1

3

4

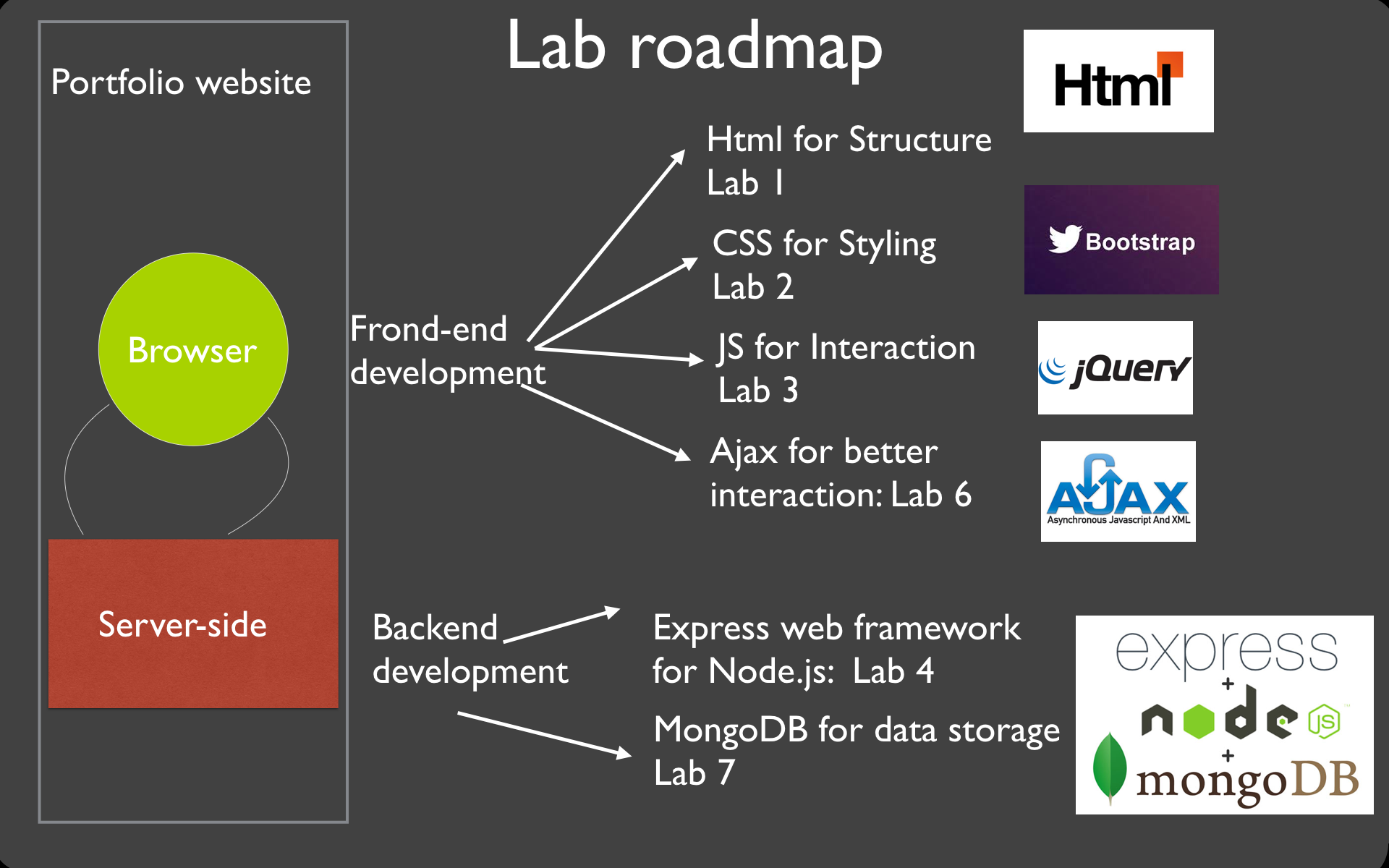
How will this lab help me?
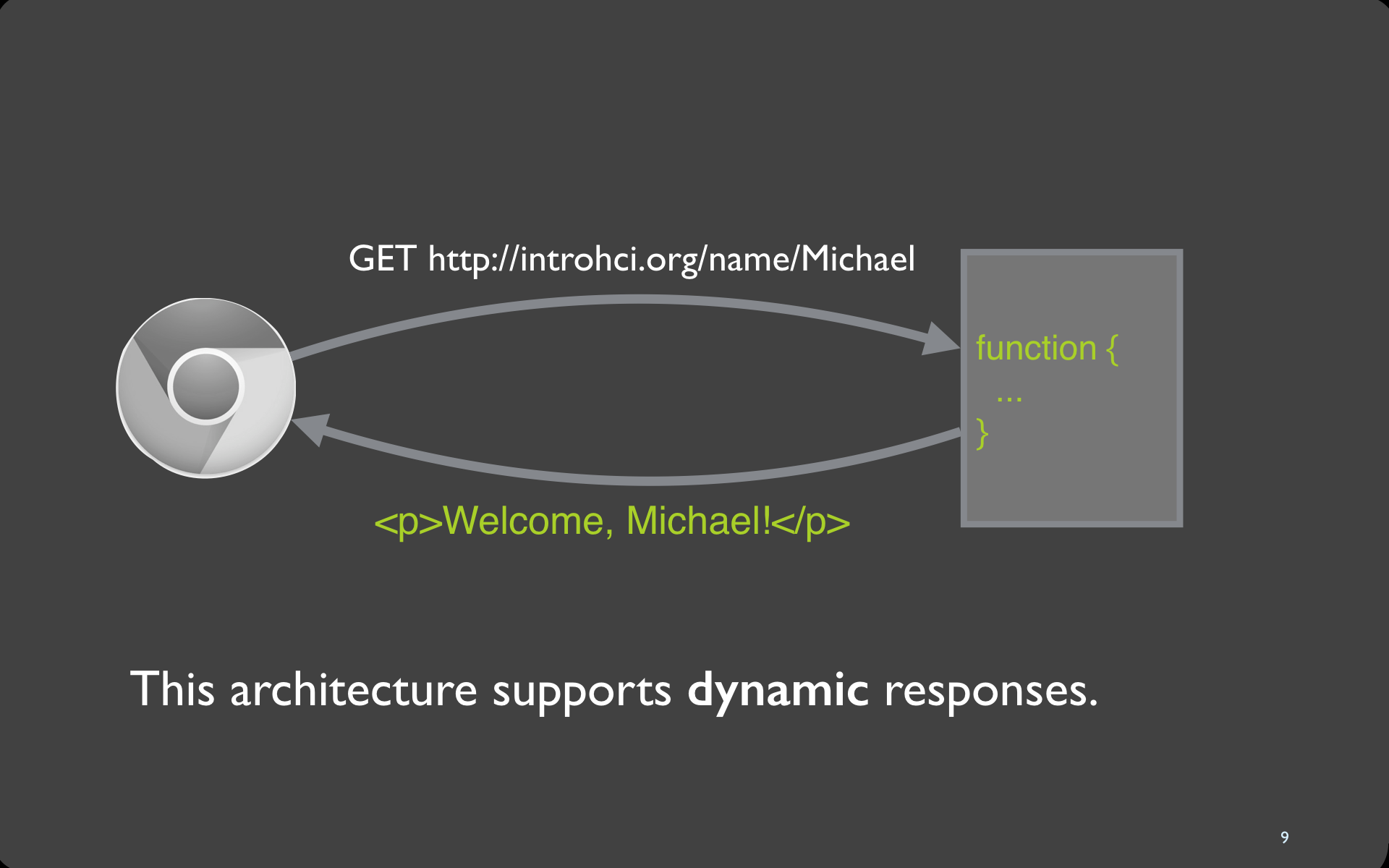
This lab will help you generate pages in your app based on user input (and teach how to use JSON). Assignment 6 includes these tasks!
5

6

7

8

9

10

11

12

13

14

15

16

17

18

19

20

21

22

23

24

25

→ Your part starts here.
Before we go further,
Make sure your Vagrantfile has it's 3000 port forwarded
config.vm.network :forwarded_port, guest:3000, host:3000vagrant reload after any change to your Vagrantfile!
27

Terminal
$ bash lab4/check-setup.shTroubleshoot
I got the error
bash: lab4/check-setup.sh: No such file or directoryMake sure you're in your 'introHCI' directory and that you've cloned lab4 here.
I get errors that look like
check-setup.sh: line 2: $'\r': command not foundTry running the following command.
sed -i 's/
//' lab4/check-setup.sh28

Terminal
$ bash lab4/check-setup.shTroubleshoot
What's the vagrant password again?
vagrant
I got the message You don't have node
Run the nodejs.sh script by running sudo bash ./nodejs.sh from within the VM's introHCI folder. If you don't have nodejs.sh, download the config.zip, and extract all the scripts named *.sh into your introHCI folder.
I got the message You don't have mongo
You'll be fine for this lab, but I recommend running the sudo ./mongo.sh from withing the VM's introHCI folder at some point before lab 7. If you don't have mongo.sh, save this as mongo.sh.
I got the message You don't have heroku
How did you do lab2 and 3? Anyways, run the script sudo ./heroku.sh from within the VM's introHCI folder.
29

Terminal
$ node app.js
Express server listening on port 3000Troubleshoot
module.js:340
throw err;
^
Error: Cannot find module '/home/vagrant/app.js'Are you in the lab4 directory?
When I try to run node app.js I get a bunch of error messages, including the line
Error: listen EADDRINUSEThis probably happened because Node crashed. For instance, Vagrant might have disconnected you all of a sudden.
To fix this problem, tell your browser to refresh http://localhost:3000 until you get "No data received" or a similar message. Now try starting Node again. Everything should be fine.
Explanation: The message EADDRINUSE means that Node can't start listening on port 3000 because it's already in use. The problem is that the last instance of Node failed to properly release port 3000 when it crashed. By refreshing the webpage, we're getting the OS to realize 'Oh, the Node server isn't using port 3000 anymore' and consequently release it.
30

Links
Troubleshoot
I get a blank page!
Make sure node is running (see previous slide).
31

32

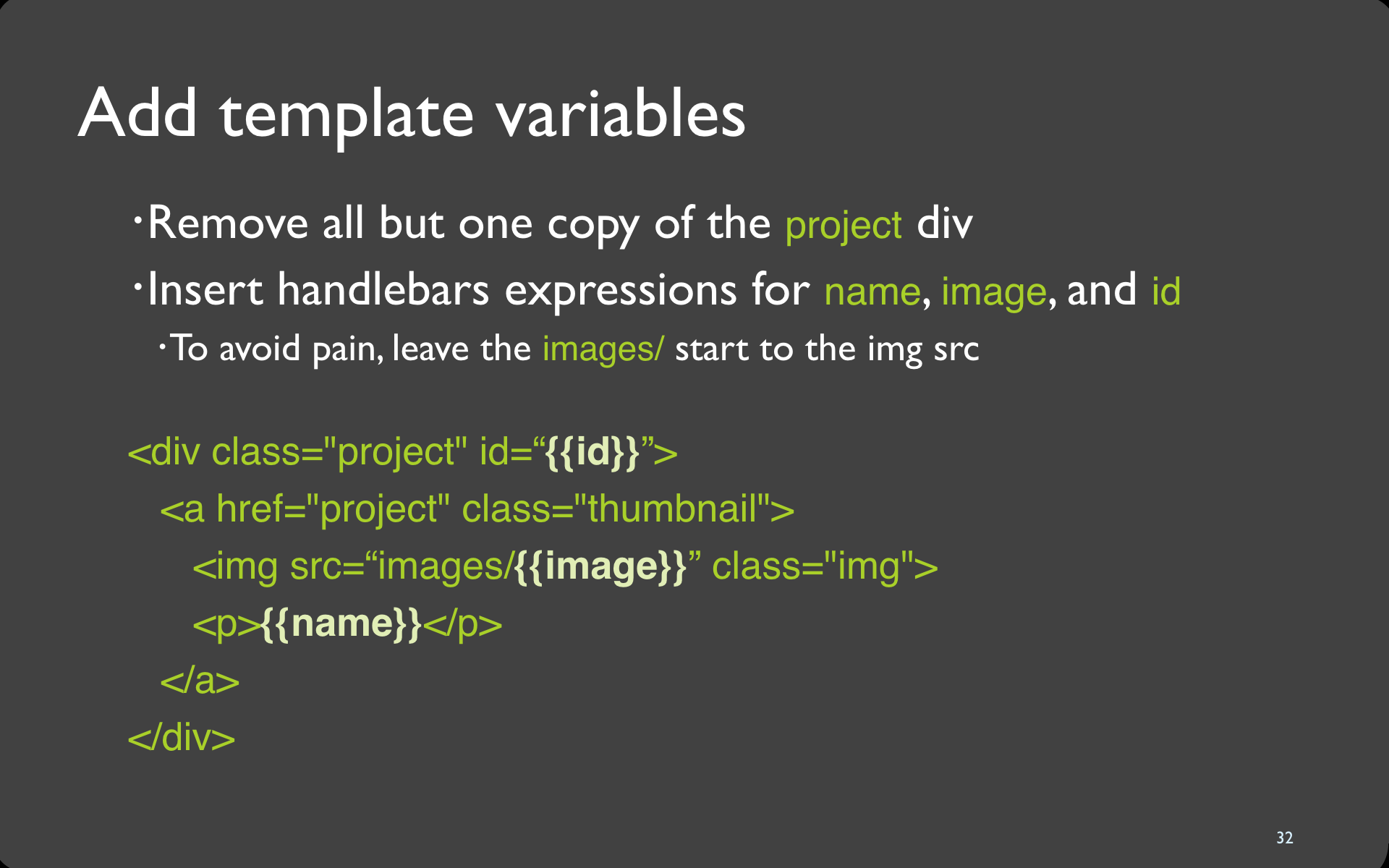
Code
<div class="project" id="{{id}}">
<a href="project" class="thumbnail">
<img src="images/{{image}}" class="img">
<p>{{name}}</p>
</a>
</div>33

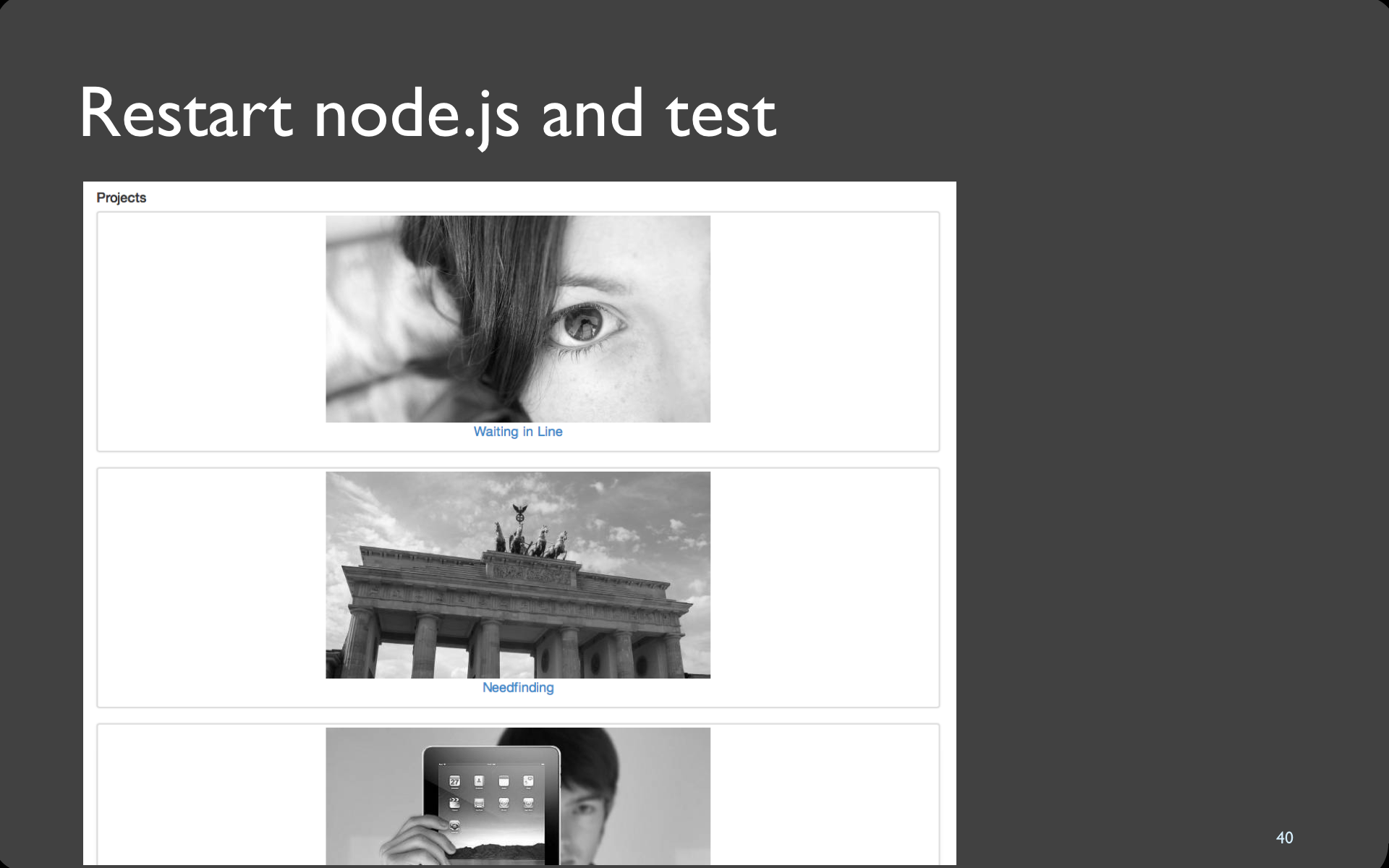
Video
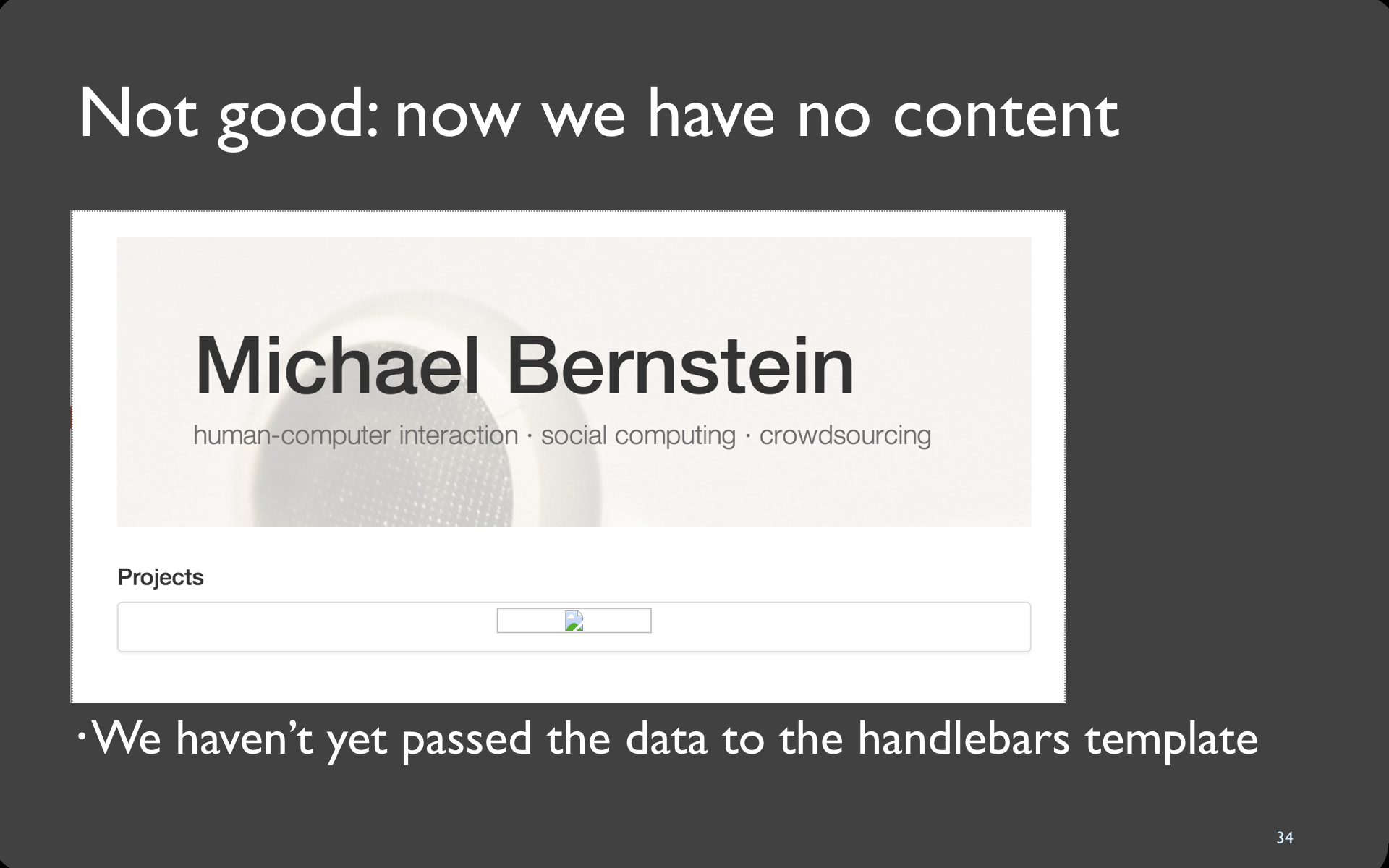
34

35

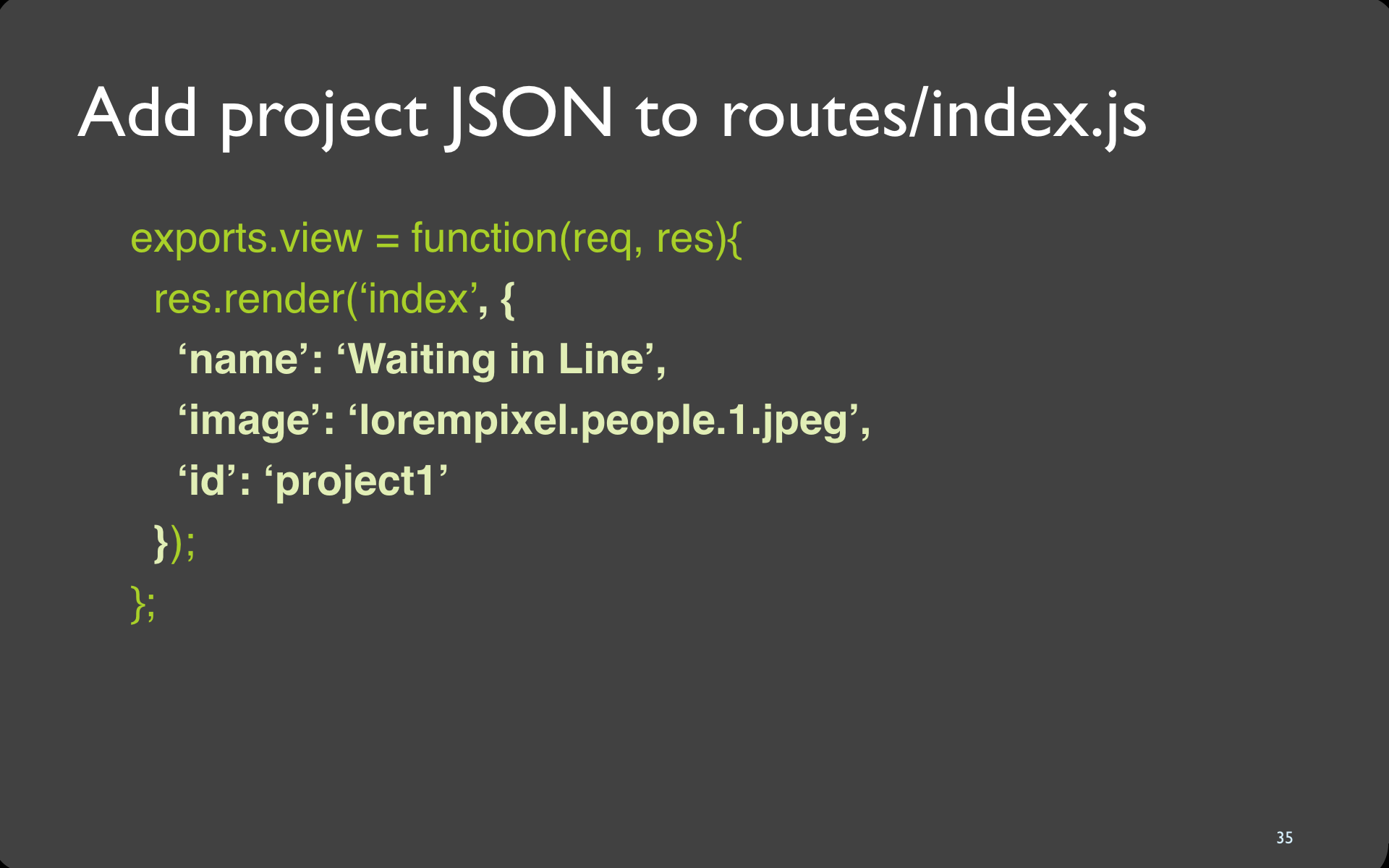
Code
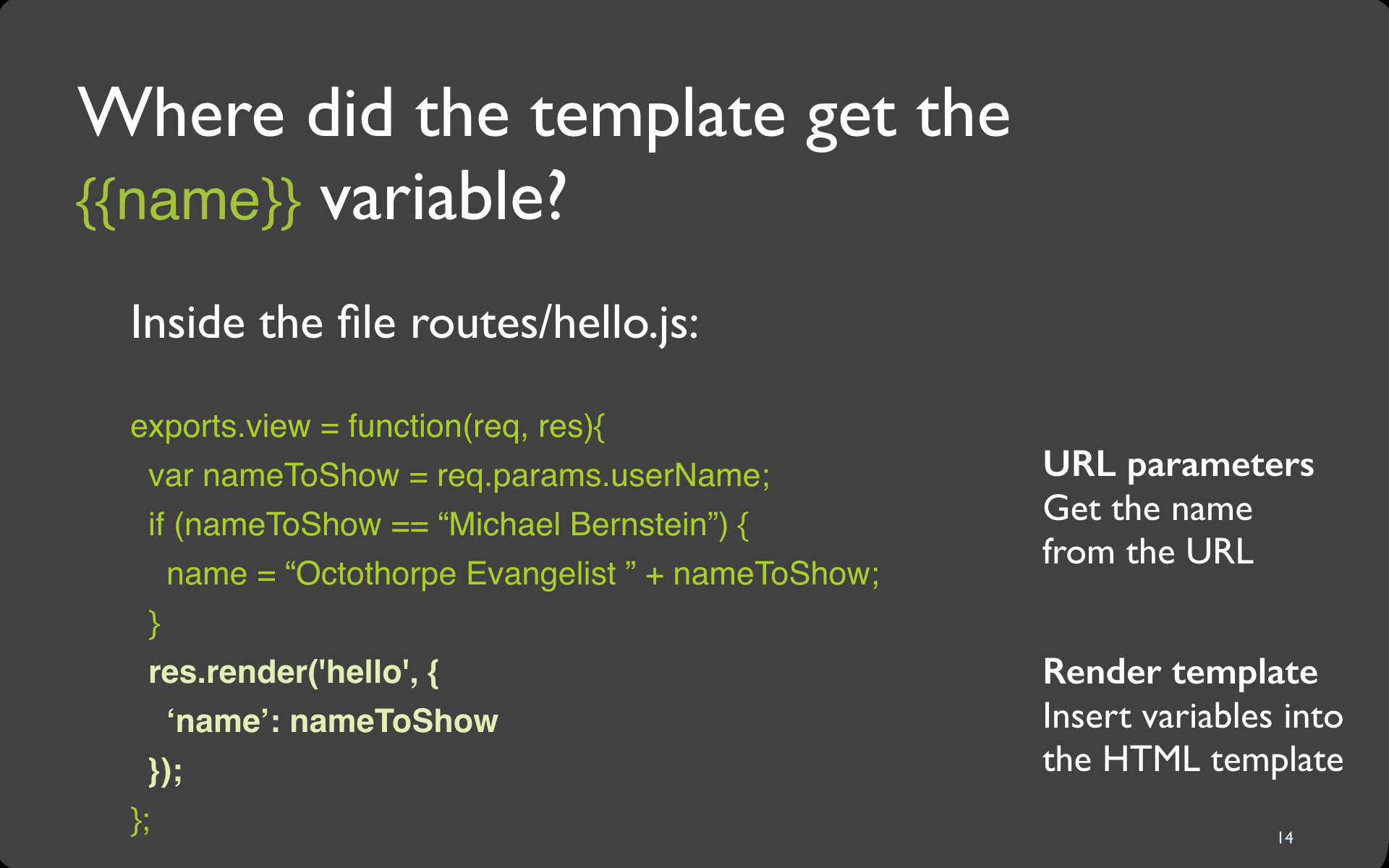
exports.view = function(req, res){
res.render('index', {
'name': 'Waiting in Line',
'image': 'lorempixel.people.1.jpeg',
'id': 'project1'
});
};36

Links
37

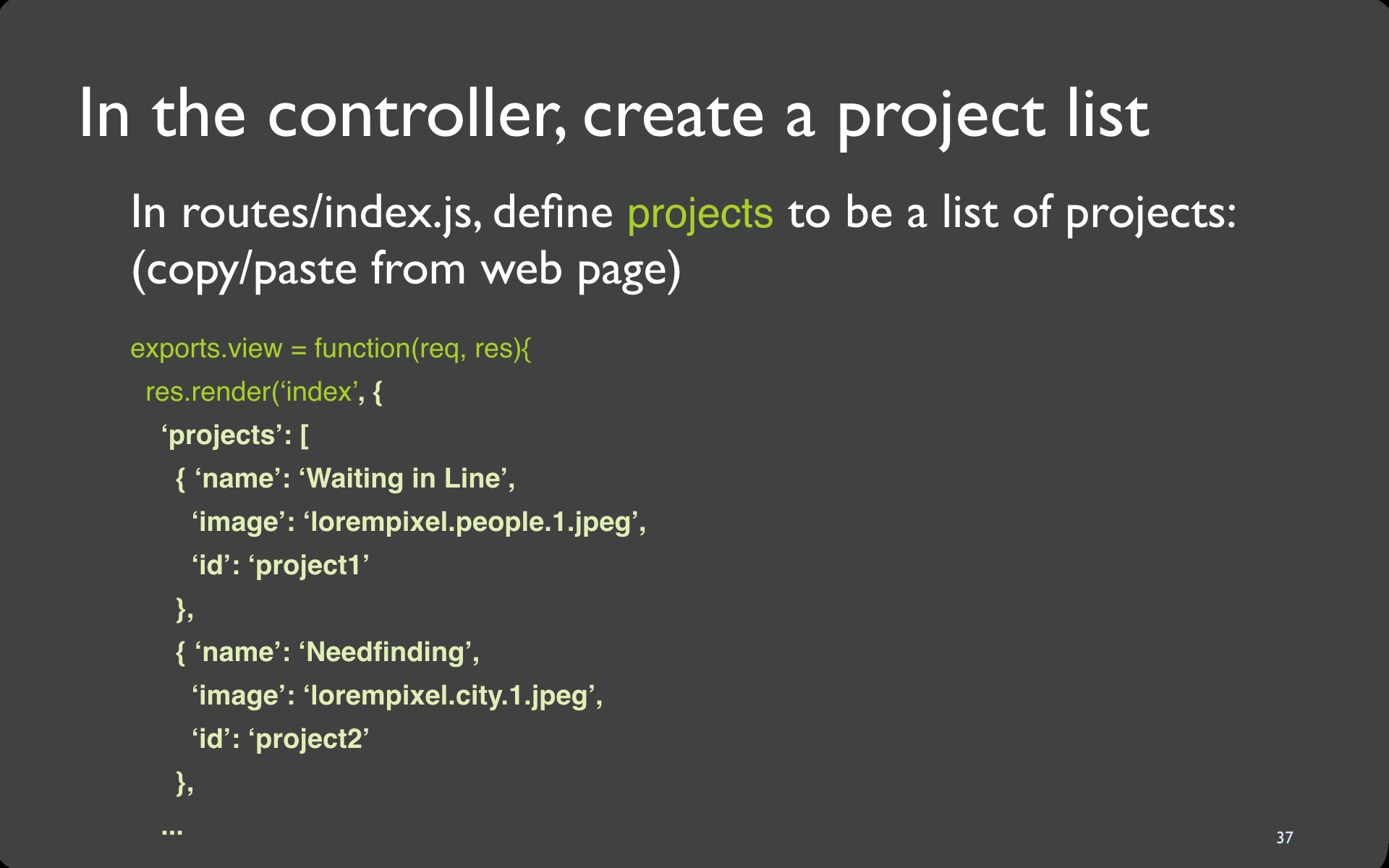
Code
res.render('index', {
'projects': [
{ 'name': 'Waiting in Line',
'image': 'lorempixel.people.1.jpeg',
'id': 'project1'
},
{ 'name': 'Needfinding',
'image': 'lorempixel.city.1.jpeg',
'id': 'project2'
},
{ 'name': 'Prototyping',
'image': 'lorempixel.technics.1.jpeg',
'id': 'project3'
},
{ 'name': 'Heuristic Evaluation',
'image': 'lorempixel.abstract.1.jpeg',
'id': 'project4'
},
{ 'name': 'Visualization',
'image': 'lorempixel.abstract.8.jpeg',
'id': 'project5'
},
{ 'name': 'Social design',
'image': 'lorempixel.people.2.jpeg',
'id': 'project6'
},
{ 'name': 'Gestural interaction',
'image': 'lorempixel.technics.2.jpeg',
'id': 'project7'
},
{ 'name': 'Design tools',
'image': 'lorempixel.city.2.jpeg',
'id': 'project8'
}
]
});38

39

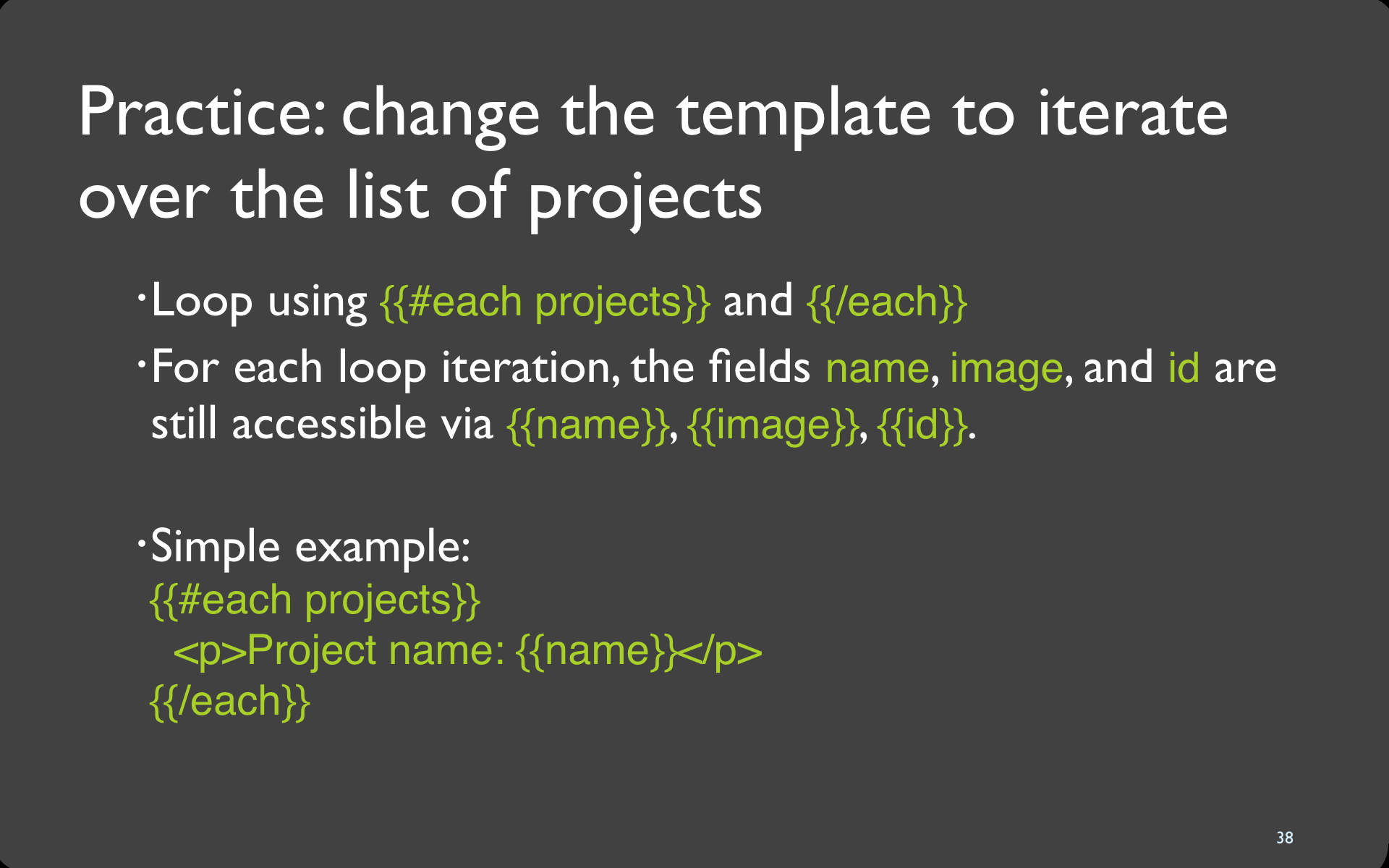
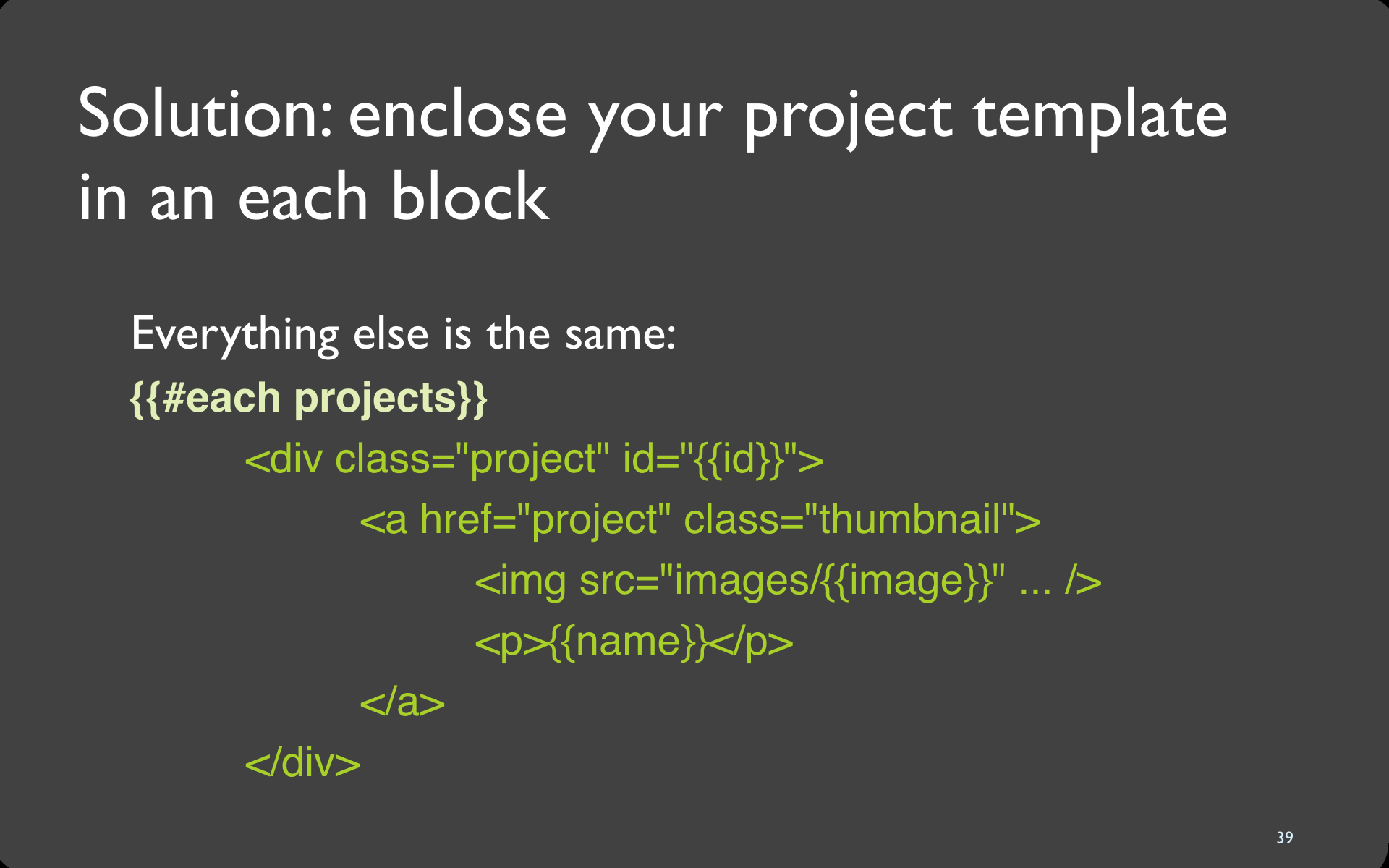
Solution
{{#each projects}}
<div class="project" id="{{id}}">
<a href="project" class="thumbnail">
<img src="images/{{image}}" ... />
<p>{{name}}</p>
</a>
</div>
{{/each}}41

42

Add a table of contents
<ol>
{{#each projects}}
<li><a href="#{{id}}">{{name}}</a></li>
{{/each}}
</ol>43

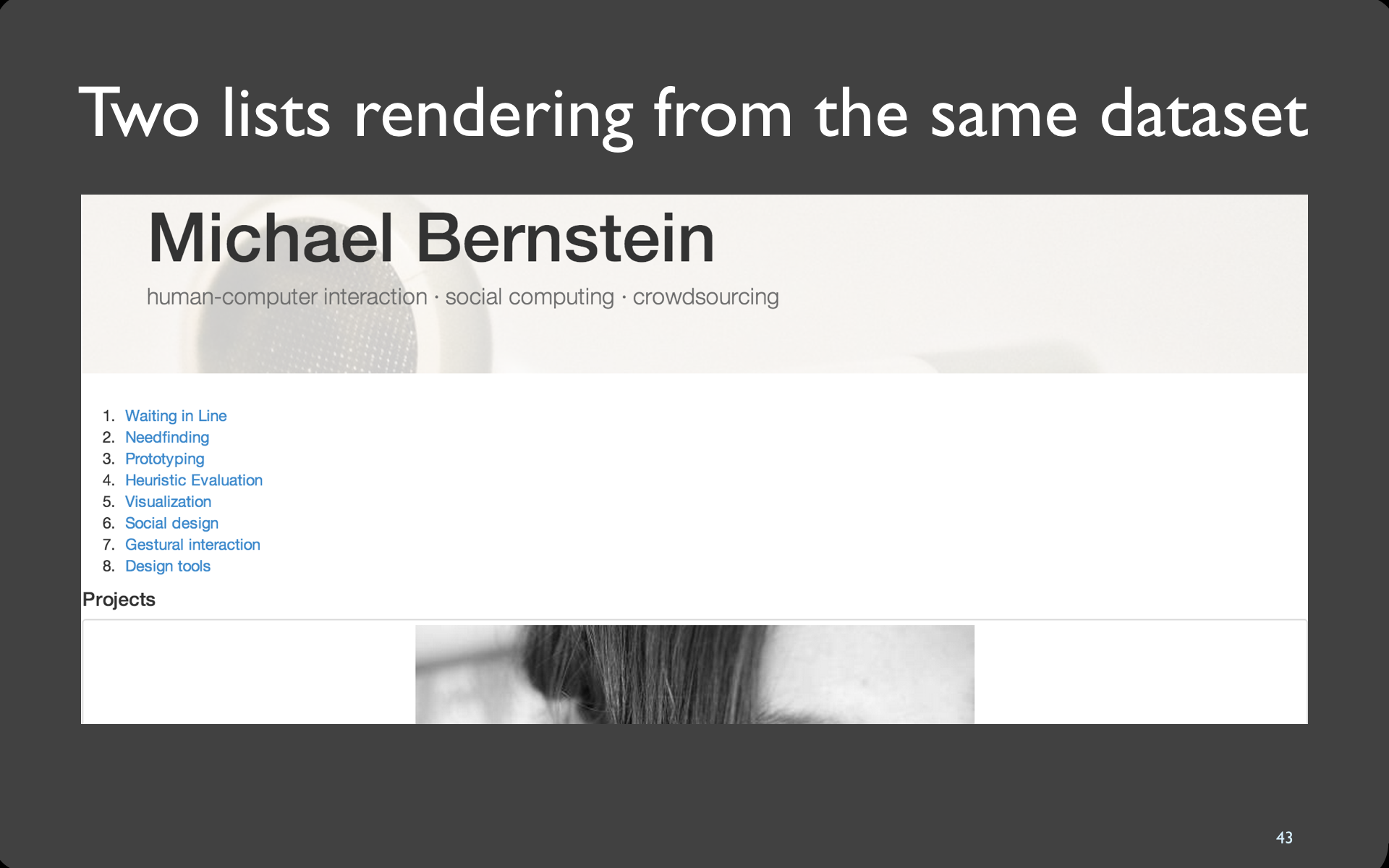
Links
Troubleshoot
The list doesn't appear on top of the page!
Scroll down to bottom of the page. Adjust the code accordingly. You know how now! :)
The list doesn't appear at all.
Restart node, see slide 33.
44

45

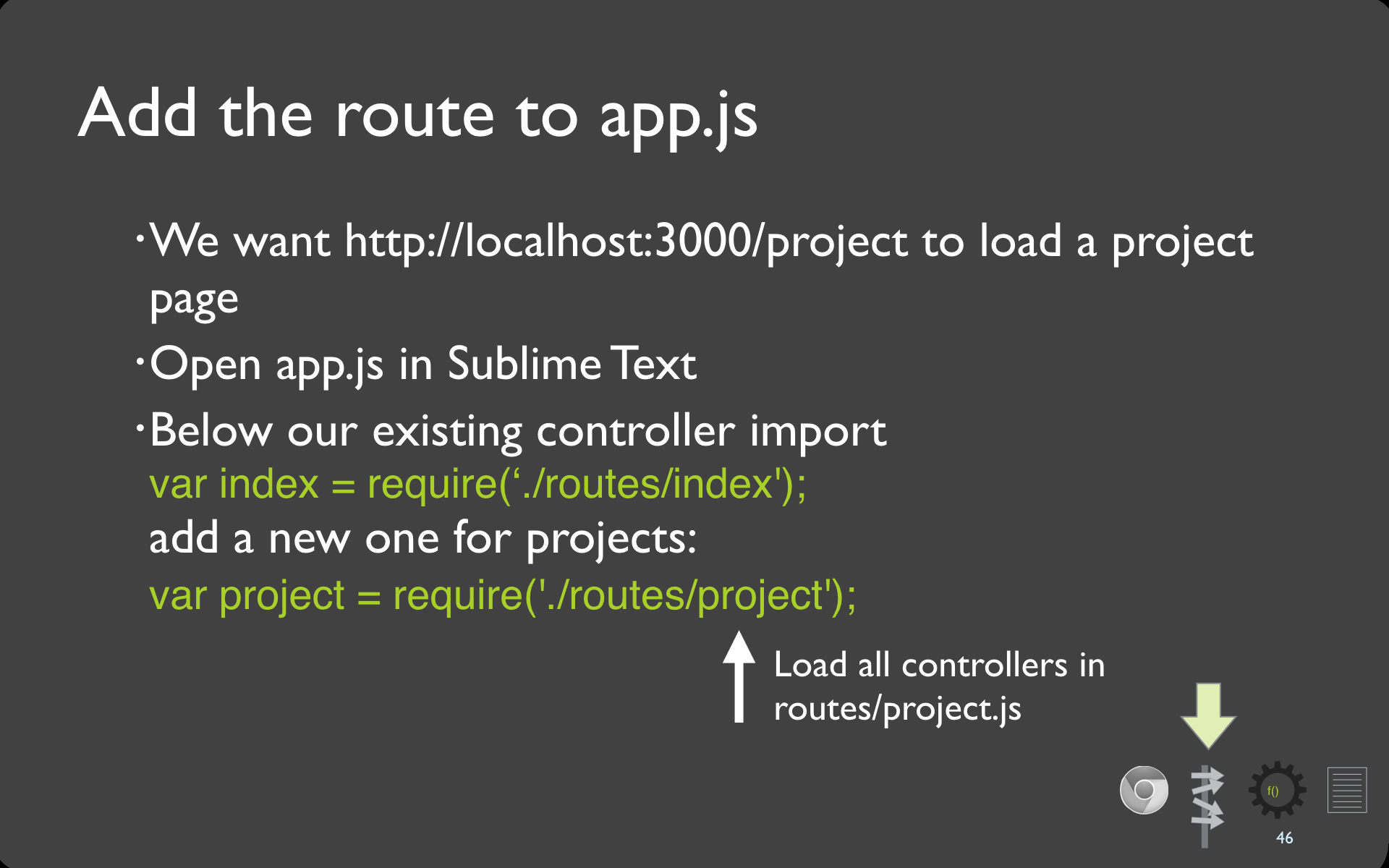
46

Add app.js route
...
var index = require('./routes/index');
var project = require('./routes/project');
// Example route
...47

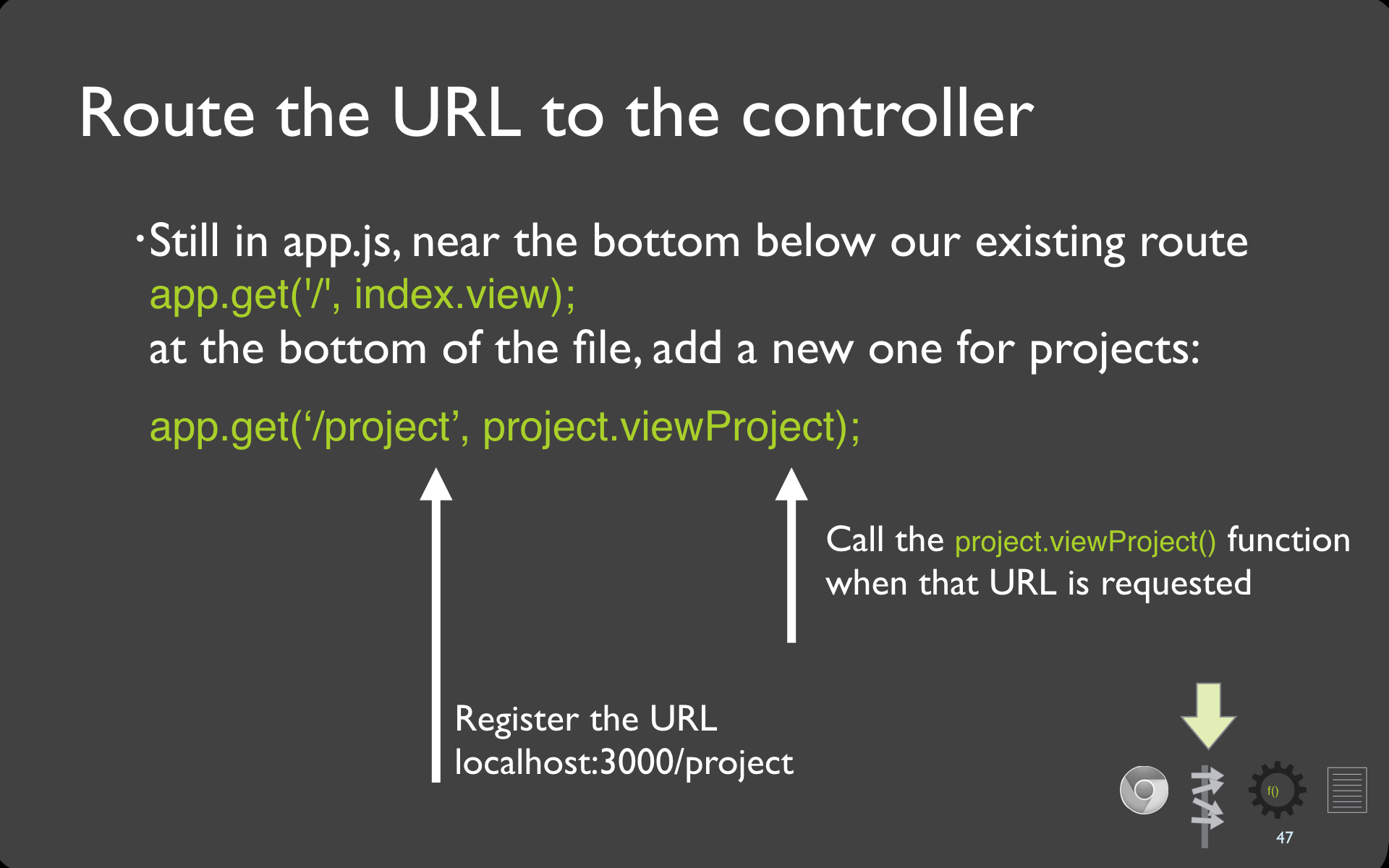
Route URL to controller
...
// Add routes here
app.get('/', index.view);
app.get('/project', project.viewProject);
// Example route
...48

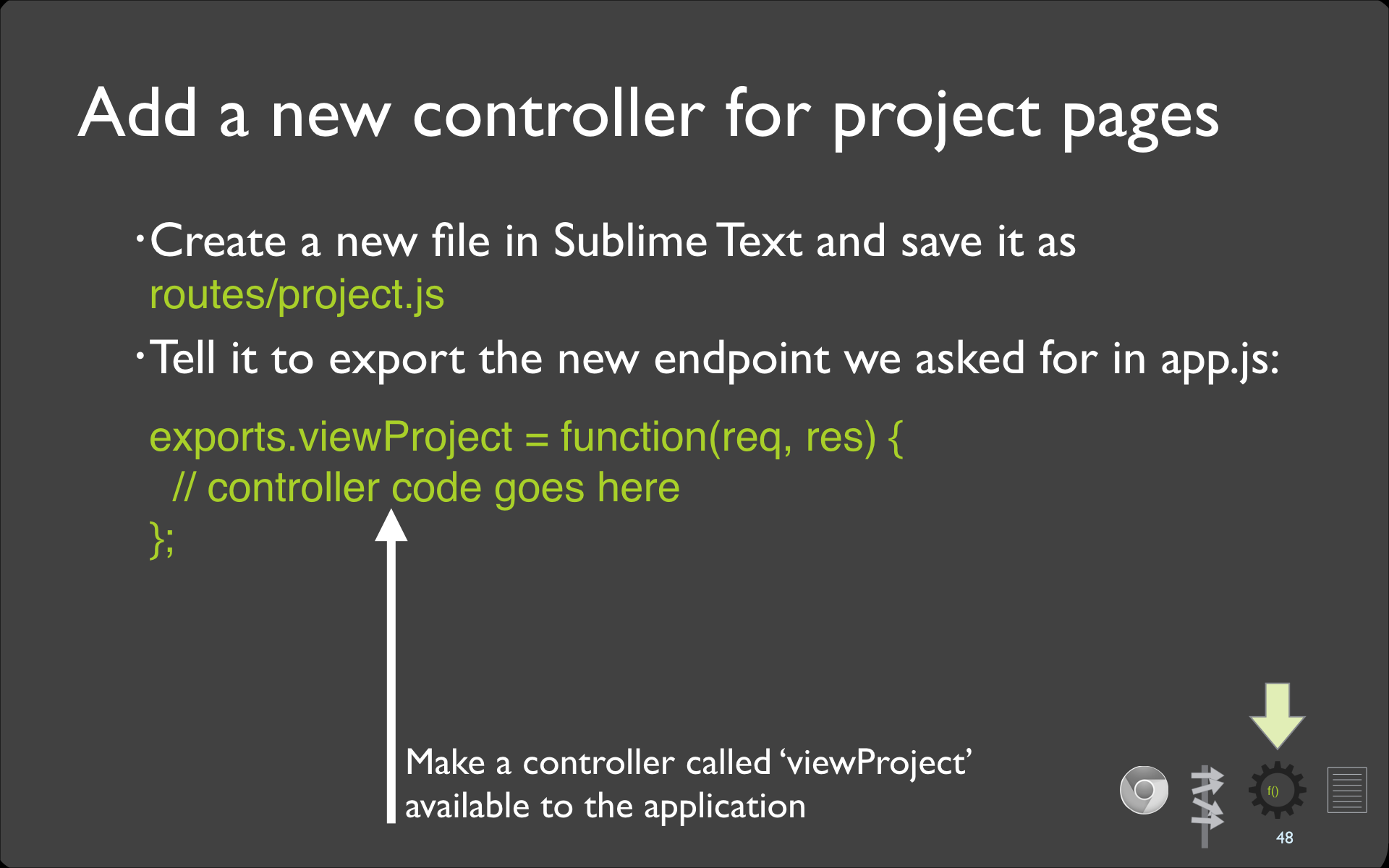
Code
exports.viewProject = function(req, res) {
// controller code goes here
};49

Code
res.render('project');50

Troubleshoot
“Error: .get() requires callback functions but got a [object Undefined]”
It couldn’t find the right controller function. The route is wrong or project.js is named incorrectly.
When I click on the project, my browser responds 'Cannot GET /project.html'
Notice that we added the route '/project' not '/project.html'. Your views/index.handlebars file probably has <a href="project.html" ... >
Change it to <a href="project" ... >.
Reminder: You need to explicitly refresh localhost:3000 in order to see the change.
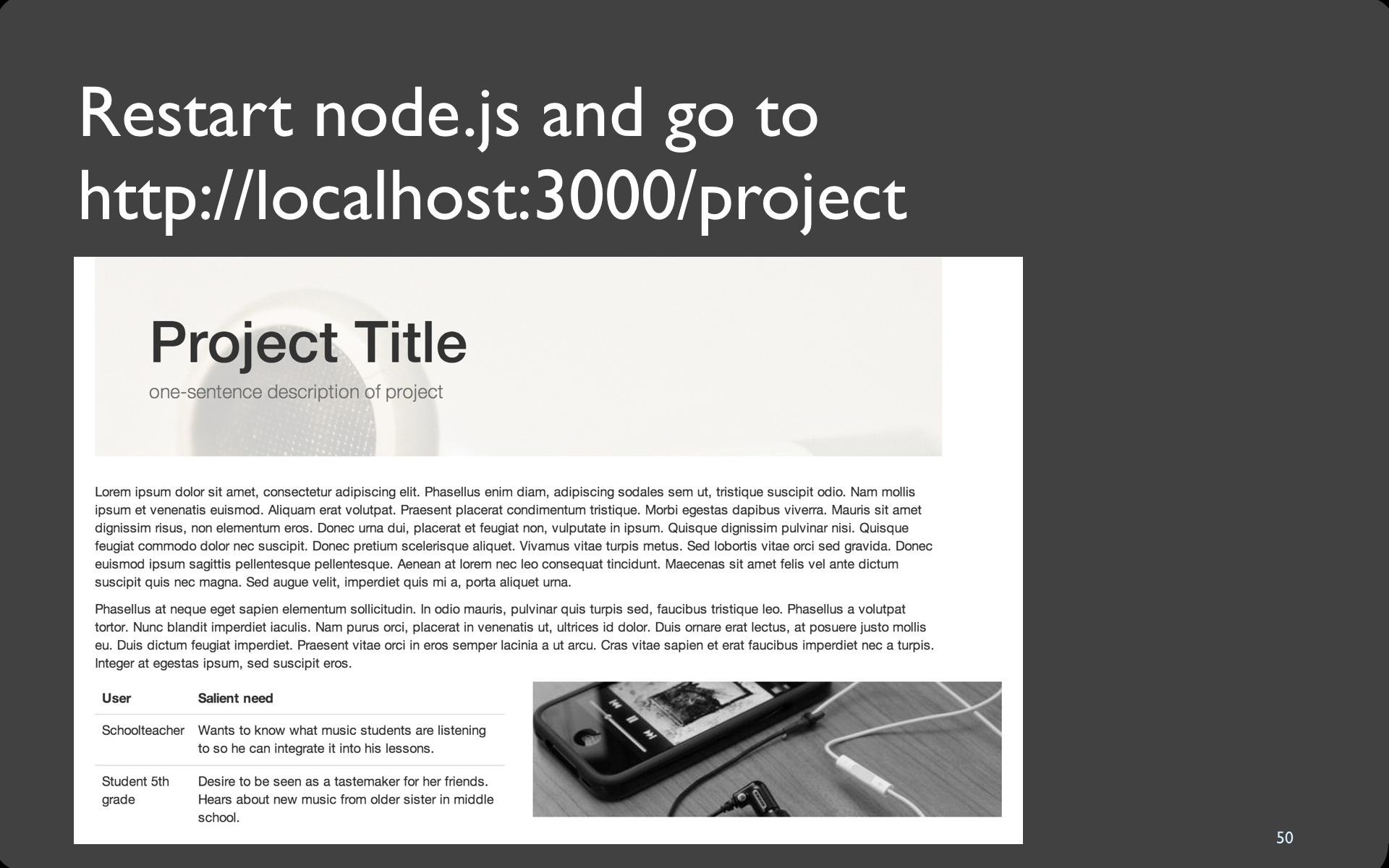
51

52

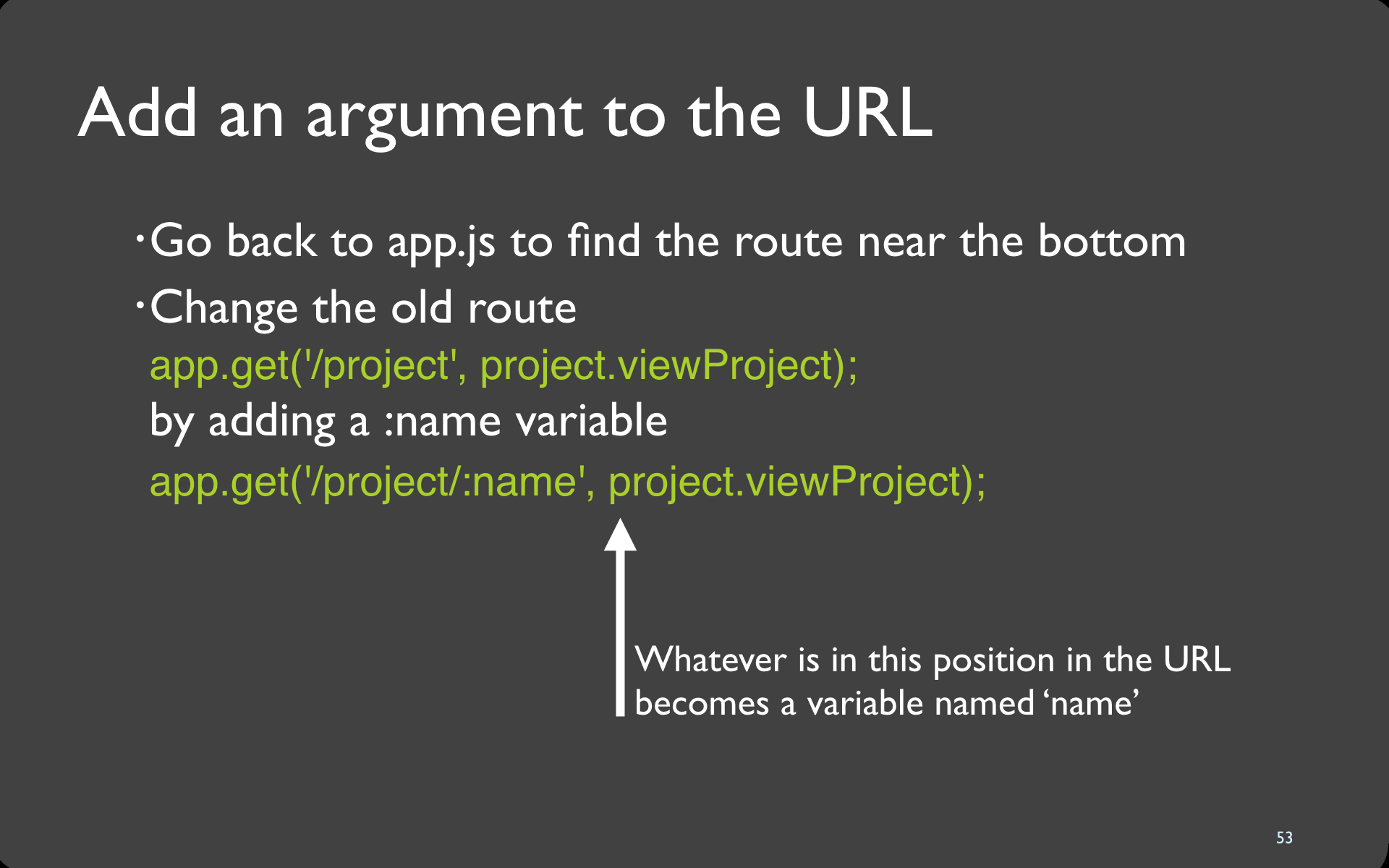
53

Route URL to controller
app.get('/project/:name', project.viewProject);54

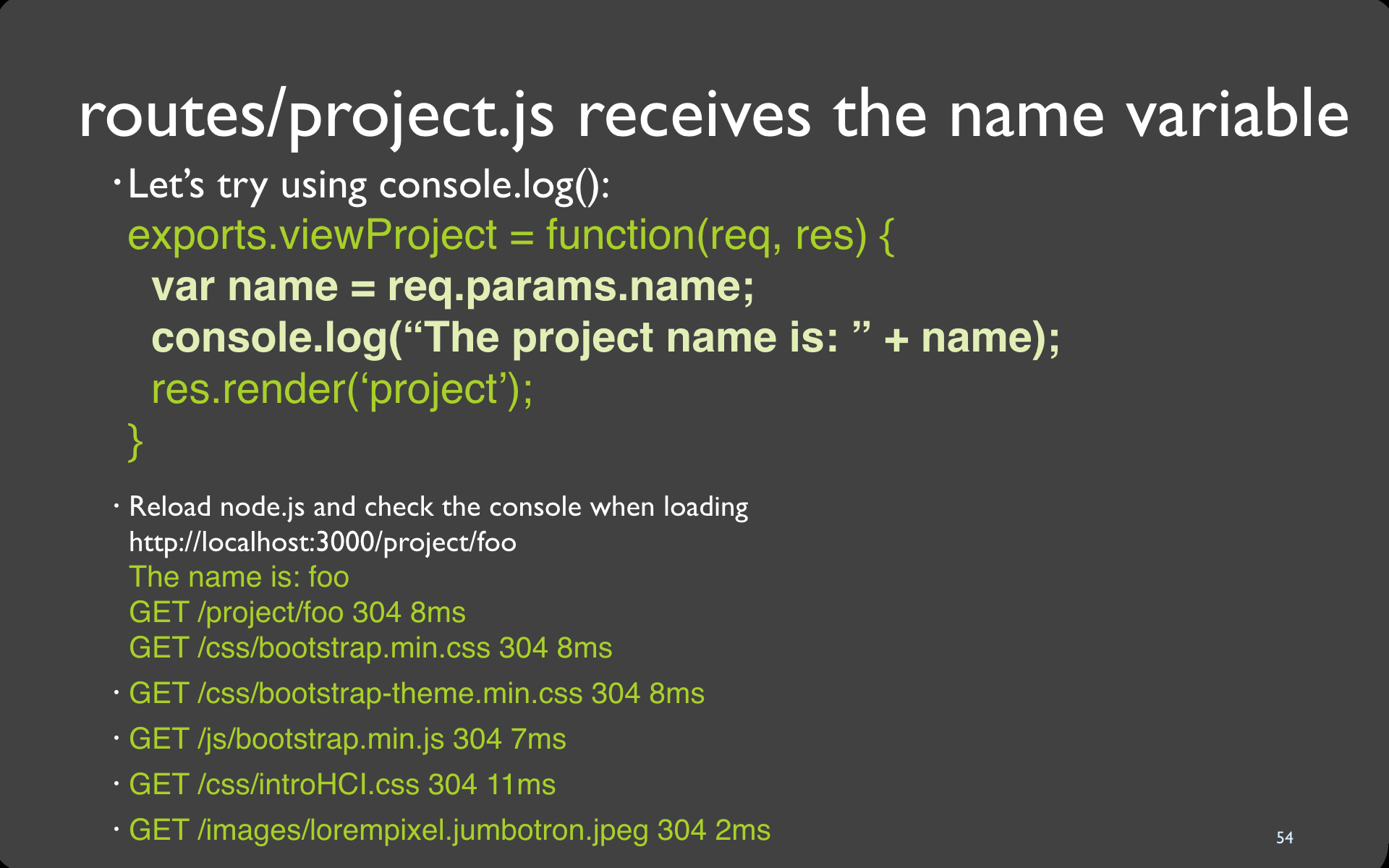
Code
var name = req.params.name;
console.log("The project name is: " + name);Troubleshoot
When I click on the project, I just get 'Cannot GET /project' again!
yes, again the problem is that we haven't fixed views/index.handlebars yet. However, you can type localhost:3000/project/foo directly into your address bar to test the route we just added.
55

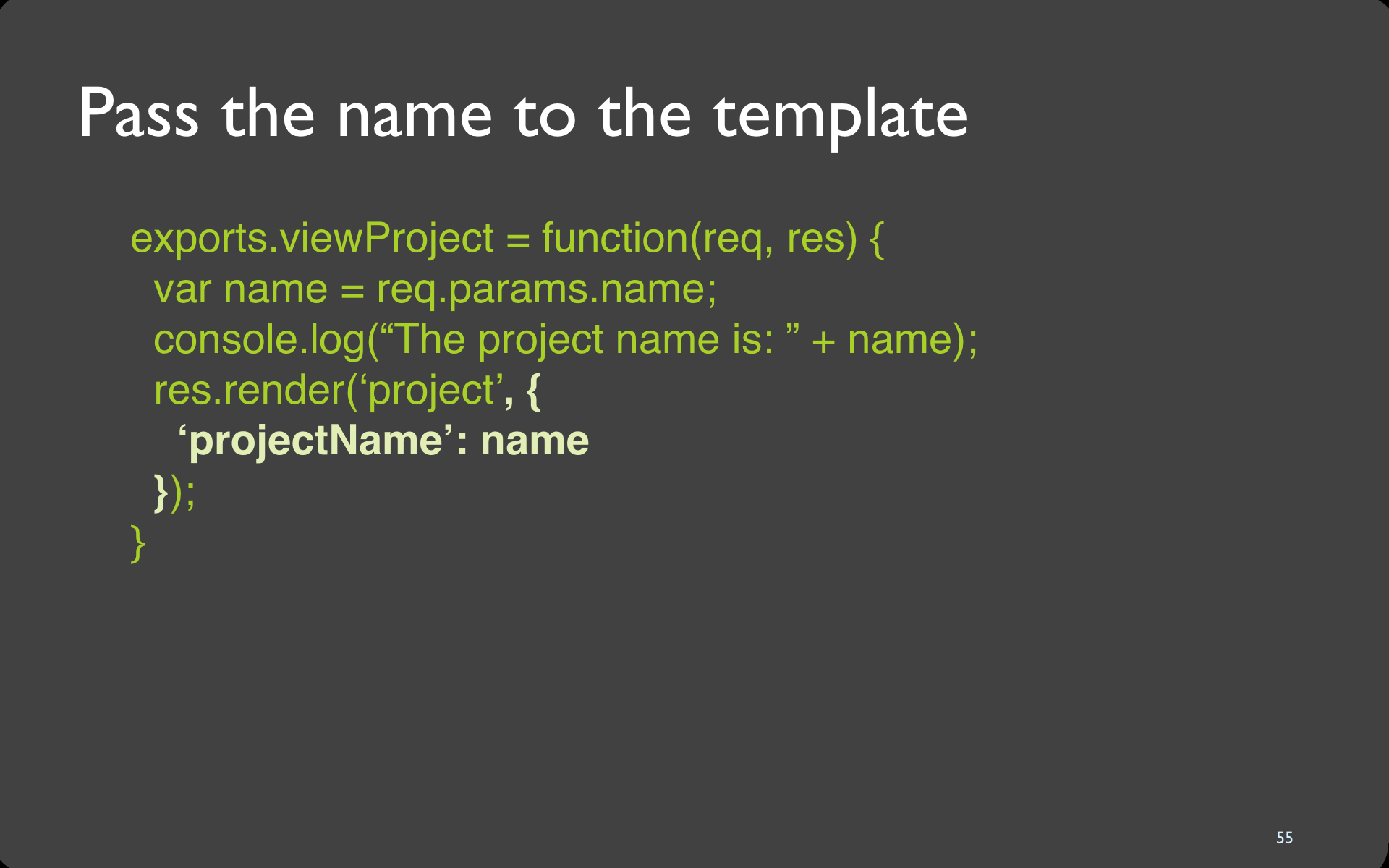
Code
res.render('project', {
'projectName': name
});56

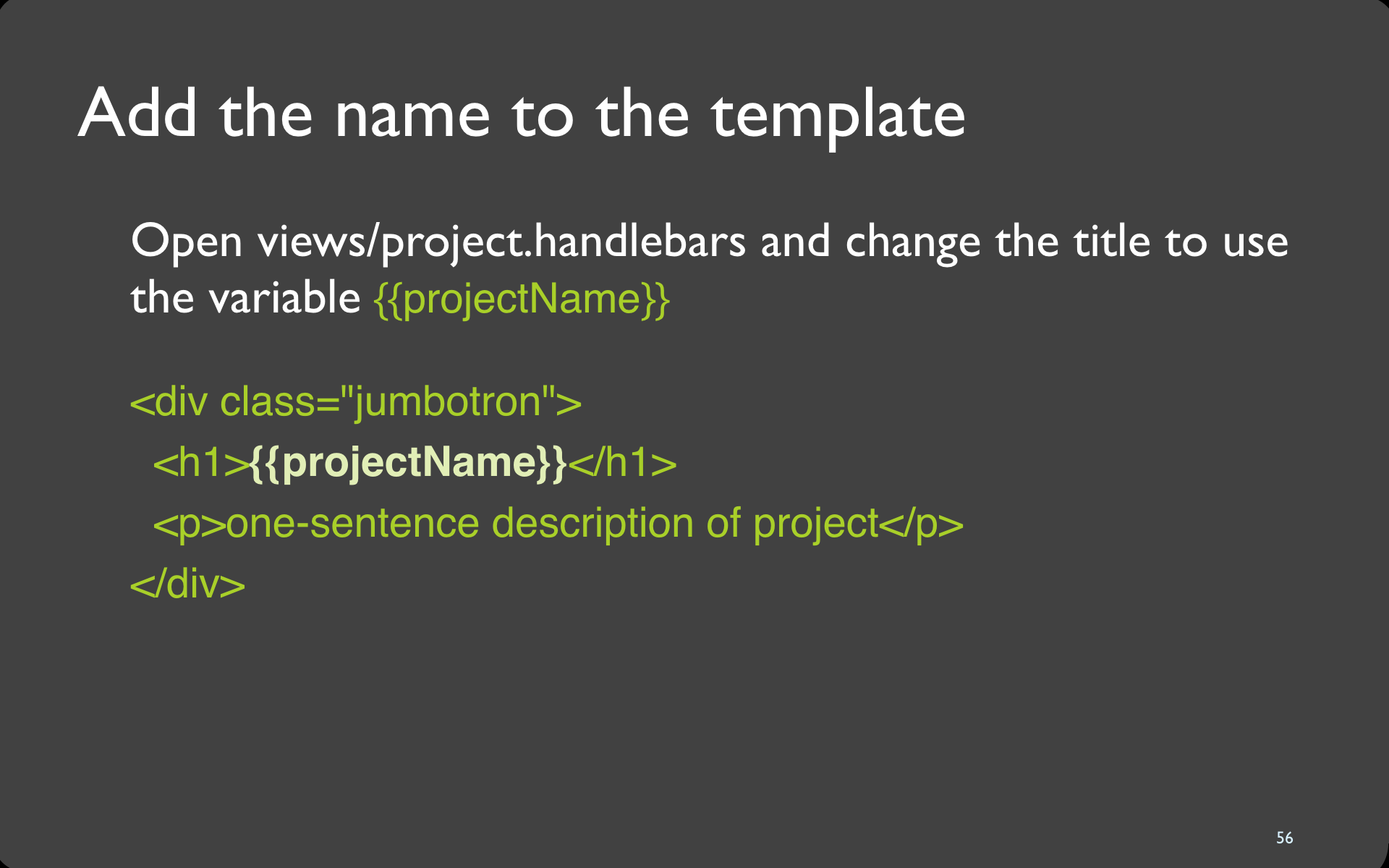
Code
<div class="jumbotron">
<h1>{{projectName}}</h1>
<p>one-sentence description of project</p>
</div>57

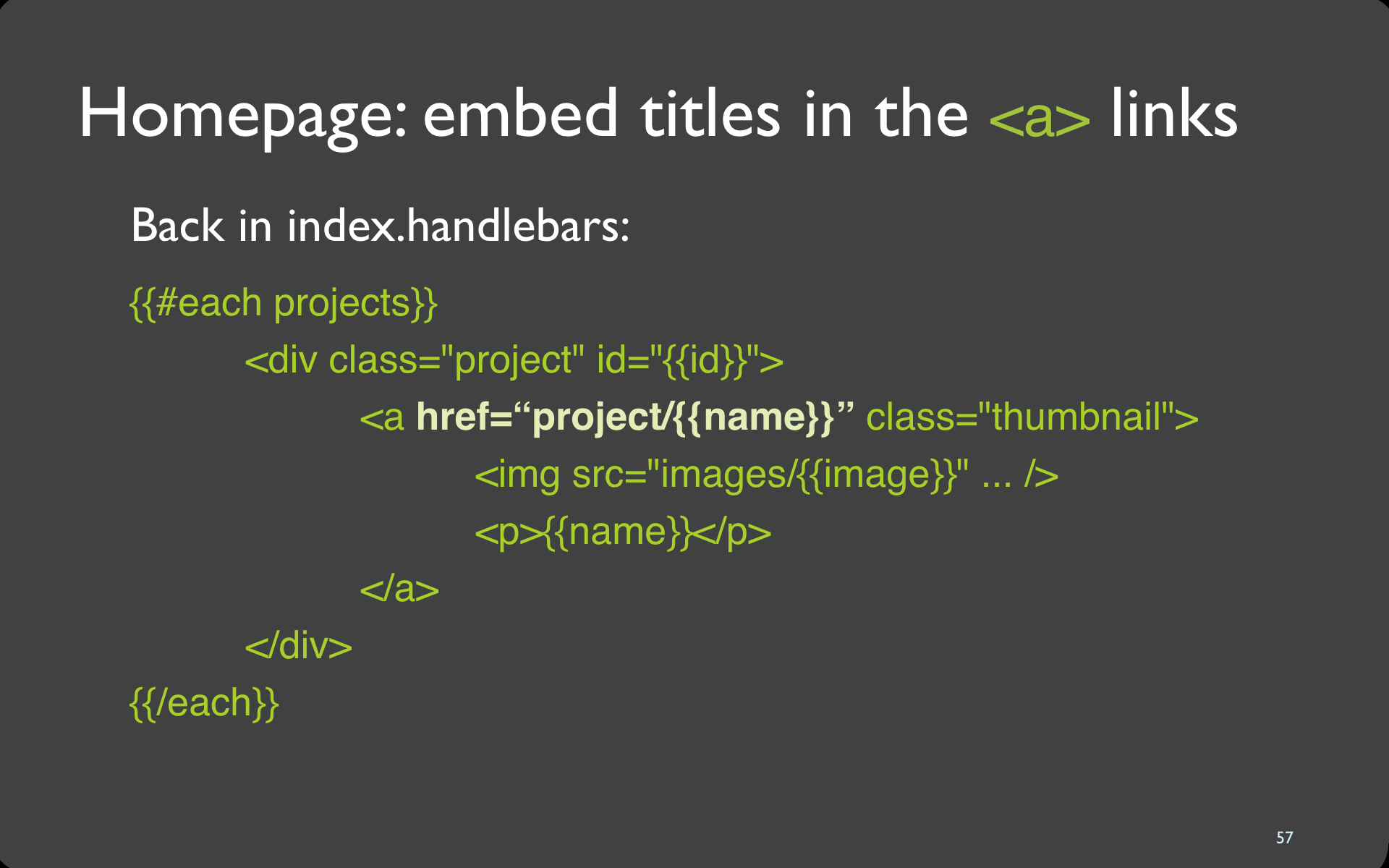
Code
{{#each projects}}
<div class="project" id="{{id}}">
<a href="project/{{name}}" class="thumbnail">
<img src="images/{{image}}" ... />
<p>{{name}}</p>
</a>
</div>
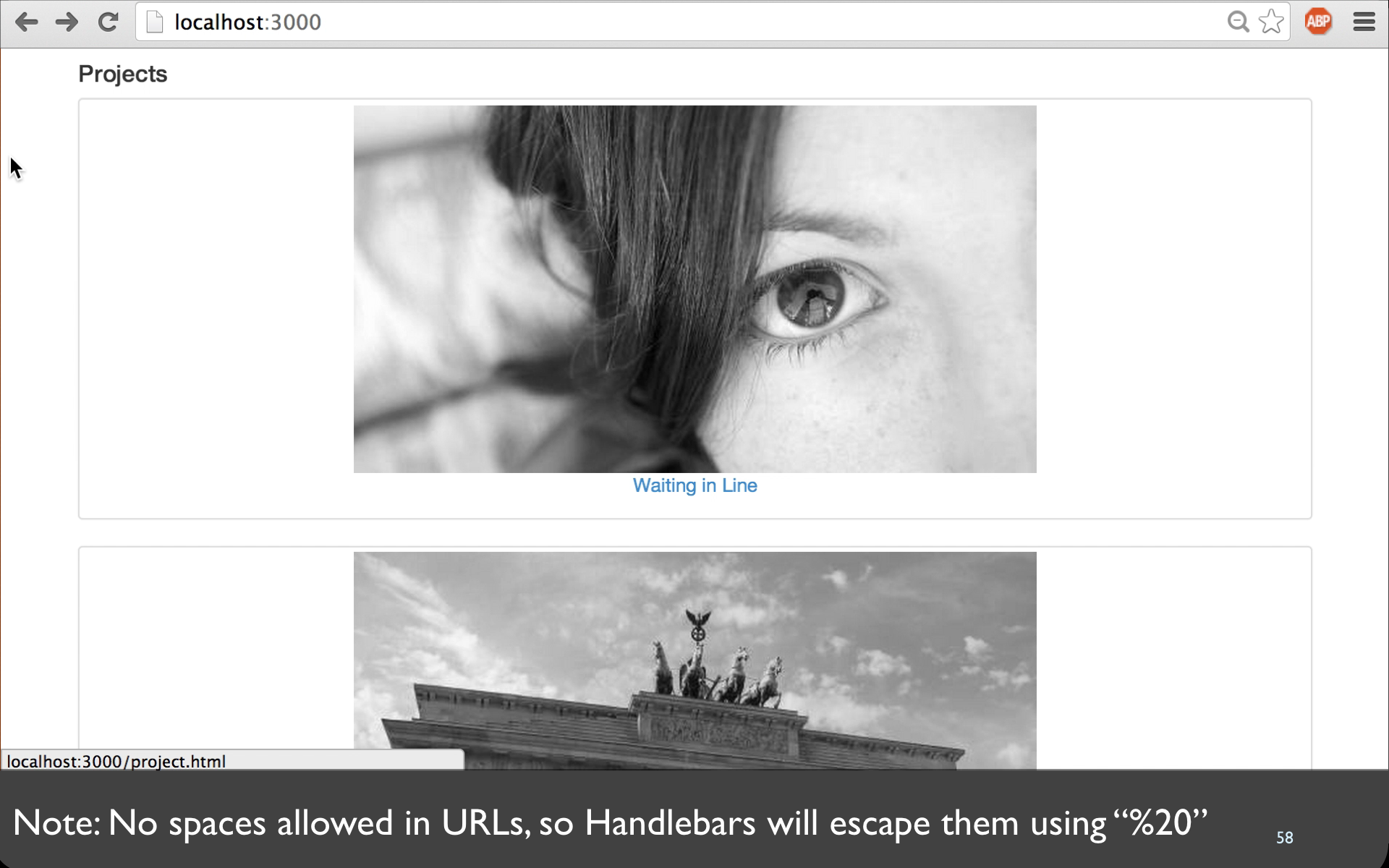
{{/each}}58

Video
59

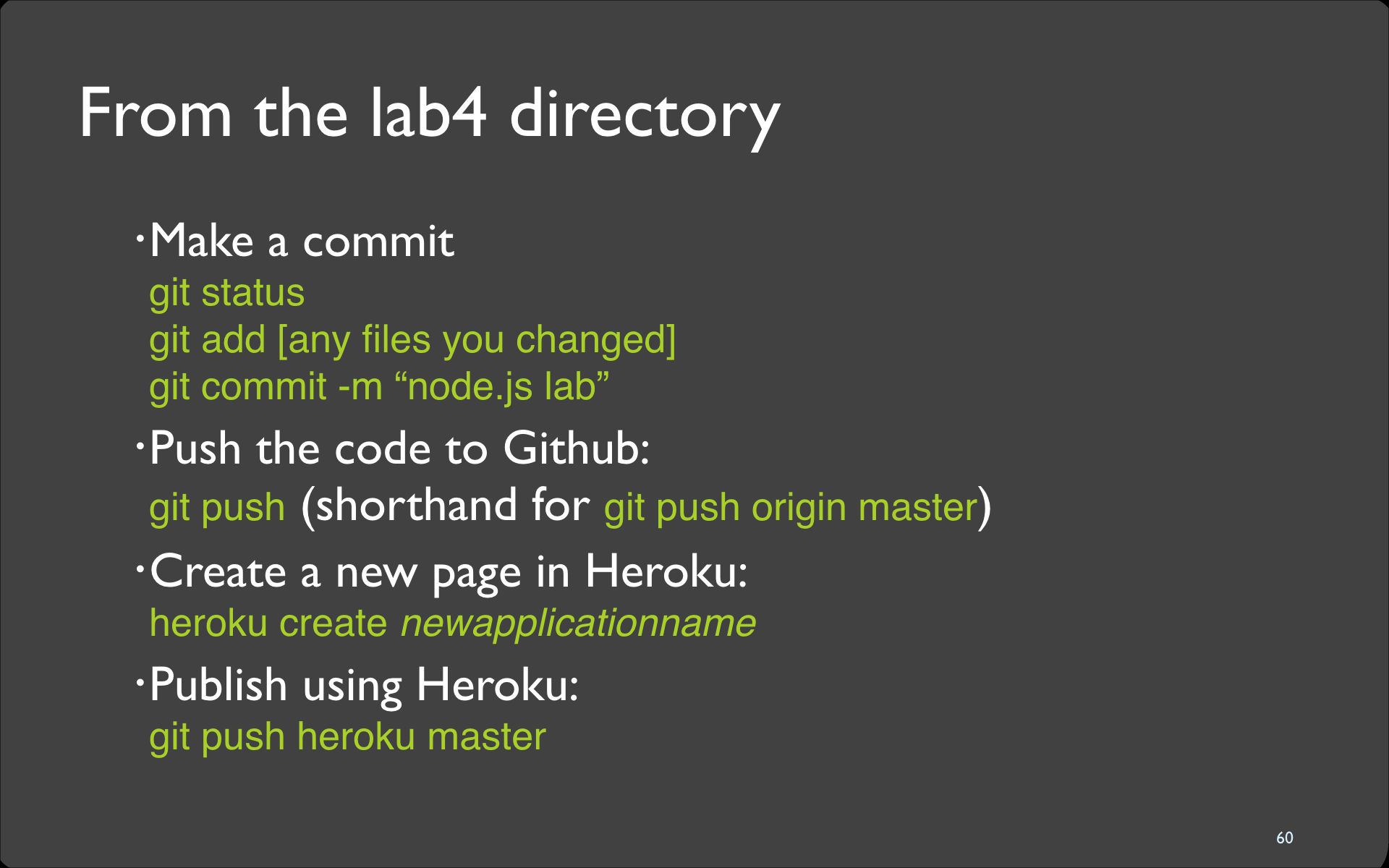
60

GitHub - Commit
git status
git add ...
git commit -m "node.js lab"Github - Push
git pushHeroku - Create
heroku create newapplicationnameHeroku - Push
git push heroku master62

63

Stretch Goals
Learn about partials and use them to implement the project thumbnail and jumbotron HTML in index.handlebars and project.handlebars
Links
- Check out this cool partials tutorial from this handlebars guide
- You might want to create the file views/partials/jumbotron.handlebars (wink wink ;)