1

2

How will this lab help me?
This lab will get you well-versed in using JSON and handlebars to generate pages. They form an important portion of your app. Assignment 6 and 7 include these tasks!
3

4

5

7

Terminal
$ bash lab5/check-setup.shDebug
I got the error
bash: lab5/check-setup.sh: No such file or directoryMake sure you're in your 'introHCI' directory and that you've cloned lab5 here.
8

Terminal
$ bash lab5/check-setup.shDebug
What's the vagrant password?
vagrant
Debug
I got the error
ERROR: You must run this script with sudoTry the same command but this time write "sudo" before the command.
sudo bash lab5/check-setup.sh
(Hint: Use manual pages on terminal:
man sudo (interesting!) or use Google (boring))
9

10

11

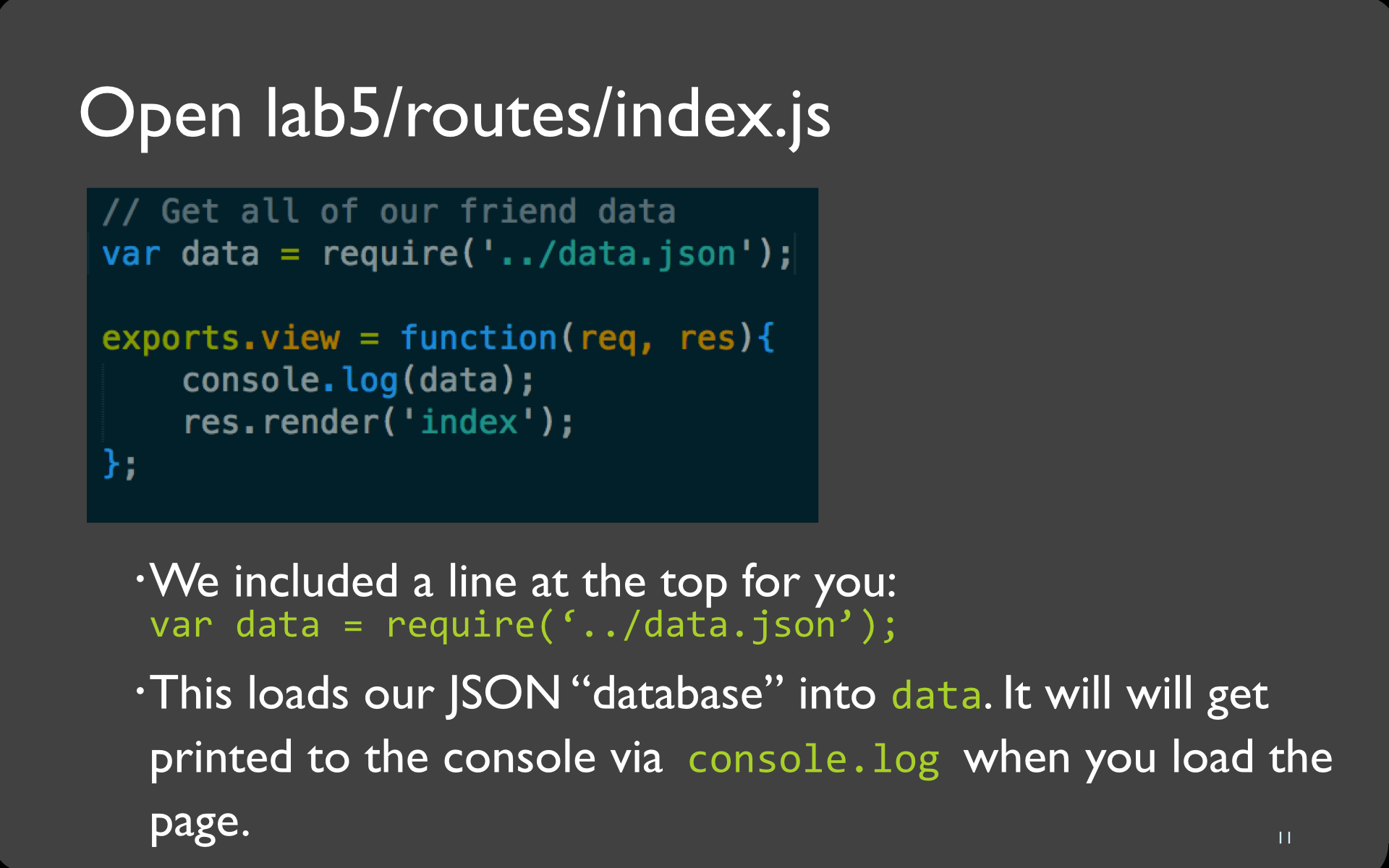
Code
var data = require('../data.json');12

Terminal
$ node app.js
Express server listening on port 3000Debug
When I try to run node app.js I get a bunch of error messages, including the line
Error: listen EADDRINUSEThis probably happened because Node crashed. For instance, Vagrant might have disconnected you all of a sudden.
To fix this problem, tell your browser to refresh http://localhost:3000 until you get "No data received" or a similar message. Now try starting Node again. Everything should be fine.
Explanation: The message EADDRINUSE means that Node can't start listening on port 3000 because it's already in use. The problem is that the last instance of Node failed to properly release port 3000 when it crashed. By refreshing the webpage, we're getting the OS to realize 'Oh, the Node server isn't using port 3000 anymore' and consequently release it.
Debug
module.js:340
throw err;
^
Error: Cannot find module '/home/vagrant/app.js'
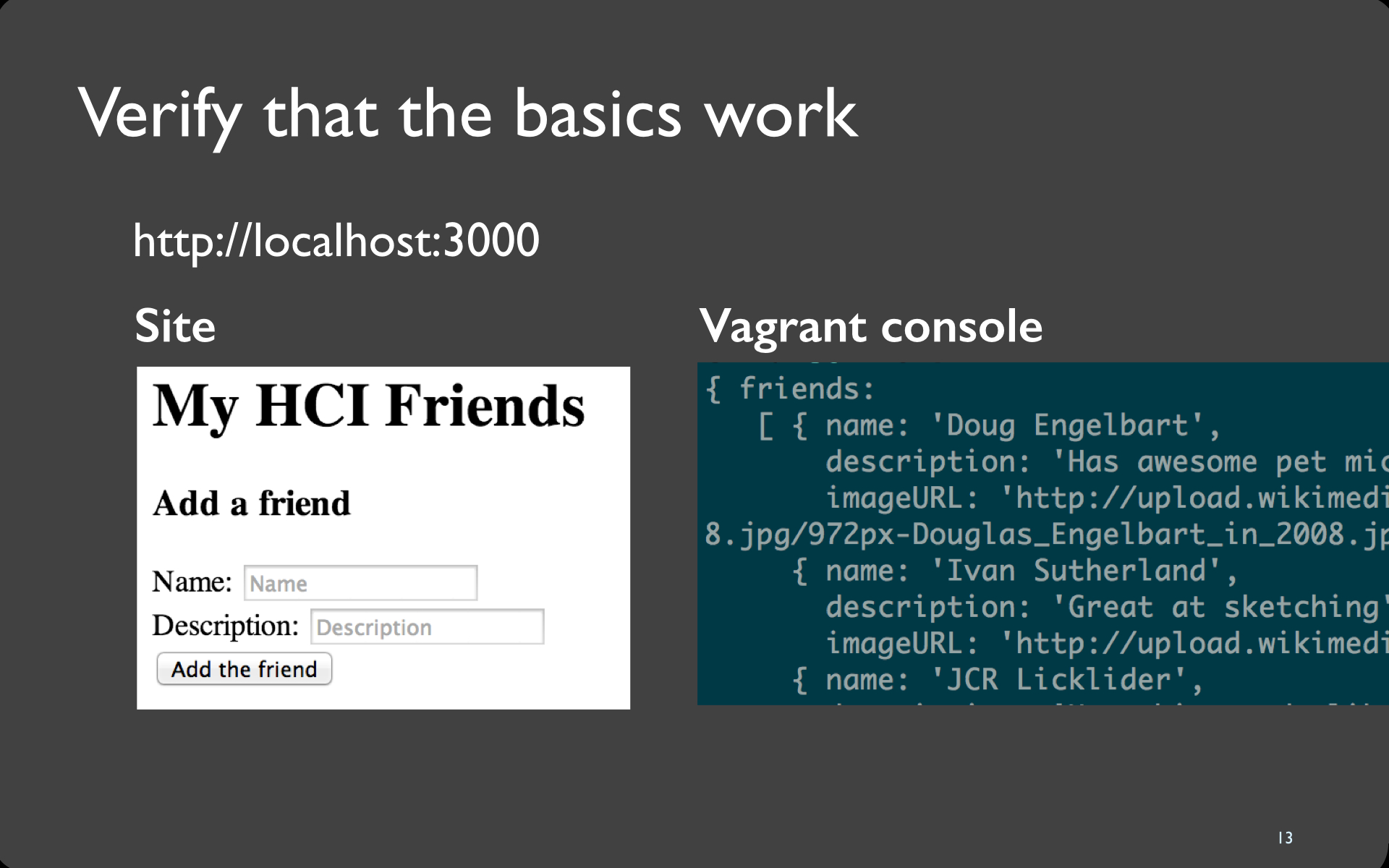
13

Links
Debug
I get a blank page!
Make sure node is running (see previous slide).
14

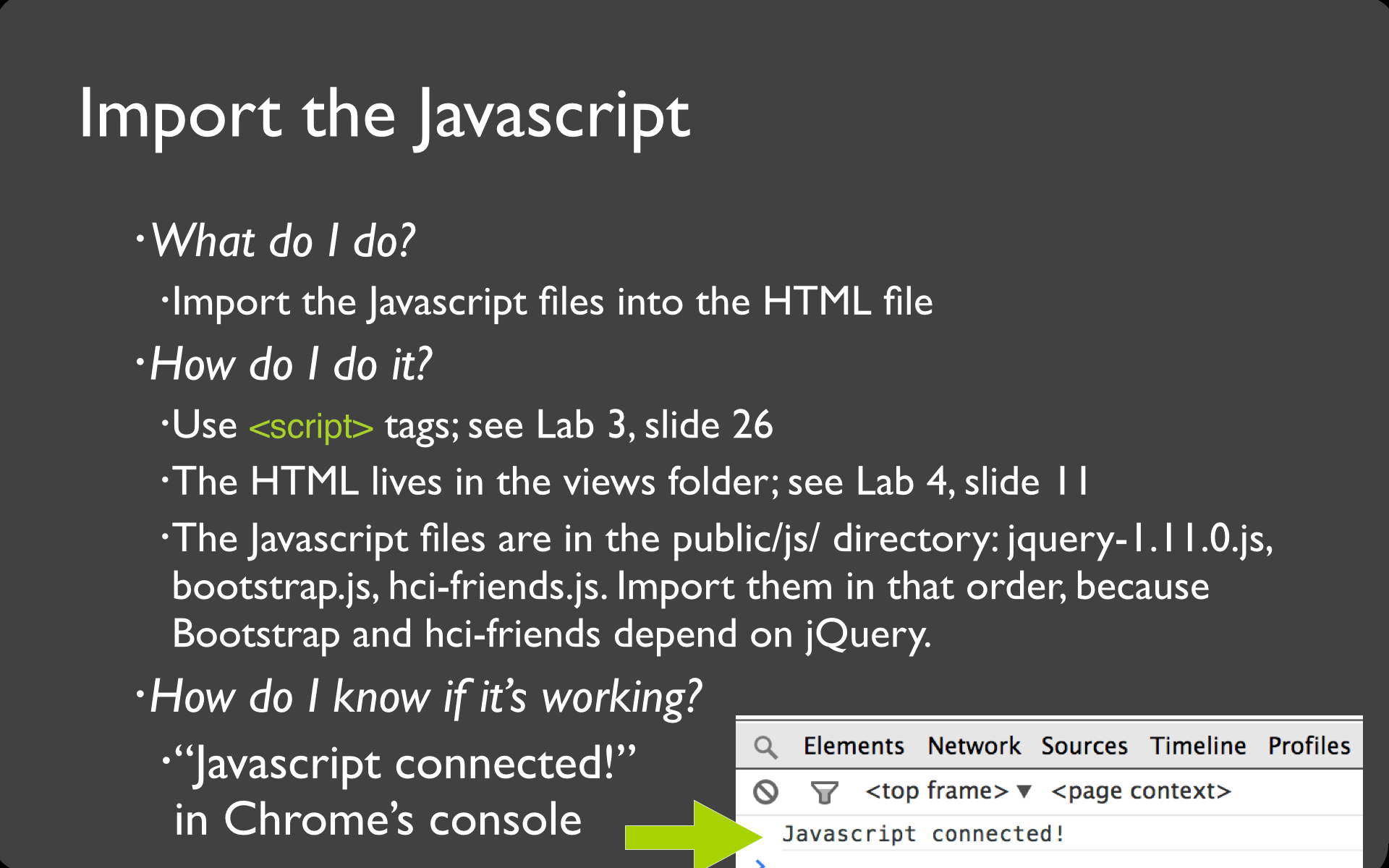
15

Links
Debug
I don't understand how to include javascript in my html. Where is the html?
".handlebar" files contain the html and "public/js" contains the javascript files! Now just like Lab4, slide 26, add the script tags with the script files location in the handlebar file!
Debug
I think I have included the javascript correctly but my browser console keeps saying this upon refresh:
Uncaught ReferenceError: $ is not definedYou have included the files correctly. Just ensure that the jquery script is the first one you include, followed by hci-friends and bootstrap.
18

19

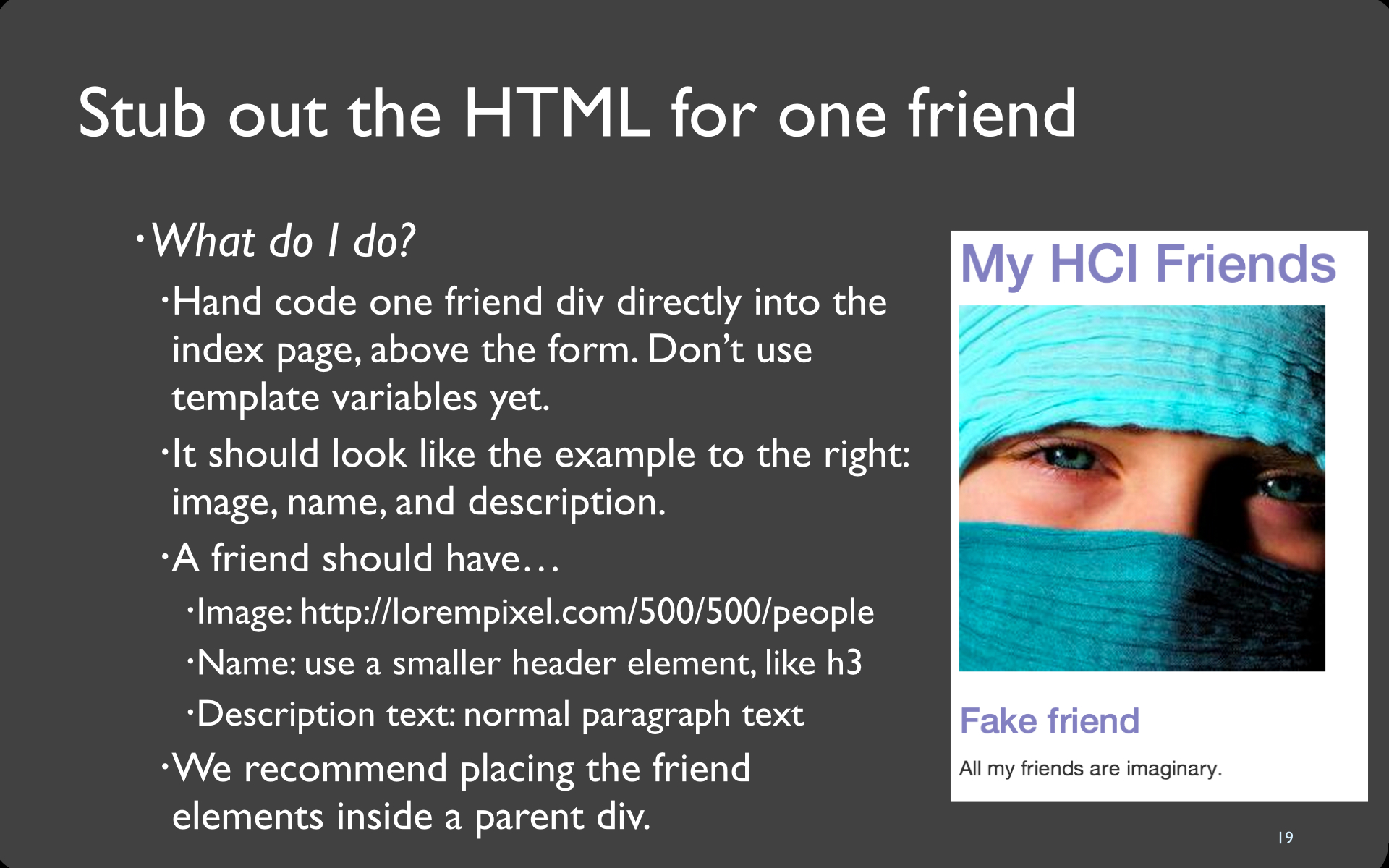
Image Link
- http://lorempixel.com/500/500/people
23

24

25

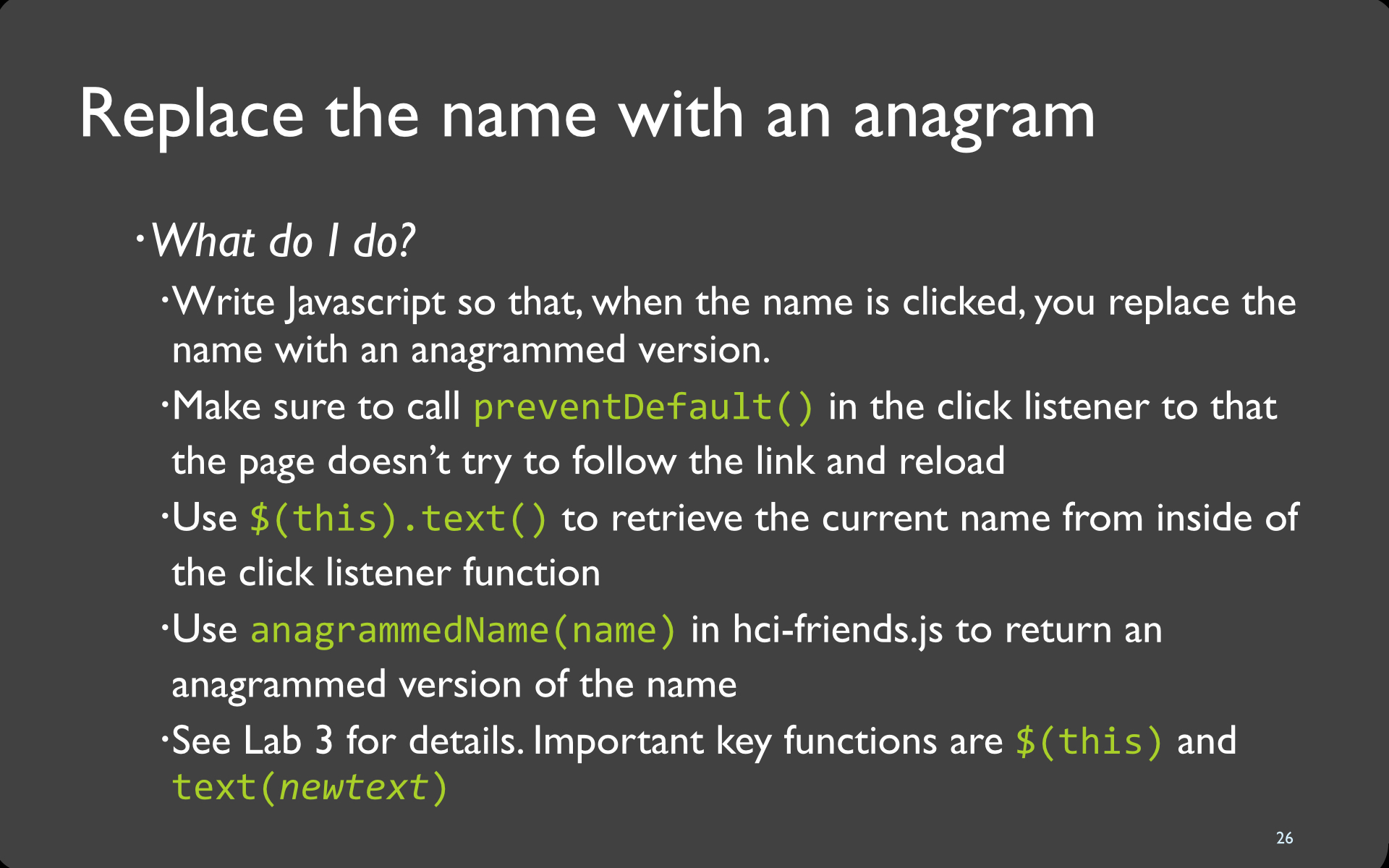
26

Debug
When I click on the name, it says that it can't find an anagram for that name.
The most common cause here is that your click listener is not listening to the right element. For example, if you put the click listener on the entire div, when you call text(), it will return a bunch of whitespace around the name, and it won't match our list of anagram keys. Make sure you're selecting only the element that actually has the text inside of it.
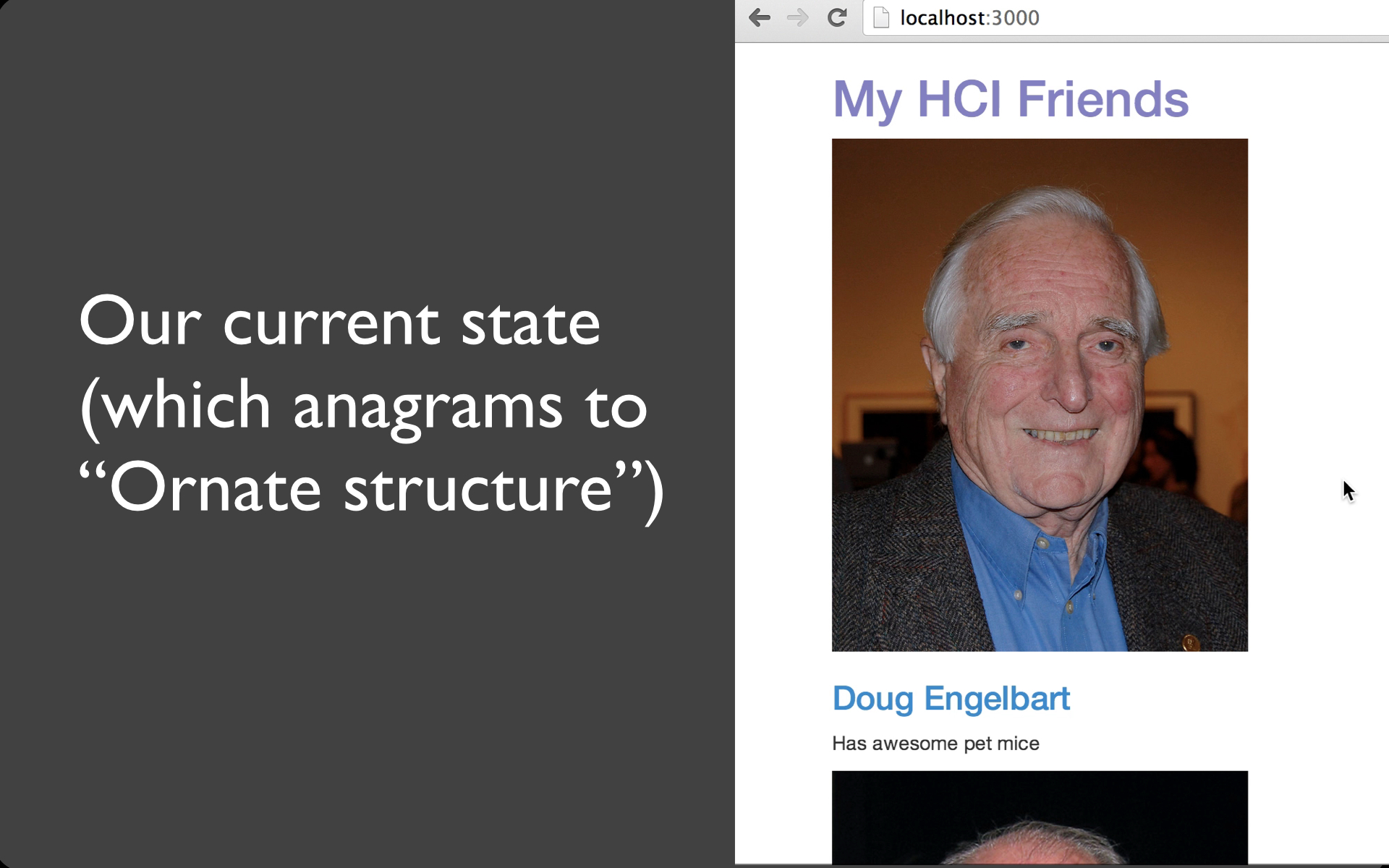
27

Video
28

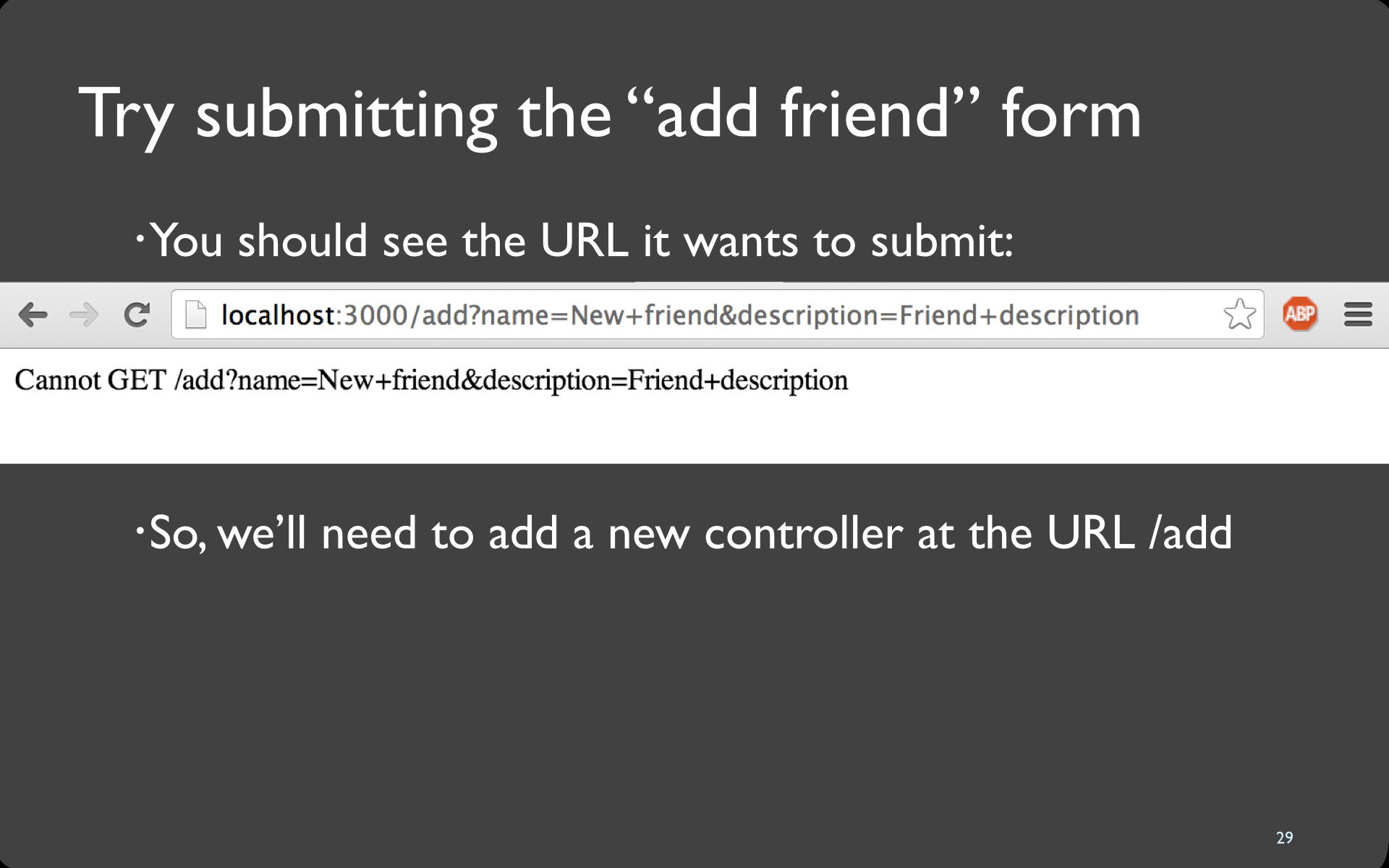
29

30

31

32

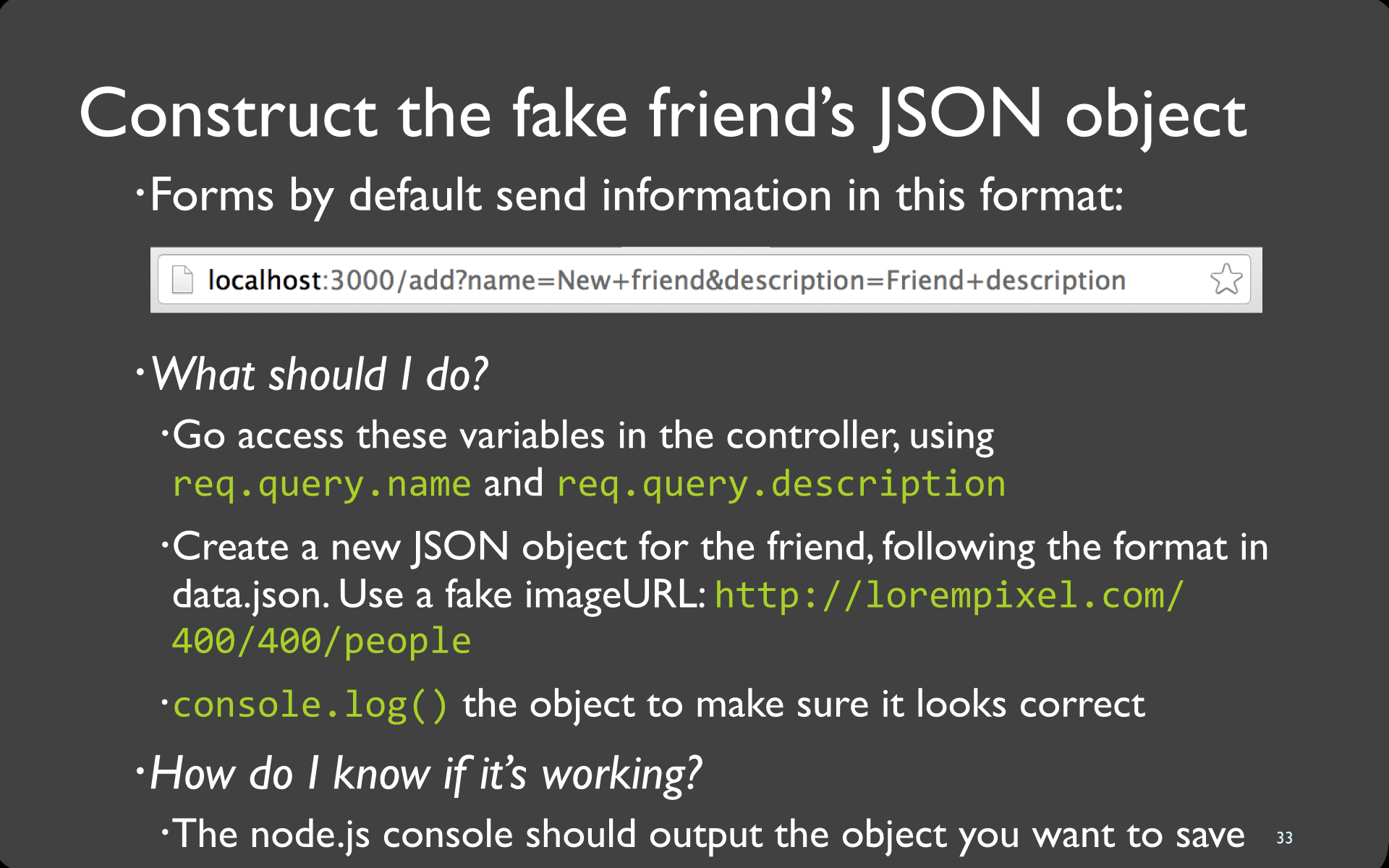
33

34

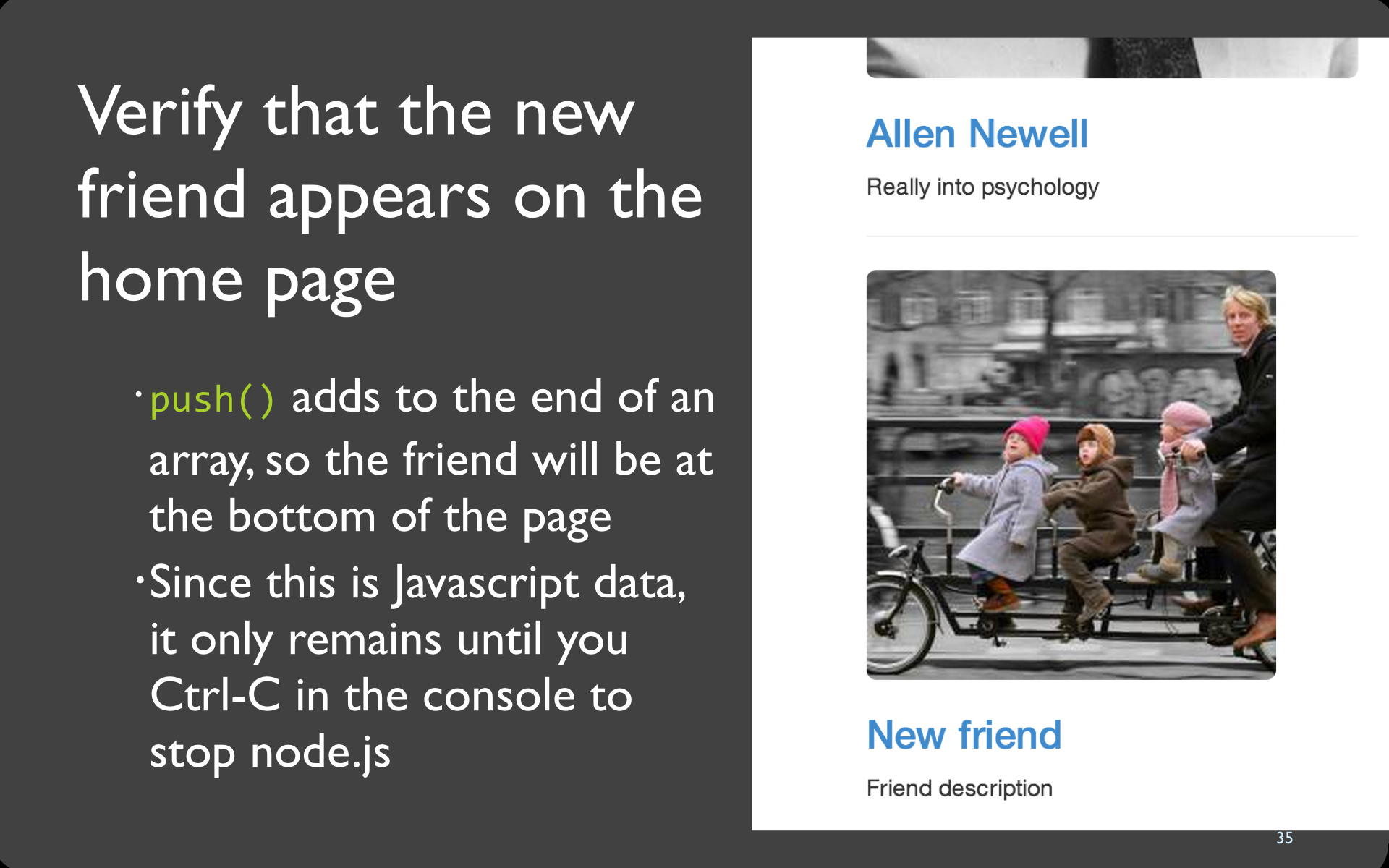
35

36

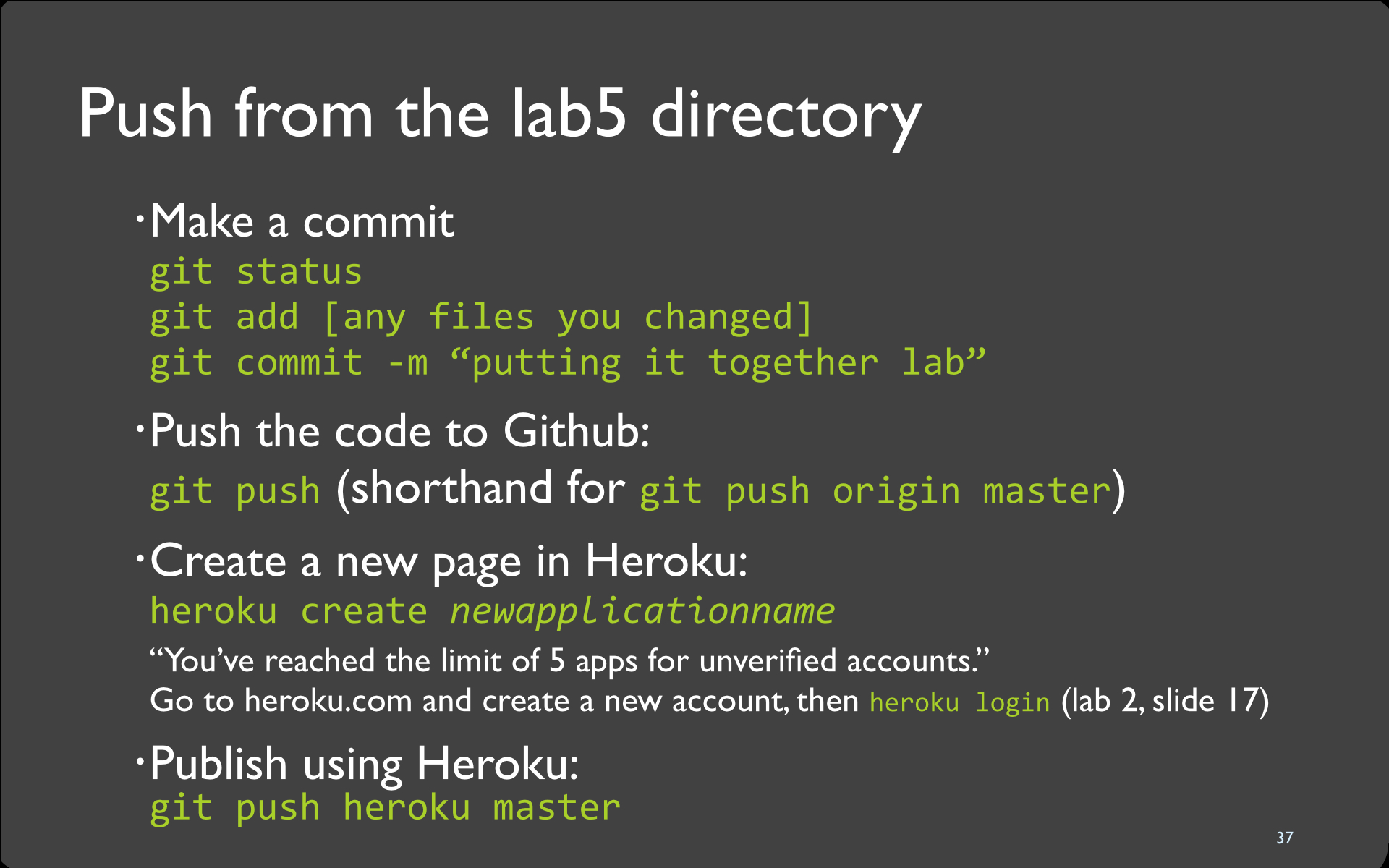
37

GitHub - Commit
git status
git add ...
git commit -m "putting it together lab"Github - Push
git pushHeroku - Create
heroku create newapplicationnameHeroku - Push
git push heroku master