2

3

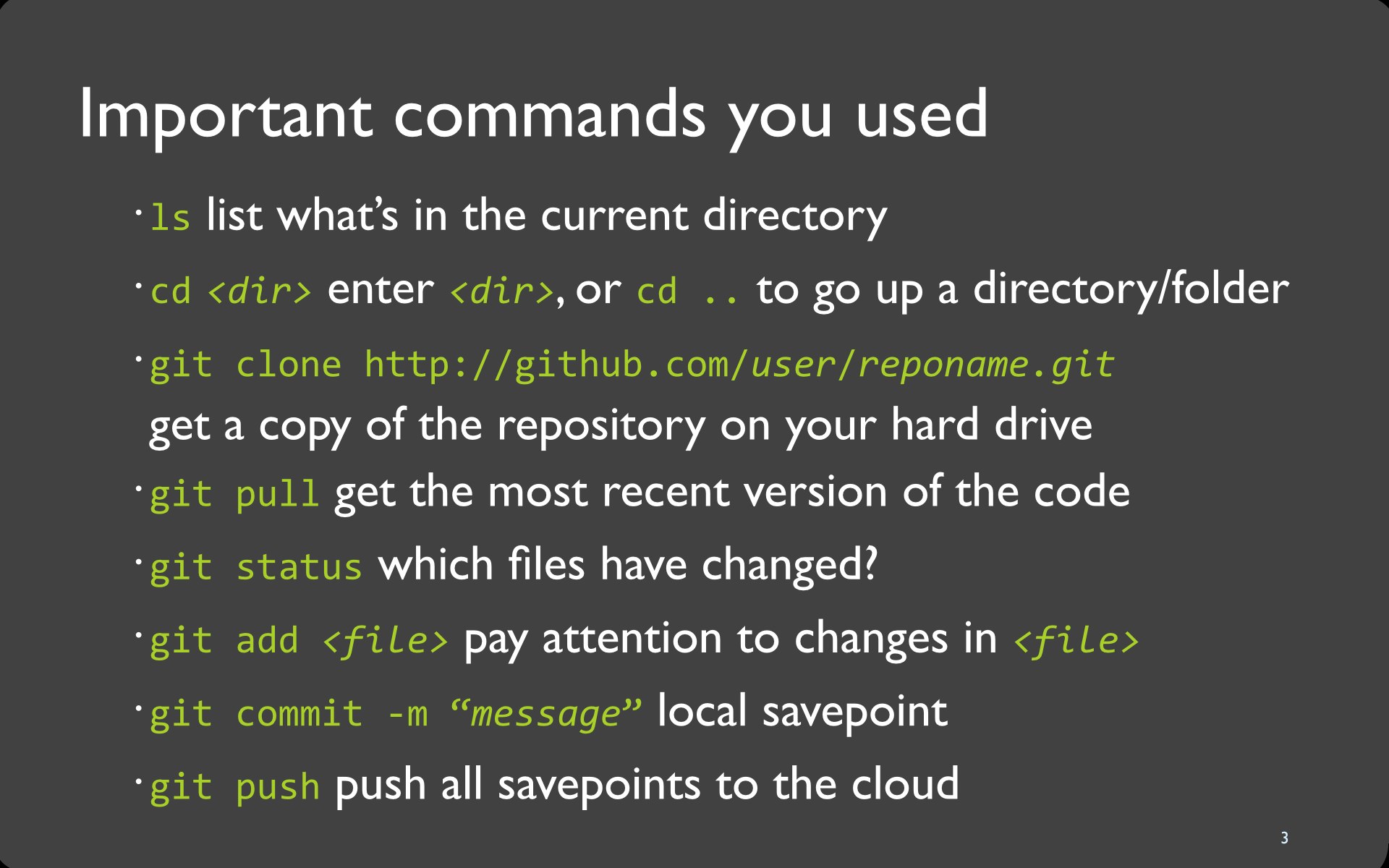
Common Commands
ls
cd <dir>
git clone <url>
git pull
git status
git add <file>
git commit -m "message"
git pushGit Combos
Get Updates
git pullCommit Changes (locally)
git status
git add <file(s)>
git status
git commit -m "message"git status to remind yourself which changes you're actually committing.
Save Changes to Github
git pull
git status
git pushgit pull to make sure you're up to date. Run git status to double-check that you've committed all of the changes you want to save.
Hadouken!
↓↘→ X
4

5

6

How will this lab help me?
This lab will help you design the homescreen of your app, add links to it and create stylized pages linked from the homepage. Assignment 4 and 5 include these tasks!
7

8

Video
Terminal
$ cd ~/Documents/IntroHCI
$ ls
LICENSE Vagrantfile introHCI-extras.sh
README.md cookbooks lab1Debug
I typed in $ cd and ...
Don't type the $. We are using the $ surrogate prompt to indicate lines which are commands to input. Then, we display lines of expected/example output without any $ prompt.
10

Video
11

Why bother setting up virtual machine in my laptop?
Students are using different operating systems, Windows, Mac OS, Linux, etc. Setting up local development environment for all different platforms is tough.
Vagrant takes all the headache out of setting up a local development environment, it will setup a virtual machine in your laptop and install all the package and tools that you will need inside the virtual machine, so everyone will have exactly the same environment to work from.
13

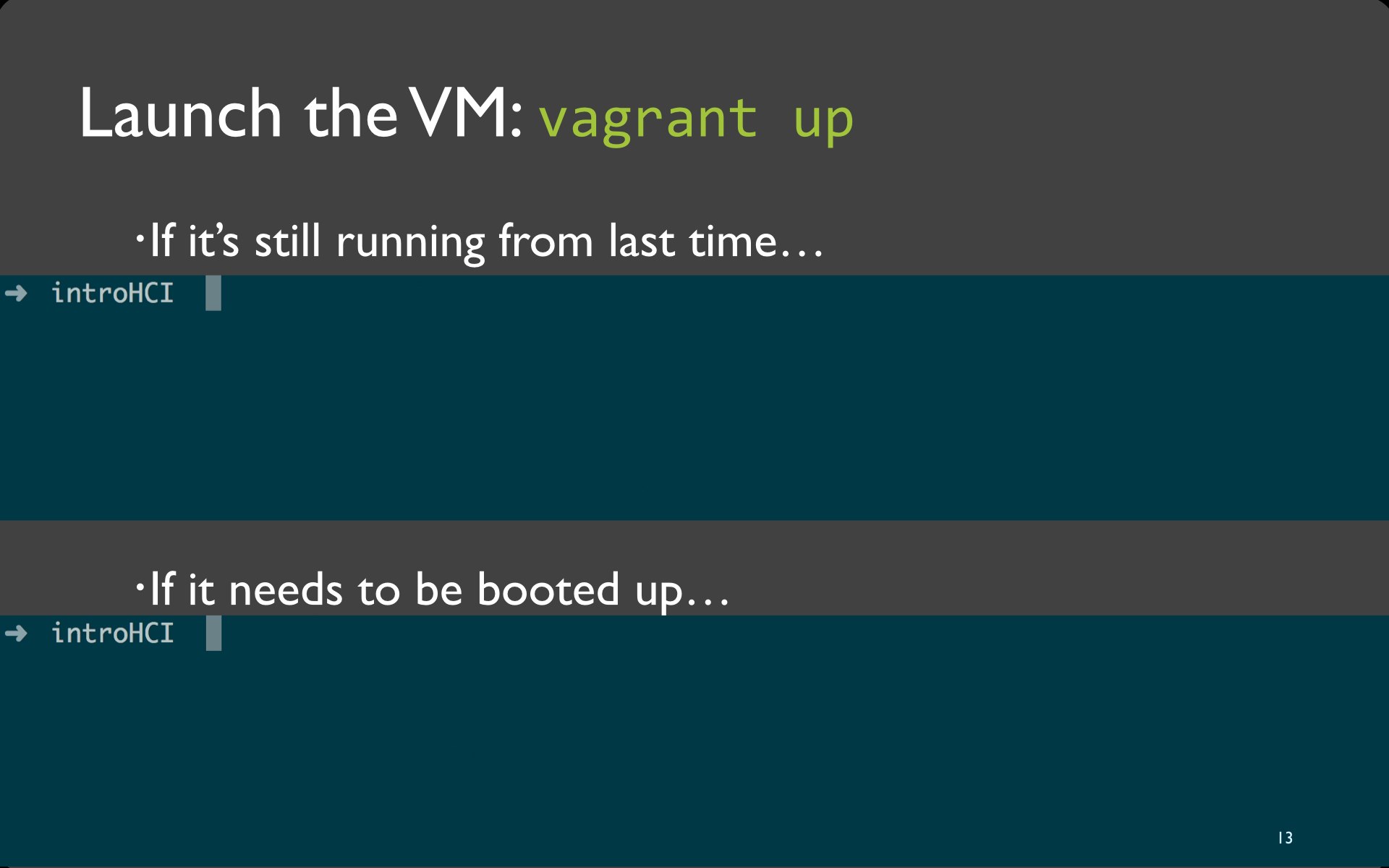
Make sure you run "Vagrant up" in the introHCI folder
Video
Terminal
$ vagrant upDebug
I'm stuck at
Waiting for machine to boot.If you've been waiting over a minute, something likely went wrong. Let's abort the vagrant up command and then try running it again. To abort in Unix, we push CTRL+C in our terminal.
I got the message
VM already provisioned. Run `vagrant provision` or use `--provision` to force itDon't run vagrant provision! If you do this, the virtual machine will get setup from scratch. (remember how long that took?)
14

Video
Terminal
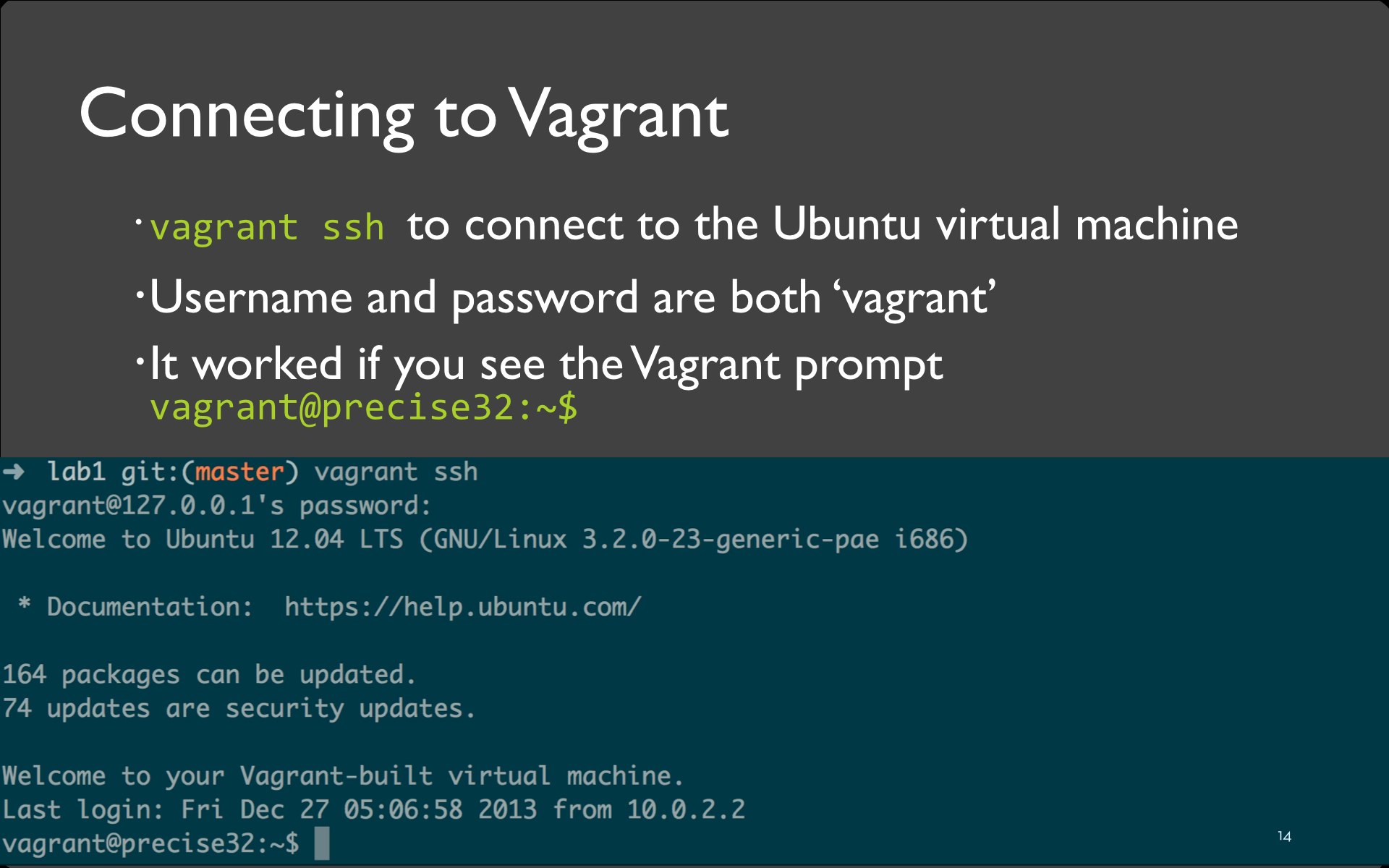
$ vagrant ssh
vagrant@127.0.0.1's password:
...
vagrant@precise32:~$Debug
What's the password?
vagrant
15

Video
Terminal
$ ls
cookbooks intorHCI-extras.sh lab1 lab2 LICENSE README.md Vagrantfile
$ cd lab2
$ ls
LICENSE node_modules package.json Procfile README.md server.js static16

17

Video
Terminal
$ heroku login
Enter your Heroku credentials
Email:
Password:
Could not find an existing public key.
Would you like to generate one? [Yn] Y
Generating new SSH public key.
Uploading SSH public key /home/vagrant/.ssh/id_rsa.pub... done
Authentication successful.
$ heroku create
Creating ...
...
Git remote heroku addedDebug
I didn't see Git remote heroku added after running heroku create
Did you run the create command inside of the lab2 directory?
18

Video
Terminal
$ heroku apps:rename msb-lab2
Renaming ...
...
Git remote heroku updatedDebug
I got the error No app specified.
Did you run heroku create inside the lab2 directory?
19

Video
Terminal
$ git push heroku master
The authenticity of host 'heroku.com (xxx.xxx.xxx.xxx)' can't be established.
RSA key fingerprint is xx:xx:xx:xx...xx:xx.
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added 'heroku.com (xxx.xxx.xxx.xxx)' (RSA) to the list of known hosts.
...Debug
Wait, what did I agree to?
shhhhhhh, the NSA is listening! a detailed explanation
20

Links
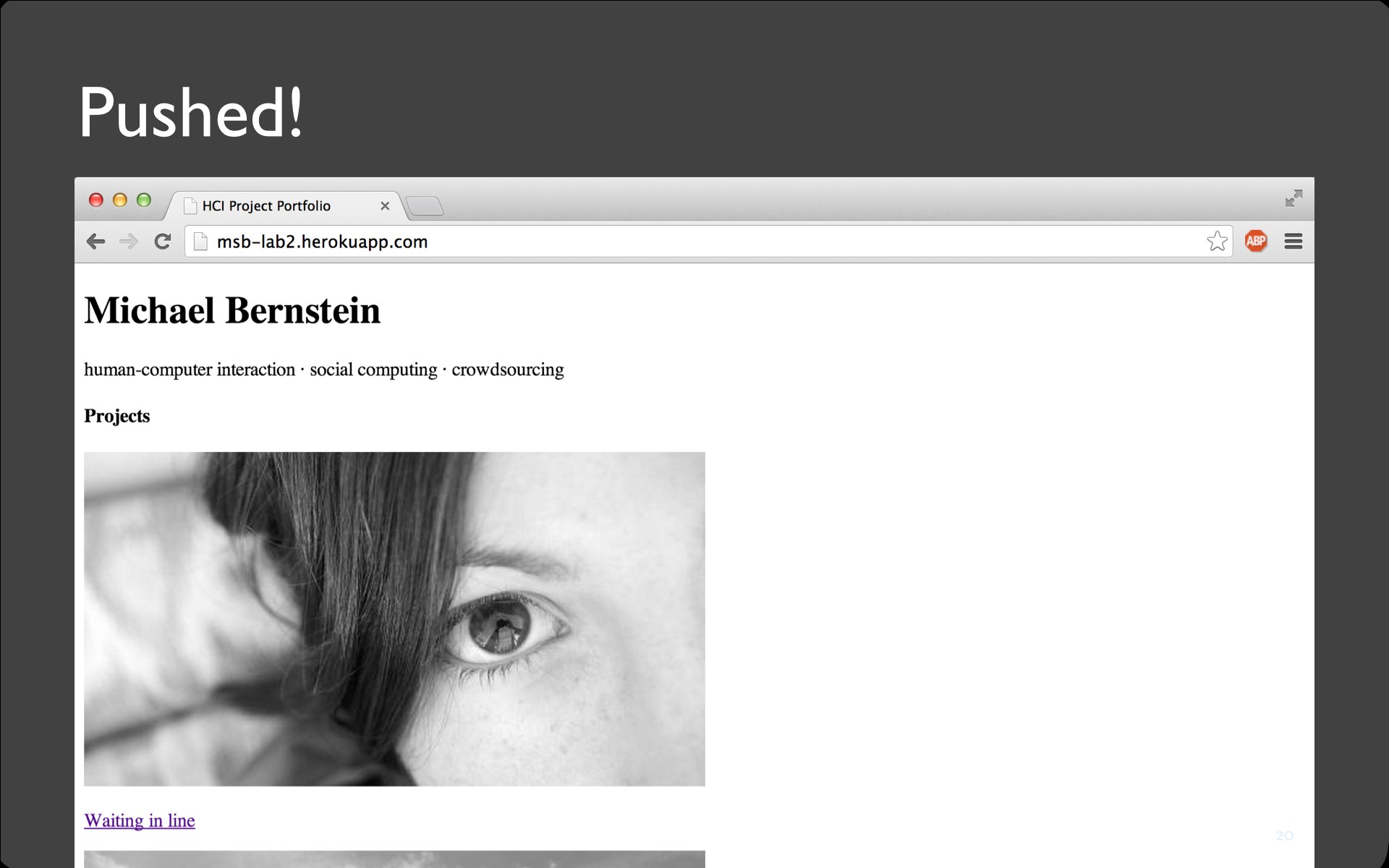
- Go to <yourappname>.herokuapp.com to verify that everything is working.
21

22

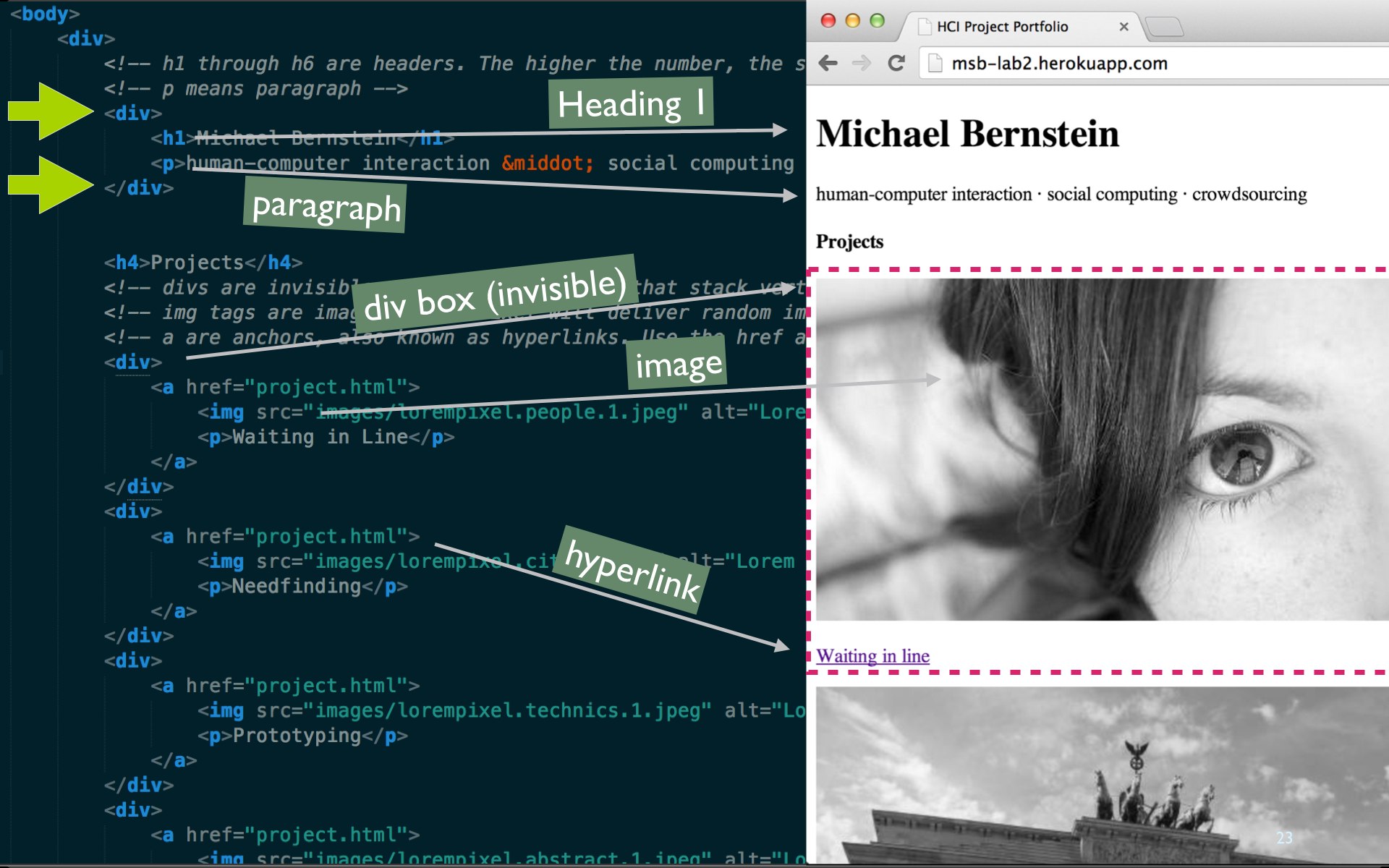
23

24

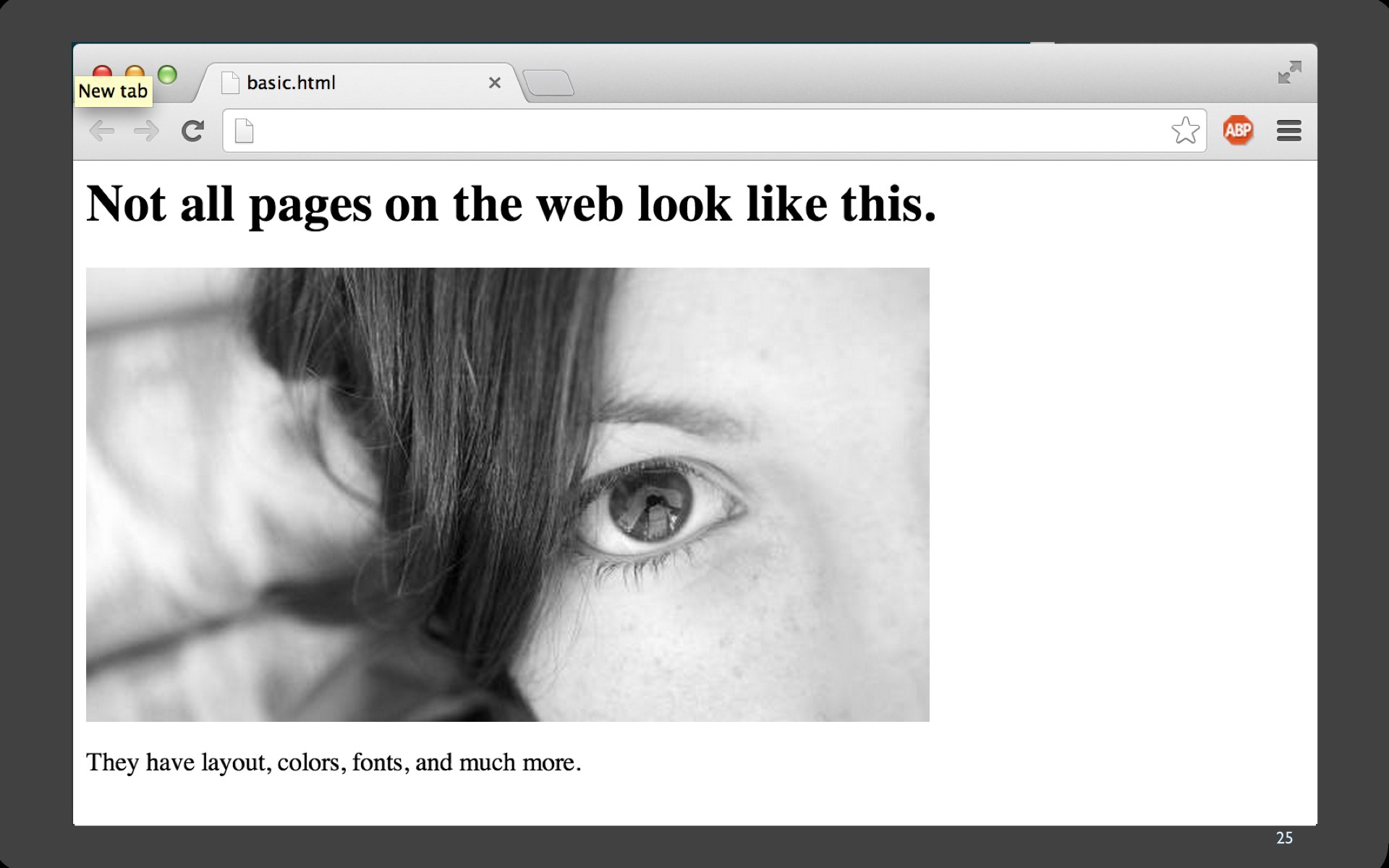
25

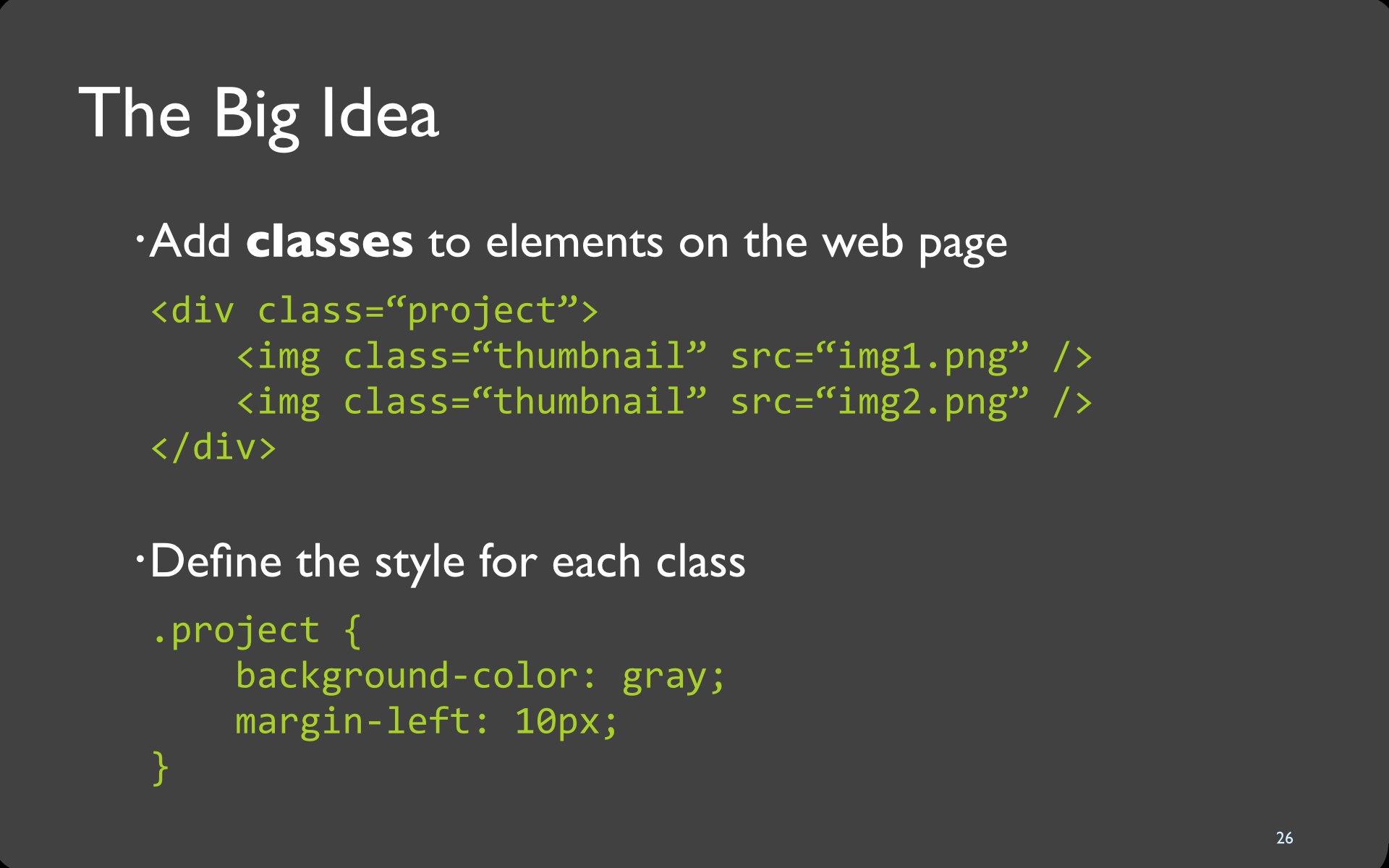
26

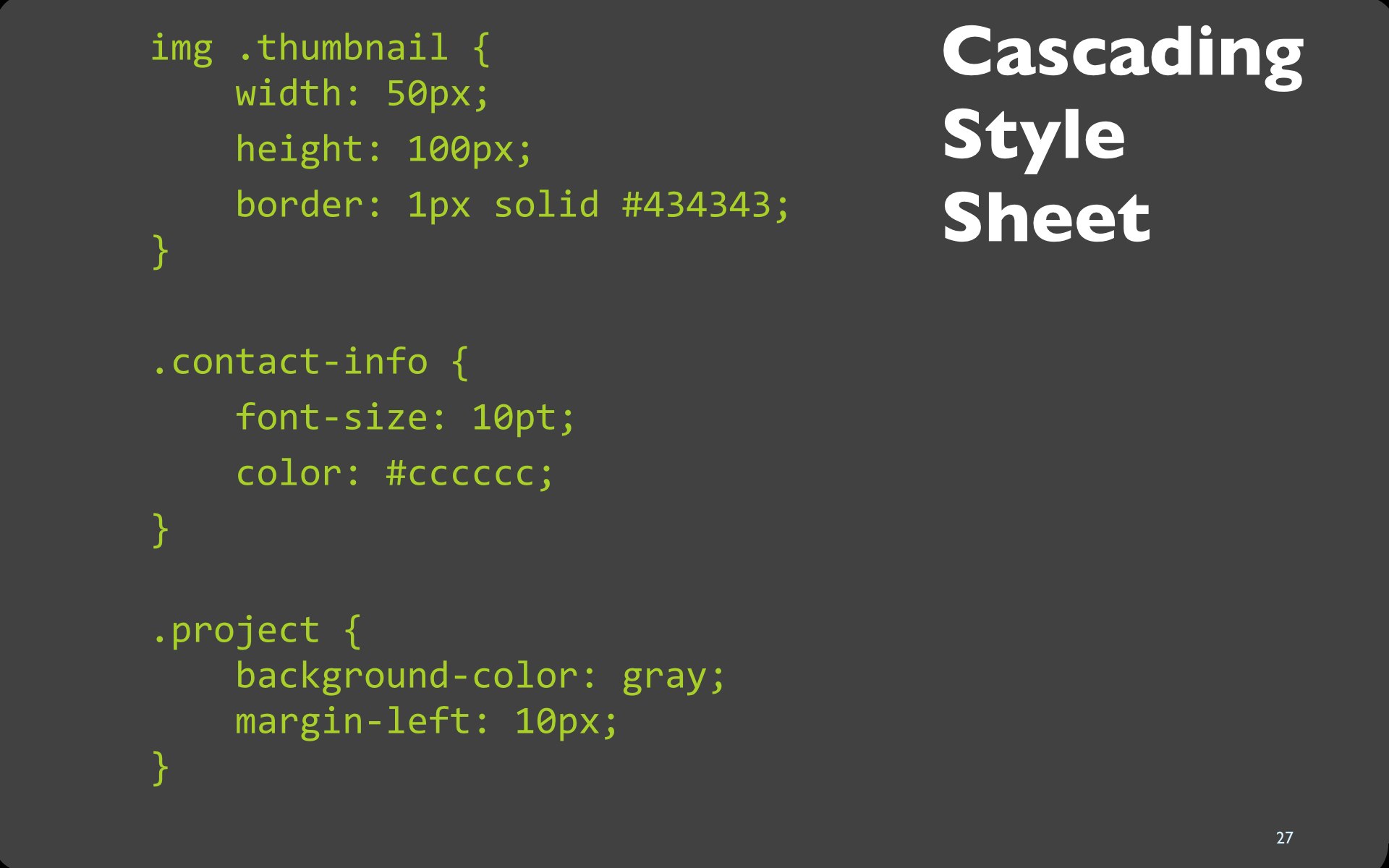
27

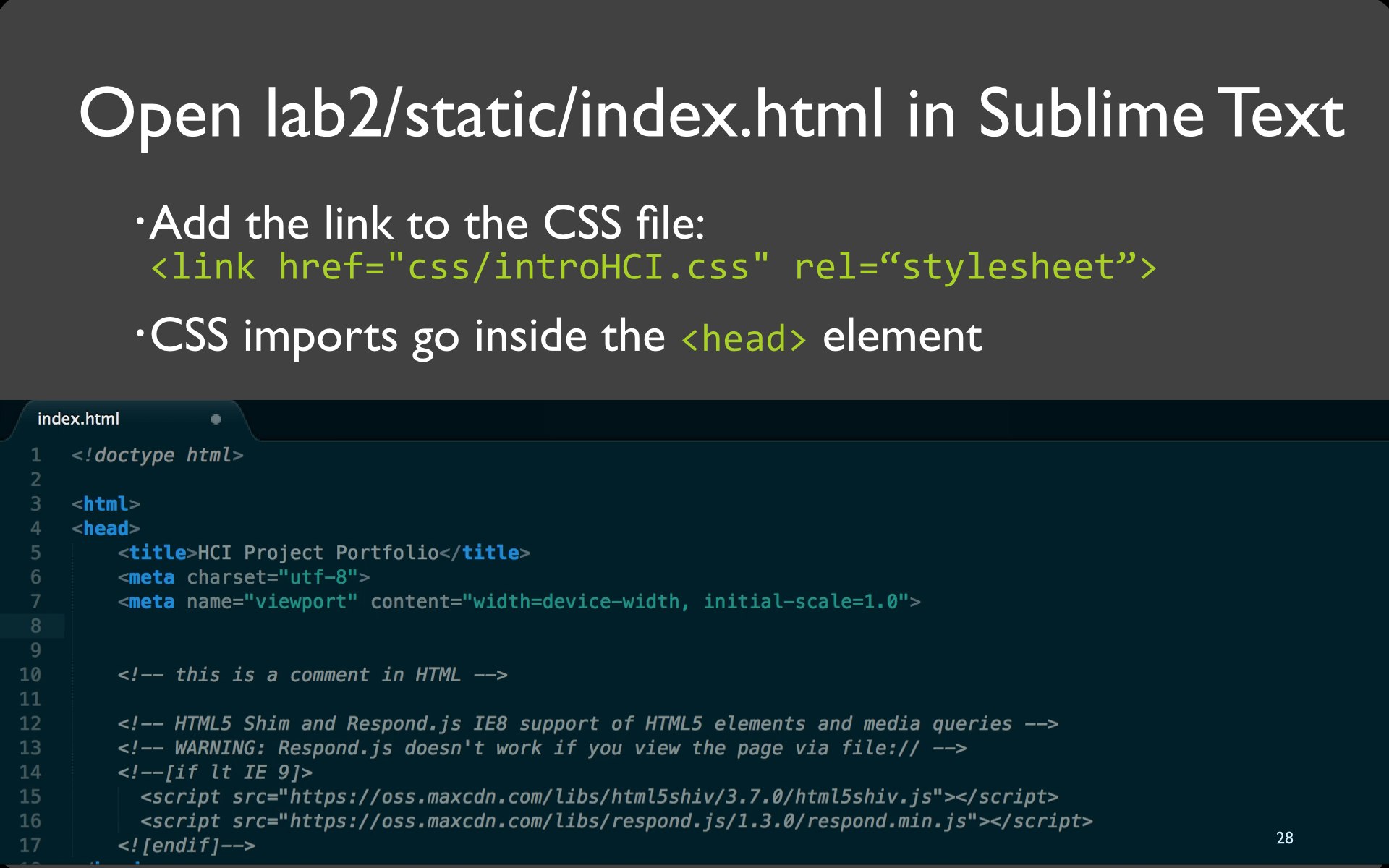
28

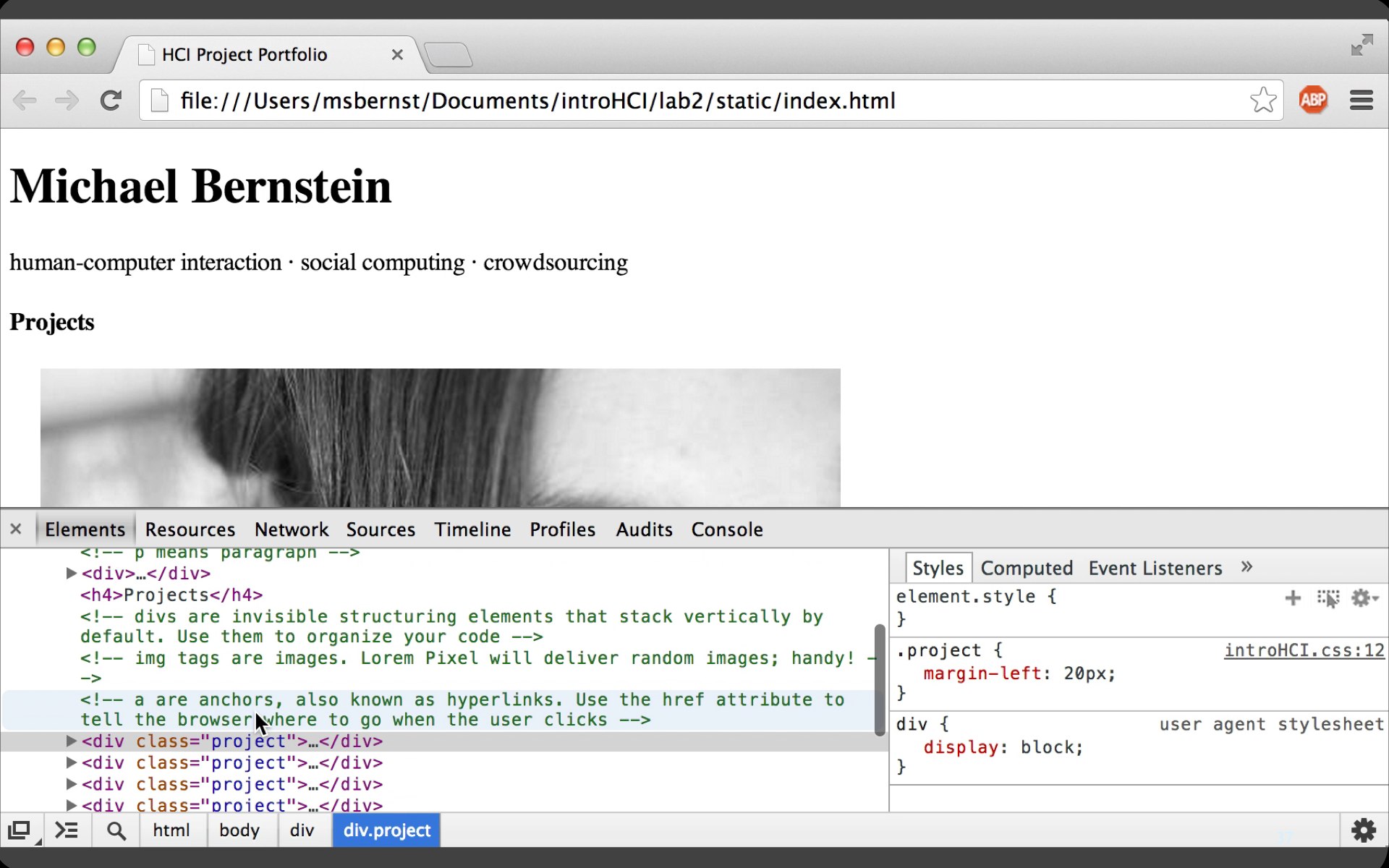
Video
Code
...
<link href="css/introHCI.css" rel="stylesheet">
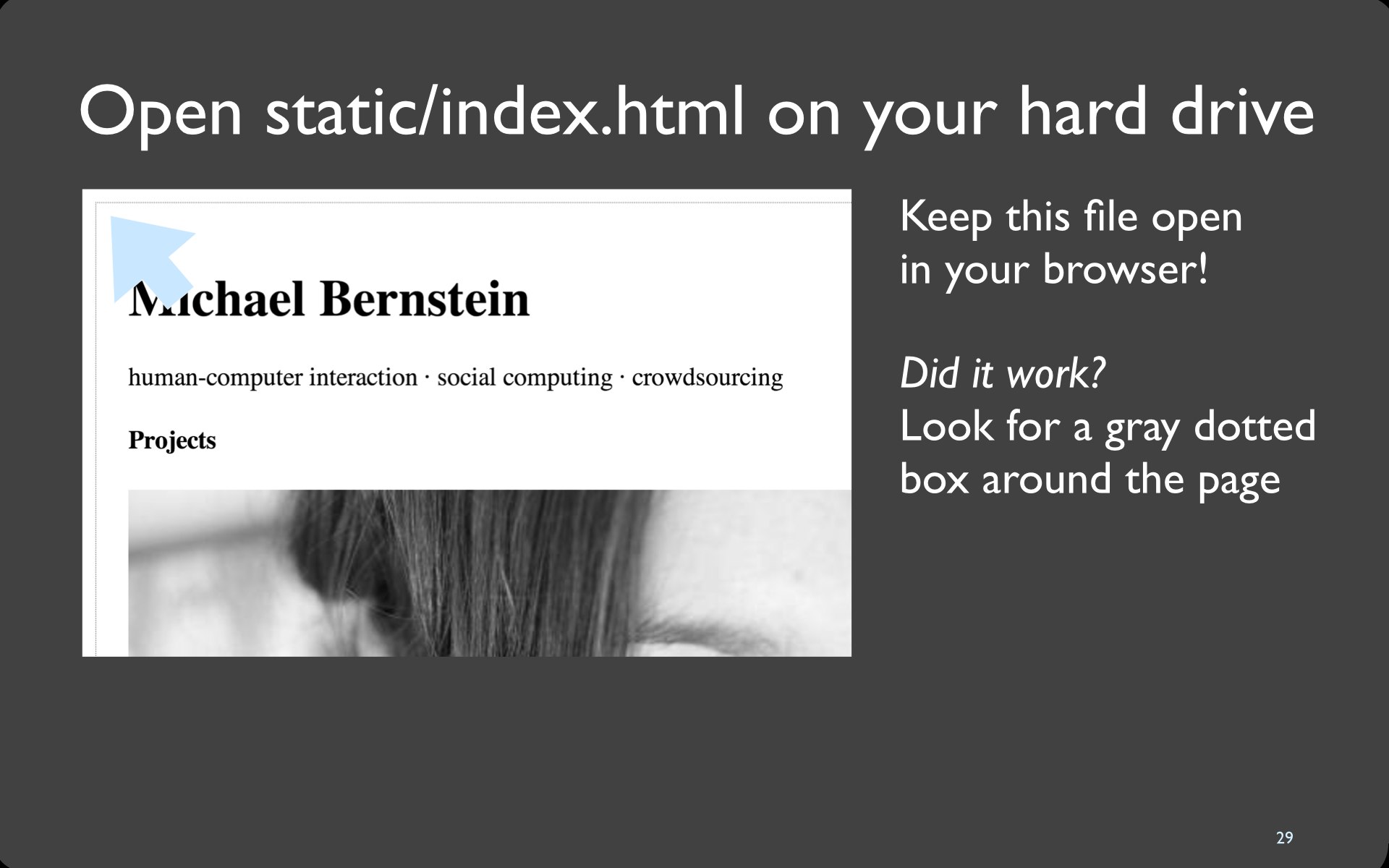
...29

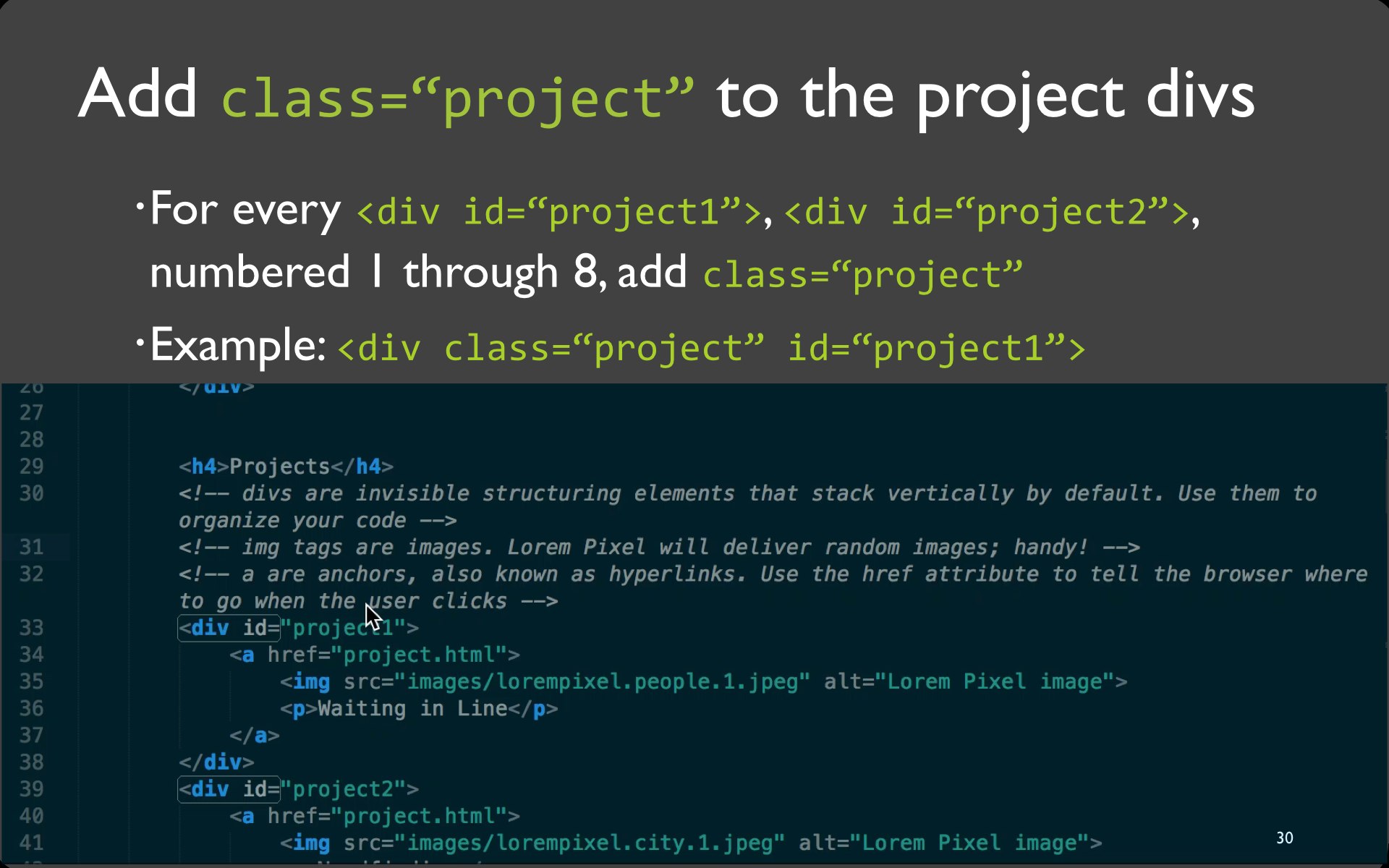
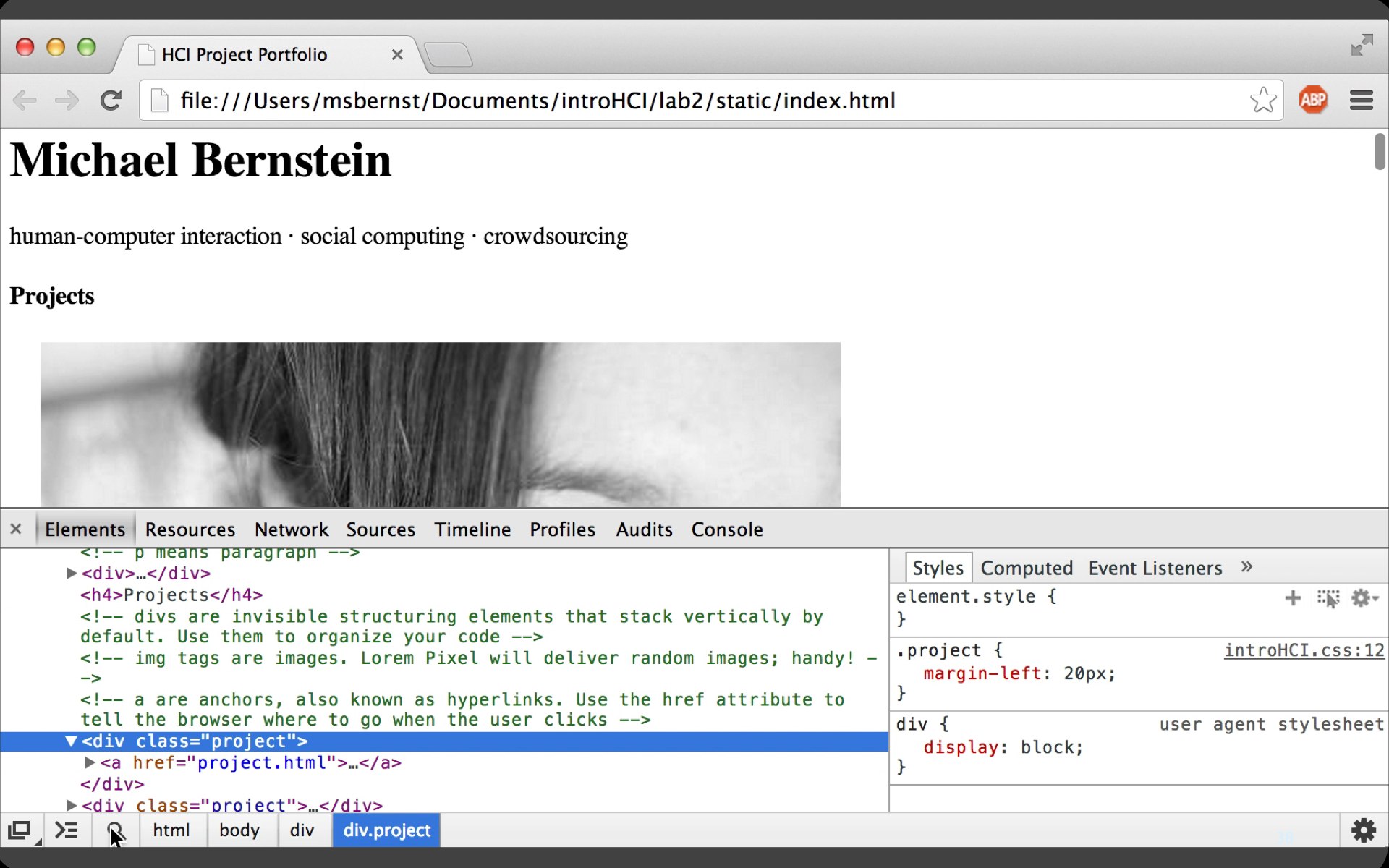
30

Video
Code
...
<div class="project" id="project1">
...
<div class="project" id="project2">
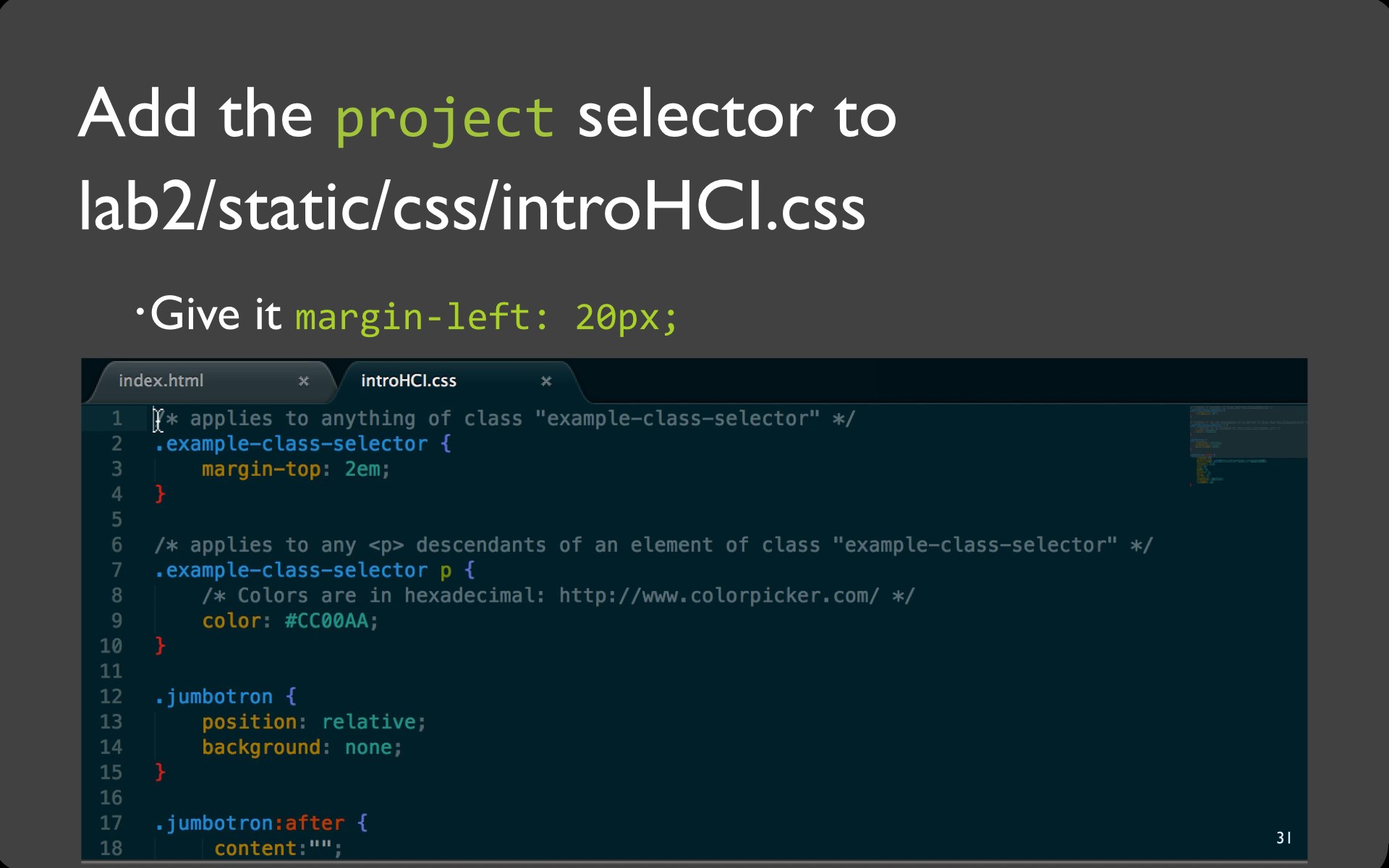
...31

Video
Code
...
.project {
margin-left: 20px;
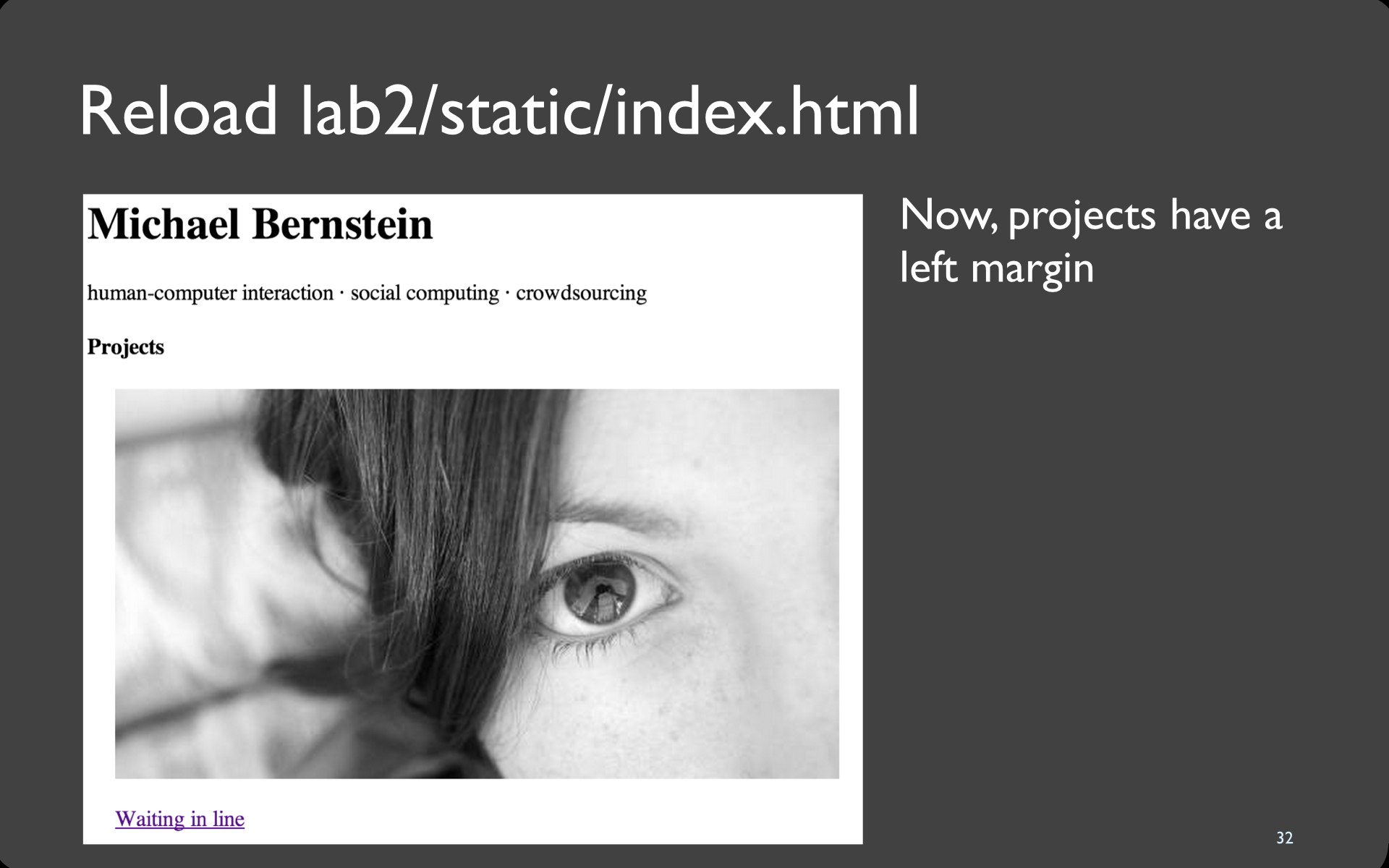
}32

Hint
- CTRL+R (or CMD+R on Mac) is the browser reload shortcut. It is very useful when doing web dev.
Solution Code
JS Bin33

34

35

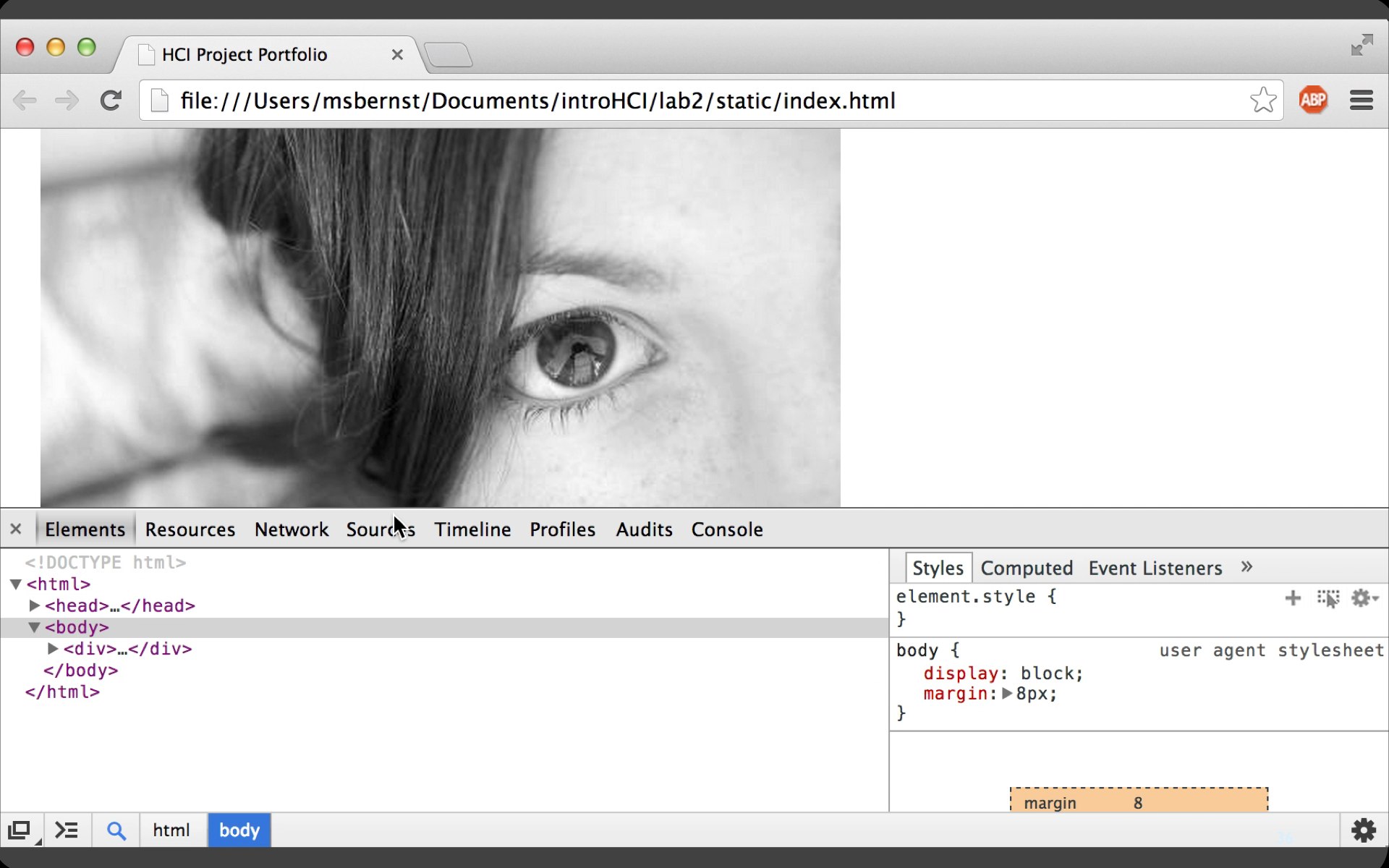
Video
36

37

38

39

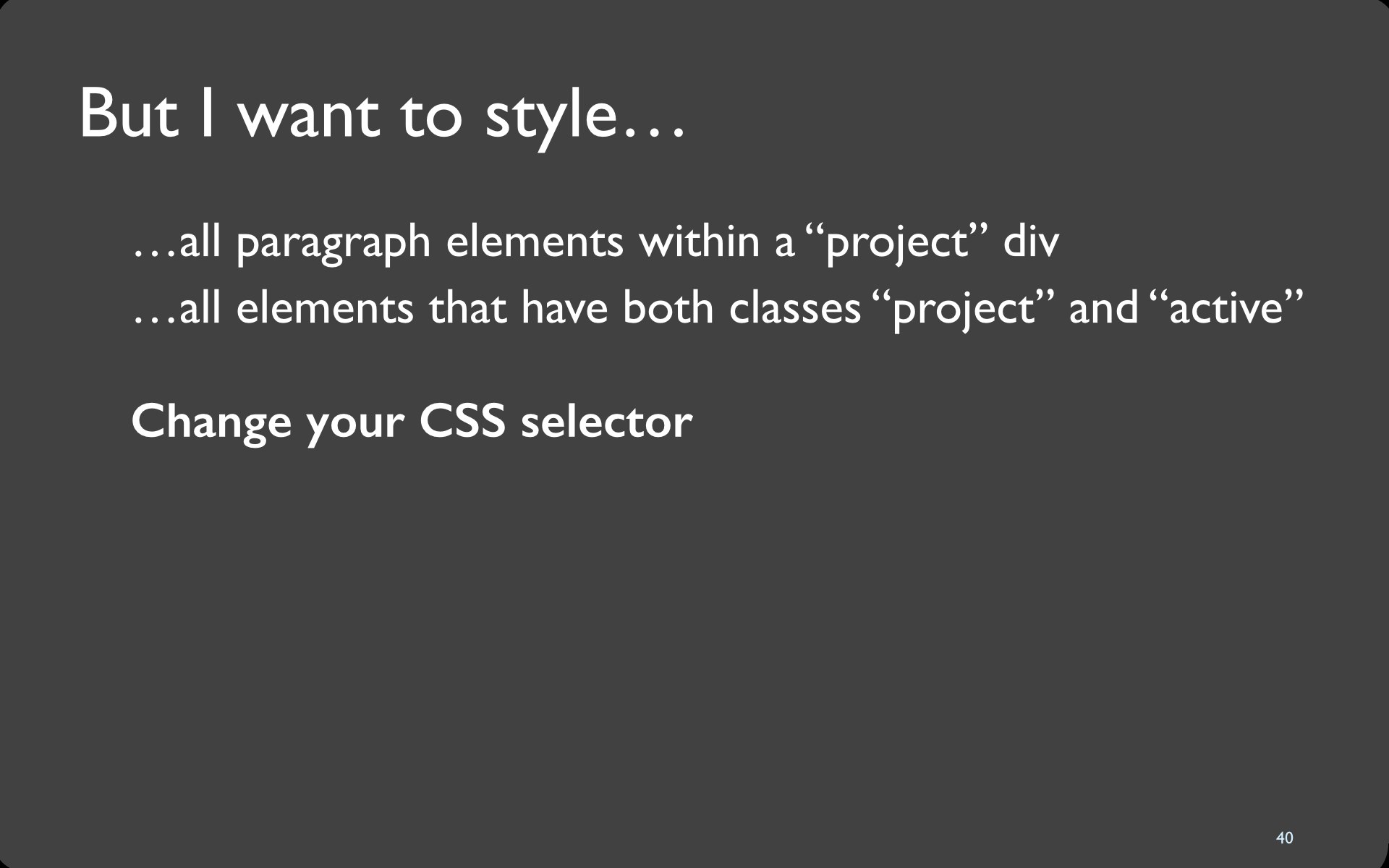
40

41

Code
p {
font-variant: small-caps;
}42

Code
.project p {
font-variant: small-caps;
}43

Code
#project1 {
font-variant: small-caps;
}44

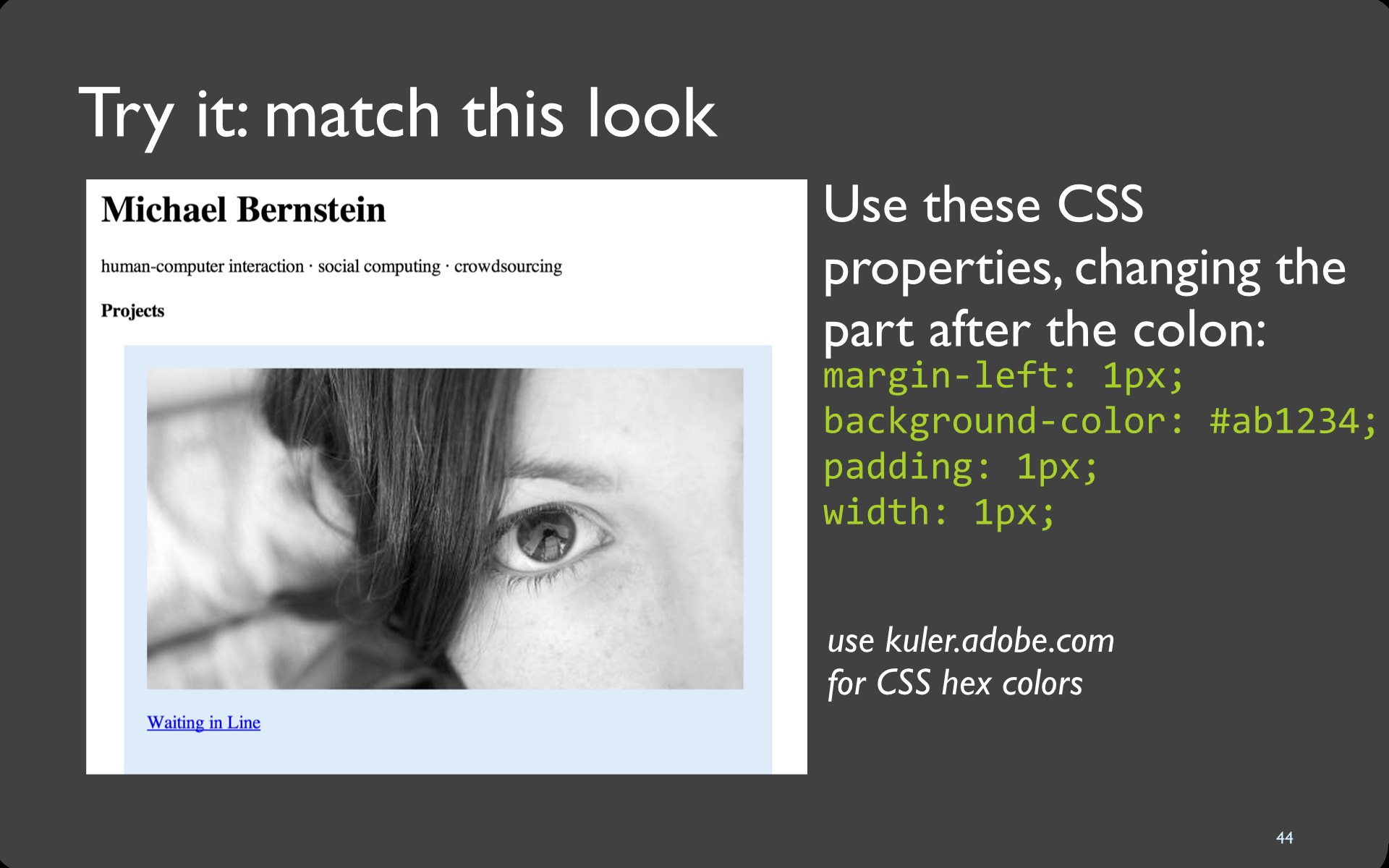
Code
margin-left: 1px;
background-color: #ab1234;
padding: 1px;
width: 1px;45

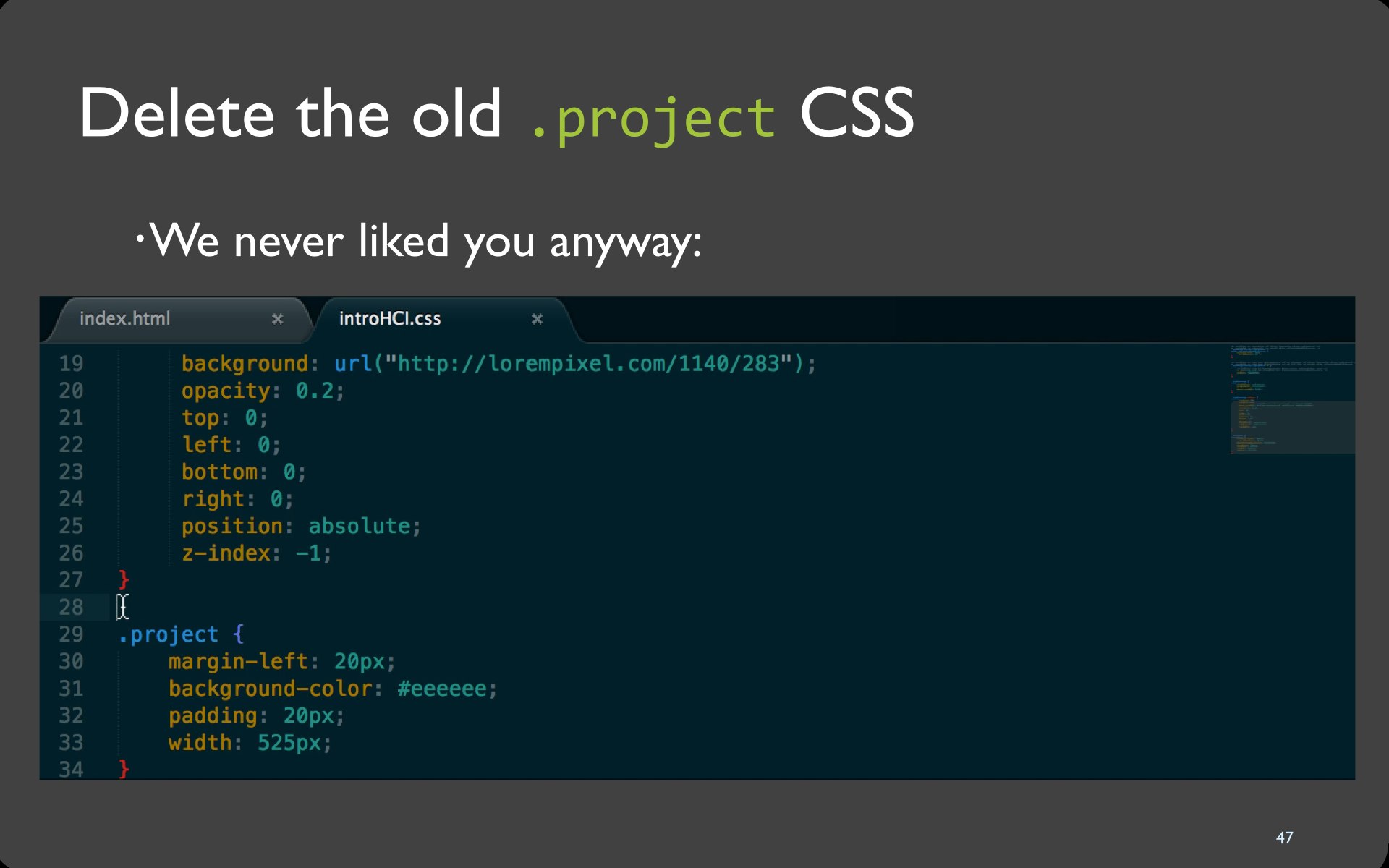
46

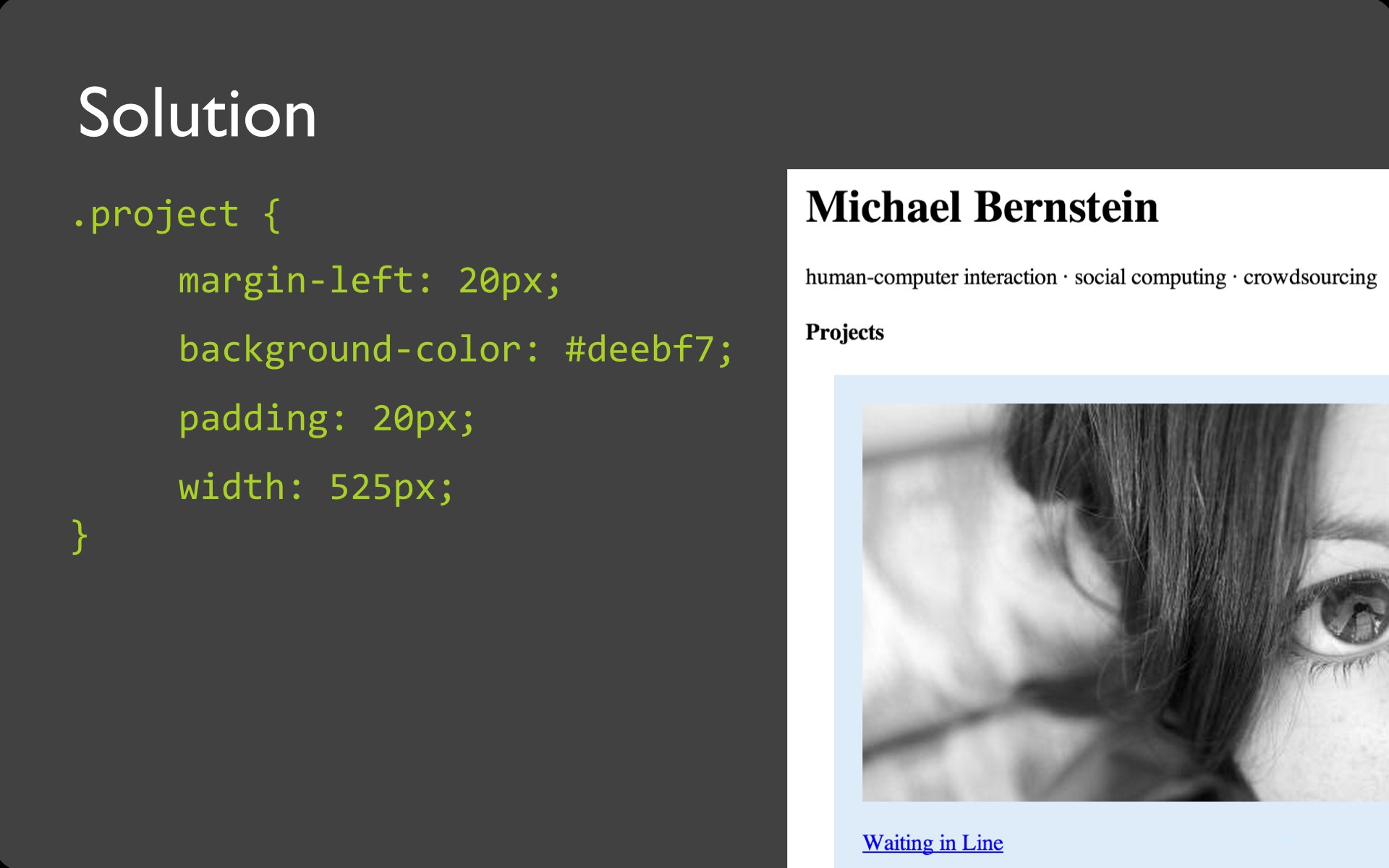
Code
.project {
margin-left: 20px;
background-color: #deebf7;
padding: 20px;
width: 525px;
}Solution Code
JS Bin47

Video
48

49

50

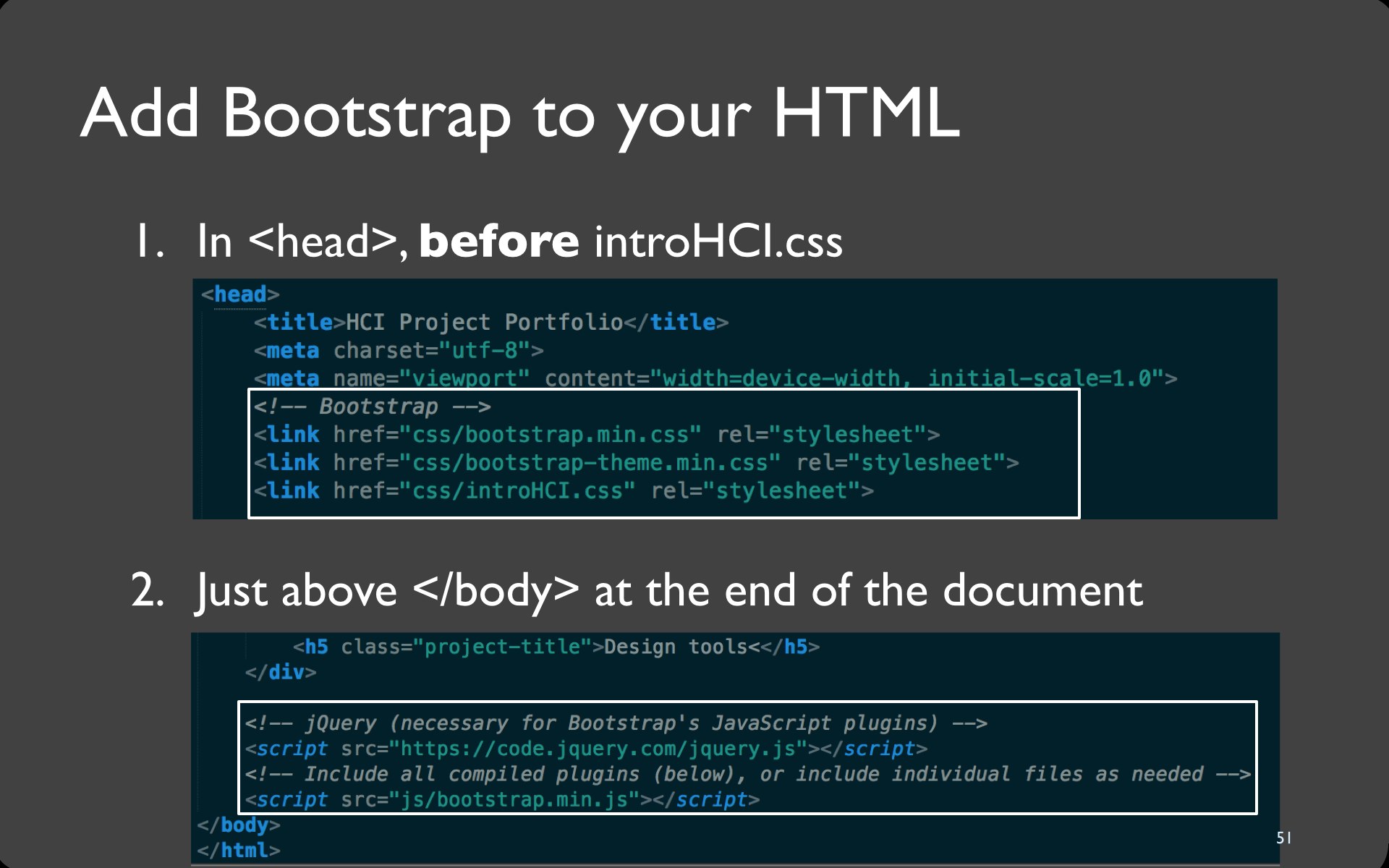
51

Code
...
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-theme.min.css" rel="stylesheet">
<link href="css/introHCI.css" rel="stylesheet">
...
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (blelow), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
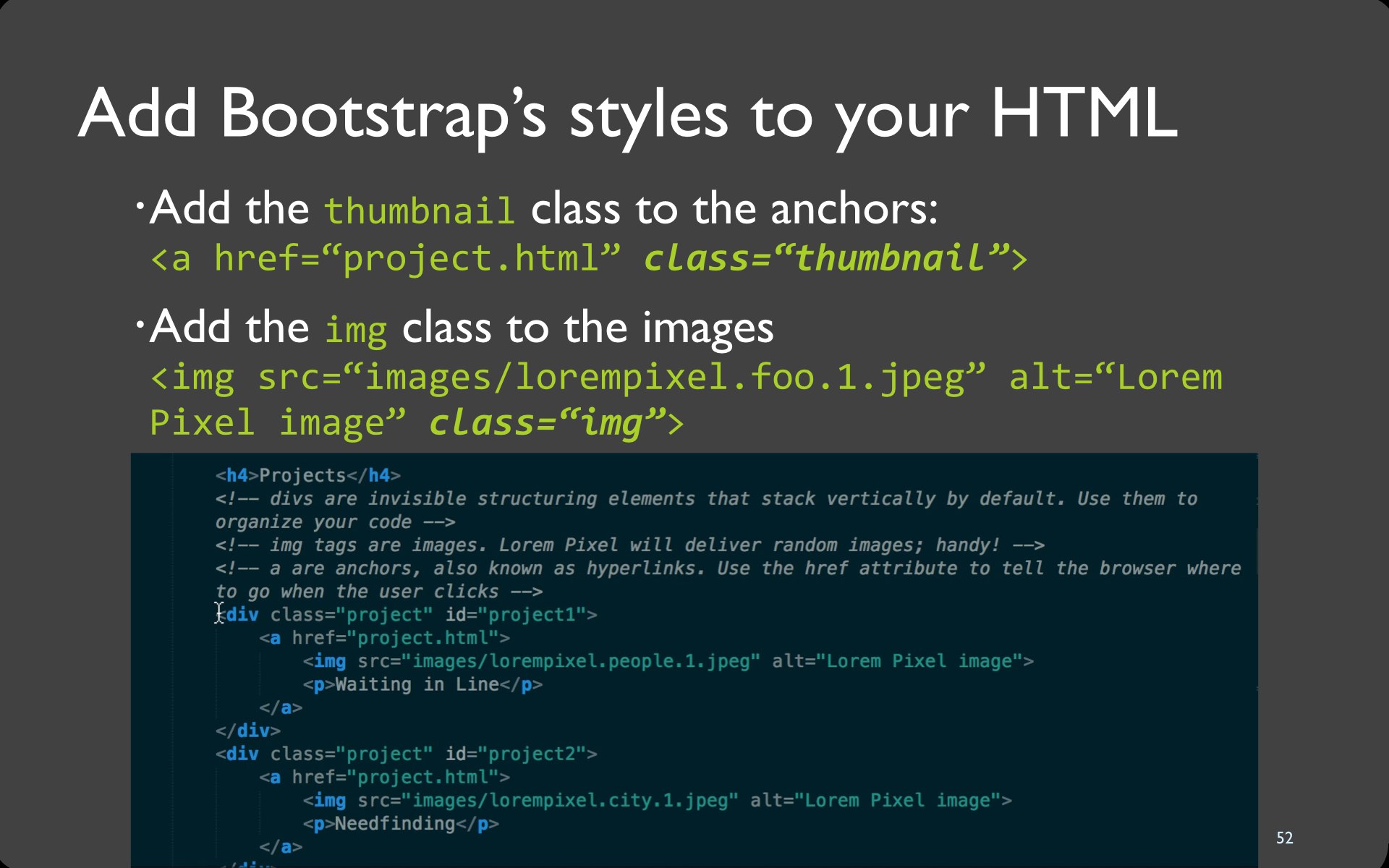
...52

Video
Code
...
<a href="project.html" class="thumbnail">
<img src="..." alt="..." class="img">
<p>...</p>
</a>
...53

Video
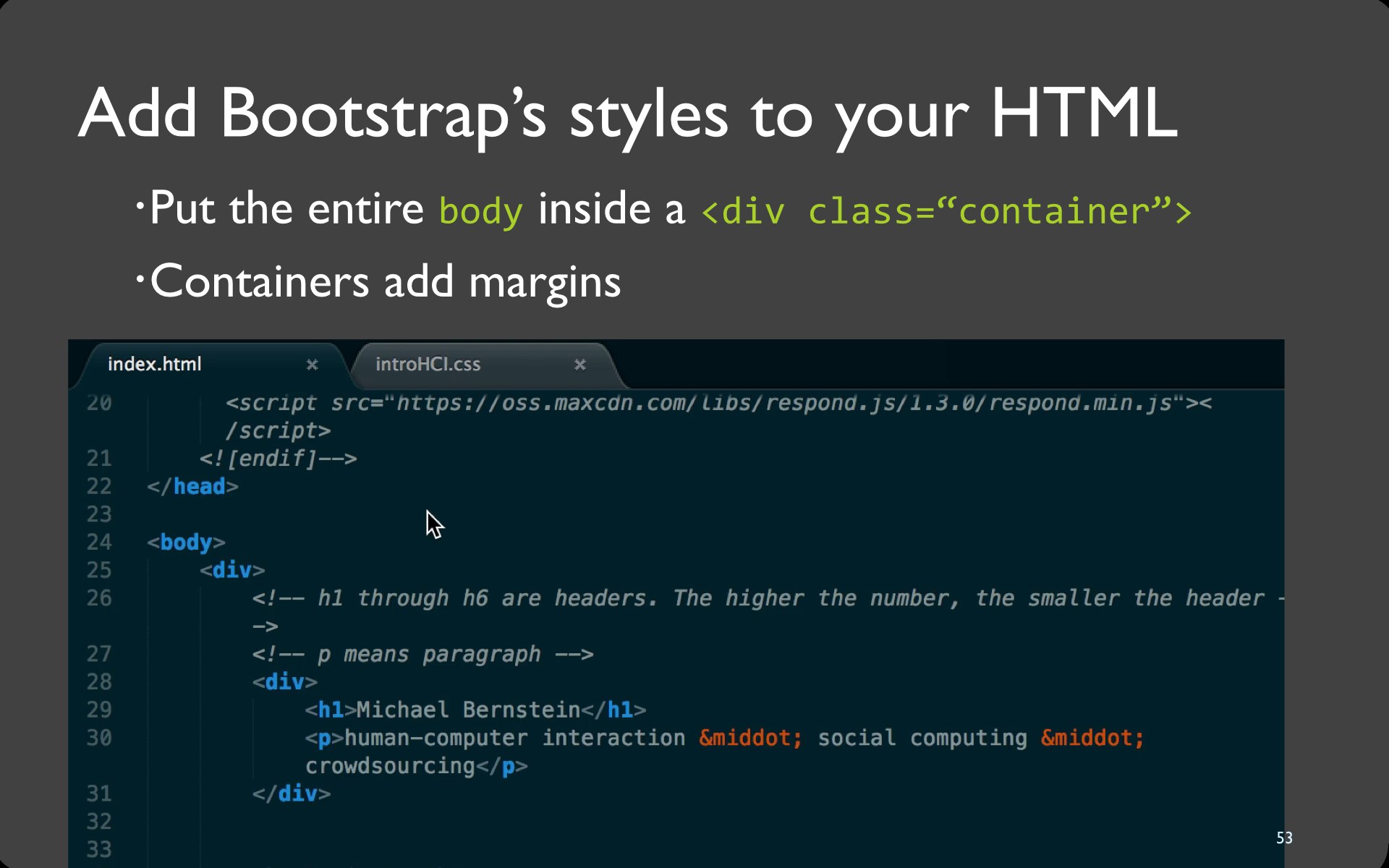
Code
<body>
<div class="container">
...54

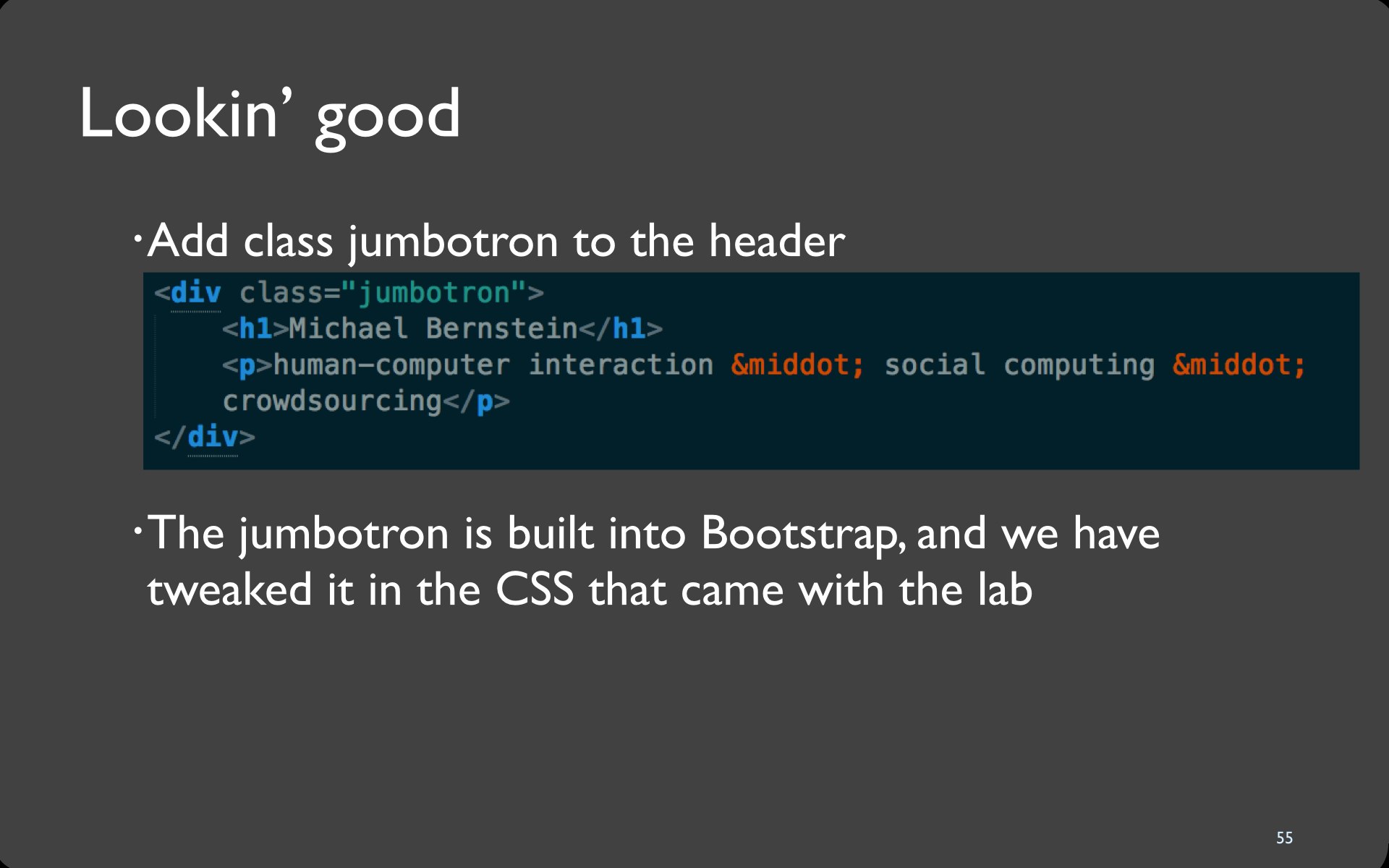
55

Code
<div class="jumbotron">
<h1>Michael Bernstein</h1>
<p>human-computer interaction · social computing · crowdsourcing</p>
</div>Solution Code
JS Bin56

57

Terminal
$ git add static/index.html
$ git add static/css/introHCI.css
$ git commit -m"added CSS and Bootstrap"
$ git push origin master
$ git push heroku master58

Video
Terminal
$ exit
logout
Connection to 127.0.0.1 closed.
$ vagrant suspend
[default] Saving VM state and suspending execution...
$ vagrant up
Bringing machine 'default' up with 'virtualbox' provider...
[default] Resuming suspended VM...
[default] Booting VM...
[default] Waiting for machine to boot. This may take a few minutes...59