1

2

3

How will this lab help me?
This lab will get you well-versed in using JSON and handlebars to generate pages. They form an important portion of your app. Assignment 6 and 7 include these tasks!
4

5

→ Your part starts here.
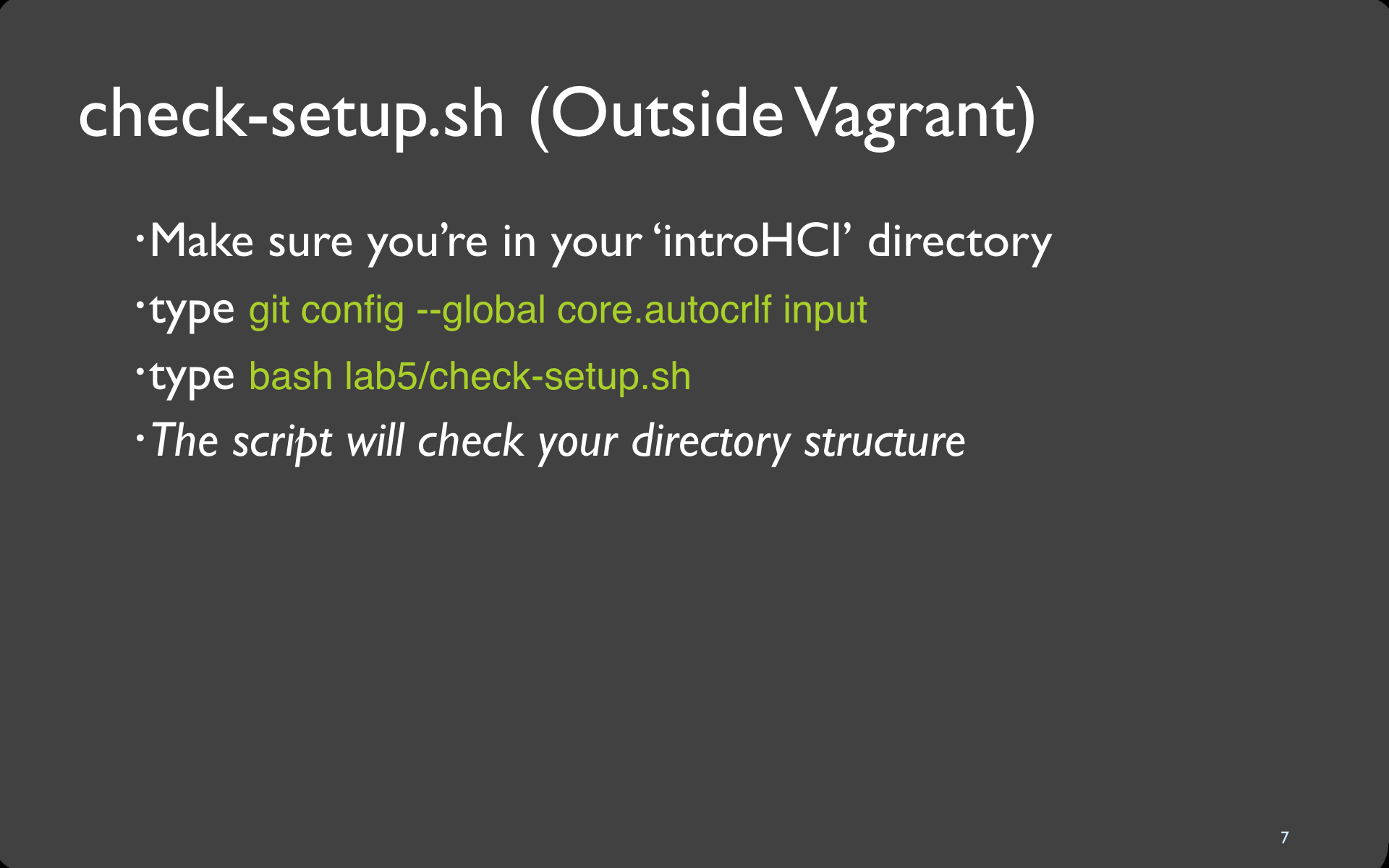
7

Terminal
$ bash lab5/check-setup.shTroubleshoot
I got the error
bash: lab5/check-setup.sh: No such file or directoryMake sure you're in your 'introHCI' directory and that you've cloned lab5 here.
I get errors that look like
check-setup.sh: line 2: $'\r': command not foundTry following the sed instructions in lab4 slide 27 but run it on the lab5/check-setup.sh
I get errors of the form You don't have ****.
Check slide 28 of lab4.
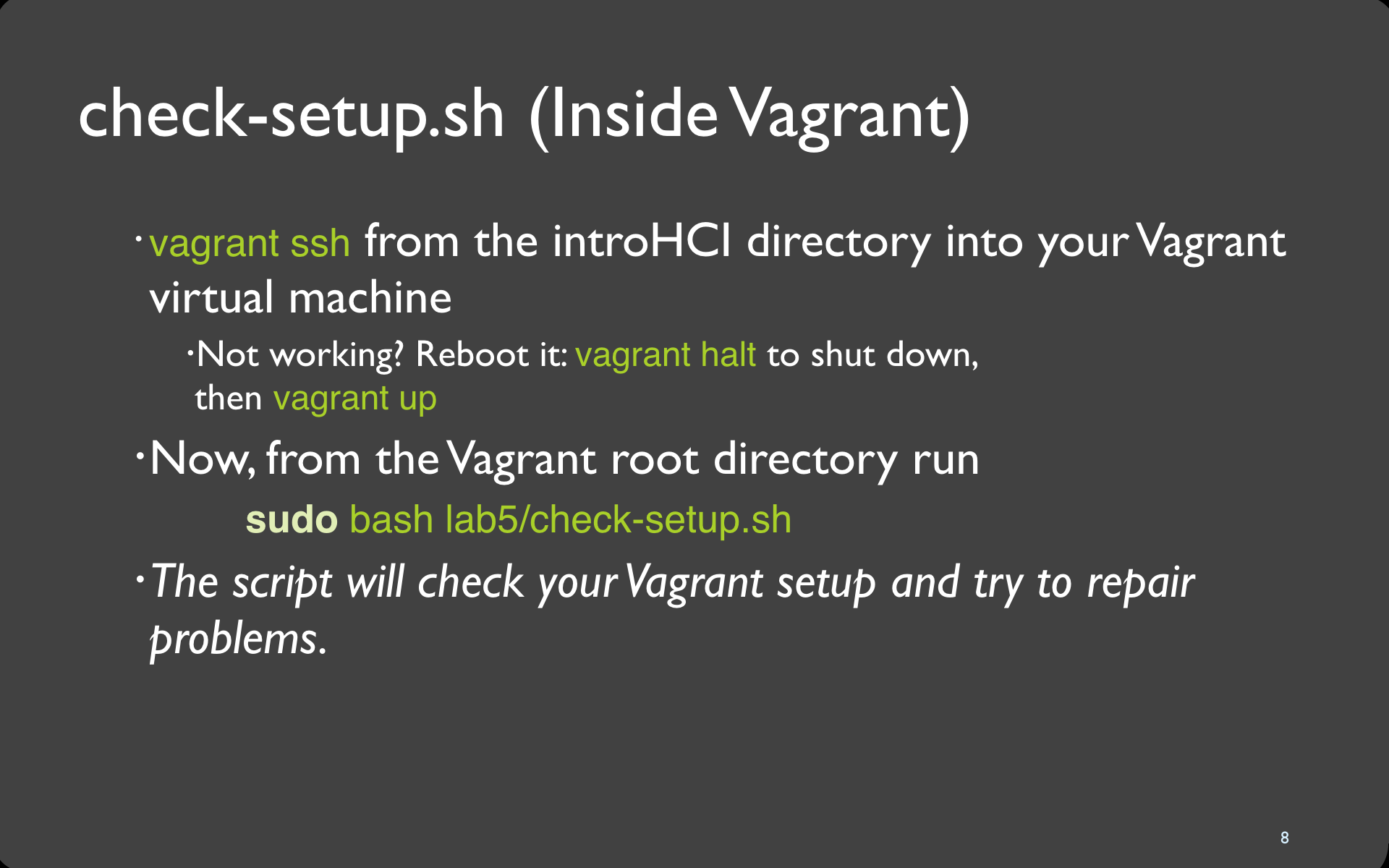
8

Terminal
$ bash lab5/check-setup.shTroubleshoot
What's the vagrant password again?
vagrant
I got the error
ERROR: You must run this script with sudoTry the same command but this time write sudo before the command.
sudo bash lab5/check-setup.shman sudo (interesting!) or use Google (boring))
9

10

11

12

13

14

15

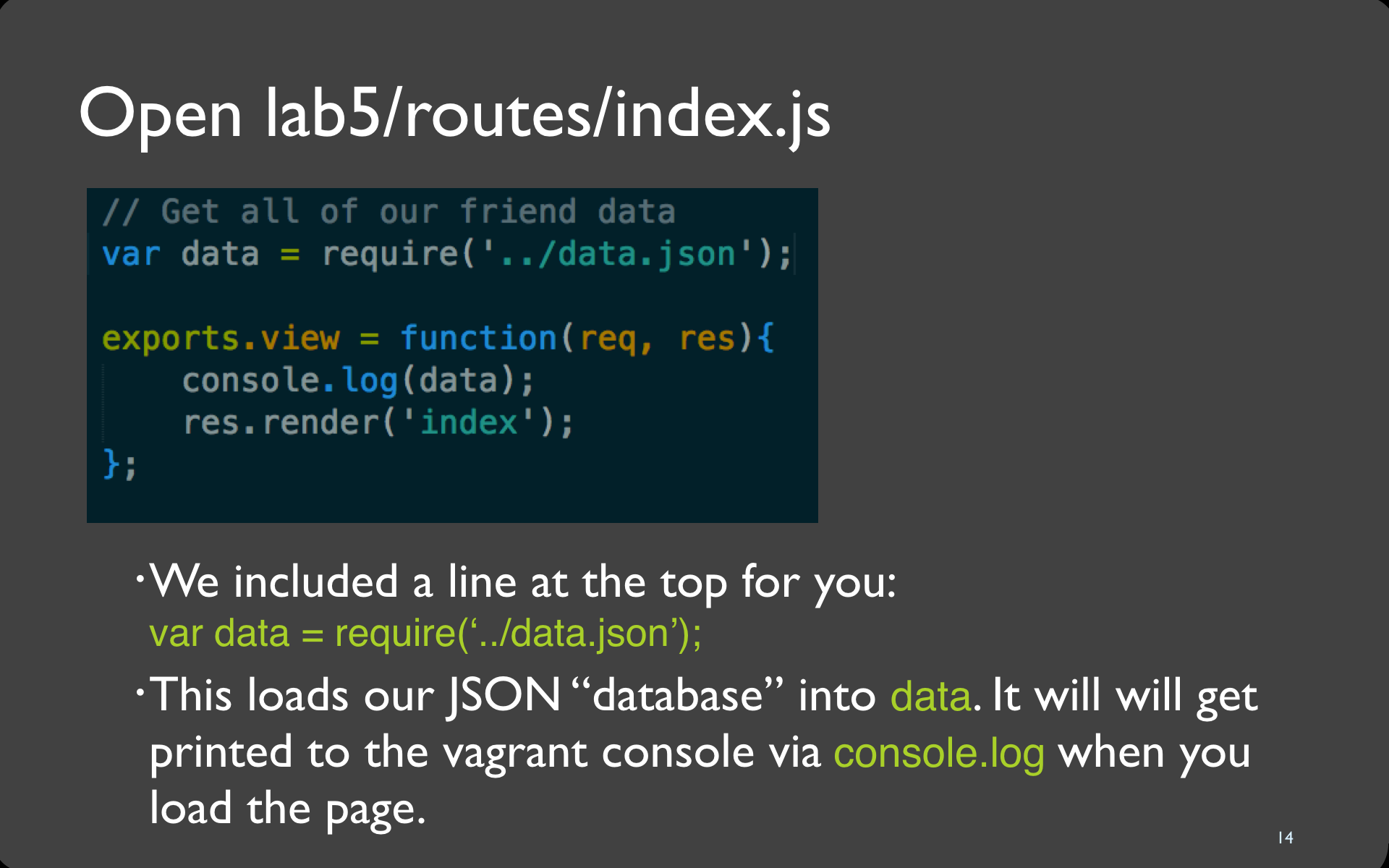
Code
var data = require('../data.json');16

Terminal
$ node app.js
Express server listening on port 3000Troubleshoot
module.js:340
throw err;
^
error: cannot find module '/home/vagrant/app.js'are you in the lab5 directory?
When I try to run node app.js I get a bunch of error messages, including the line
Error: listen EADDRINUSEThis probably happened because Node crashed. For instance, Vagrant might have disconnected you all of a sudden.
To fix this problem, tell your browser to refresh http://localhost:3000 until you get "No data received" or a similar message. Now try starting Node again. Everything should be fine.
Explanation: The message EADDRINUSE means that Node can't start listening on port 3000 because it's already in use. The problem is that the last instance of Node failed to properly release port 3000 when it crashed. By refreshing the webpage, we're getting the OS to realize 'Oh, the Node server isn't using port 3000 anymore' and consequently release it.
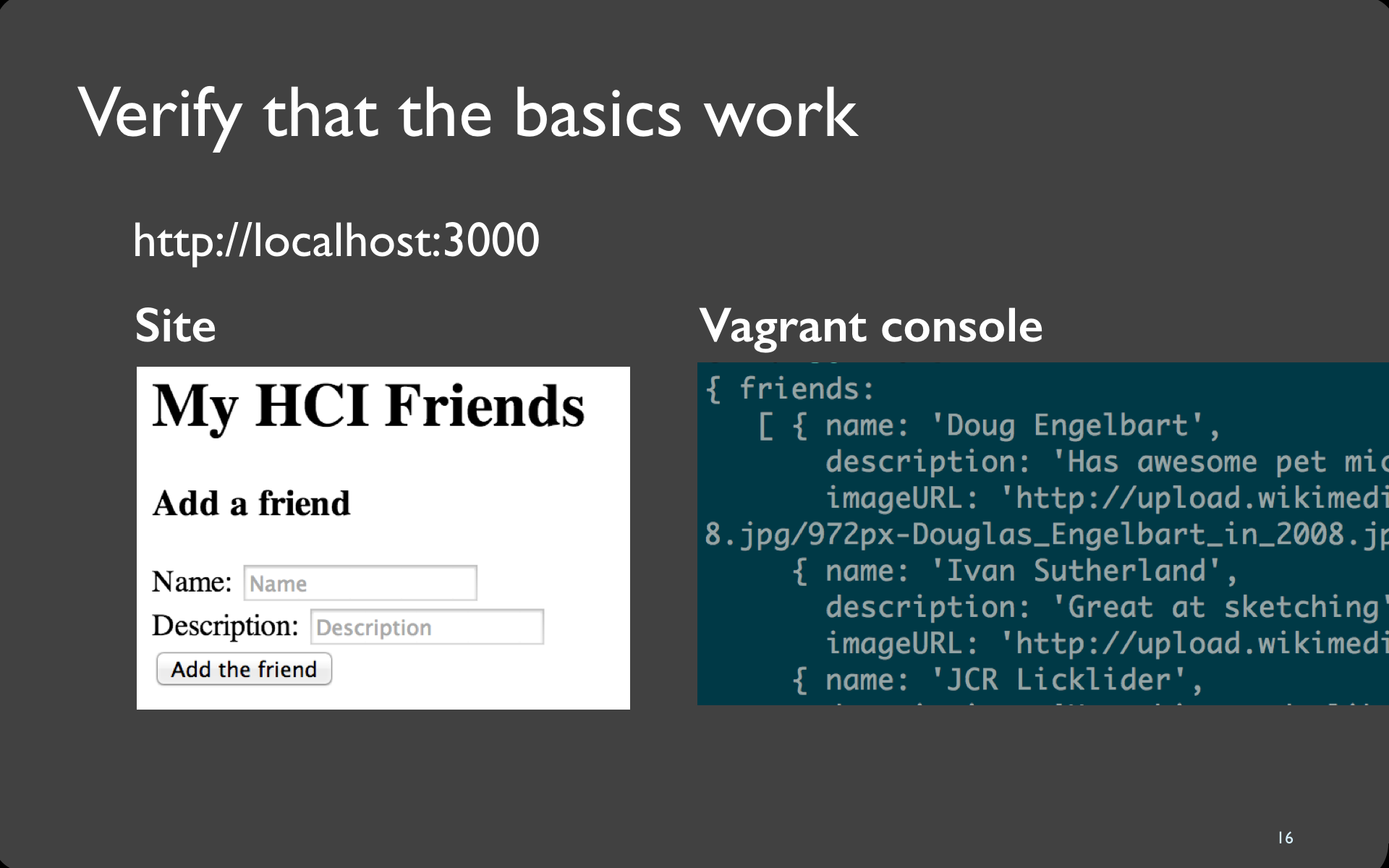
17

Links
Troubleshoot
I get a blank page!
Make sure node is running (see previous slide).
18

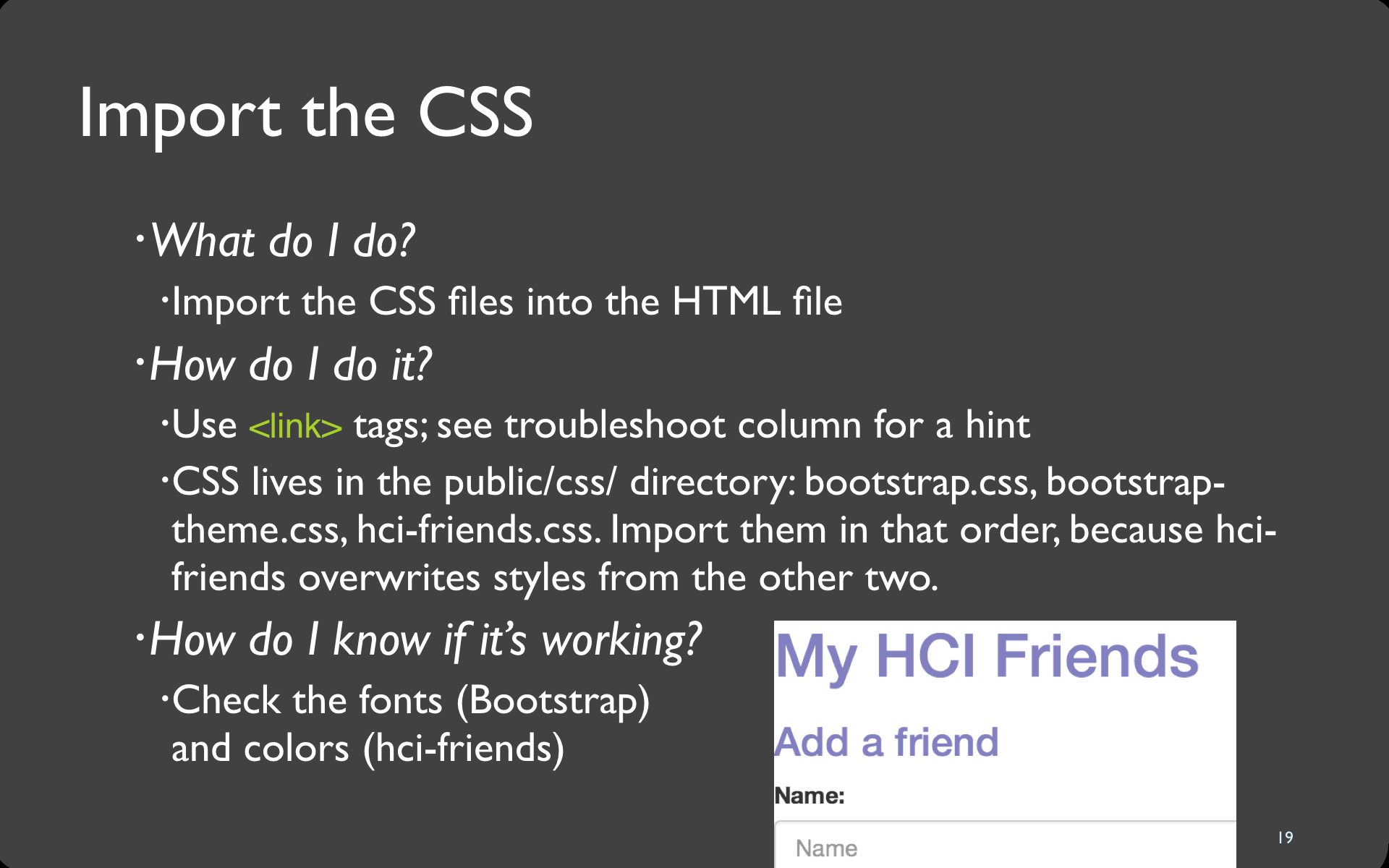
19

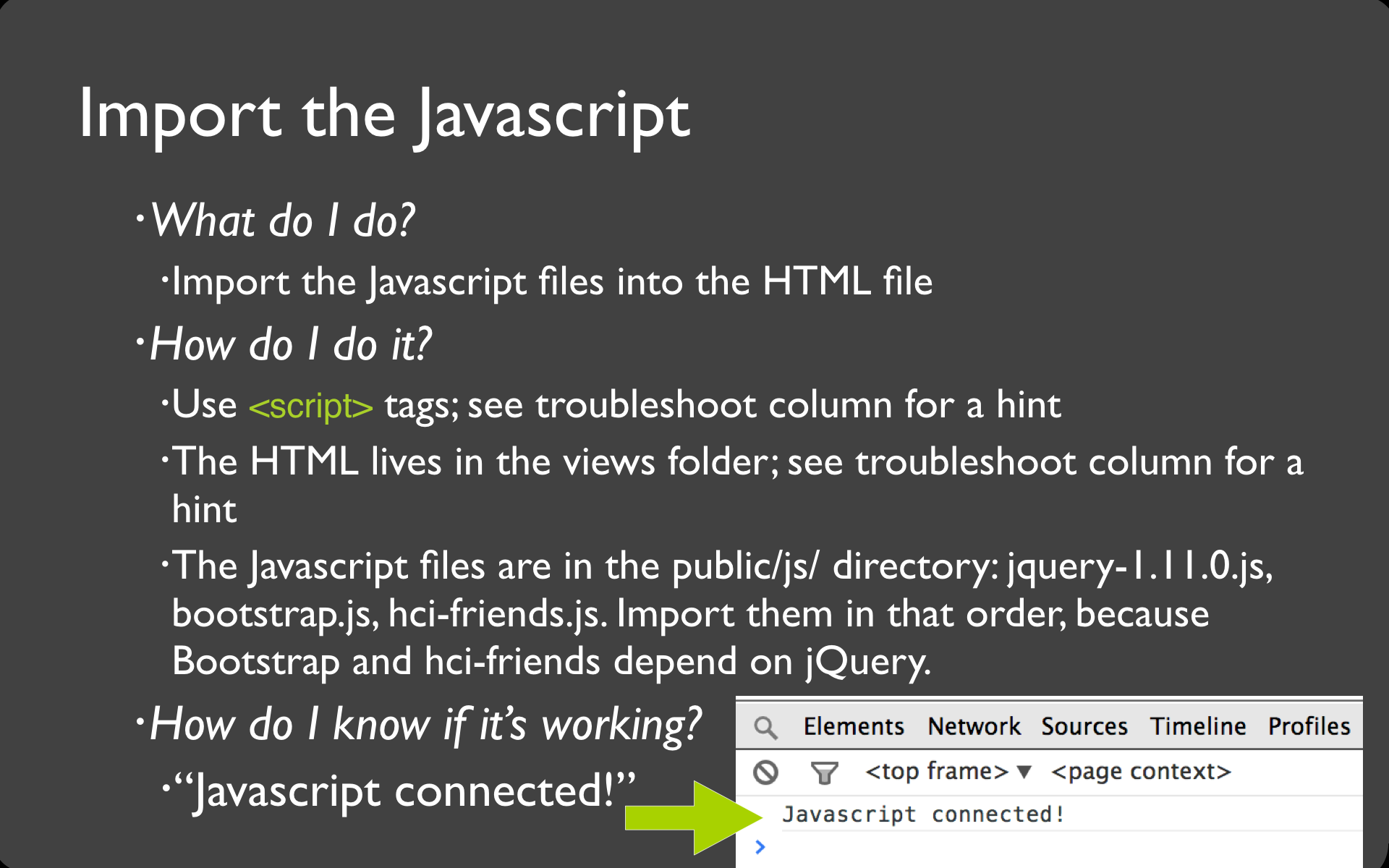
Troubleshoot
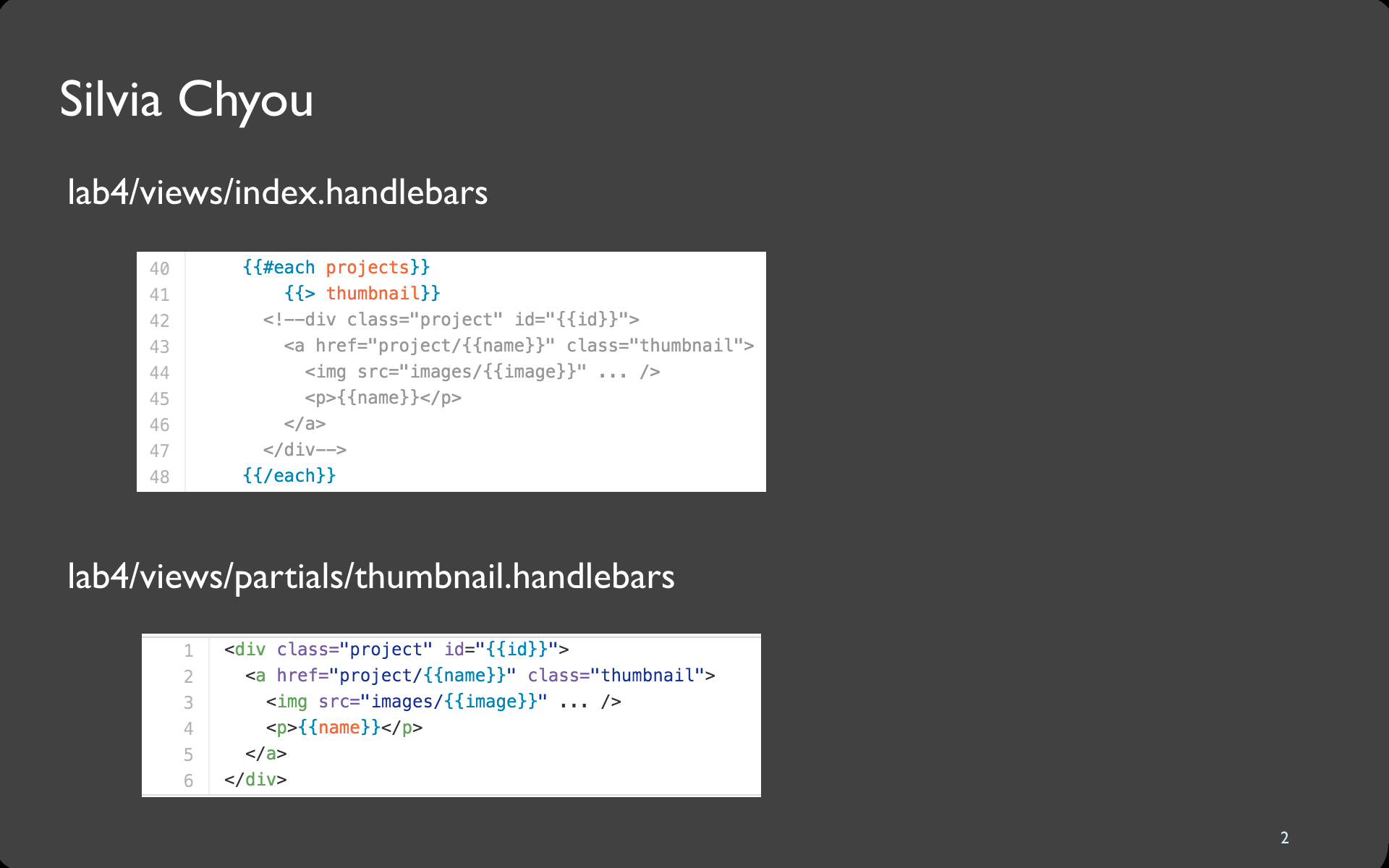
I don't understand how to include javascript in my html. Where is the html?
".handlebar" files contain the html and "public/js" contains the javascript files(See Lab 4-slide 13 for a review of where HTML comes from)! Now ala Lab3-slide 39: Linking js to an HTML file, add the script tags with the script files location in the handlebar file.
I think I have included the javascript correctly but my browser console keeps saying this upon refresh:
Uncaught ReferenceError: $ is not definedYou have included the files correctly. Just ensure that the jquery script is the first one you include, followed by hci-friends and bootstrap. Include order matters!
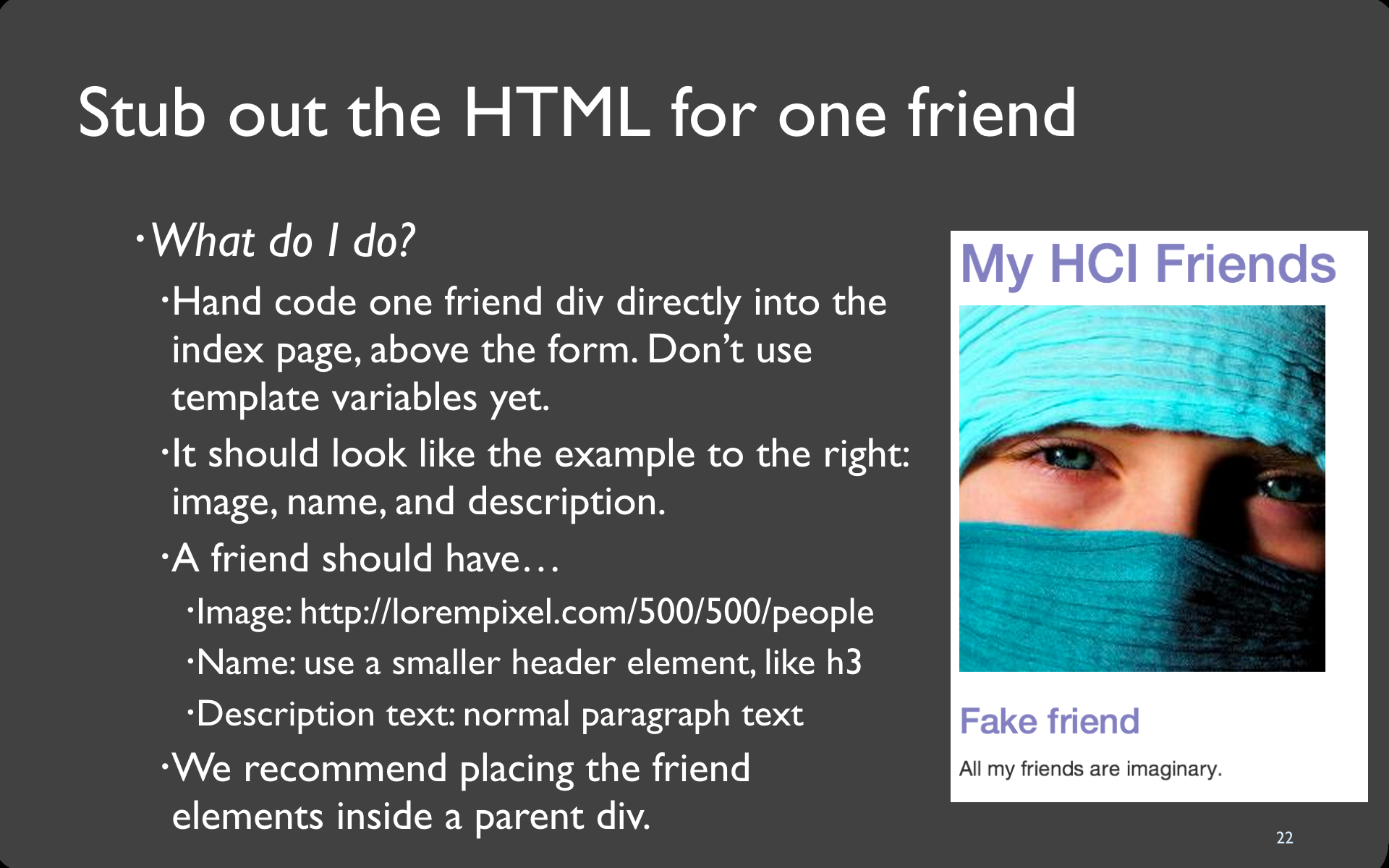
22

27

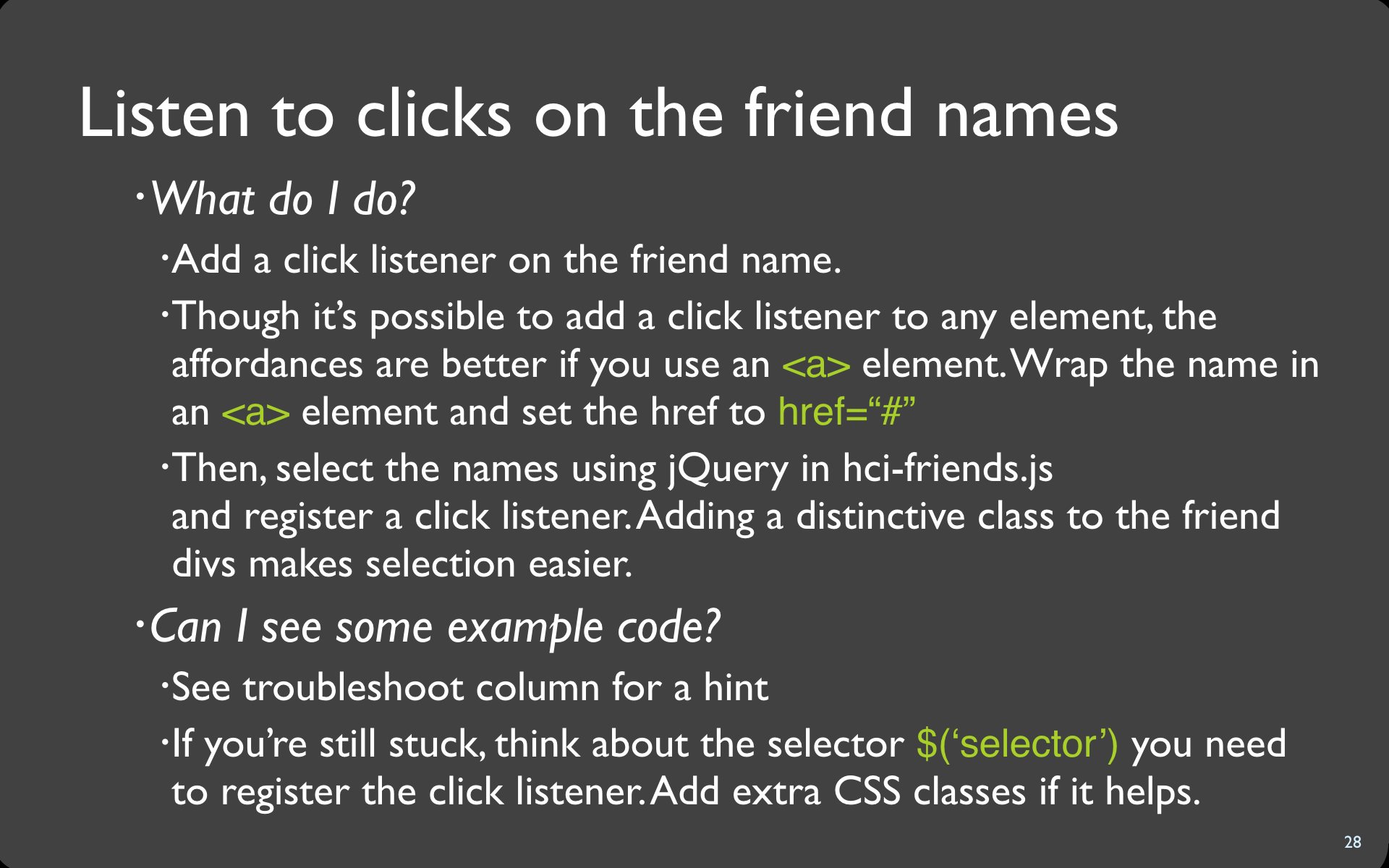
28

29

30

Troubleshoot
When I click on the name, it says that it can't find an anagram for that name.
The most common cause here is that your click listener is not listening to the right element. For example, if you put the click listener on the entire div, when you call text(), it will return a bunch of whitespace around the name, and it won't match our list of anagram keys. Make sure you're selecting only the element that actually has the text inside of it.
31

Video
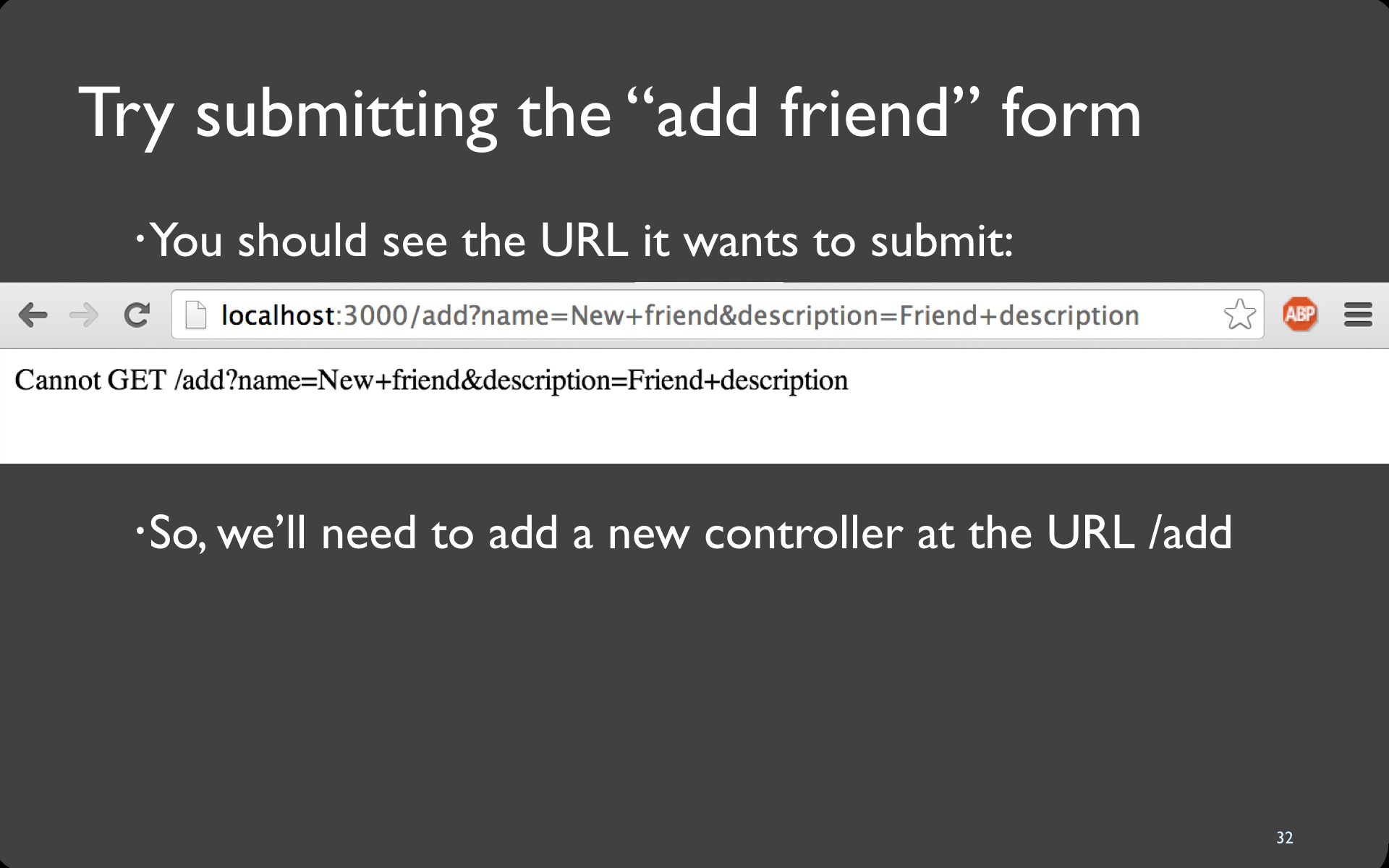
32

33

34

35

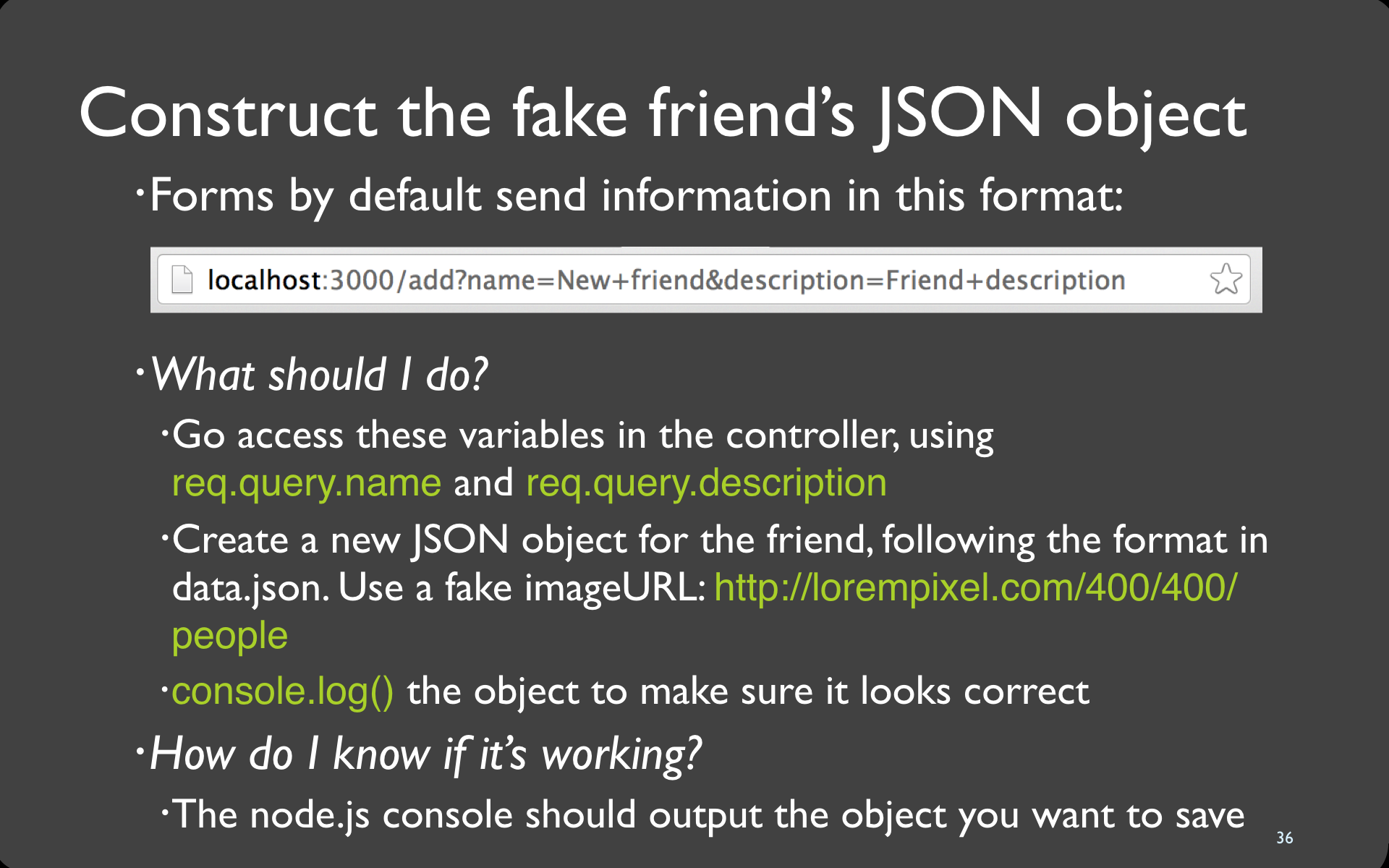
36

37

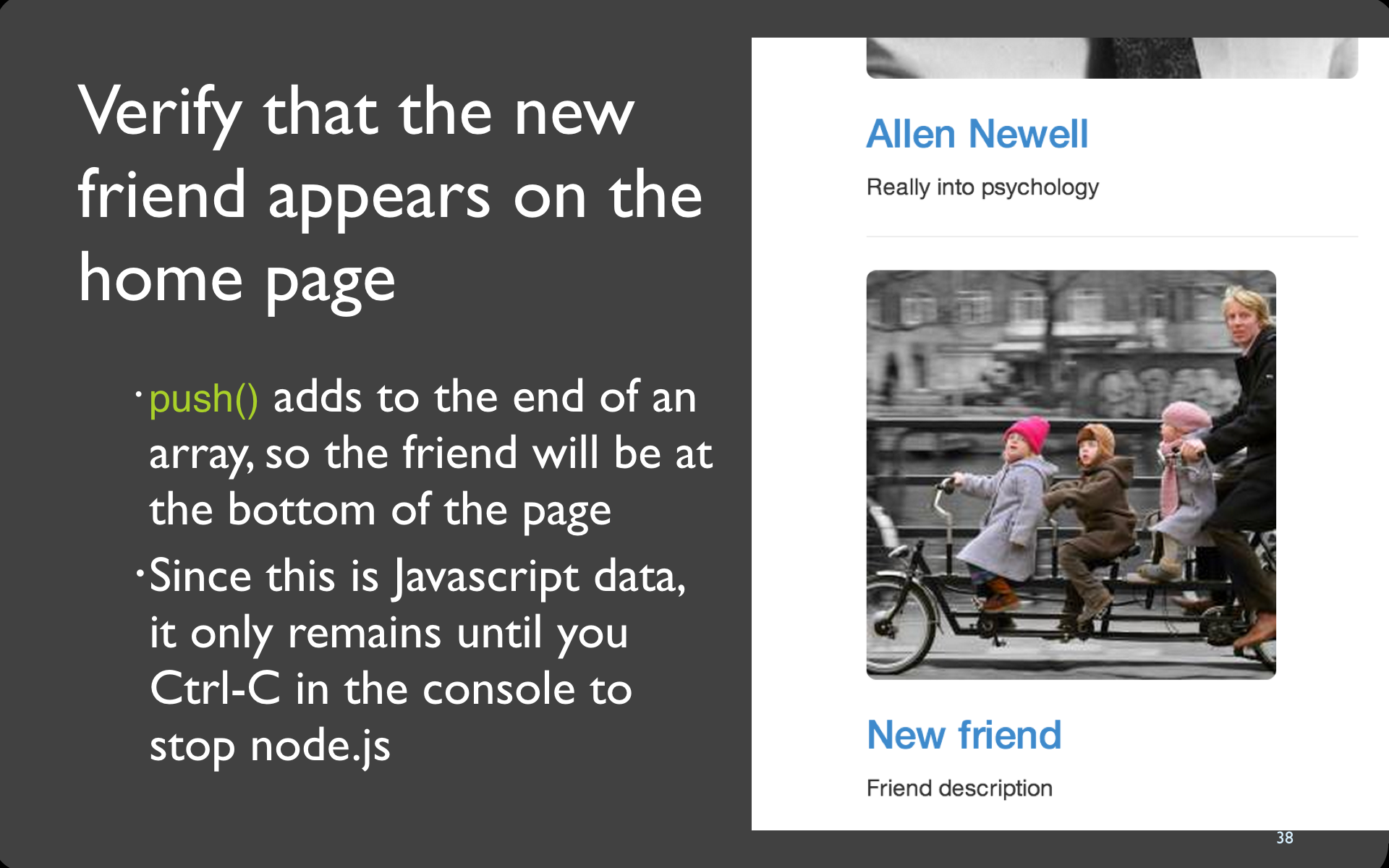
38

39

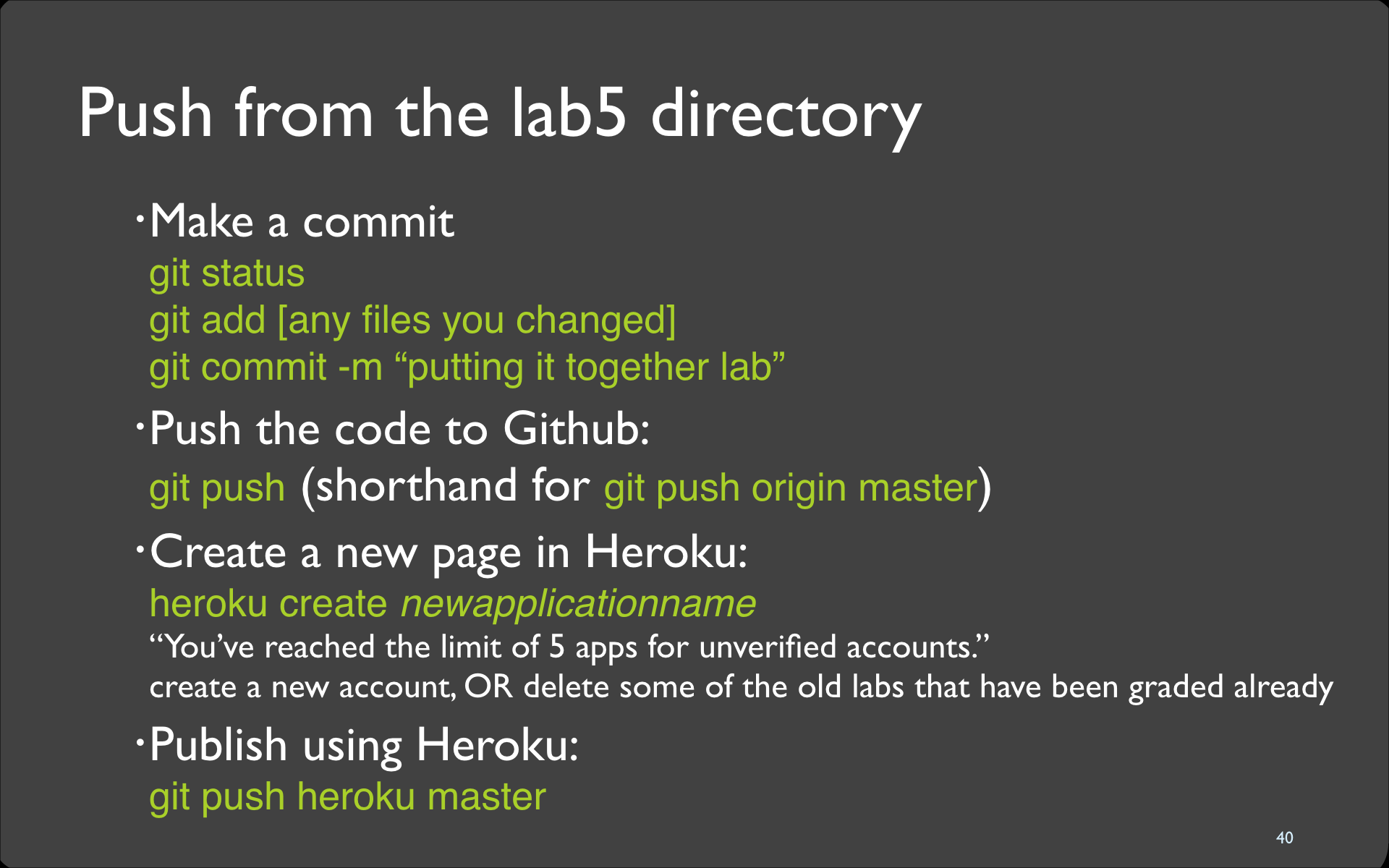
40

41

GitHub - Commit
git status
git add ...
git commit -m "putting it together lab"Github - Push
git pushHeroku - Create
heroku create newapplicationnameHeroku - Push
git push heroku master43

Stretch Goals
Add additional social network-style functionality to the site. e.g. news feed, profile pages for friends.