When done, submit at here.
1

2

3

4

5

6

7

8

9

10

11

Stretch Goals
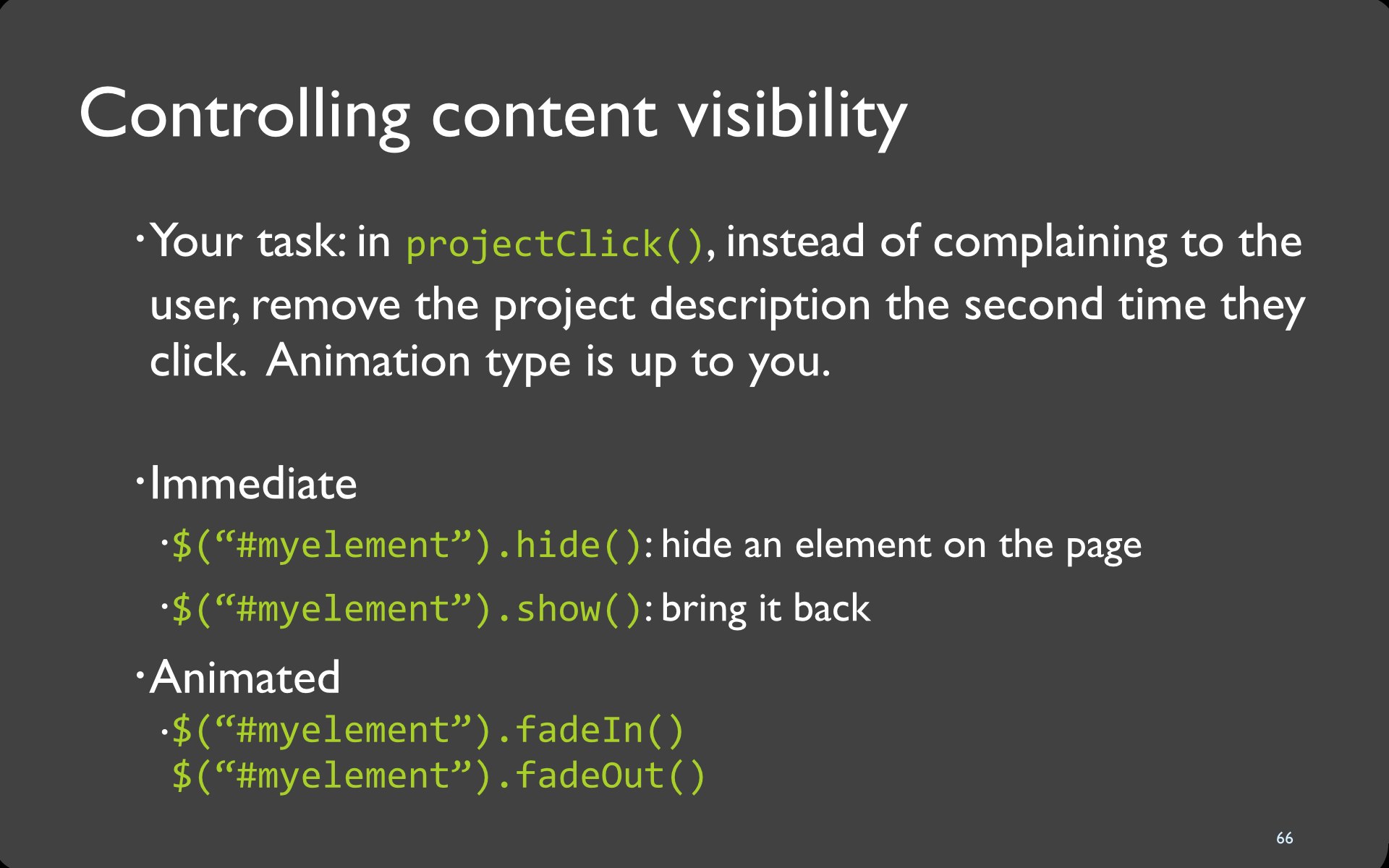
Toggle project descriptions when you click on a project.
12

13

14

15

16

17

19

20

21

22

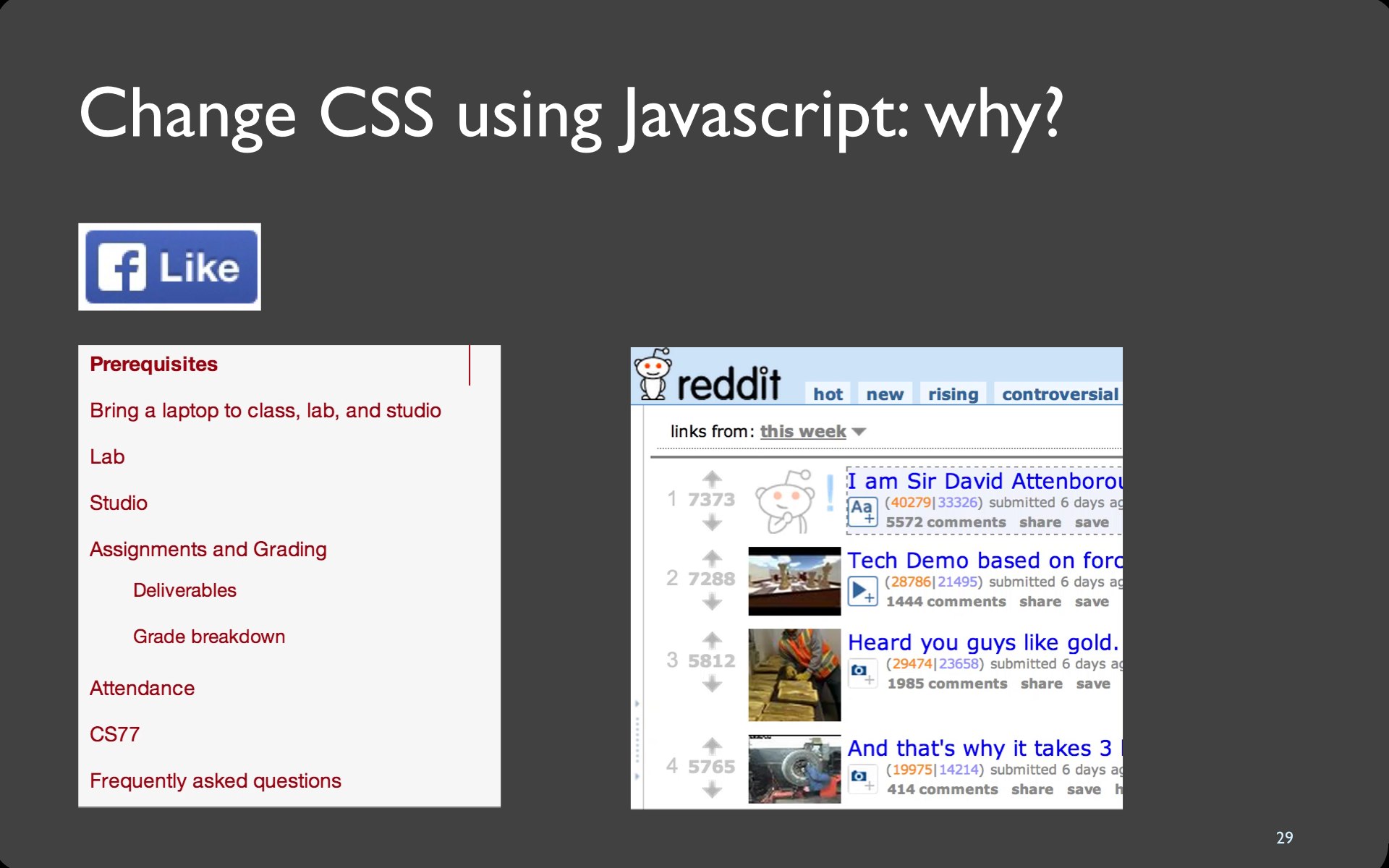
Facebook Like
CS147 Highlight
Reddit Highlight
23

24

26

Video
Code
...
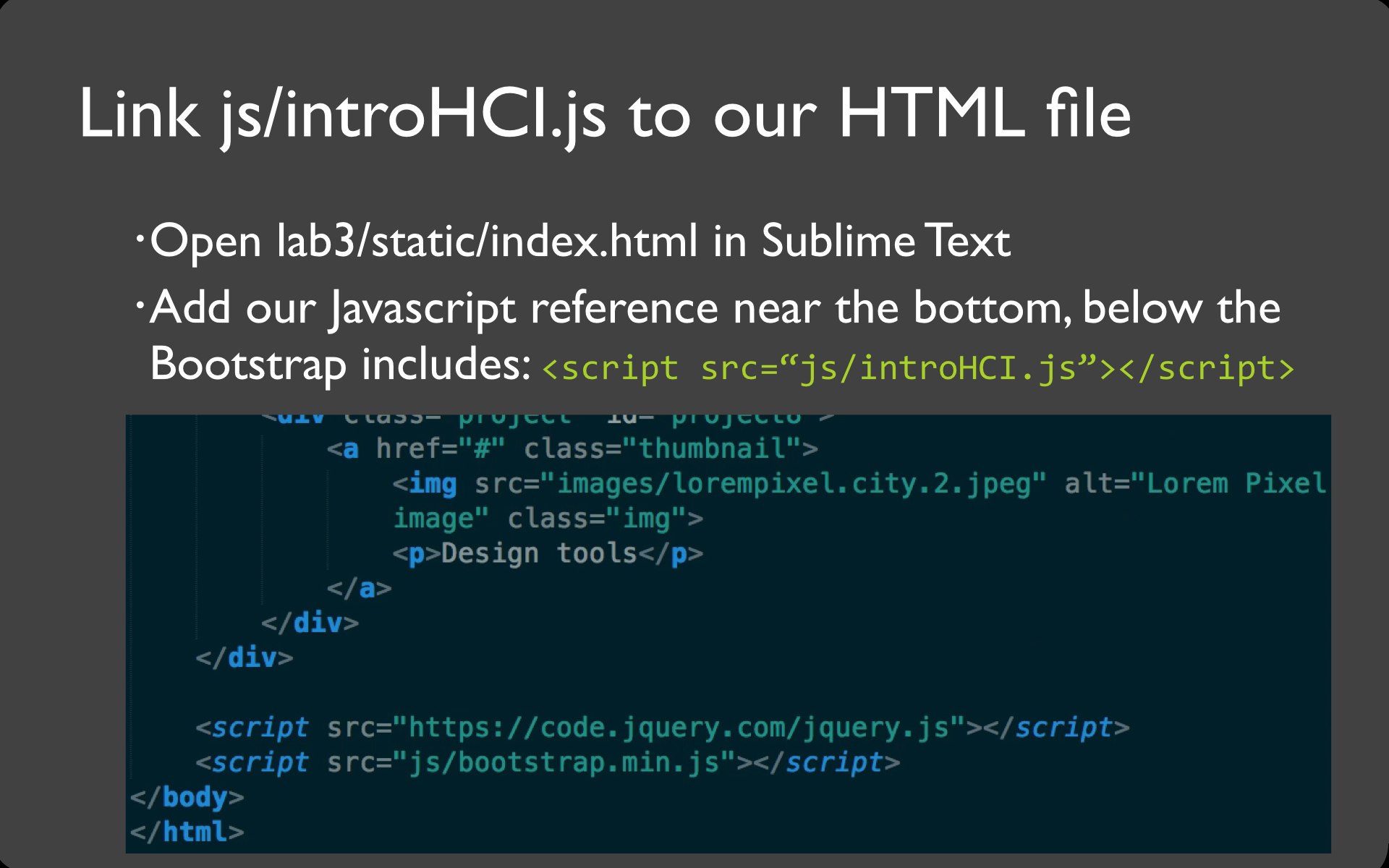
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/introHCI.js"></script>
</body>
</html>27

28

Video
29

Code
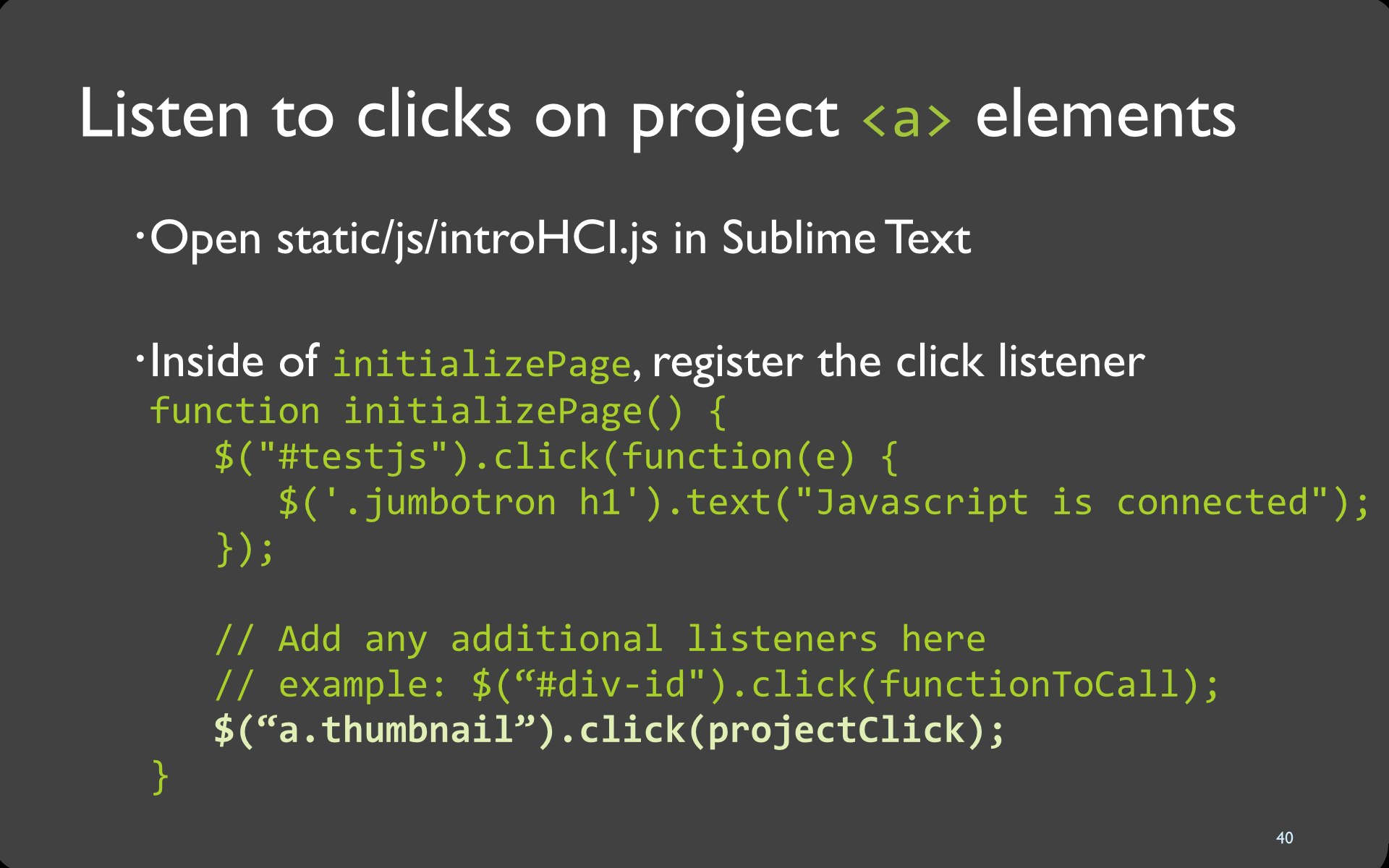
$("a.thumbnail").click(projectClick);30

Code
function projectClick(e) {
// prevent the page from reloading
e.preventDefault();
// In an event handler, $(this) refers to
// the object that triggered the event
$(this).css("background-color", "#7fff00");
}31

Video
32

33

34

Code
function projectClick(e) {
console.log("Project clicked");
e.preventDefault();
$(this).css("background-color", "#7fff00");
}35

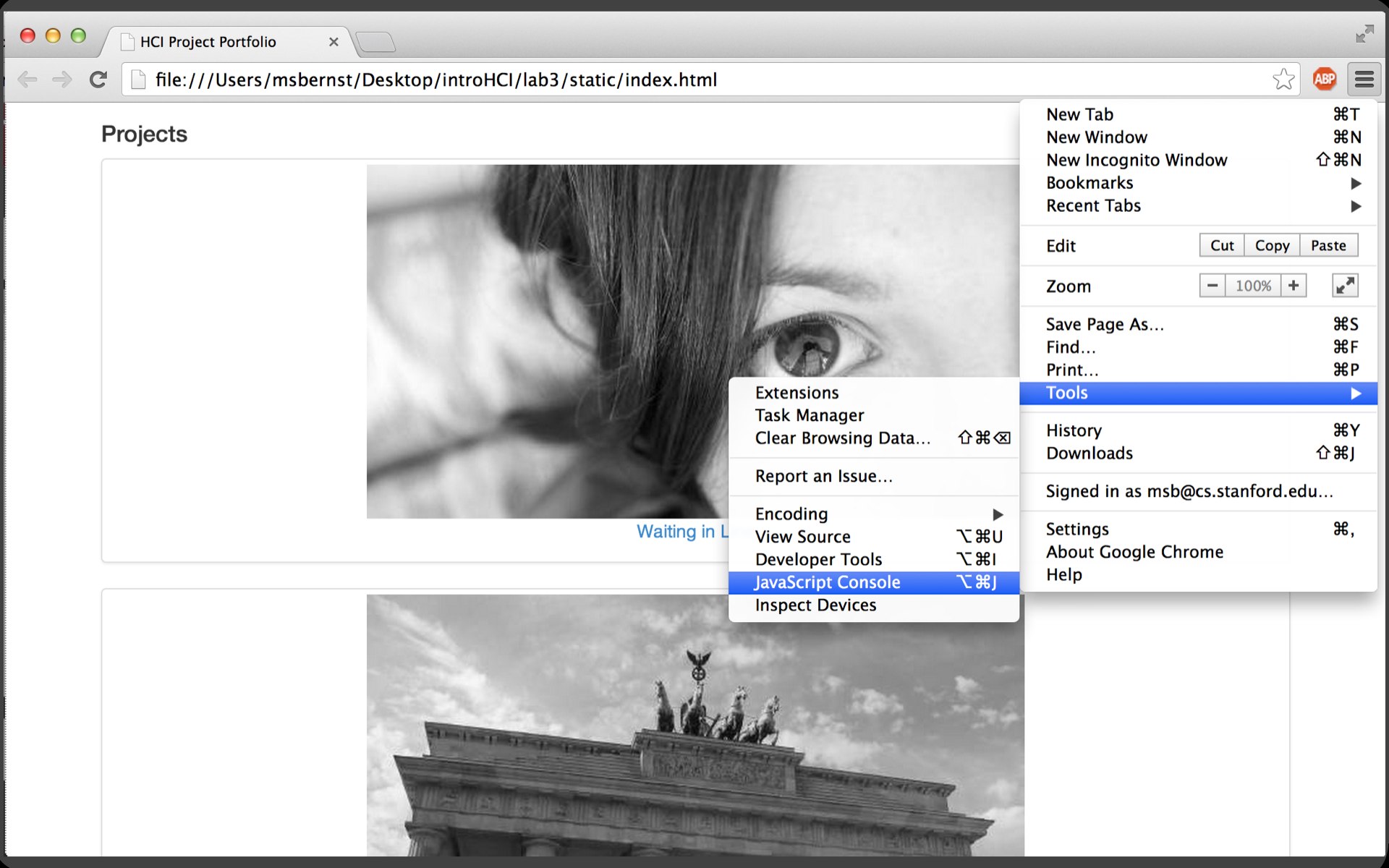
Opening Debug Console
36

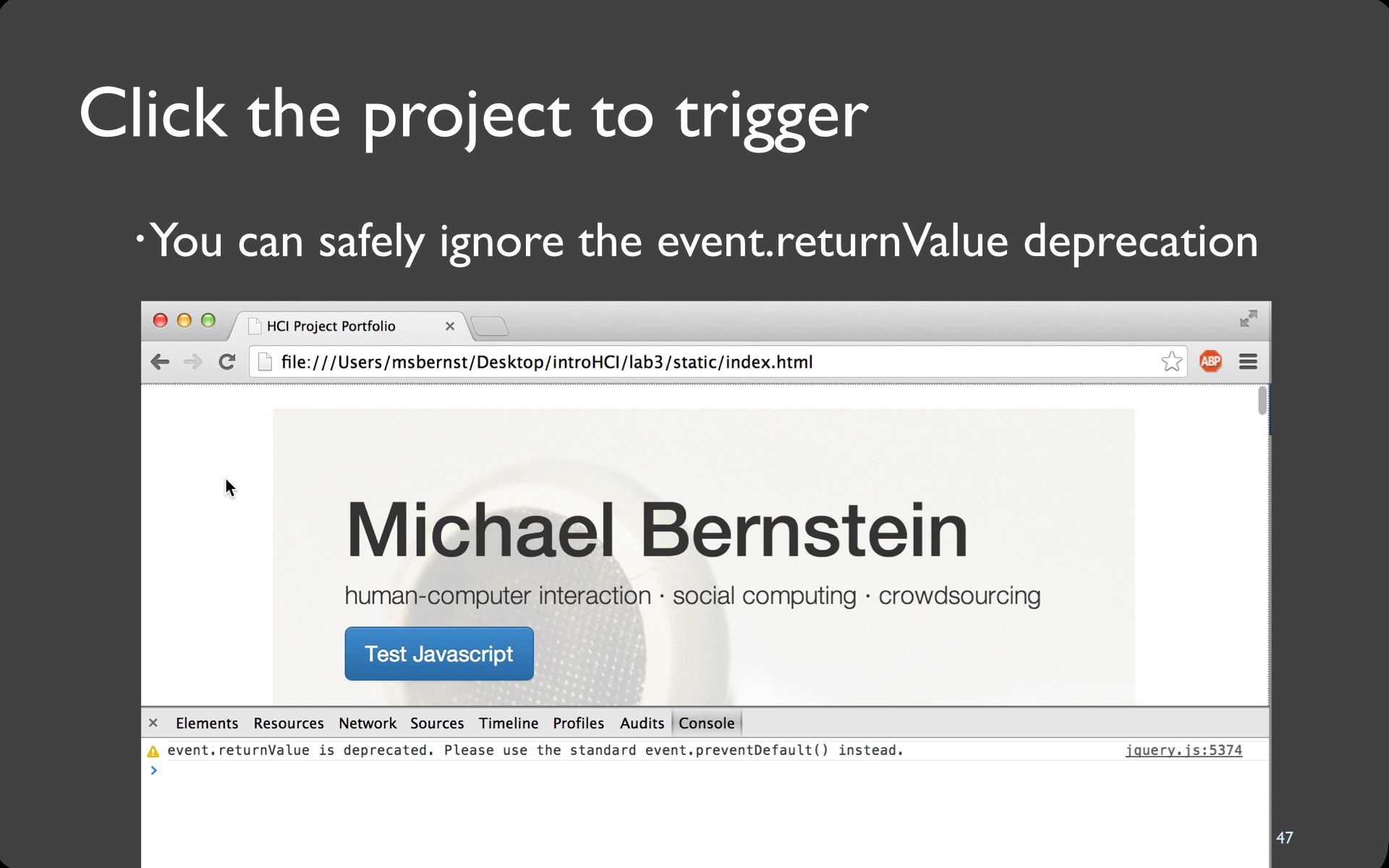
Reading Console Output
Debug
Why does the console say
event.returnValue is deprecated. Please use the standard event.preventDefault() instead.Don't worry about this. It isn't our fault. We can safely ignore this warning.
37

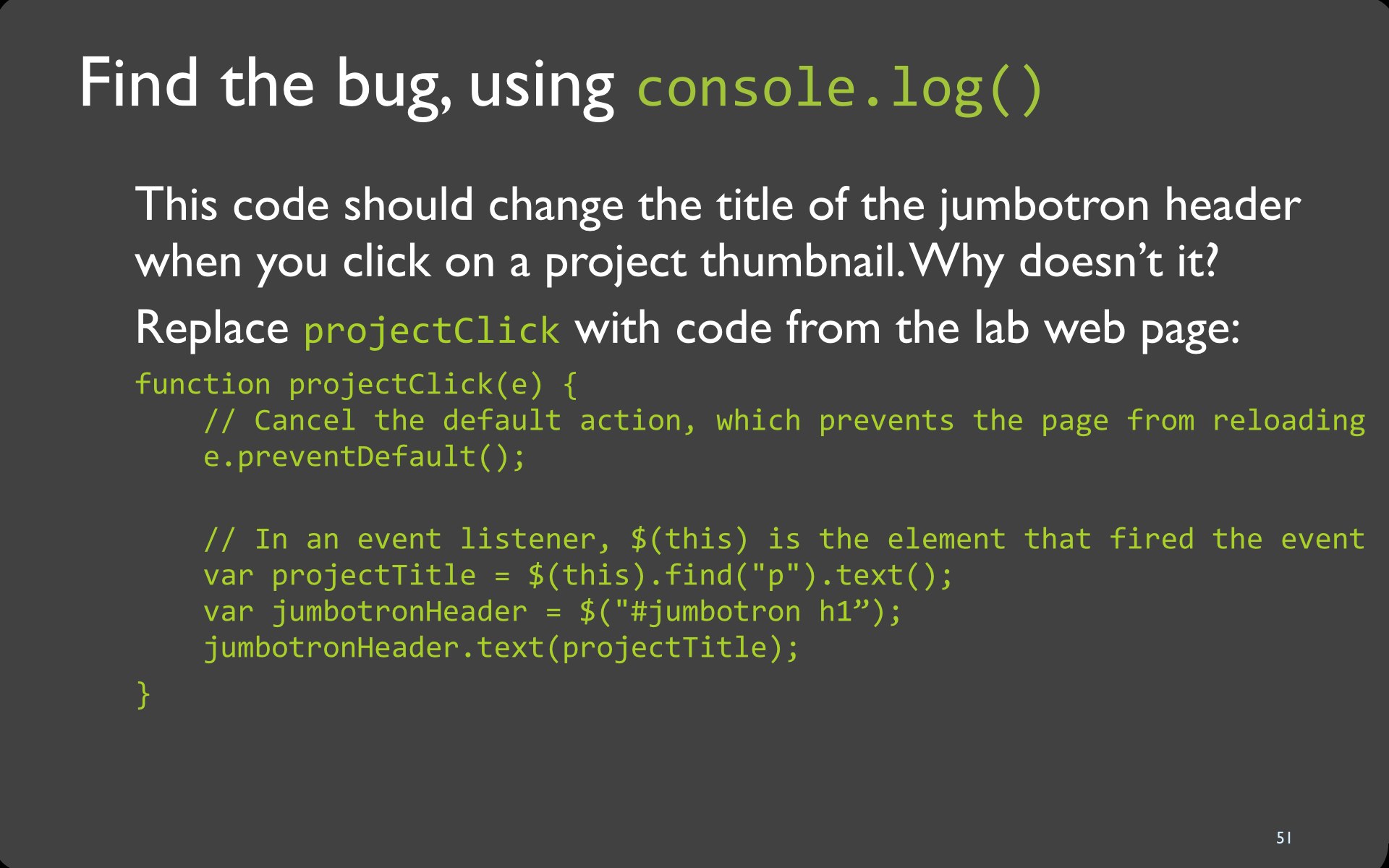
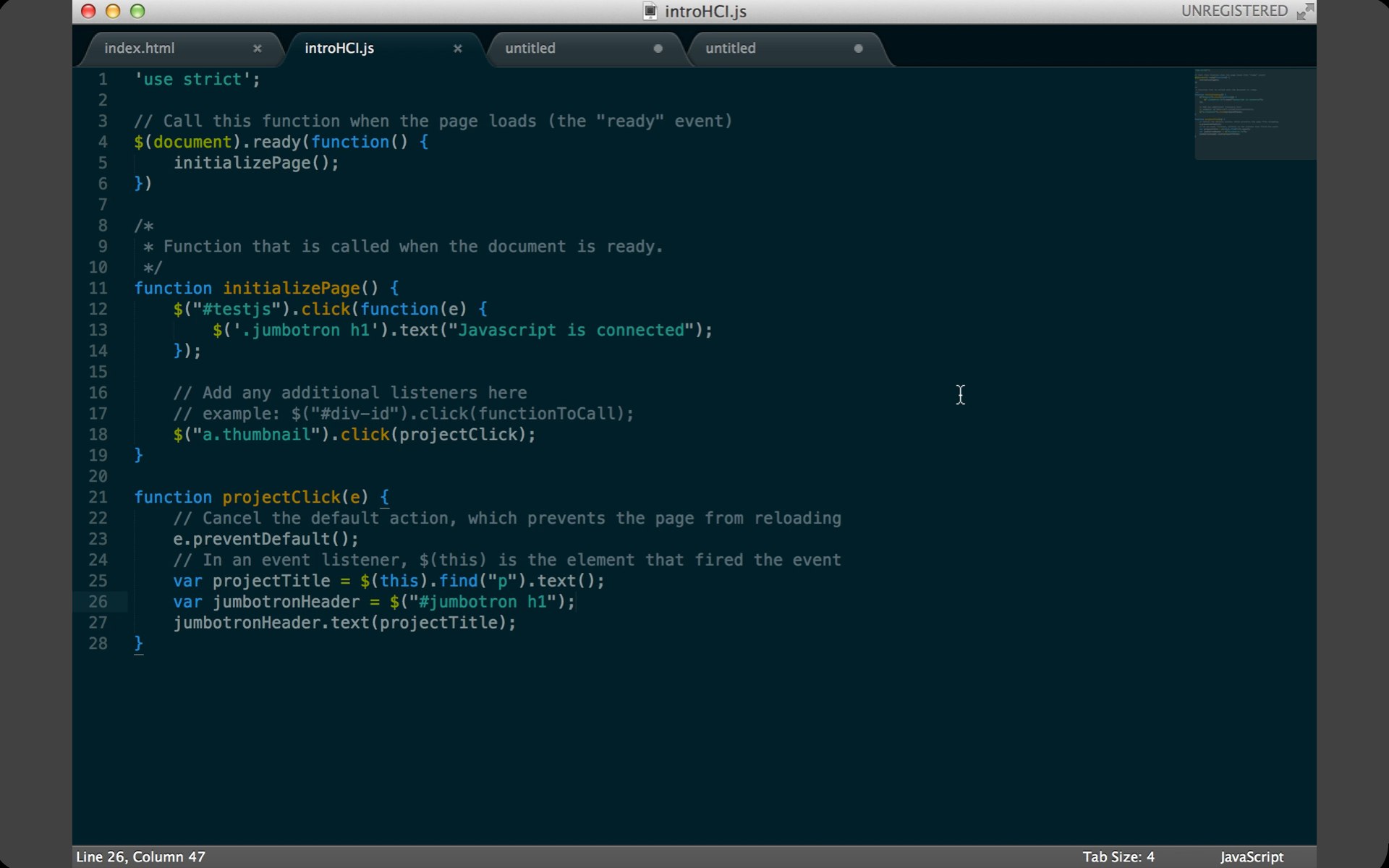
Code
function projectClick(e) {
// Cancel the default action, which prevents the page from reloading
e.preventDefault();
// In an event listener, $(this) is the leement that fired the event
var projectTitle = $(this).find("p").text();
var jumbotronHeader = $("#jumbotron h1");
jumbotronHeader.text(projectTitle);
}38

39

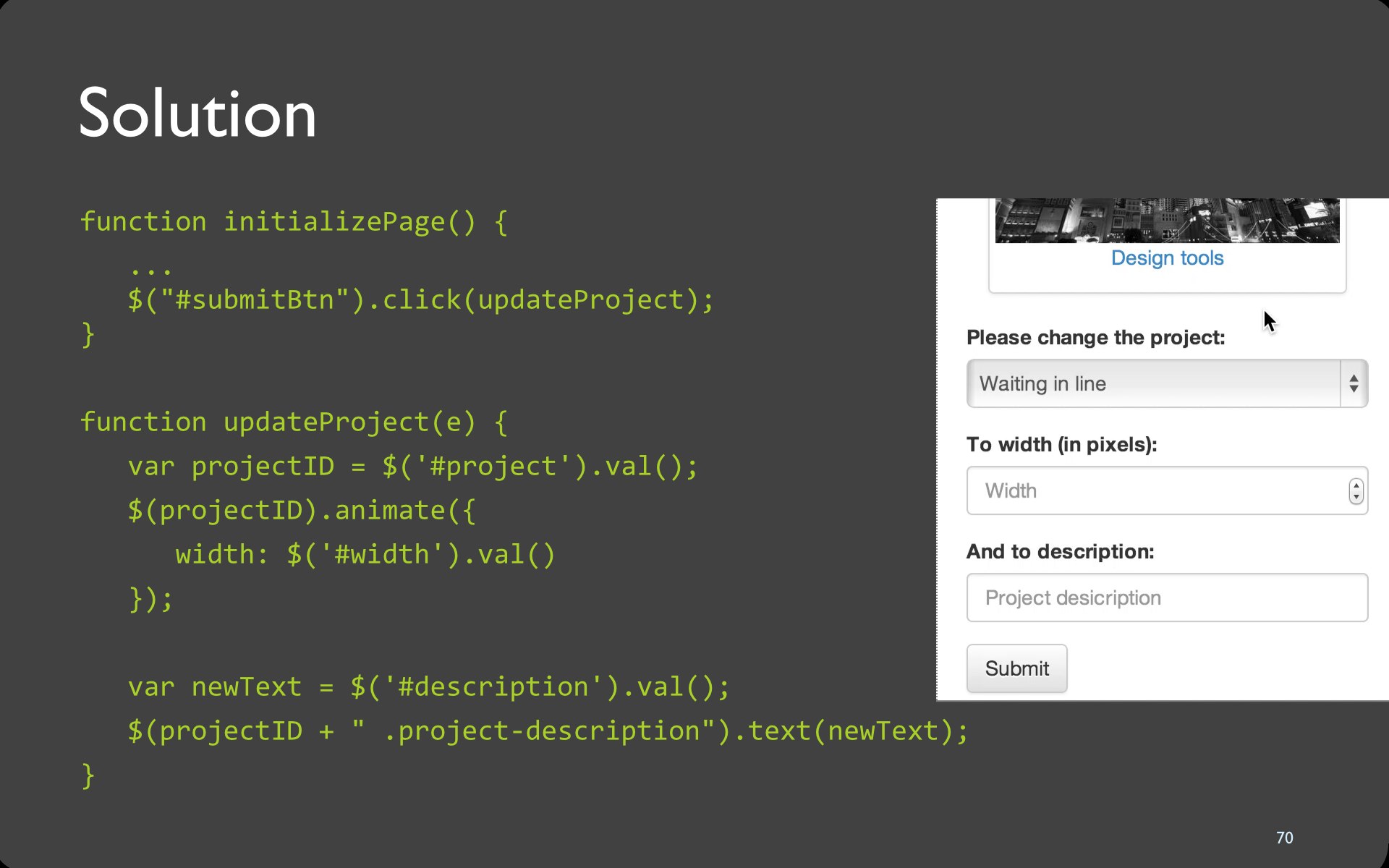
Solution
40

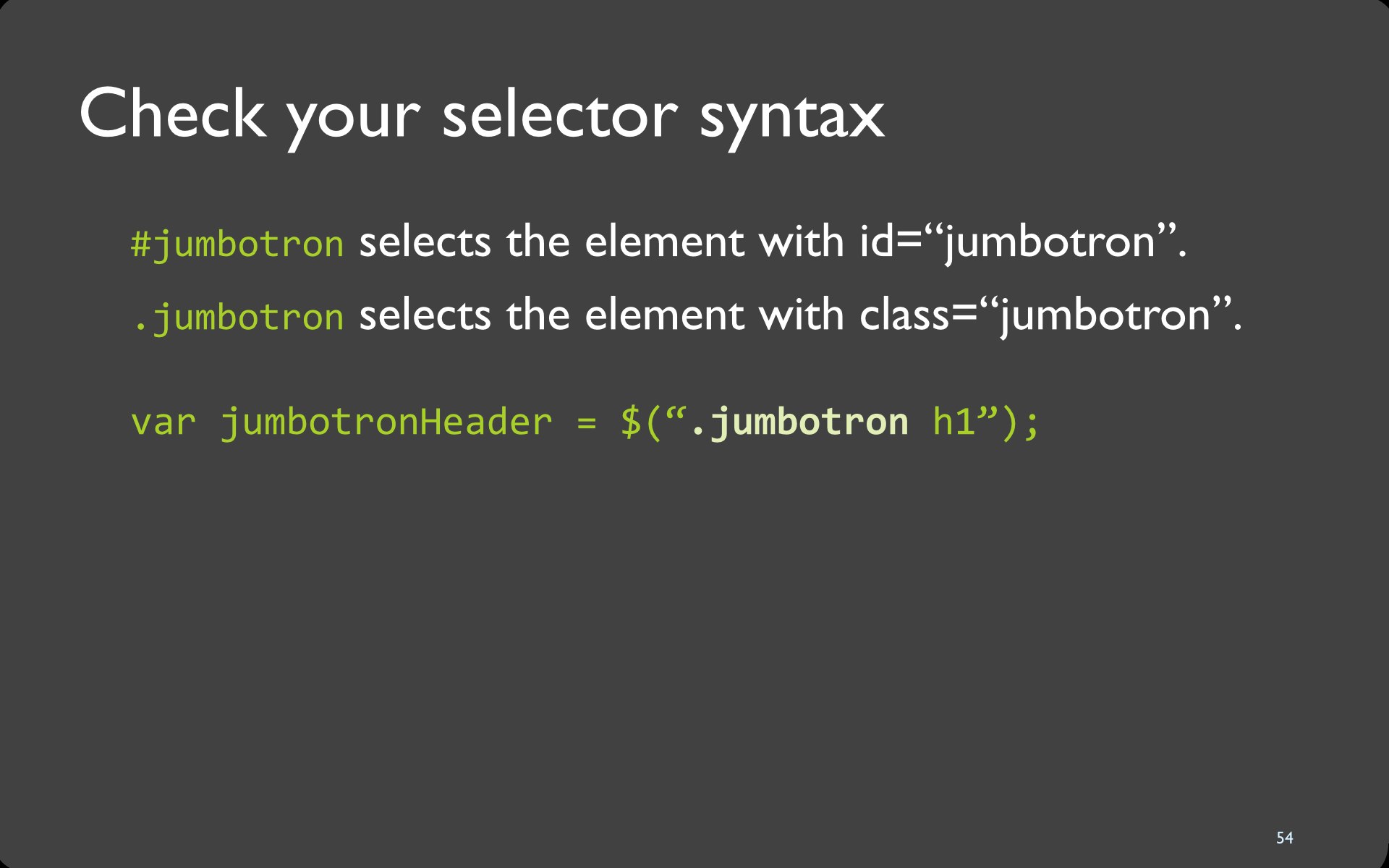
Code
var jumbotronHeader = $(".jumbotron h1");41

42

Code
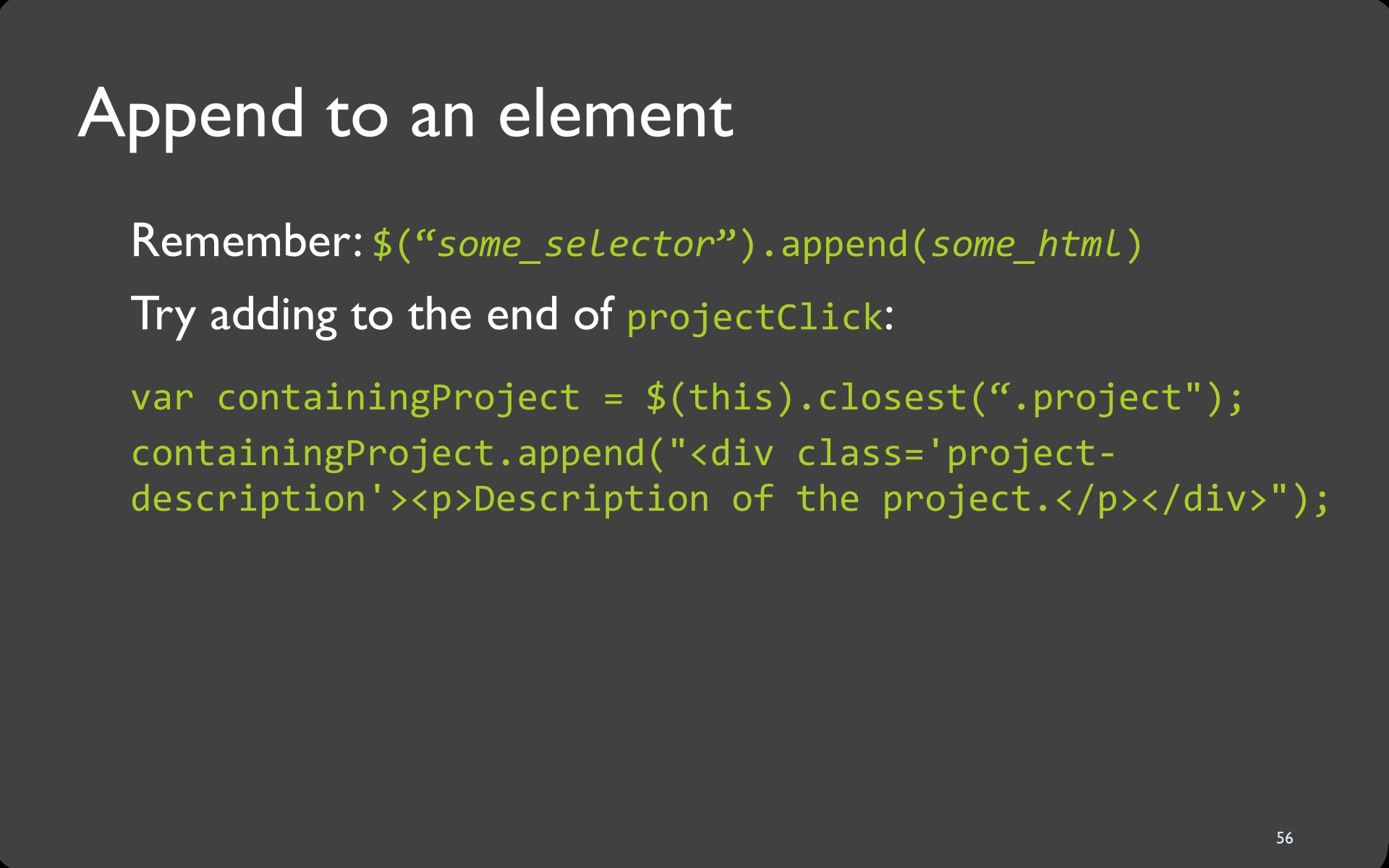
...
var containingProject = $(this).closest(".project");
containingProject.append("<div class='project-description'><p>Description of the project.</p></div>");
}43

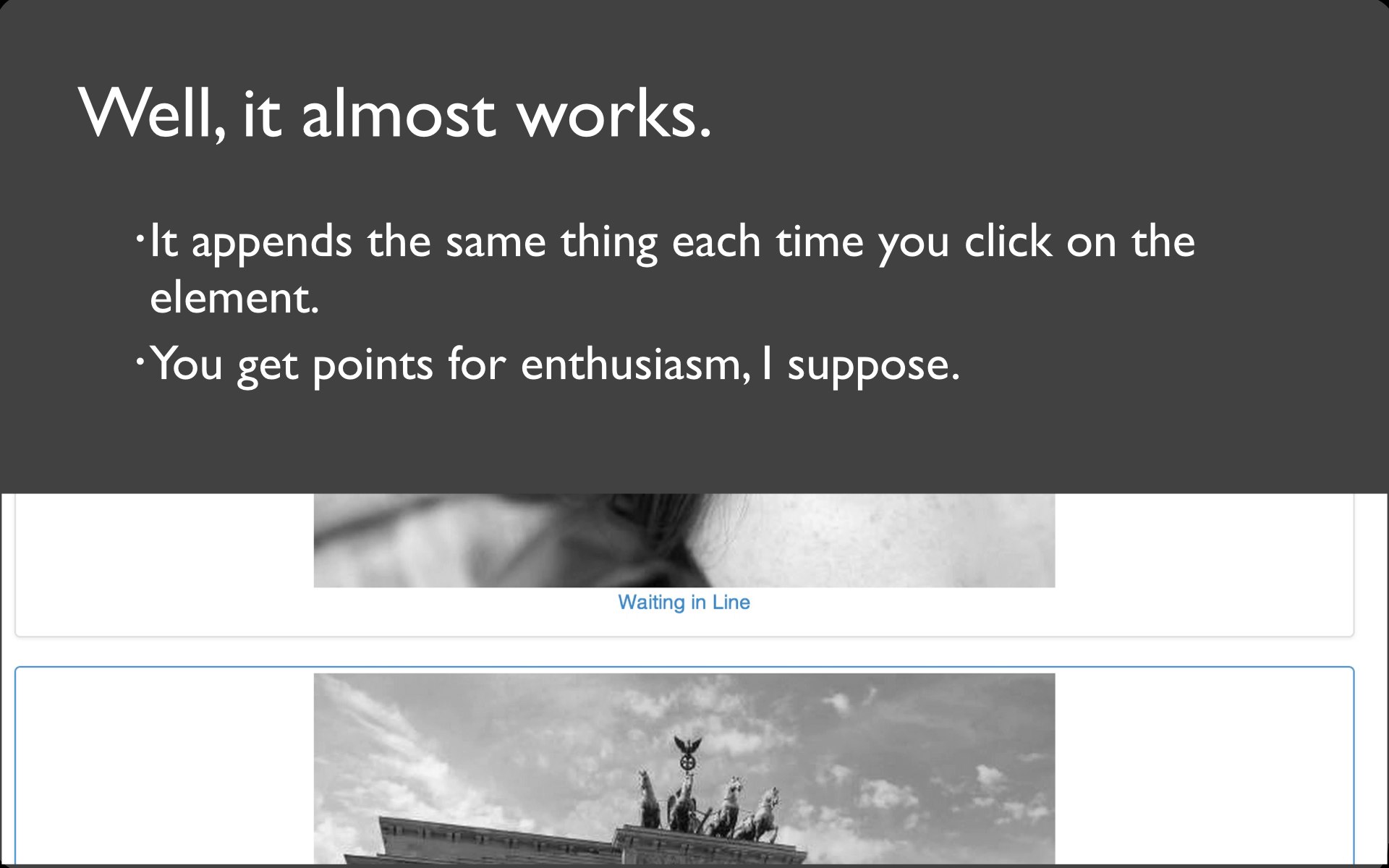
Video
44

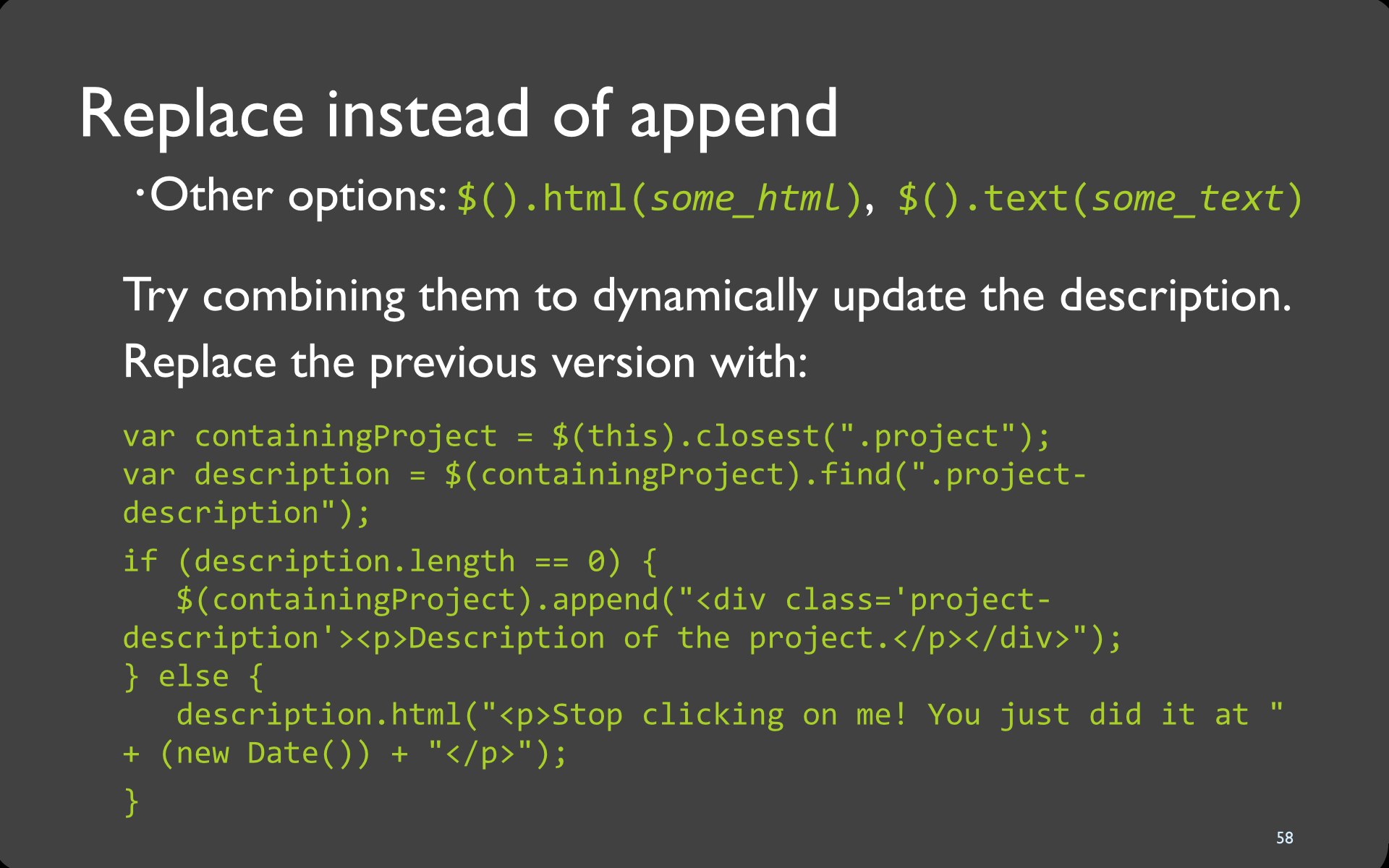
Code
...
var containingProject = $(this).closest(".project");
var description = $(containingProject).find(".project-description");
if (description.length == 0) {
$(containingProject).append("<div class='project-description'><p>Description of the project.</p></div>");
} else {
description.html("<p>Stop clicking on me! You just did it at " + (new Date()) + "</p>");
}
}45

Debug
Wait, what am I doing on this slide?
The big blue button that says "Test Javascript". See it? When you click it, it's text should change to something else.
What should I change the text to?
Experience Chan! It's not a lot of questions.
Too many questions is the Chan disease.
The best way is just to observe the noise of the world.
The answer to your questions?
Ask your own heart.
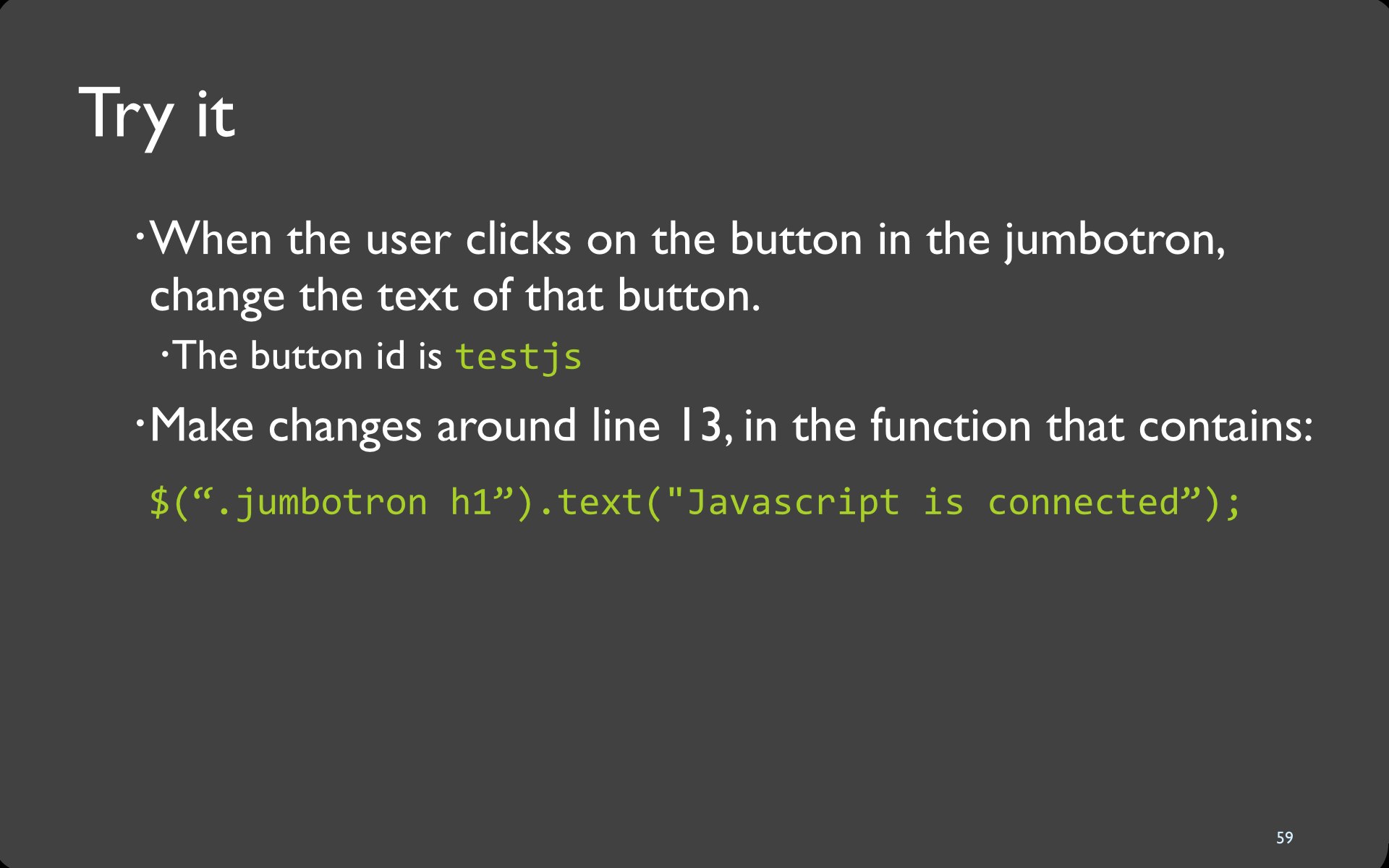
46

47

Code
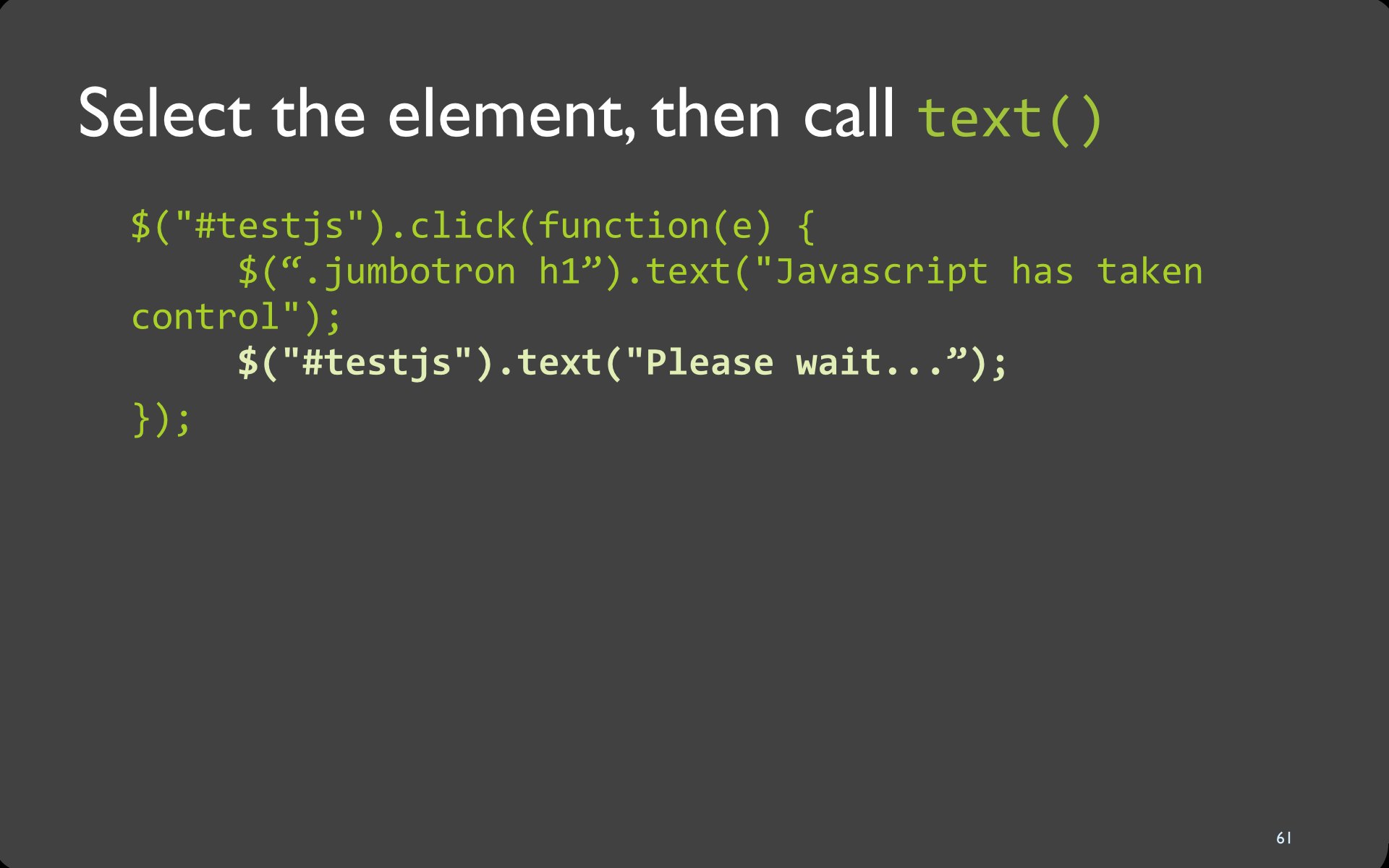
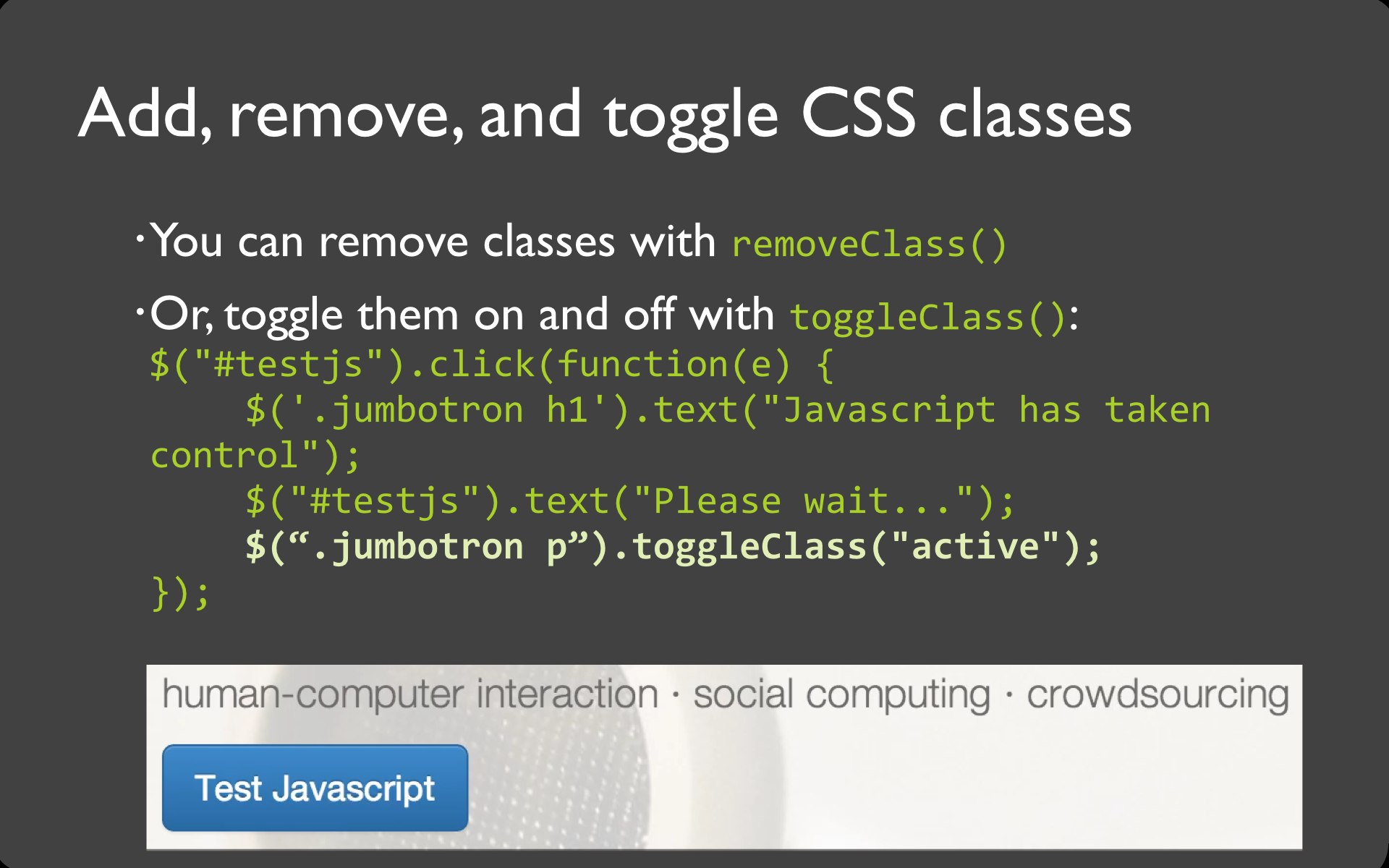
$("#testjs").text("Please wait...");48

Code
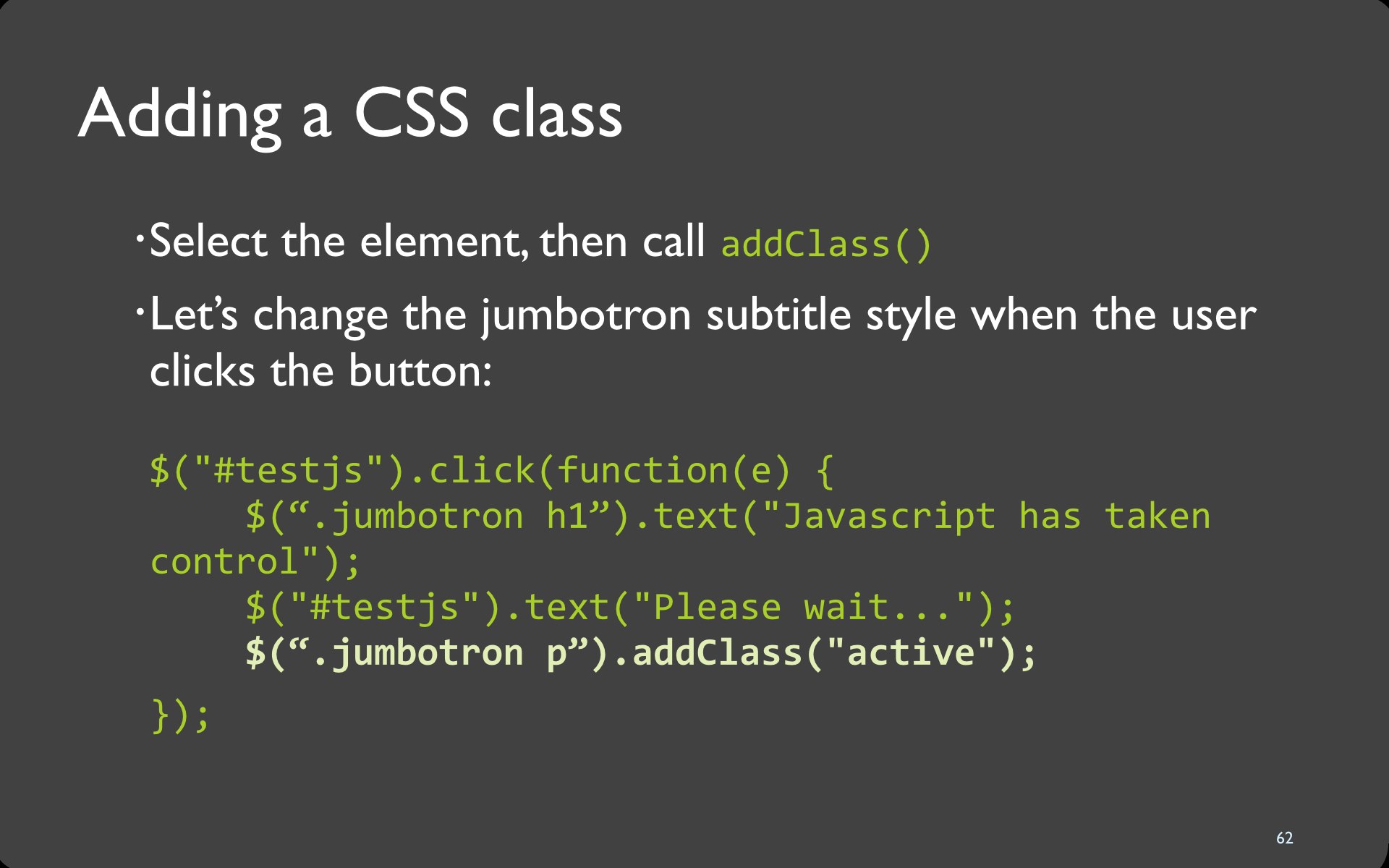
$(".jumbotron p").addClass("active");49

Video
Code
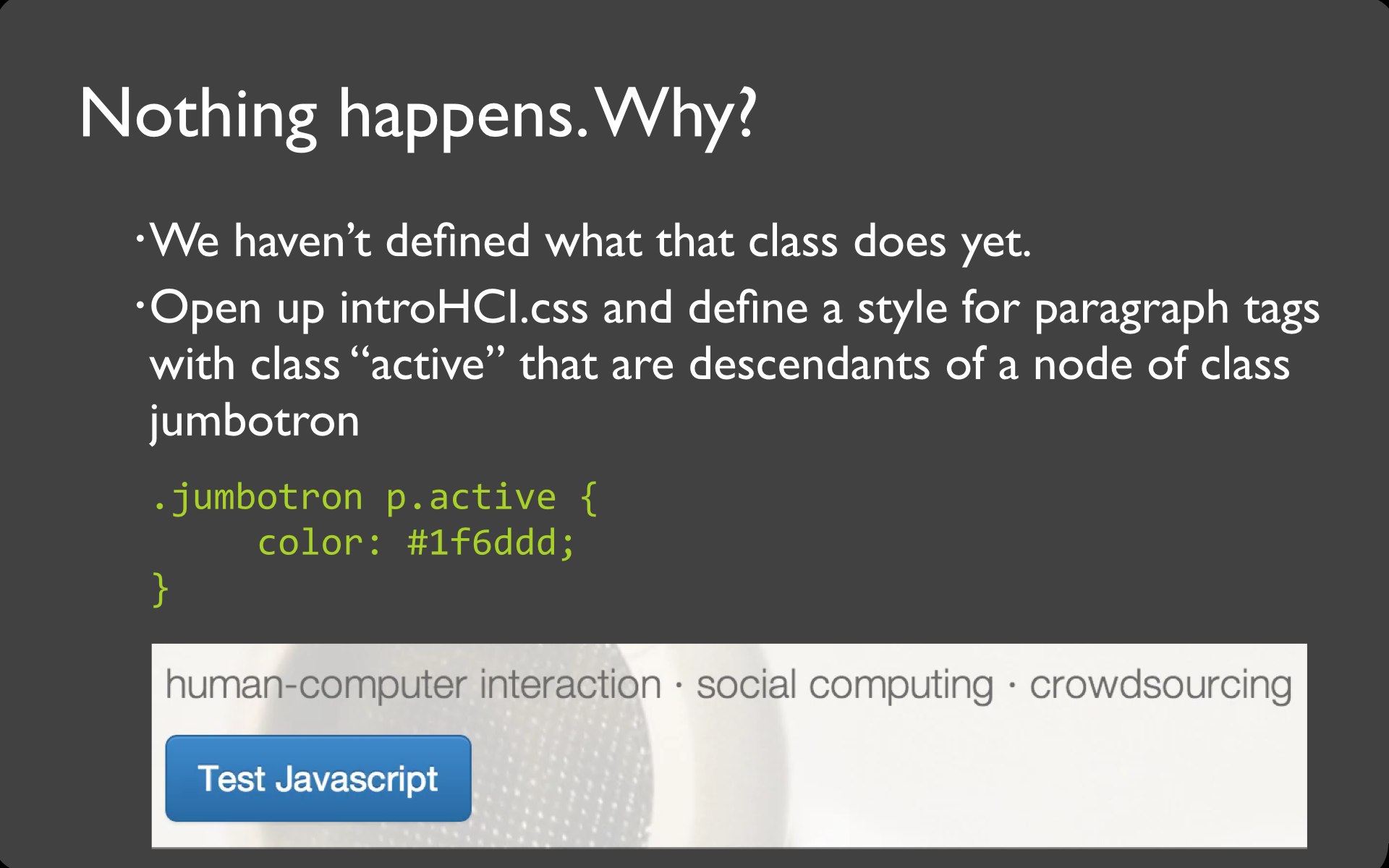
.jumbotron p.active {
color: #1f6ddd;
}50

Video
Code
$(".jumbotron p").toggleClass("active");51

52

53

54

Video
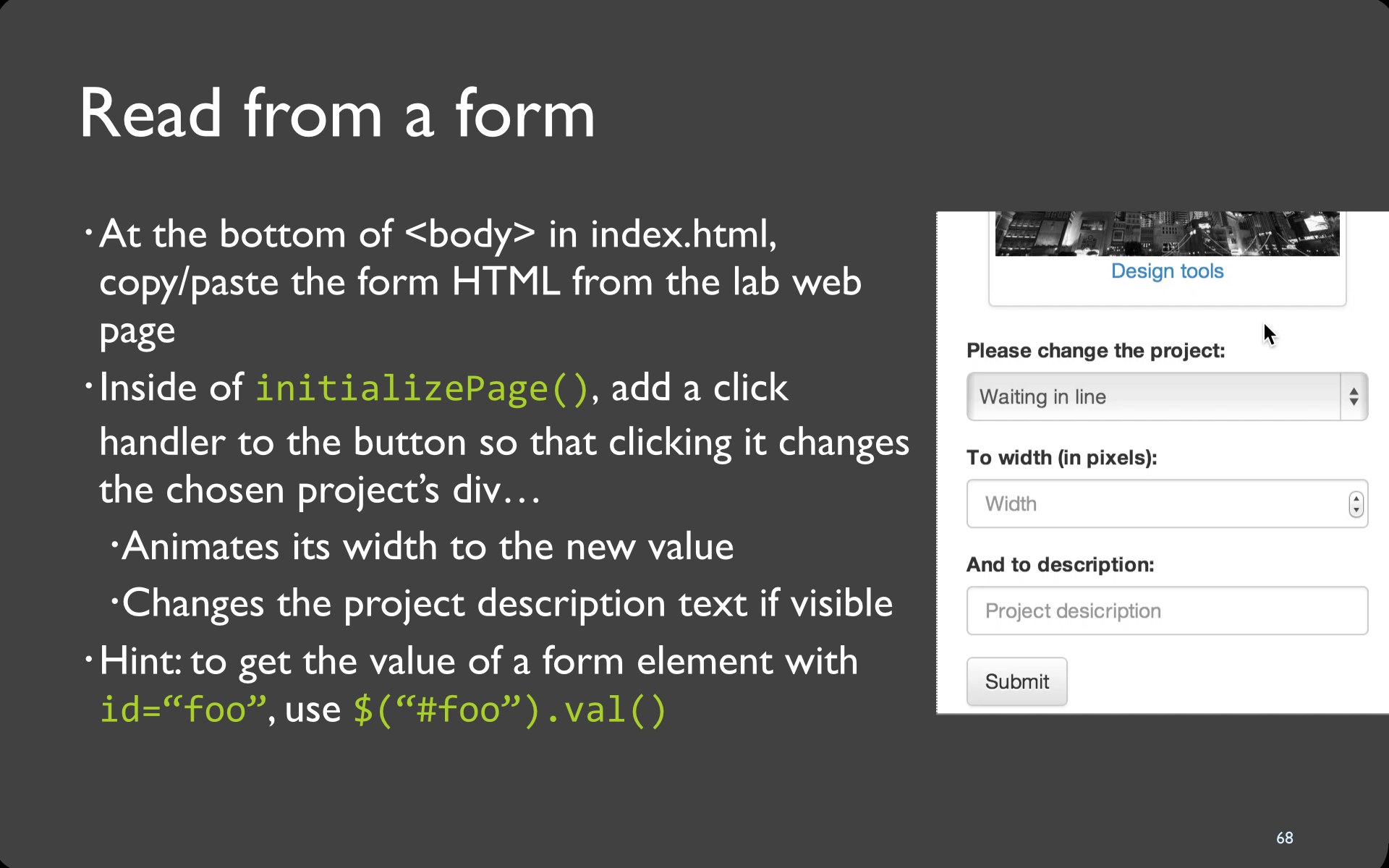
Hint - Selectors from index.html
...
<form id="projectForm" role="form">
<div class="form-group">
<label for="project">Please change the project:</label>
<select class="form-control" id="project">
<option value="#project1">Waiting in line</option>
<option value="#project2">Needfinding</option>
<option value="#project3">Prototyping</option>
<option value="#project4">Heuristic evaluation</option>
<option value="#project5">Visualization</option>
<option value="#project6">Social design</option>
<option value="#project7">Gestural interaction</option>
<option value="#project8">Design tools</option>
</select>
</div>
<div class="form-group">
<label for="width">To width (in pixels):</label>
<input type="number" class="form-control" id="width" placeholder="Width">
</div>
<div class="form-group">
<label for="description">And to description:</label>
<input type="text" class="form-control" id="description" placeholder="Project desicription">
</div>
<button id="submitBtn" type="button" class="btn btn-default">Submit</button>
</form>
<script src="https://code.jquery.com/jquery.js"></script>
...55

56

Video
Code
function initializePage() {
...
$("#submitBtn").click(updateProject);
}
function updateProject(e) {
var projectID = $('#project').val();
$(projectID).animate({
width: $('#width').val()
});
var newText = $('#description').val();
$(projectID + " .project-description").text(newText);
}57

58

59

GitHub - Commit
git add static/index.html
git add static/js/introHCI.js
git add static/css/introHCI.css
git commit -m “javascript lab”Github - Push
git pushHeroku - Create
heroku create
heroku apps:rename newapplicationnameHeroku - Push
git push heroku master
When done, submit at http://d.ucsd.edu/class/intro-hci/2015/lab/submit.