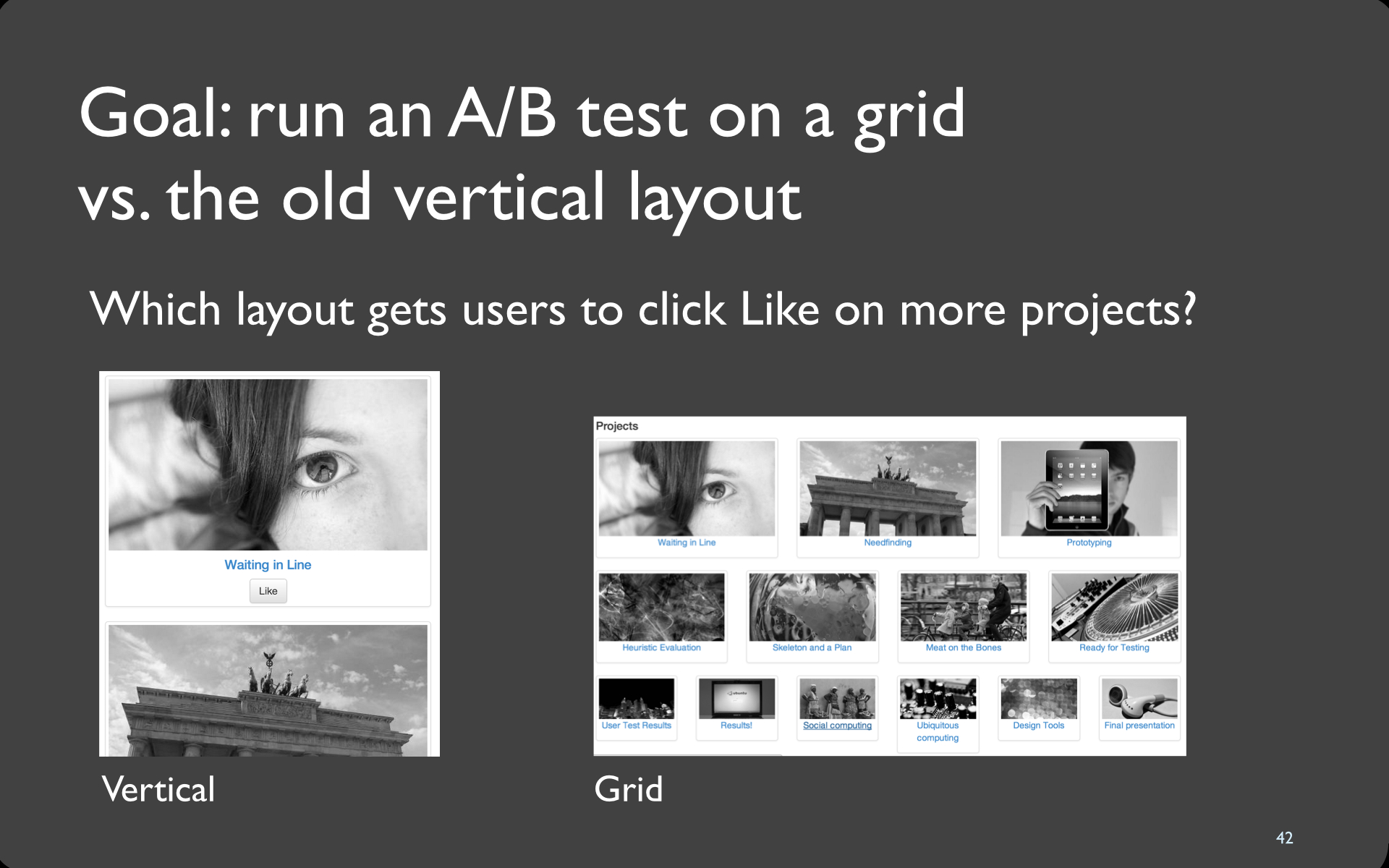
Goal
Run an A/B test on a grid vs. the old vertical layout
43

44

Debug
It says "Cannot GET /grid"
Did you add the route in app.js? (See Prev Slide)
45

Hint
Hint: Slide 14-16 may have relevant information.
46

47

Code
<div class="row">
<div class="project col-md-4" id="{{projects.0.id}}">
<div class="thumbnail">
<a href="/project/{{projects.0.id}}">
<img src="images/{{projects.0.image}}" alt="Lorem Pixel image">
<h4>{{projects.0.title}}</h4>
</a>
<div class="details"></div>
<button class="btn btn-default likeBtn">Like</button>
</div>
</div>
<div class="project col-md-4" id="{{projects.1.id}}">
<div class="thumbnail">
<a href="/project/{{projects.1.id}}">
<img src="images/{{projects.1.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.1.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
<div class="project col-md-4" id="{{projects.2.id}}">
<div class="thumbnail">
<a href="/project/{{projects.2.id}}">
<img src="images/{{projects.2.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.2.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
</div>
<div class="row">
<div class="project col-md-3" id="{{projects.3.id}}">
<div class="thumbnail">
<a href="/project/{{projects.3.id}}">
<img src="images/{{projects.3.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.3.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
<div class="project col-md-3" id="{{projects.4.id}}">
<div class="thumbnail">
<a href="/project/{{projects.4.id}}">
<img src="images/{{projects.4.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.4.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
<div class="project col-md-3" id="{{projects.5.id}}">
<div class="thumbnail">
<a href="/project/{{projects.5.id}}">
<img src="images/{{projects.5.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.5.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
<div class="project col-md-3" id="{{projects.6.id}}">
<div class="thumbnail">
<a href="/project/{{projects.6.id}}">
<img src="images/{{projects.6.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.6.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
</div>
<div class="row">
<div class="project col-md-2" id="{{projects.7.id}}">
<div class="thumbnail">
<a href="/project/{{projects.7.id}}">
<img src="images/{{projects.7.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.7.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
<div class="project col-md-2" id="{{projects.8.id}}">
<div class="thumbnail">
<a href="/project/{{projects.8.id}}">
<img src="images/{{projects.8.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.8.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
<div class="project col-md-2" id="{{projects.9.id}}">
<div class="thumbnail">
<a href="/project/{{projects.9.id}}">
<img src="images/{{projects.9.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.9.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
<div class="project col-md-2" id="{{projects.10.id}}">
<div class="thumbnail">
<a href="/project/{{projects.10.id}}">
<img src="images/{{projects.10.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.10.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
<div class="project col-md-2" id="{{projects.11.id}}">
<div class="thumbnail">
<a href="/project/{{projects.11.id}}">
<img src="images/{{projects.11.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.11.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
<div class="project col-md-2" id="{{projects.12.id}}">
<div class="thumbnail">
<a href="/project/{{projects.12.id}}">
<img src="images/{{projects.12.image}}" alt="Lorem Pixel image" class="img-responsive">
<h4>{{projects.12.title}}</h4>
</a>
<button class="btn btn-default likeBtn">Like</button>
<div class="details"></div>
</div>
</div>
</div>
Debug
It still looks the same!
Restart node and maximize your browser window.
48

Hint
ga("send", "event", "Category", "Action");49

50

51

52

53

GitHub - Commit
git status
git add ...
git commit -m "initial analytics lab"Github - Push
git pushHeroku - Push
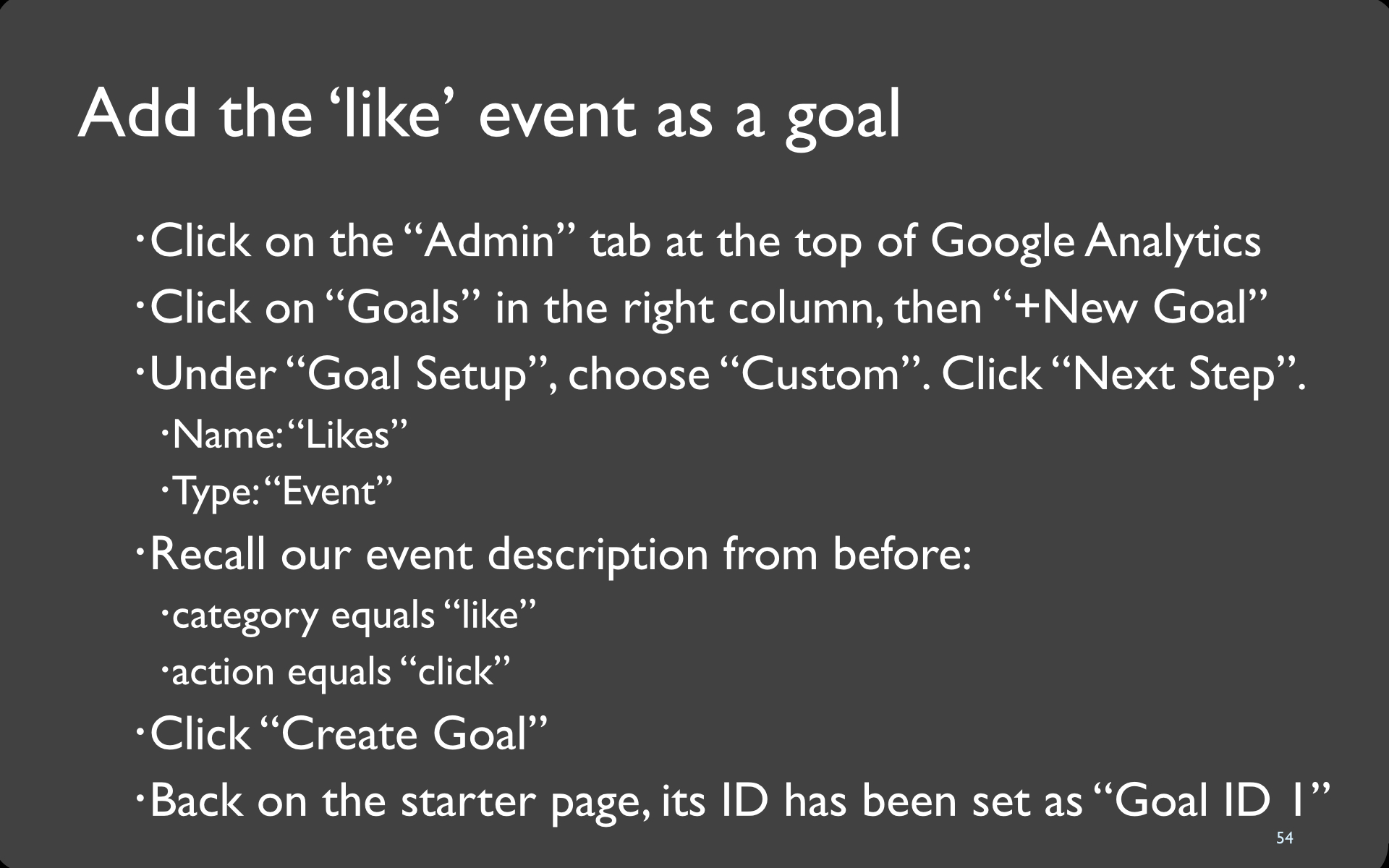
git push heroku master54

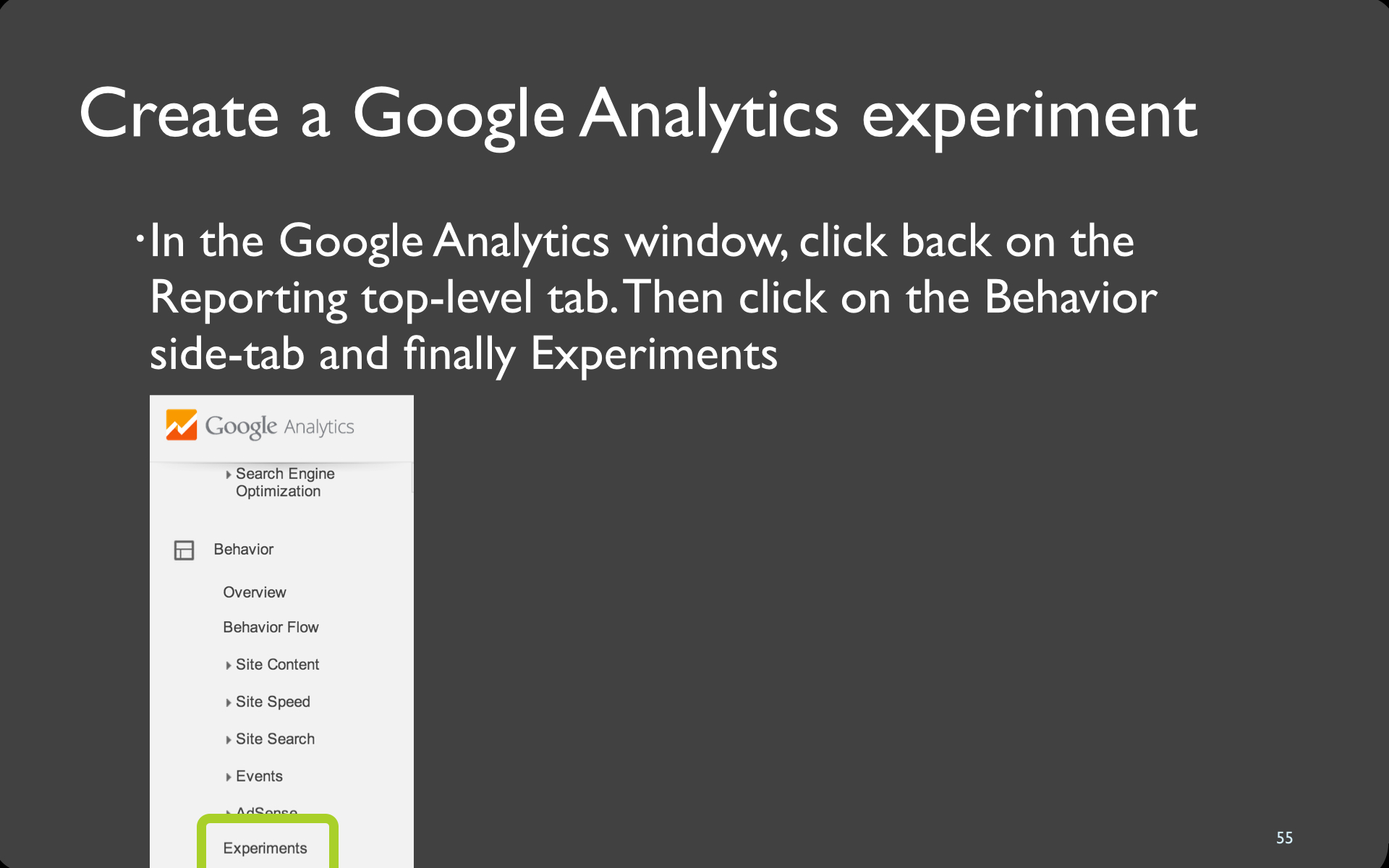
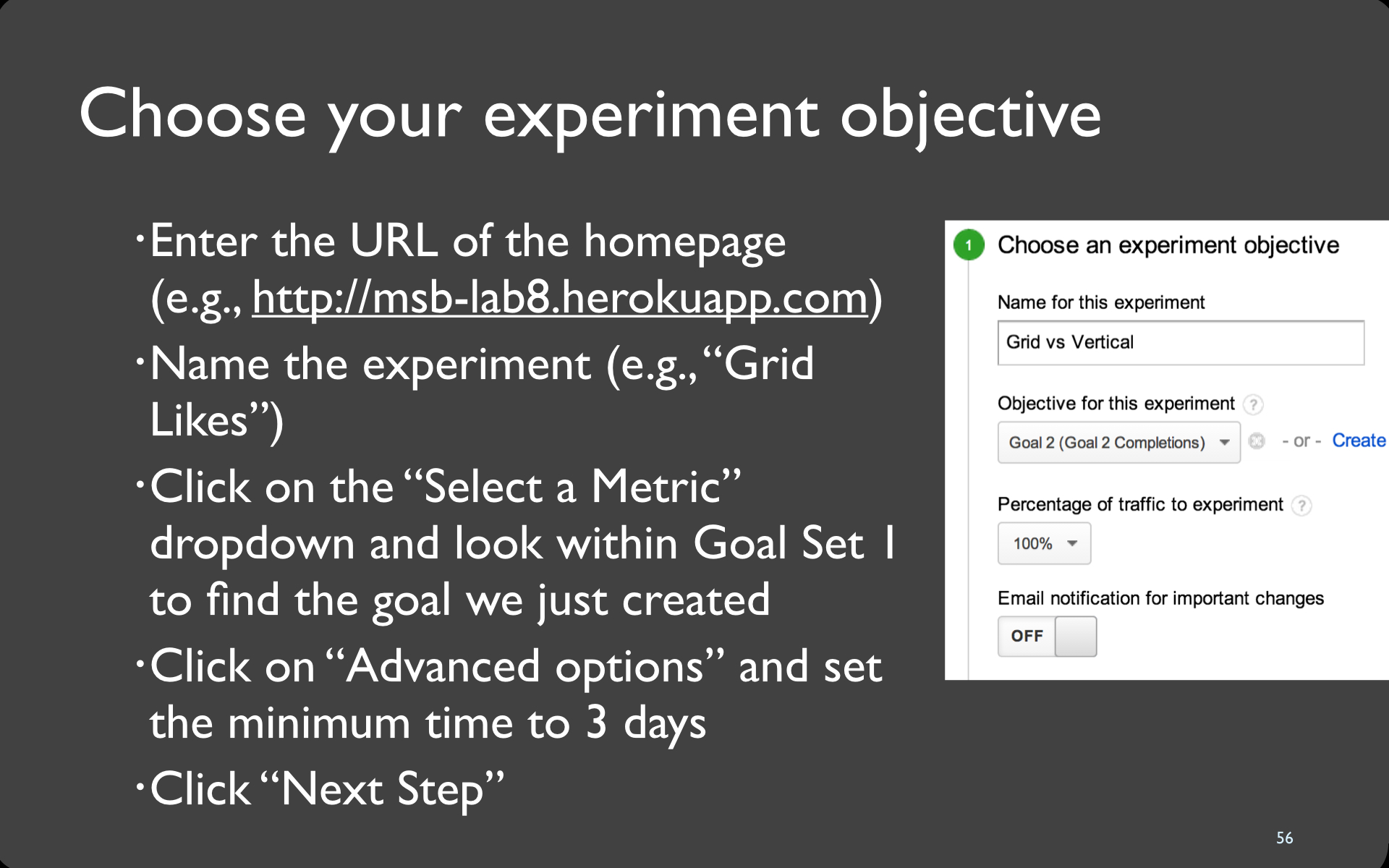
55

56

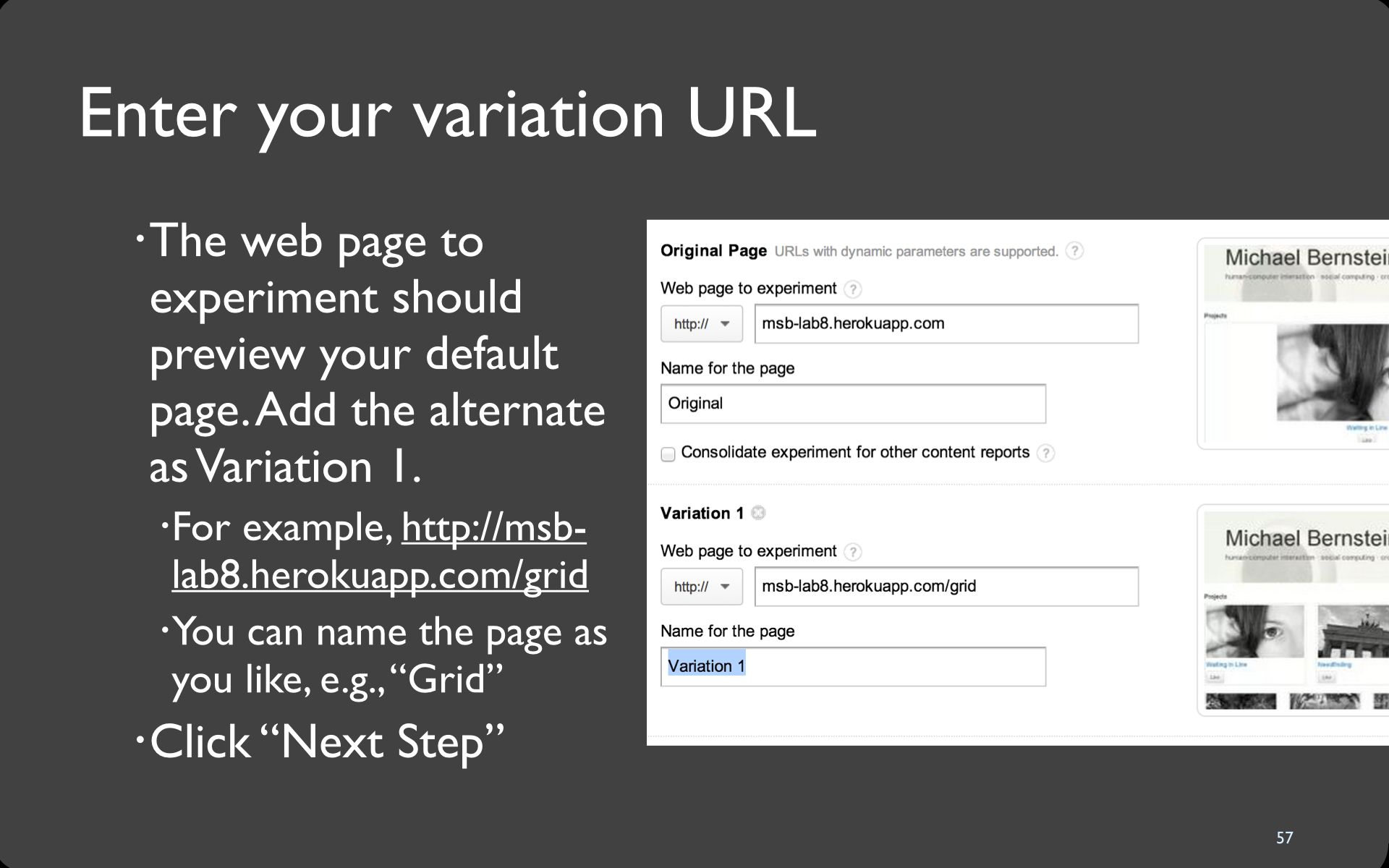
57

58

59

GitHub - Commit
git status
git add ...
git commit -m "Added Experiment Header"Heroku - Push
git push heroku master60

Debug
Experiment code not found
Make sure you inserted the code on step 3 inside the <head>...</head> block of index.handlebars
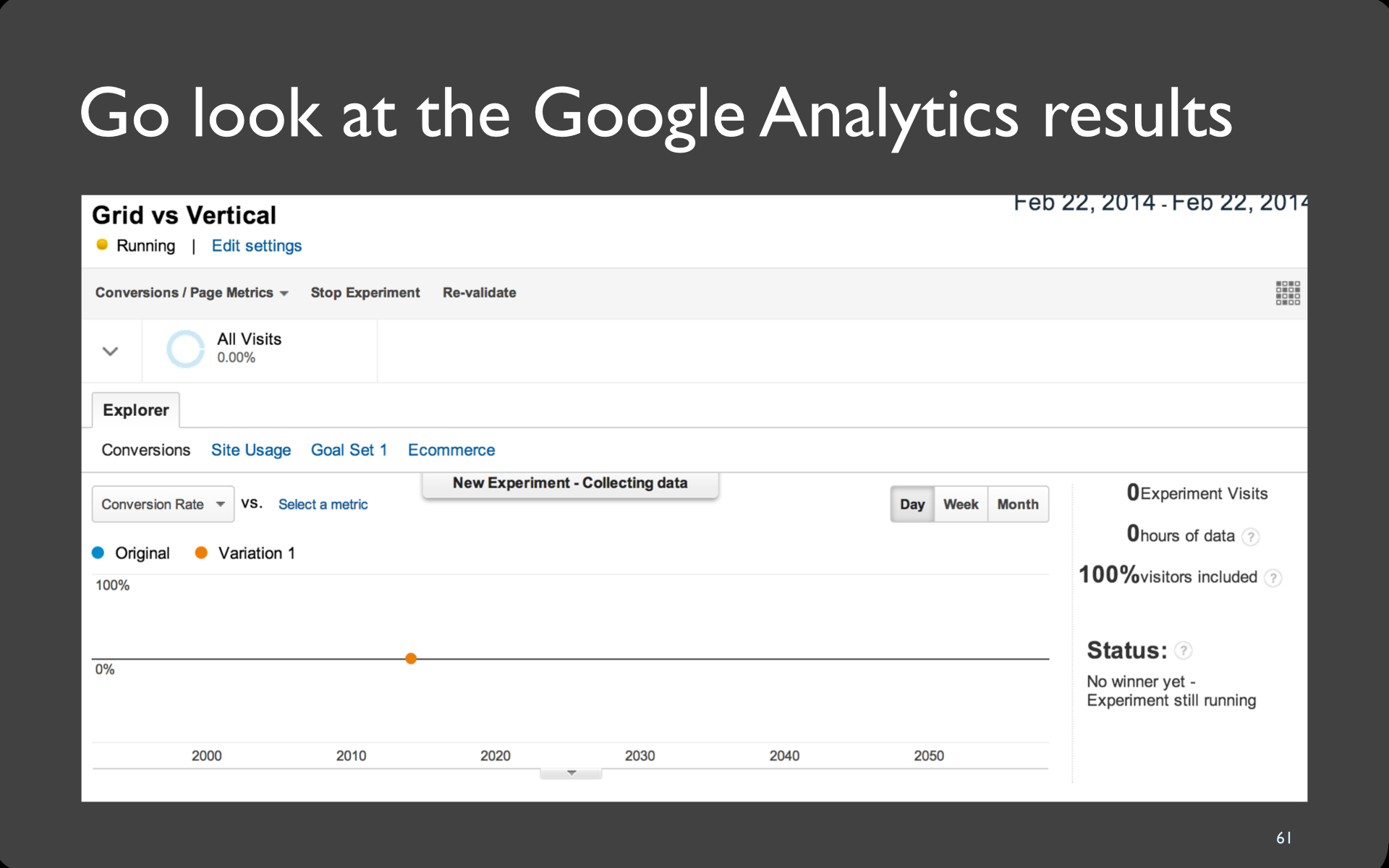
61

62

63

64

GitHub - Commit
git status
git add ...
git commit -m "final analytics lab"Github - Push
git pushHeroku - Push
git push heroku master65

When done, submit at http://hci.st/lab-submit.