When done, submit at here.
1

2

3

Stretch Goals
Integrate AJAX requests to at least one relevant external API into your portfolio
4

5

Video
6

Video
7

Video
8

9

Video
10

11

12

13

14

15

16

17

18

19

20

21

22

23

24

25

26

APIs
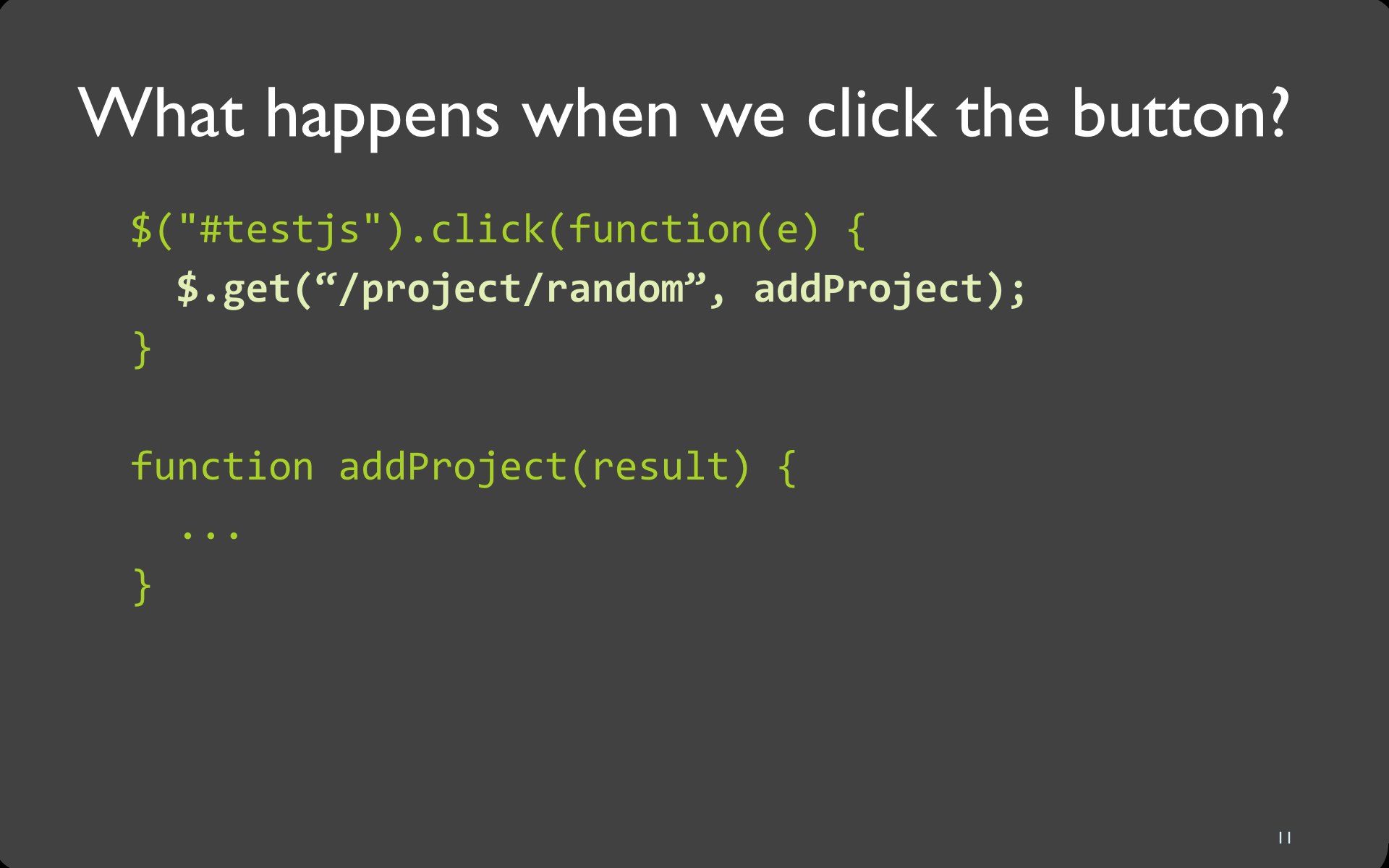
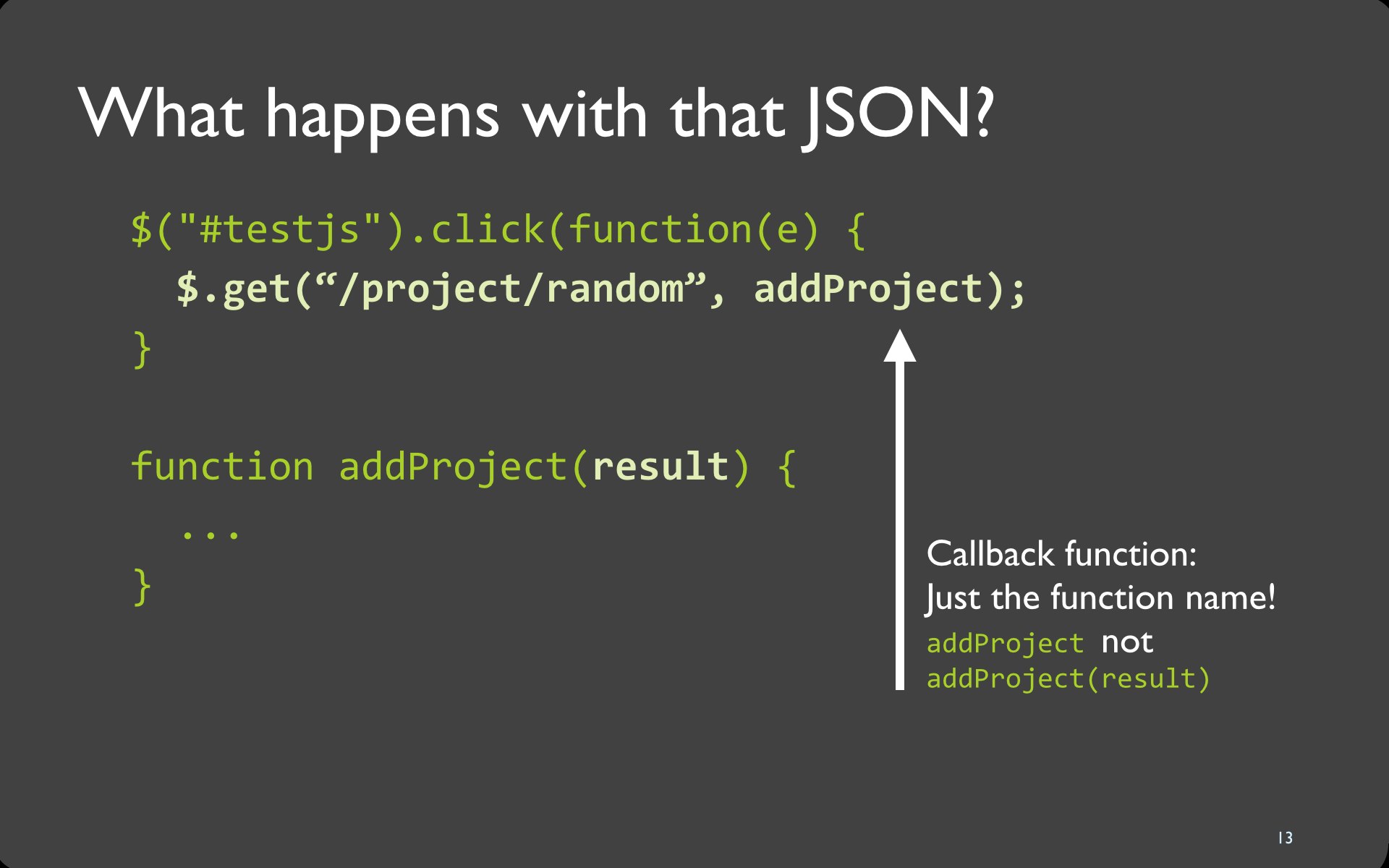
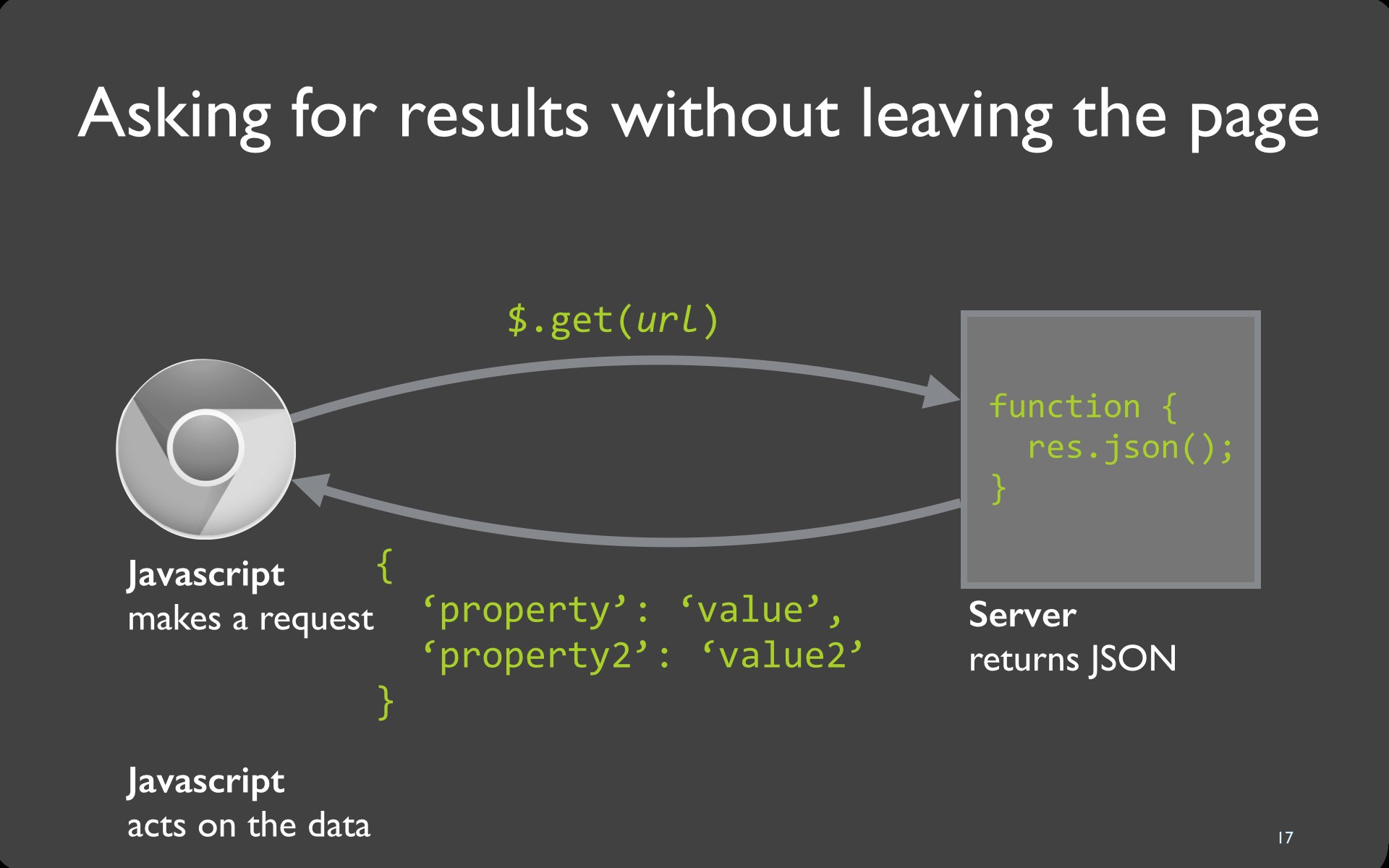
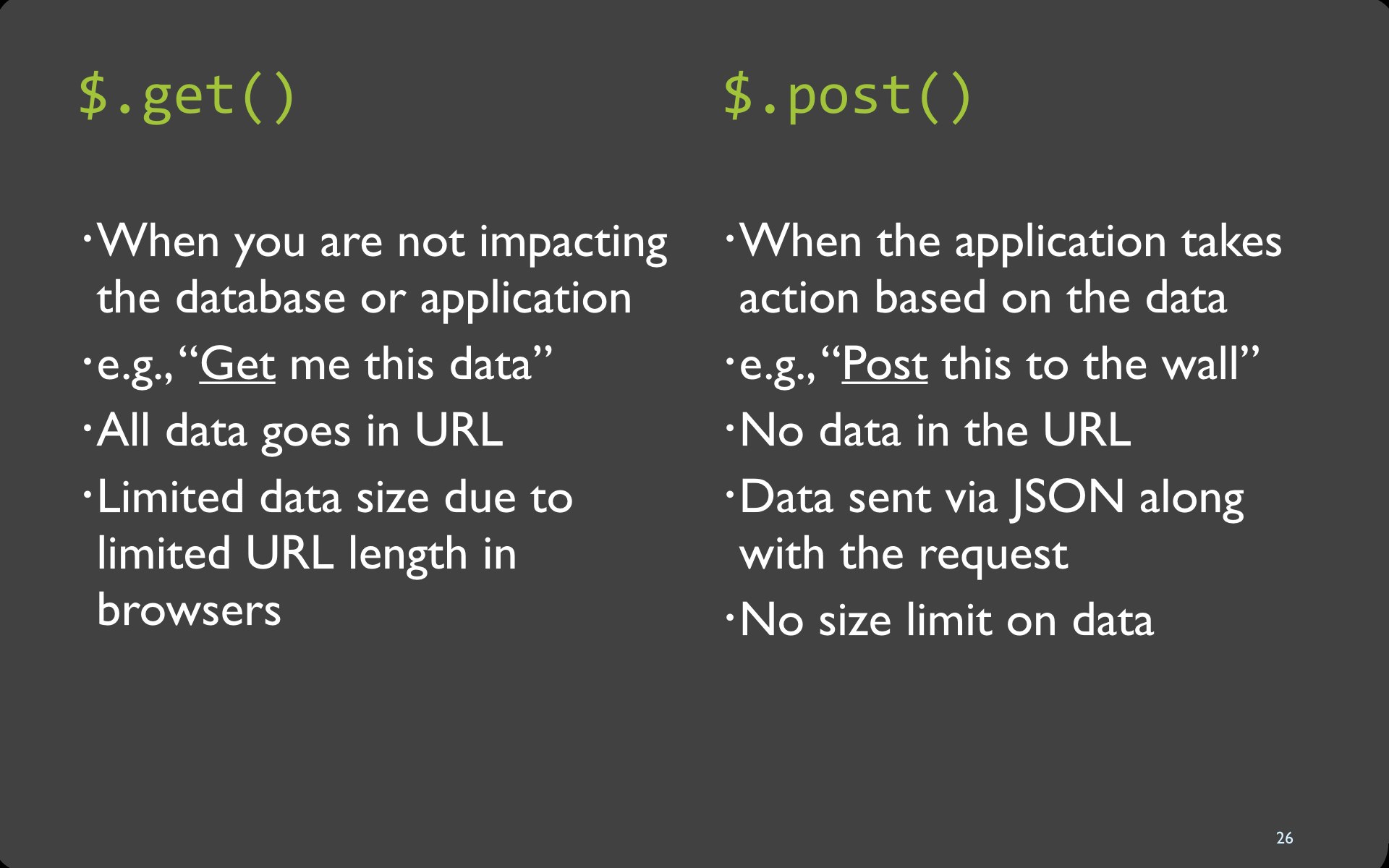
$.get("http://URL", callBackFn)
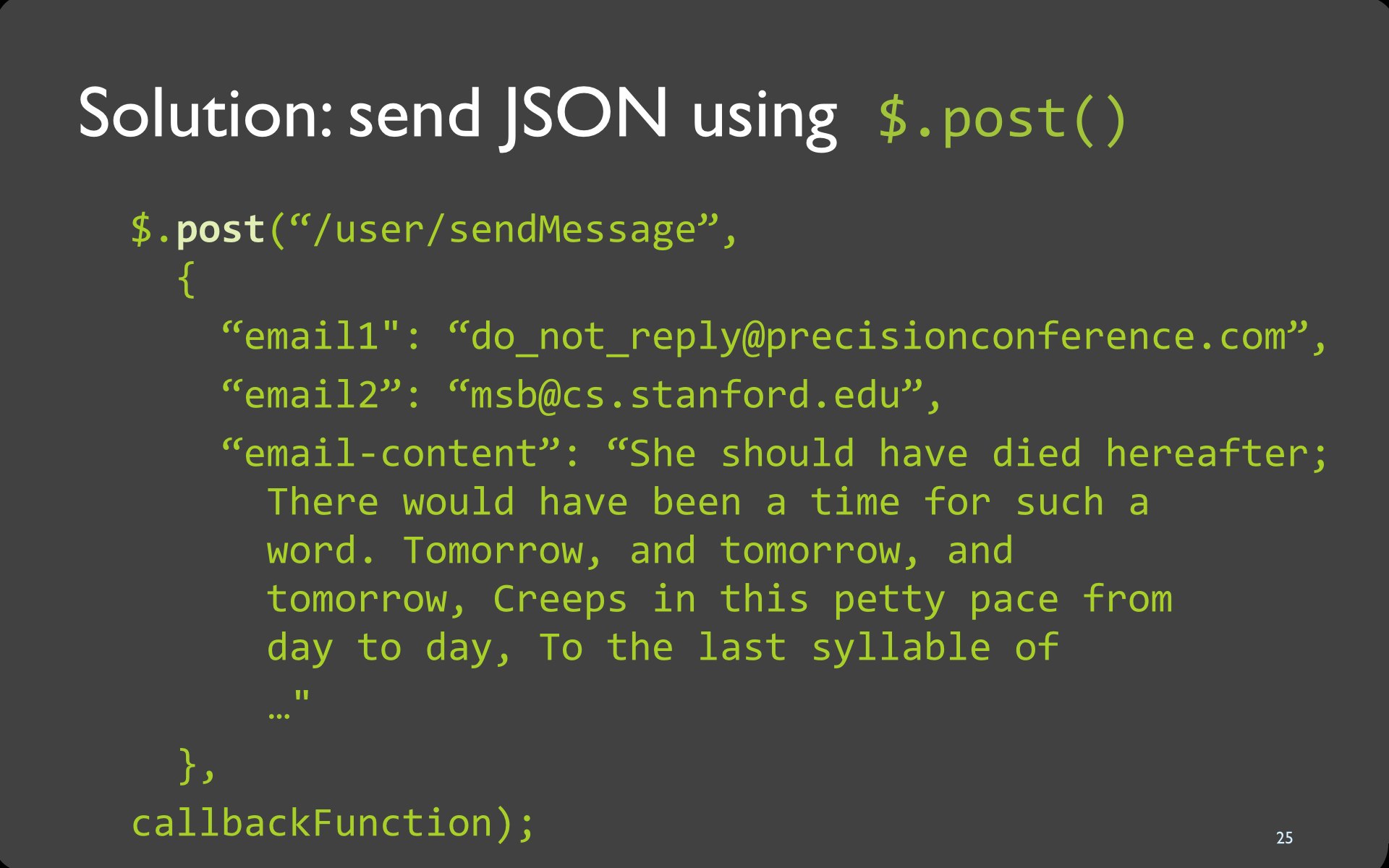
$.post("http://URL", {"json":"json"}, callBackFn)27

28

29

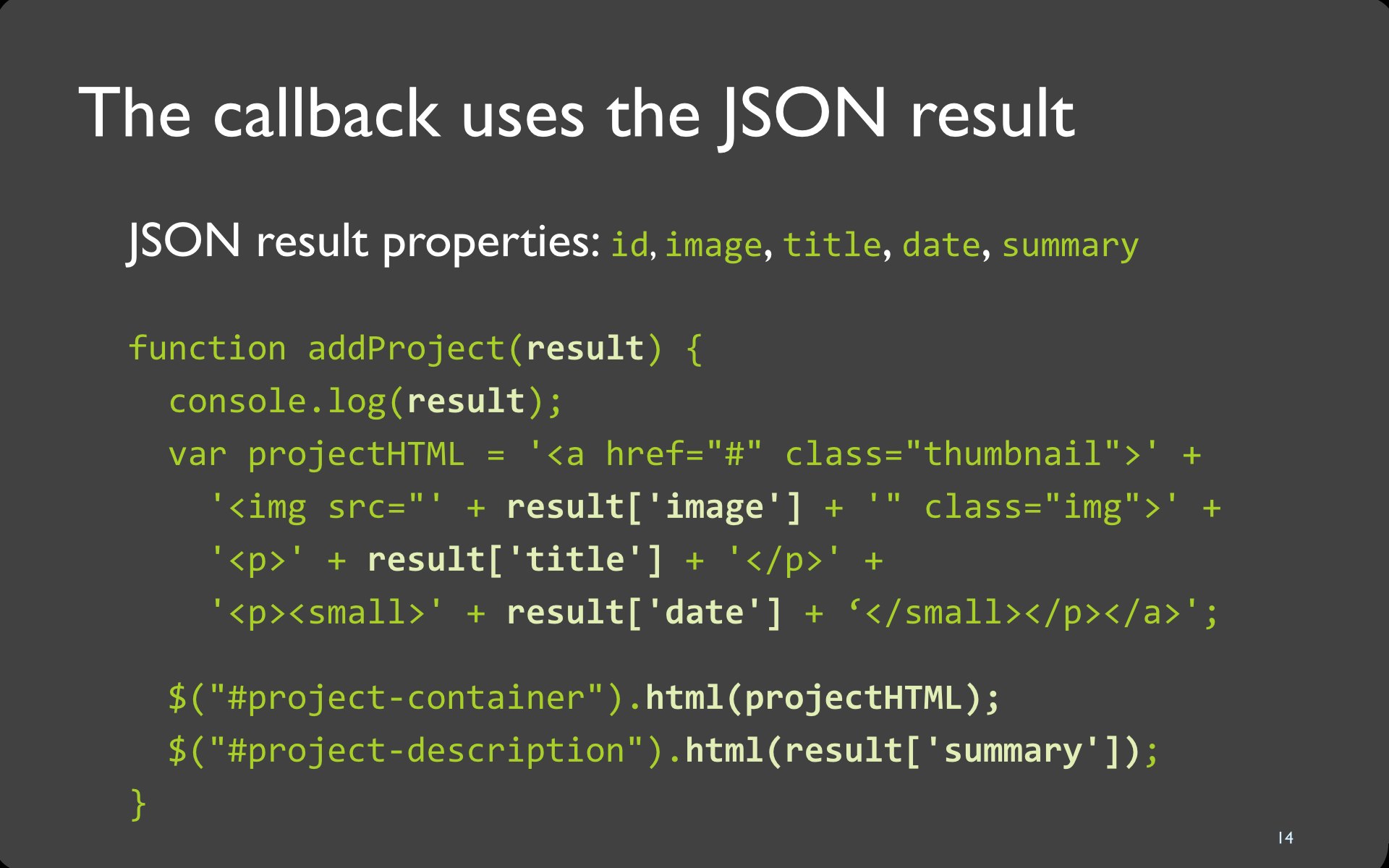
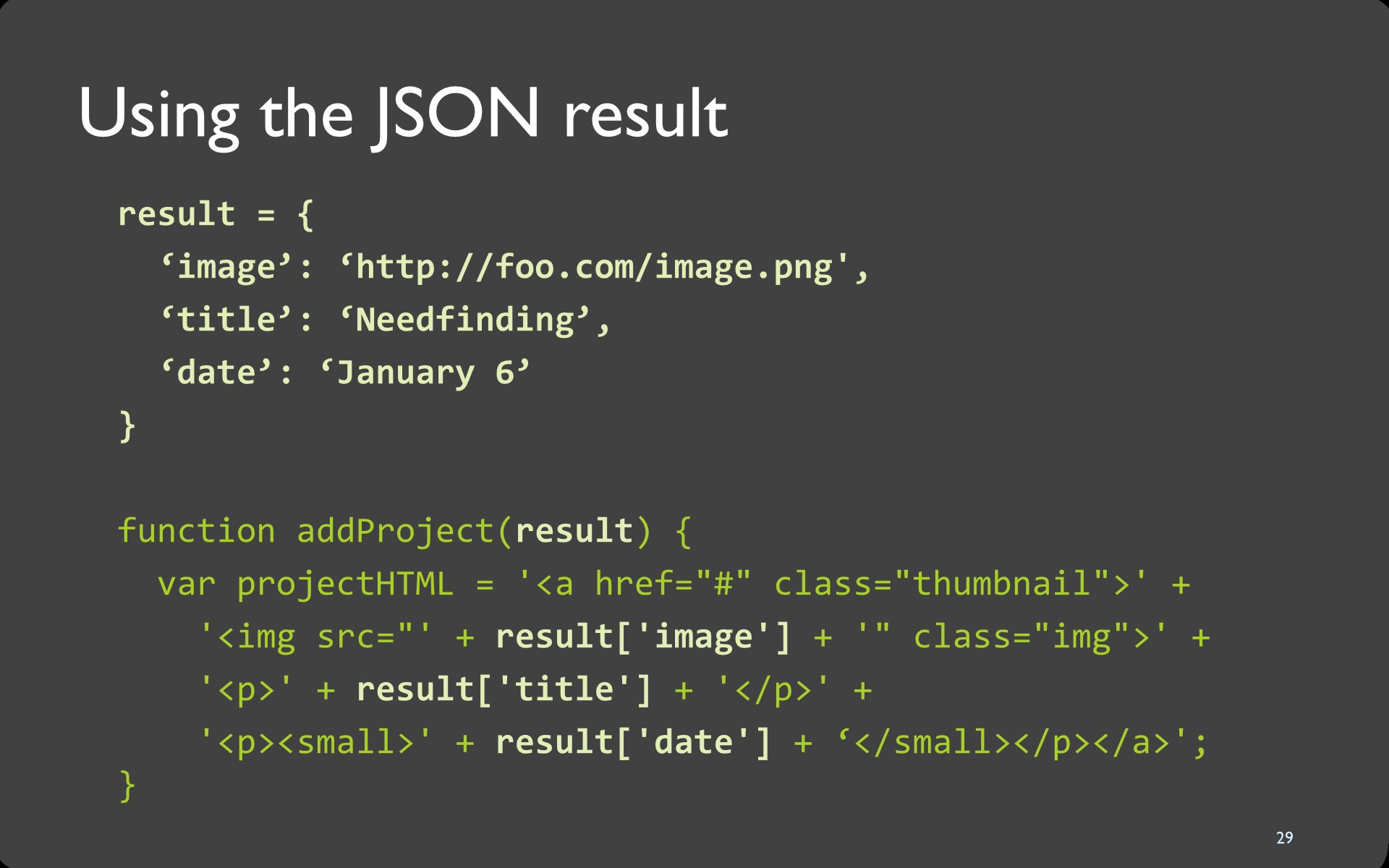
Code
function addProject(result) {
var projectHTML = '<a href="#" class="thumbnail">' +
'<img src="' + result['image'] + '" class="img">' +
'<p>' + result['title'] + '</p>' +
'<p><small>' + result['date'] +
'</small></p></a>';
}30

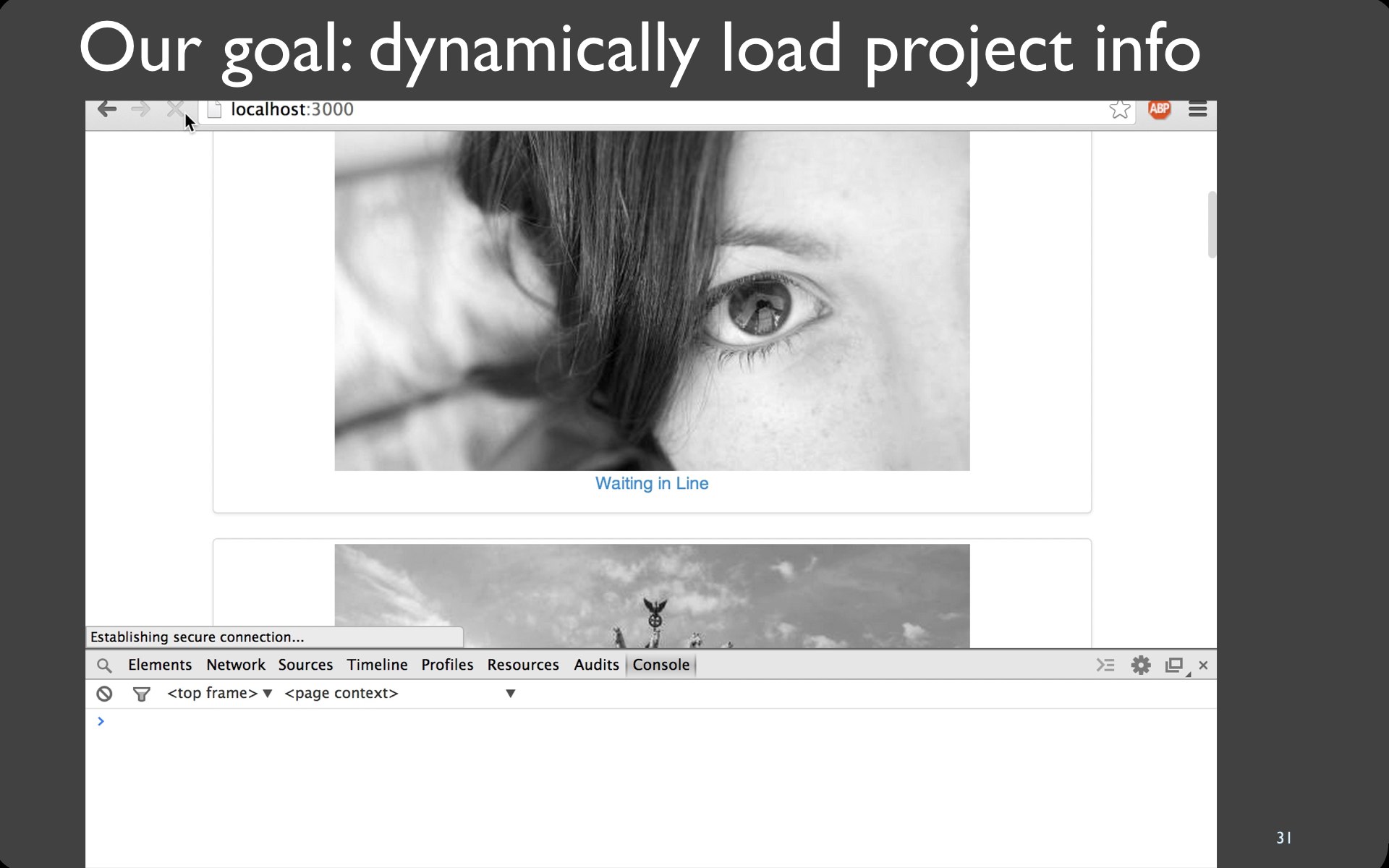
31

Video
34

Terminal
$ sudo bash lab6/check-setup.shDebug
What's the vagrant password?
vagrant
35

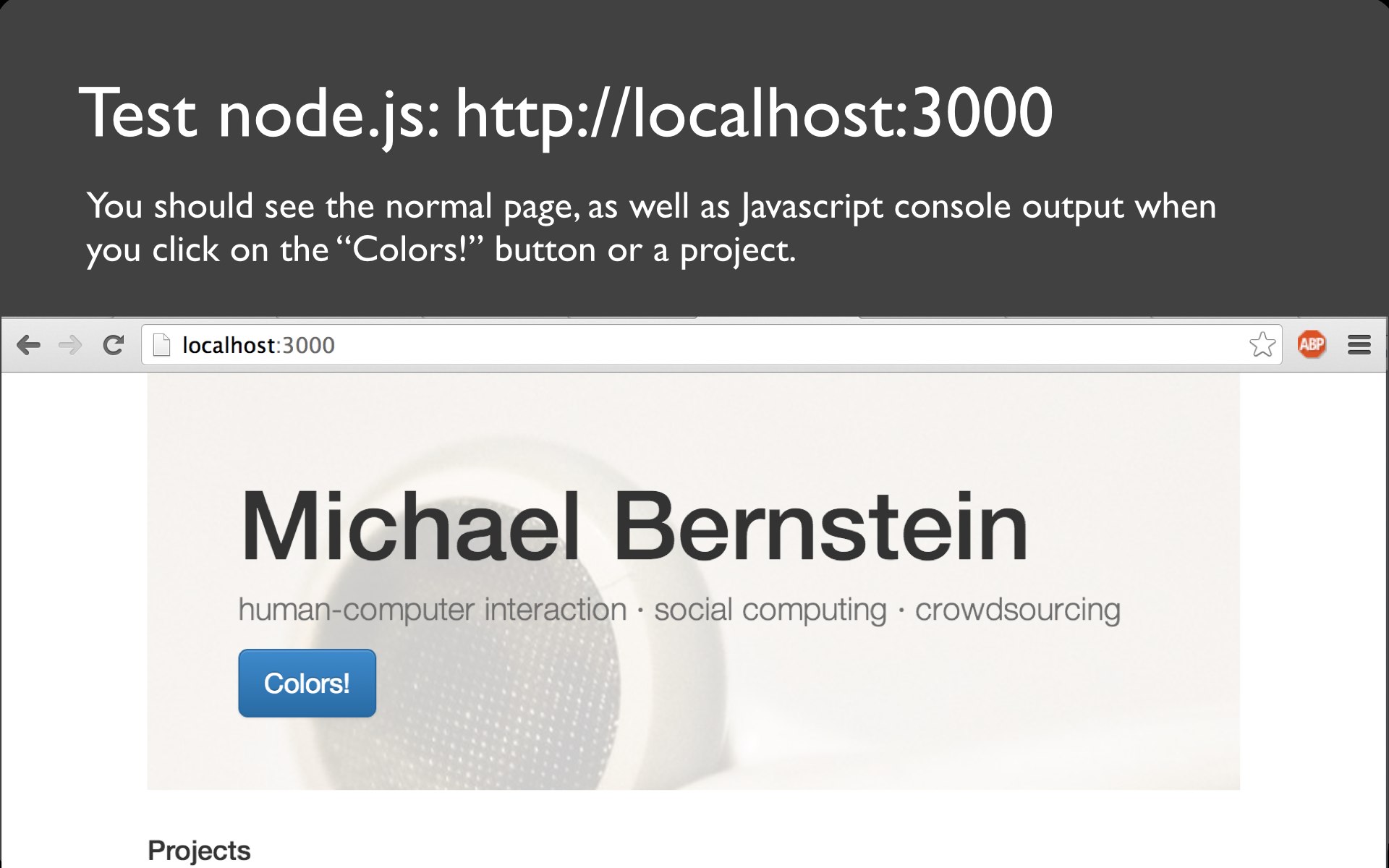
36

Links
Debug
I get a blank page!
Make sure node is running (see previous slide).
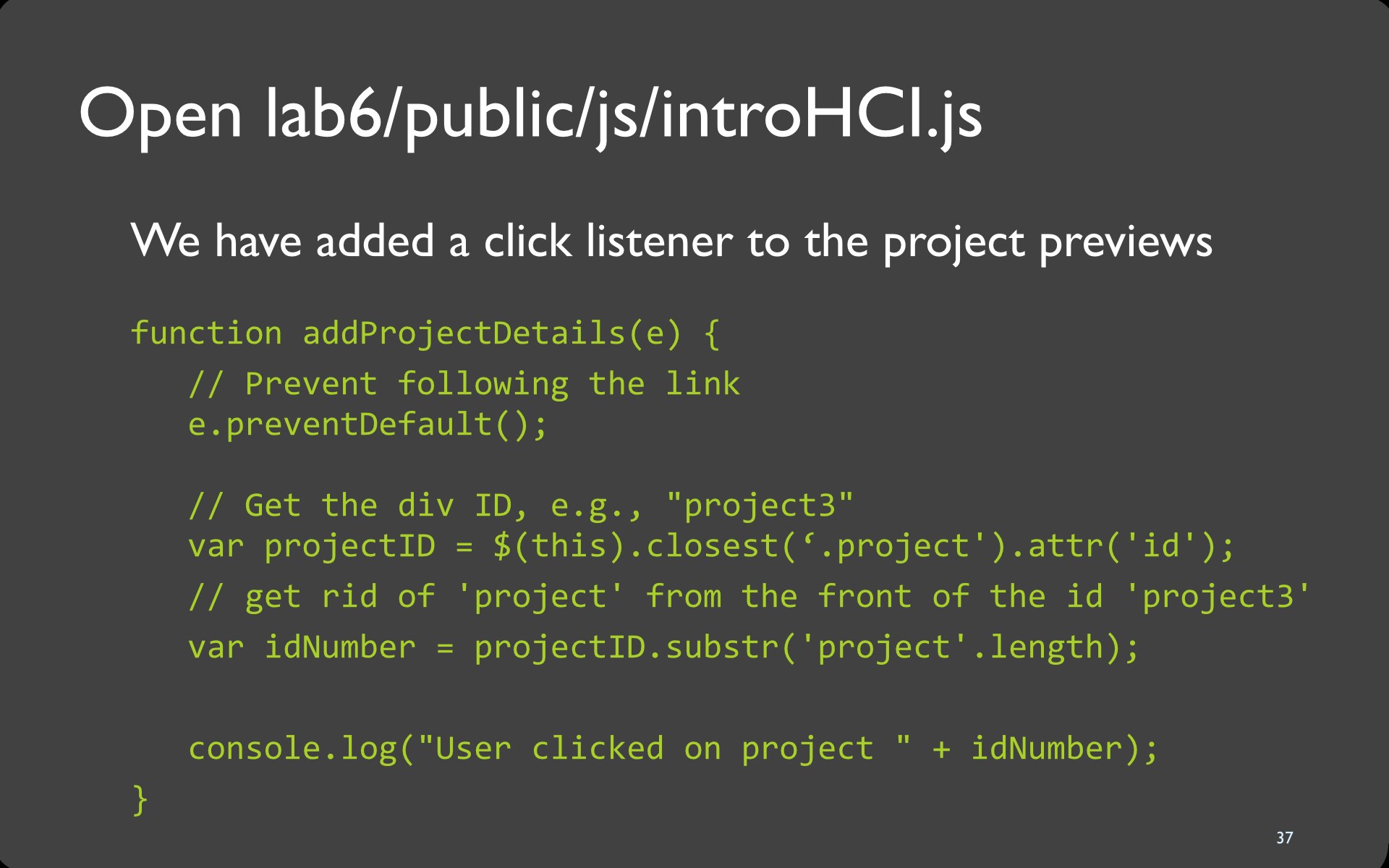
37

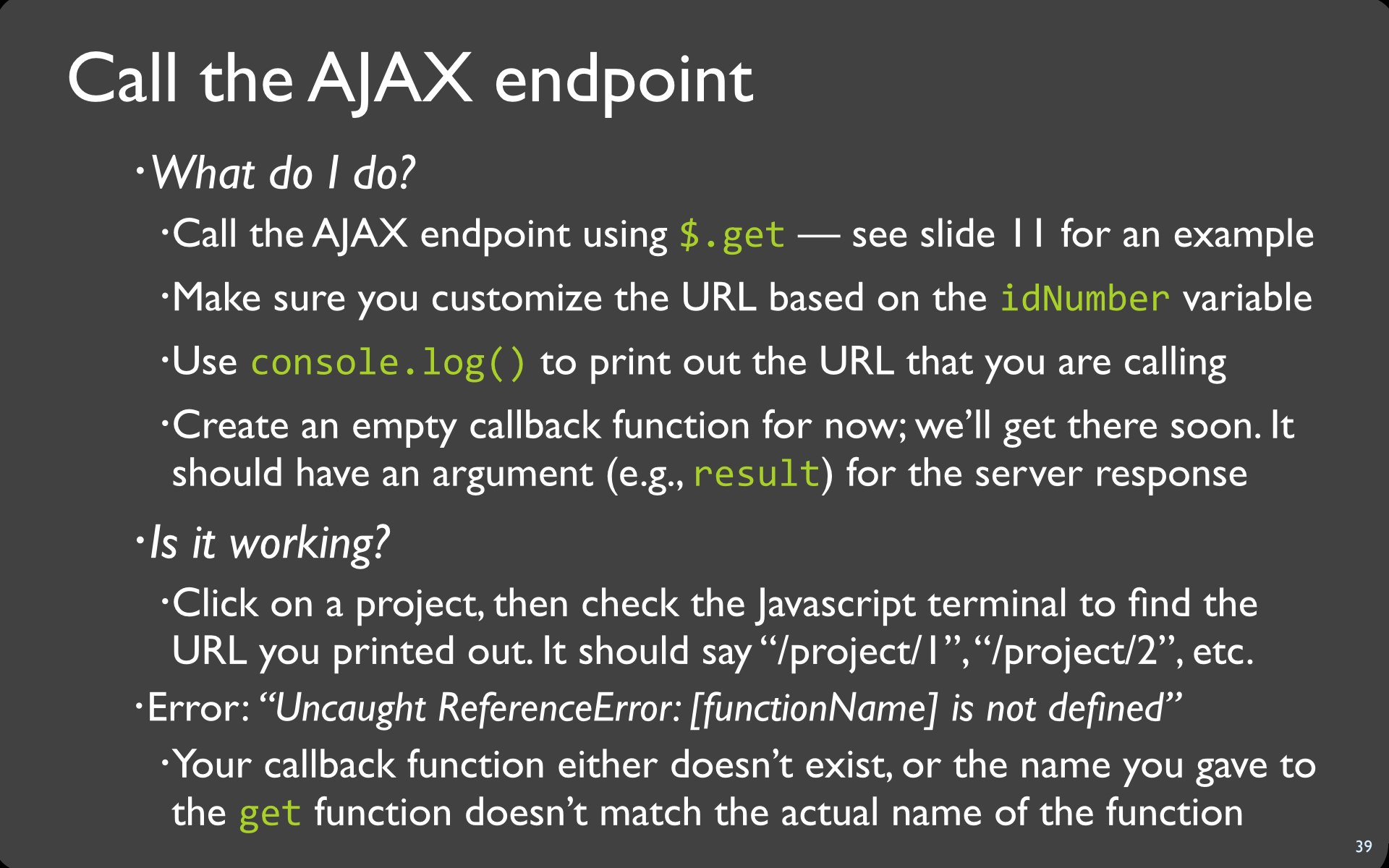
39

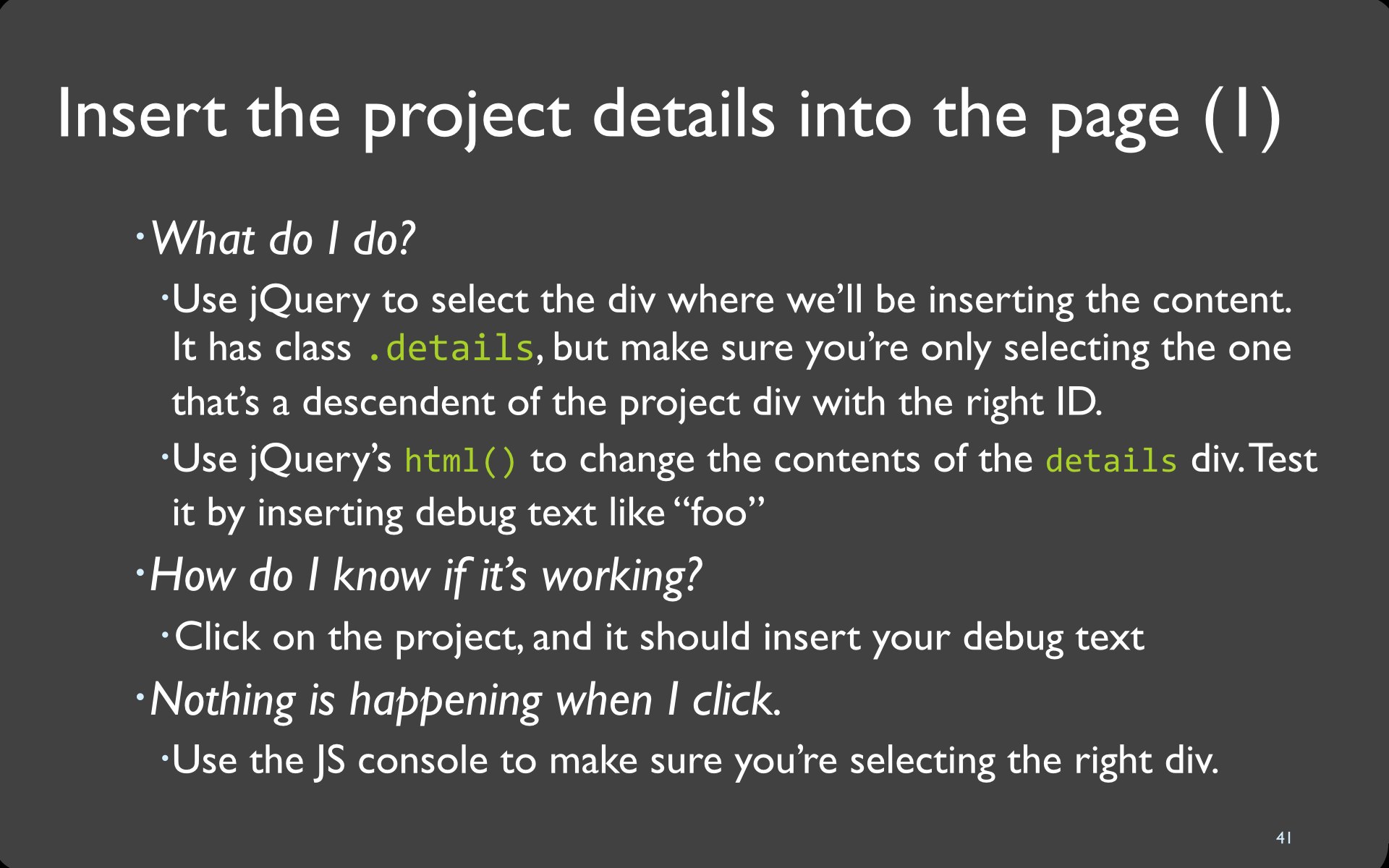
41

Hint
I'm having trouble figuring out how to select the right div!
Try looking at lab 3, slide 21
Ensure that the project details are added only for the project you clicked on and not for all projects. This will be fixed by selecting the right div! :-)
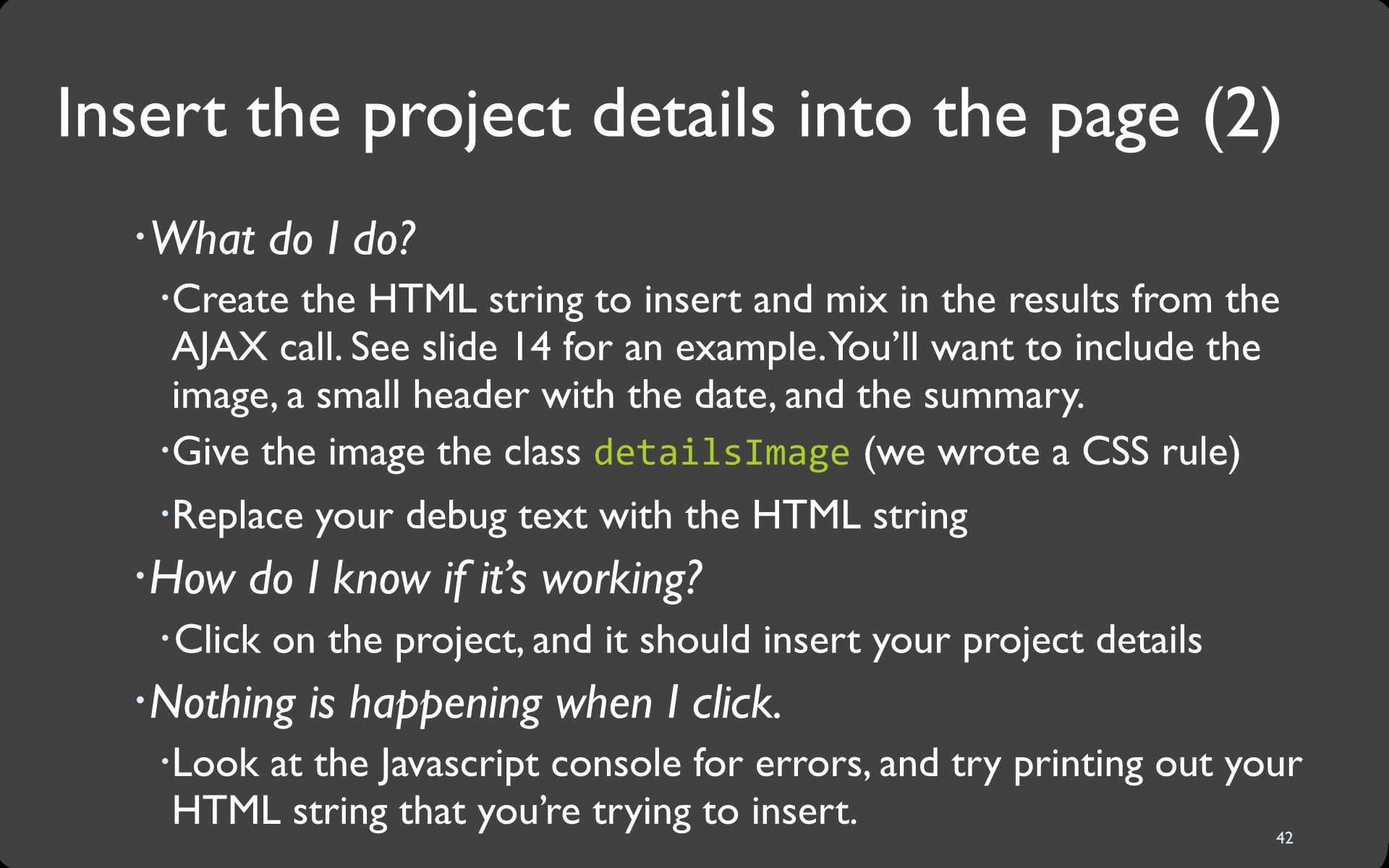
42

43

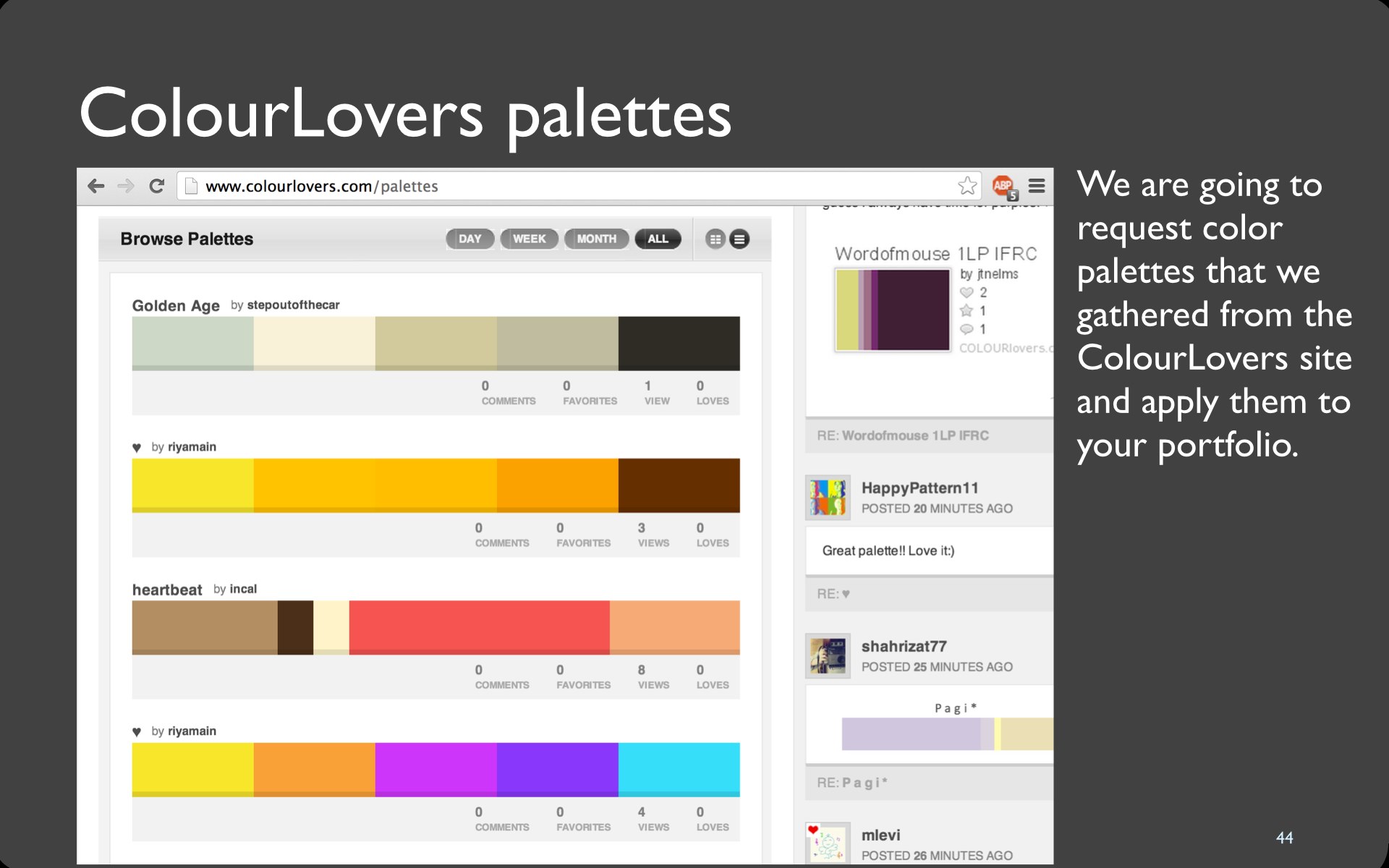
44

45

47

48

Code for changing CSS of page
$('body').css('background-color', colors[0]);
$('.thumbnail').css('background-color', colors[1]);
$('h1, h2, h3, h4, h5, h5').css('color', colors[2]);
$('p').css('color', colors[3]);
$('.project img').css('opacity', .75);49

Video
50

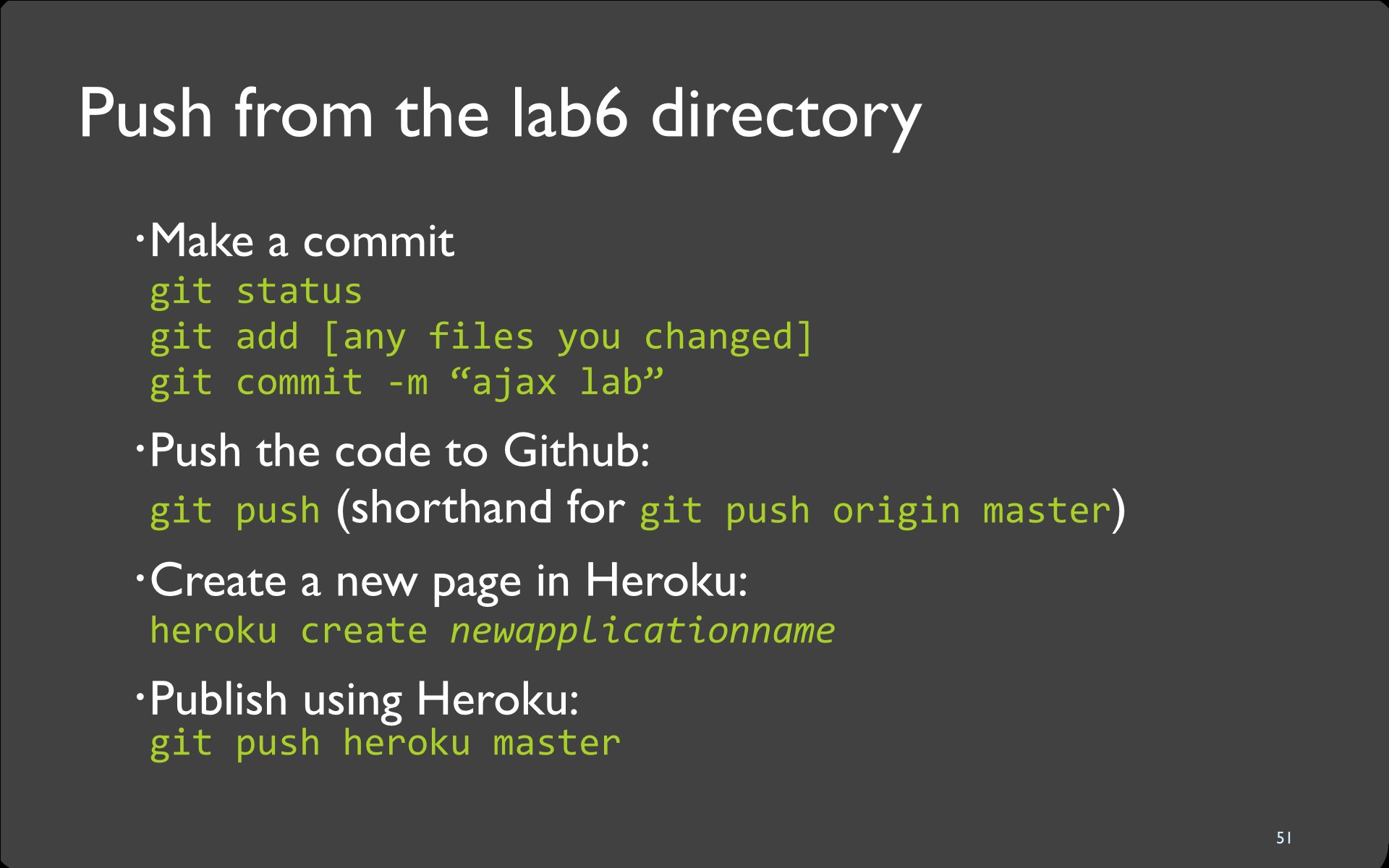
51

GitHub - Commit
git status
git add ...
git commit -m "putting it together lab"Github - Push
git pushHeroku - Create
heroku create newapplicationnameHeroku - Push
git push heroku master53

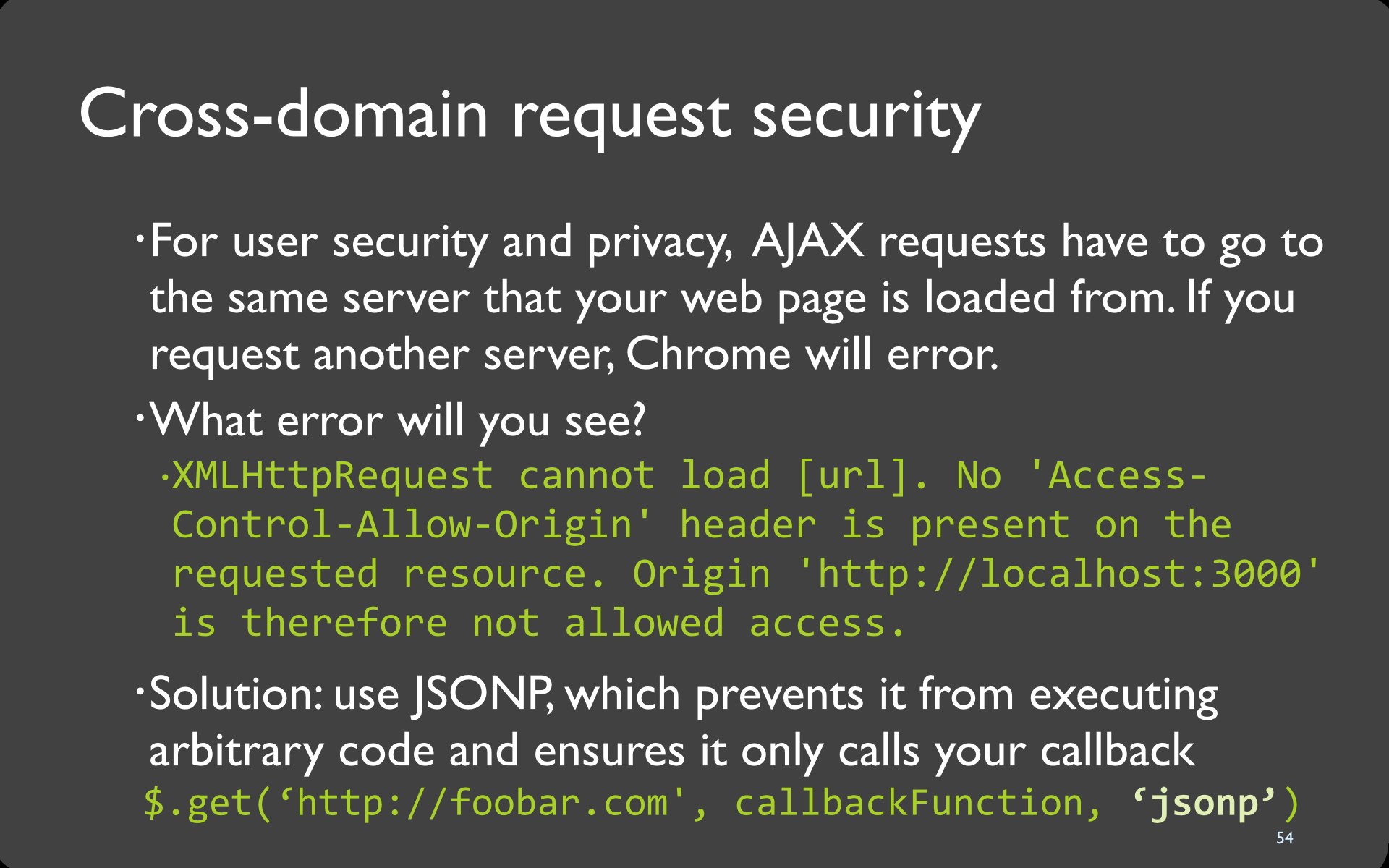
54

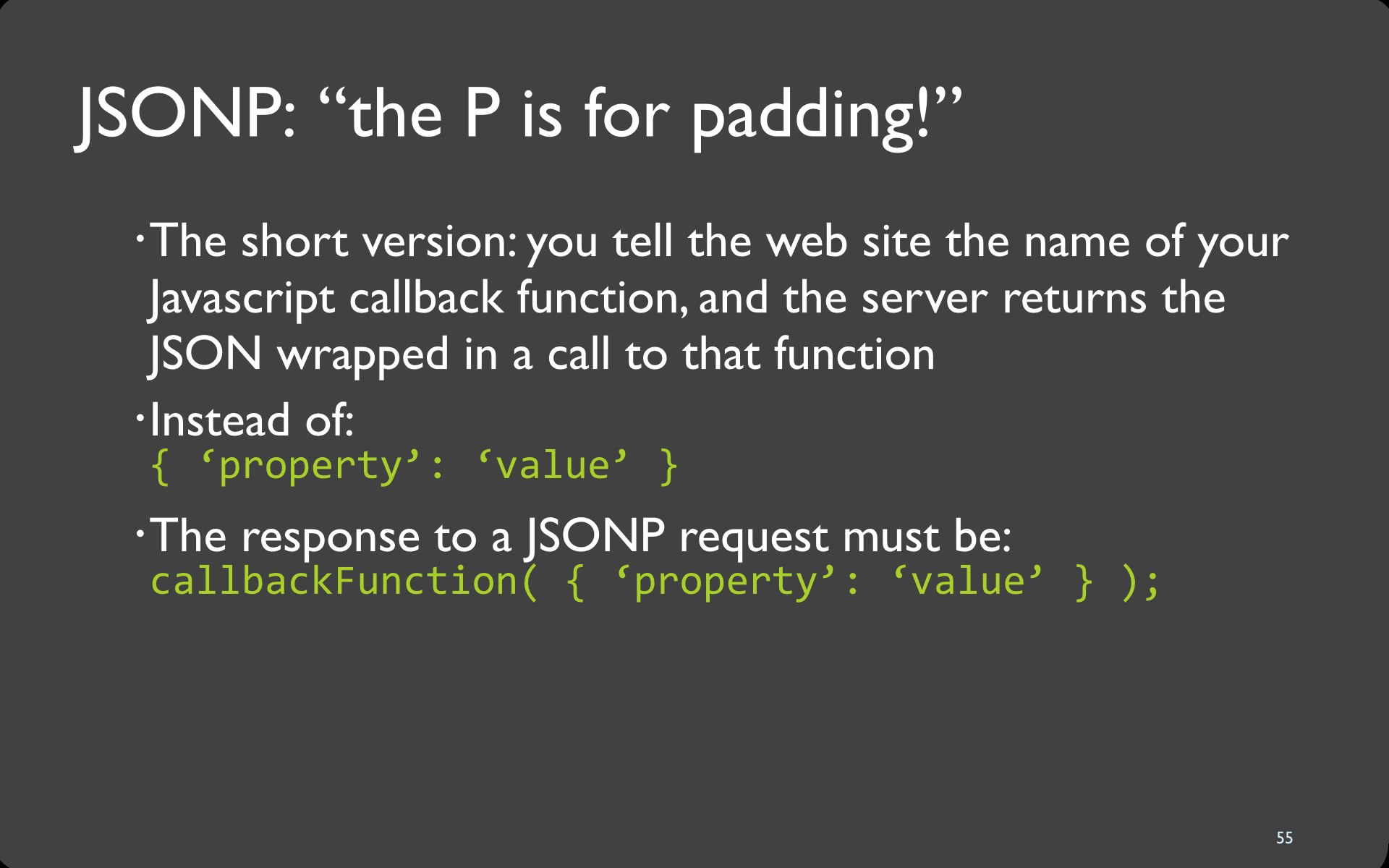
API - Cross-domain request security
$.get('http://foobar.com', callbackFunction, 'jsonp')55

When done, submit at here.